Comment trouver le code HTML dans votre thème WordPress
Publié: 2022-10-07Si vous souhaitez trouver le code HTML dans votre thème WordPress, vous pouvez le faire de plusieurs manières. Une façon consiste à utiliser l'outil Selector Gadget. Il s'agit d'une extension Google Chrome qui vous permet de sélectionner n'importe quel élément sur une page Web et de voir le code HTML correspondant. Une autre façon de trouver le code HTML dans votre thème WordPress consiste à utiliser la fonction Afficher la source de votre navigateur Web. Pour ce faire, faites simplement un clic droit sur la page et sélectionnez Afficher la source. Cela vous montrera le code HTML pour toute la page. Enfin, vous pouvez également trouver le code HTML dans votre thème WordPress en regardant le code source du thème lui-même. Pour ce faire, allez simplement dans le répertoire du thème et ouvrez le fichier nommé header.php. Ce fichier contient le code HTML de l'en-tête du thème.
Password Protect WordPress Pro peut être utilisé pour modifier le code HTML à partir du code source des thèmes WordPress . Vous pouvez utiliser WordPress Theme Editor dans votre tableau de bord en suivant ces étapes simples. L'édition de code source HTML est aussi simple que d'écrire votre code source à un seul endroit. Ce guide vous aidera à prendre la décision la plus éclairée en fonction de vos besoins spécifiques. L'édition du code source HTML de WordPress avec un client FTP n'est pas difficile pour un technicien. Dans cet article, nous examinerons FileZilla, qui est considéré comme la plus sécurisée et la plus conviviale de toutes les options disponibles. Si vous hésitez à utiliser WordPress HTML, un CMS comme cPanel est une excellente option.
Vous pouvez également configurer des comptes de messagerie, des sites Web WordPress, des noms de domaine, des connexions de base de données et d'autres choses avec cPanel. À l'étape suivante, voyons comment modifier votre source HTML WordPress avec cPanel. Cela peut être nécessaire pour modifier le code source HTML de WordPress. Si vous apportez des modifications à votre source WordPress , votre site Web peut être compromis.
Où trouver le code HTML dans WordPress

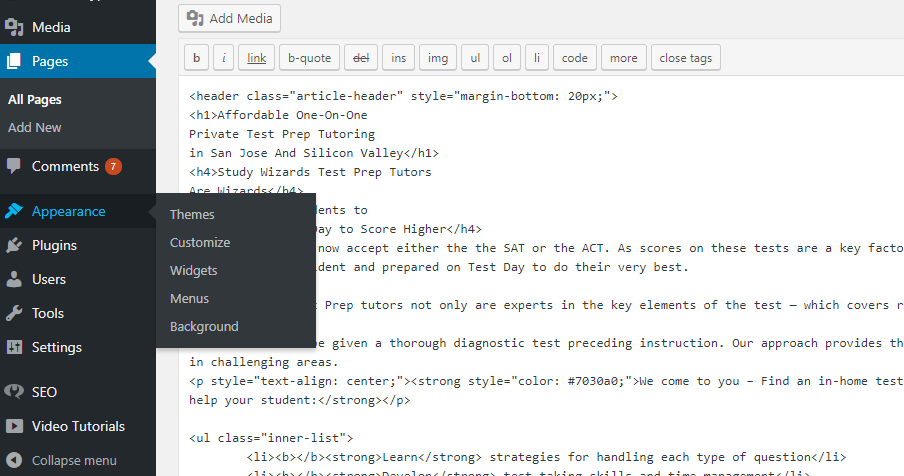
Il existe quelques endroits où vous pouvez trouver du code HTML dans WordPress. Un endroit est dans l'éditeur WordPress. Si vous êtes dans l'onglet Visuel, vous pouvez cliquer sur l'onglet Texte pour voir le code HTML. Un autre endroit où vous pouvez trouver du code HTML est dans le code source de votre site WordPress. faites un clic droit sur votre page et sélectionnez Afficher la source de la page.
Avec la mise à niveau Custom Design, vous ne pouvez modifier que la police et le CSS. Le code HTML du thème que vous utilisez ne peut pas être modifié. Dans la section Addons CSS personnalisés, vous pouvez apporter des modifications à l'apparence de votre site Web (couleurs, largeurs, arrière-plans, etc.). Vous devrez peut-être migrer votre blog vers un hôte Web qui prend en charge les changements de code de thème si vous avez besoin de cette fonctionnalité. Vous pouvez masquer uniquement l'auteur dans cet exemple en utilisant:.by-author display: none;. Malgré le fait que je n'ai jamais vu cela auparavant sur Lisbon.com, je le vois déjà. Ce sujet est fermé aux nouvelles réponses en réponse à la question "Comment accéder au code HTML et le modifier".
