如何在您的 WordPress 主題中查找 HTML 代碼
已發表: 2022-10-07如果你想在你的 WordPress 主題中找到 HTML 代碼,有幾種方法可以做到。 一種方法是使用選擇器小工具工具。 這是一個 Google Chrome 擴展程序,允許您選擇網頁上的任何元素並查看其 HTML 代碼。 在 WordPress 主題中查找 HTML 代碼的另一種方法是使用 Web 瀏覽器中的查看源代碼功能。 為此,只需右鍵單擊頁面並選擇查看源代碼。 這將顯示整個頁面的 HTML 代碼。 最後,您還可以通過查看主題本身的源代碼在您的 WordPress 主題中找到 HTML 代碼。 為此,只需轉到主題目錄並打開名為 header.php 的文件。 此文件包含主題標題的 HTML 代碼。
Password Protect WordPress Pro 可用於從WordPress 主題的源代碼編輯 HTML。 您可以按照以下簡單步驟在儀表板中使用 WordPress 主題編輯器。 HTML 源代碼編輯就像將源代碼編寫在一個位置一樣簡單。 本指南將幫助您根據您的具體需求做出最明智的決定。 使用 FTP 客戶端編輯 WordPress HTML 源代碼對於技術人員來說並不難。 在本文中,我們將介紹 FileZilla,它被認為是所有可用選項中最安全和用戶友好的。 如果您對使用 WordPress HTML 持懷疑態度,那麼像 cPanel 這樣的 CMS 是一個不錯的選擇。
您還可以使用 cPanel 設置電子郵件帳戶、WordPress 網站、域名、數據庫連接和其他內容。 在下一步中,讓我們看看如何使用 cPanel 編輯您的 WordPress HTML 源代碼。 這可能是編輯 WordPress 的 HTML 源代碼所必需的。 如果您對WordPress 源進行更改,您的網站可能會受到威脅。
在哪裡可以找到 WordPress 中的 Html 代碼

有幾個地方可以在 WordPress 中找到 HTML 代碼。 一個地方是在 WordPress 編輯器中。 如果您在 Visual 選項卡中,您可以單擊 Text 選項卡以查看 HTML 代碼。 另一個可以找到 HTML 代碼的地方是 WordPress 網站的源代碼。 右鍵單擊您的頁面並選擇查看頁面源。
通過自定義設計升級,您只能編輯字體和 CSS。 您正在使用的主題中的 HTML 無法編輯。 在自定義 CSS 插件部分,您可以更改網站的外觀(顏色、寬度、背景等)。 如果您需要此功能,您可能需要將您的博客遷移到支持主題代碼更改的網絡主機。 您可以使用:.by-author display: none; 僅隱藏此示例中的作者。 儘管我以前從未在 Lisbon.com 上看到過,但我已經看到了。 本主題已關閉以響應“如何獲取 HTML 代碼並對其進行編輯”這一問題的新回复。
如何在 WordPress 中編輯 Html 代碼?