Comment modifier le code HTML dans WordPress ?
Connectez-vous à votre tableau de bord WordPress et accédez à la page ou à la publication que vous souhaitez modifier à l'étape 1. Après la sélection du bloc que vous souhaitez modifier, un menu apparaîtra dessus. Les trois points apparaissent sur le côté droit de la page. Lorsque vous sélectionnez "Modifier au format HTML", votre code est ajouté.
Comment modifier le code HTML dans le thème WordPress
Afin de modifier votre code HTML dans WordPress, vous devrez accéder à l'éditeur de thème. Vous pouvez le faire en allant dans Apparences > Éditeur. Une fois dans l'éditeur de thème, vous pourrez éditer les différents fichiers qui composent votre thème. Assurez-vous de ne modifier que les fichiers avec lesquels vous êtes à l'aise, car la modification du mauvais fichier pourrait casser votre site.

Tout le code HTML d'un thème WordPress est contenu dans les fichiers .php. Les sites WordPress dynamiques sont construits en utilisant PHP, le langage qui les rend possibles. Par conséquent, lorsqu'un message est ajouté ou modifié, il est libre d'être modifié. L' éditeur de code de WordPress est le moyen le plus simple d'éditer du code HTML dans un thème. Vous pouvez modifier le code HTML de votre site WordPress en utilisant l'éditeur de thème. Votre sauvegarde modifiera le site en ligne, alors sachez que vous pouvez rencontrer des erreurs avant de sauvegarder. Vous pouvez également télécharger manuellement le fichier que vous souhaitez modifier, le modifier hors ligne, puis le télécharger à nouveau à l'aide des autres options.
Vous devez disposer d'un client FTP (protocole de transfert de fichiers) et d'une information de connexion FTP pour votre hébergement pour ce faire. Le Bloc-notes est un simple éditeur de texte qui peut être utilisé pour éditer hors ligne. La différence est que l'utilisation d'un éditeur de code spécialement conçu est beaucoup plus facile et moins susceptible de provoquer des erreurs. Pour cela, vous devez fournir les détails de connexion SFTP (Secure File Transfer Protocol). Un éditeur de code capable de gérer les fichiers à distance est également requis. Vous pouvez également exécuter une installation WordPress hors ligne et l'utiliser pour terminer l'édition de votre thème. Pour réinstaller le thème, vous devrez télécharger manuellement vos modifications, soit via FTP, soit via l'éditeur de thème. Créer un thème enfant serait également une meilleure option que d'avoir des modifications HTML directement sur votre thème principal.
Accéder aux fichiers de thème via le dossier d'installation de WordPress
Les fichiers du thème sont accessibles en allant dans le dossier des thèmes de votre installation WordPress. Pour accéder à votre dossier de thèmes WordPress, choisissez /WP-content/themes. La liste de fichiers contient tous les thèmes actuellement actifs. Vous pouvez utiliser l'outil d'édition en faisant glisser et en déposant le fichier que vous souhaitez utiliser.
Comment afficher le code source du site Web WordPress
Les fichiers de code source PHP et CSS sont accessibles via l'éditeur d'apparence ou via des clients FTP. Vous pouvez accéder à l'éditeur ainsi qu'à d'autres fonctionnalités à partir de la section Apparence de votre tableau de bord WordPress.
Le code sur le capot d'une page Web contient des instructions sur la façon d'afficher la page dans le navigateur Web. Examinez le code pour voir si vous pouvez identifier des éléments HTML, CSS ou JavaScript. Apprenez-en plus sur le fonctionnement interne de WordPress en suivant le cours en ligne gratuit de Lorelle. L'école WordPress de Lorelle vous apprend à utiliser des images dans votre site WordPress. Vous pouvez toujours identifier les balises HTML telles que les titres, les paragraphes, les liens et les listes même après les premiers didacticiels du cours. La lecture du code qui entoure le code source de la page peut vous aider à comprendre ce qui se passe. Le code HTML et les liens de la plupart des navigateurs Web ont été codés par couleur pour les rendre plus identifiables en tant que mots de code.
Le code source de la page se trouve dans l'une des publications de votre série d'articles. Les liens, images, en-têtes, listes et autres éléments HTML doivent tous être inclus dans votre site Web. Chaque paragraphe sera mis en évidence avec une balise HTML. Si vous regardez la page WordPress , il y a deux manières de la trouver : simplement >br /> ou simplement >br />.