登錄您的 WordPress 儀表板並導航到您要在步驟 1 中修改的頁面或帖子。選擇您要編輯的塊後,將出現一個菜單。 這三個點出現在頁面的右側。 當您選擇“編輯為 HTML”時,您的代碼將被添加。

如何在 WordPress 主題中編輯 Html 代碼
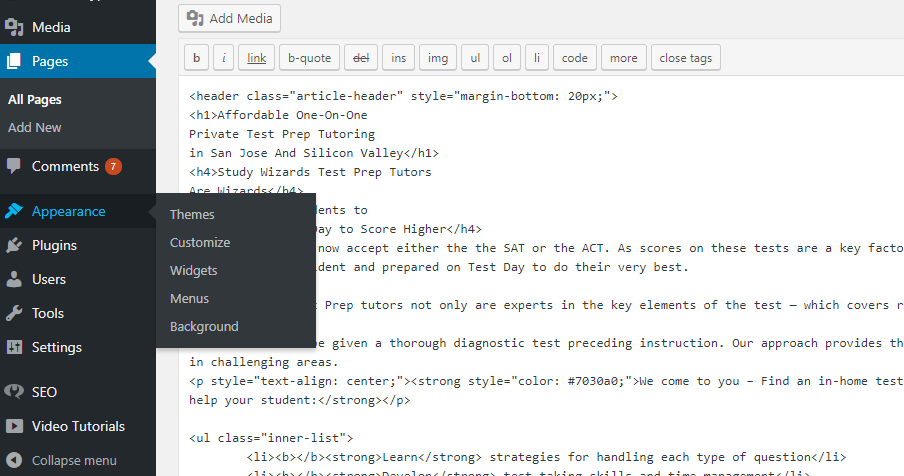
為了在 WordPress 中編輯 HTML 代碼,您需要訪問主題編輯器。 您可以通過轉到外觀 > 編輯器來執行此操作。 進入主題編輯器後,您將能夠編輯構成主題的各種文件。 請務必只編輯您熟悉的文件,因為編輯錯誤的文件可能會破壞您的網站。
WordPress 主題中的所有 HTML 都包含在 .php 文件中。 動態 WordPress 網站是使用 PHP 構建的,這種語言使它們成為可能。 因此,當添加或更改帖子時,可以自由更改。 WordPress 中的代碼編輯器是在主題中編輯 HTML 的最簡單方法。 您可以使用主題編輯器更改 WordPress 網站的 HTML。 您的保存將修改實時站點,因此請注意您在保存之前可能會遇到錯誤。 您也可以手動下載要修改的文件,離線編輯,然後使用其他選項再次上傳。
您必須有一個 FTP(文件傳輸協議)客戶端和一個 FTP 連接信息,您的主機才能執行此操作。 記事本是一個簡單的文本編輯器,可用於離線編輯。 不同之處在於,使用專門構建的代碼編輯器更容易,並且不太可能導致錯誤。 為此,您必須提供 SFTP(安全文件傳輸協議)連接詳細信息。 還需要能夠遠程管理文件的代碼編輯器。 您還可以運行離線 WordPress 安裝並使用它來完成主題編輯。 要重新安裝主題,您必須通過 FTP 或主題編輯器手動上傳您的更改。 與直接對主主題進行HTML 編輯相比,創建子主題也是一個更好的選擇。
通過 WordPress 安裝文件夾訪問主題文件
可以通過轉到 WordPress 安裝中的主題文件夾來訪問主題的文件。 要訪問您的 WordPress 主題文件夾,請選擇 /WP-content/themes。 文件列表包含所有當前活動的主題。 您可以通過拖放要使用的文件來使用編輯工具。
如何查看 WordPress 網站的源代碼
可通過外觀編輯器或 FTP 客戶端訪問 PHP 和CSS 源代碼文件。 您可以從 WordPress 儀表板的外觀部分訪問編輯器以及其他功能。
網頁引擎蓋上的代碼包含有關如何將頁面顯示到 Web 瀏覽器的說明。 檢查代碼以查看您是否可以識別任何 HTML、CSS 或 JavaScript 元素。 參加 Lorelle 的免費在線課程,了解有關 WordPress 內部運作的更多信息。 Lorelle 的 WordPress 學校教您如何在 WordPress 網站中使用圖像。 即使在課程的前幾個教程之後,您仍然可以識別HTML 標記,例如標題、段落、鏈接和列表。 閱讀頁面源代碼周圍的代碼可以幫助您了解正在發生的事情。 大多數 Web 瀏覽器中的 HTML 和鏈接都進行了顏色編碼,以使它們更易於識別為代碼字。
頁面源代碼可以在您的一篇文章系列文章中找到。 鏈接、圖像、標題、列表和其他 HTML 元素都應包含在您的網站中。 每個段落都將使用 HTML 標記突出顯示。 如果您查看WordPress 頁面,有兩種方法可以找到它:簡單地 >br /> 或簡單地 >br />。
