Cómo encontrar el código HTML en su tema de WordPress
Publicado: 2022-10-07Si desea encontrar el código HTML en su tema de WordPress, hay algunas formas de hacerlo. Una forma es usar la herramienta Selector Gadget. Esta es una extensión de Google Chrome que le permite seleccionar cualquier elemento en una página web y ver el código HTML correspondiente. Otra forma de encontrar el código HTML en su tema de WordPress es usar la función Ver fuente en su navegador web. Para hacer esto, simplemente haga clic derecho en la página y seleccione Ver código fuente. Esto le mostrará el código HTML de toda la página. Finalmente, también puede encontrar el código HTML en su tema de WordPress mirando el código fuente del tema en sí. Para hacer esto, simplemente vaya al directorio del tema y abra el archivo llamado header.php. Este archivo contiene el código HTML para el encabezado del tema.
Password Protect WordPress Pro se puede utilizar para editar HTML desde el código fuente de los temas de WordPress . Puede usar el Editor de temas de WordPress en su tablero siguiendo estos simples pasos. La edición de código fuente HTML es tan simple como tener su código fuente escrito en una sola ubicación. Esta guía lo ayudará a tomar la decisión más informada en función de sus necesidades específicas. La edición del código fuente HTML de WordPress con un cliente FTP no es difícil para un aficionado a la tecnología. En este artículo, veremos FileZilla, que se considera la más segura y fácil de usar de todas las opciones disponibles. Si está indeciso sobre el uso de HTML de WordPress, un CMS como cPanel es una excelente opción.
También puede configurar cuentas de correo electrónico, sitios web de WordPress, nombres de dominio, conexiones a bases de datos y otras cosas con cPanel. En el siguiente paso, veamos cómo editar su fuente HTML de WordPress con cPanel. Esto puede ser necesario para editar el código fuente HTML de WordPress. Si realiza cambios en su fuente de WordPress , su sitio web puede verse comprometido.
Dónde encontrar el código HTML en WordPress

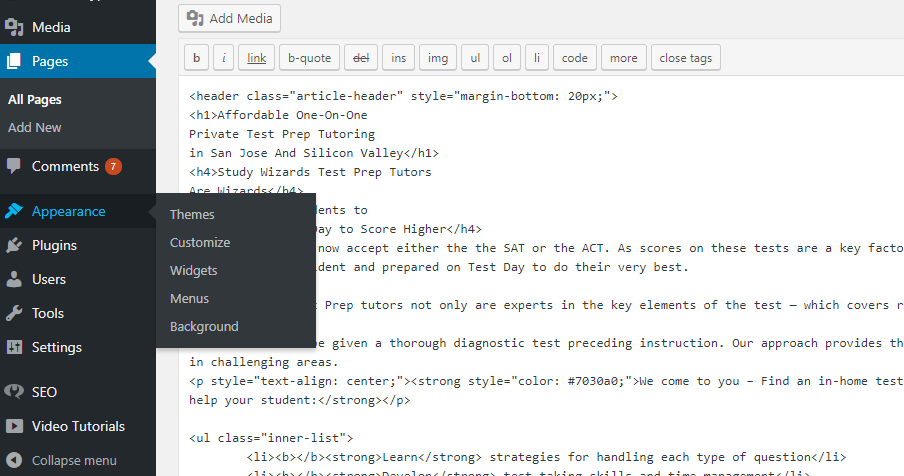
Hay algunos lugares donde puedes encontrar código HTML en WordPress. Un lugar es en el editor de WordPress. Si está en la pestaña Visual, puede hacer clic en la pestaña Texto para ver el código HTML. Otro lugar donde puede encontrar el código HTML es en el código fuente de su sitio de WordPress. haga clic con el botón derecho en su página y seleccione Ver código fuente de la página.
Con la actualización de Diseño personalizado, solo puede editar la fuente y el CSS. El código HTML del tema que está utilizando no se puede editar. En la sección Complementos CSS personalizados, puede realizar cambios en el aspecto de su sitio web (colores, anchos, fondos, etc.). Es posible que deba migrar su blog a un servidor web que admita cambios en el código del tema si necesita esta funcionalidad. Puede ocultar solo el autor en este ejemplo usando: .by-author display: none;. A pesar de que nunca antes había visto esto en Lisbon.com, ya lo estoy viendo. Este tema está cerrado a nuevas respuestas en respuesta a la pregunta "Cómo acceder al código HTML y editarlo".
¿Cómo edito el código HTML en WordPress?
Inicie sesión en su panel de control de WordPress y navegue hasta la página o publicación que desea modificar en el Paso 1. Después de seleccionar el bloque que desea editar, aparecerá un menú sobre él. Los tres puntos aparecen en el lado derecho de la página. Cuando seleccione 'Editar como HTML', se agregará su código.
Cómo editar el código HTML en el tema de WordPress
Para editar su código HTML en WordPress, deberá acceder al Editor de temas. Puede hacerlo yendo a Apariencias > Editor. Una vez que esté en el Editor de temas, podrá editar los diversos archivos que componen su tema. Asegúrese de editar solo los archivos con los que se sienta cómodo, ya que editar el archivo incorrecto podría dañar su sitio.

Todo el HTML de un tema de WordPress está contenido en los archivos .php. Los sitios dinámicos de WordPress están construidos con PHP, el lenguaje que los hace posibles. Como resultado, cuando se agrega o cambia una publicación, se puede cambiar libremente. El editor de código de WordPress es la forma más sencilla de editar HTML en un tema. Puede cambiar el HTML de su sitio de WordPress utilizando el editor de temas. Su guardado modificará el sitio en vivo, así que tenga en cuenta que puede encontrar errores antes de guardar. También puede descargar manualmente el archivo que desea modificar, editarlo sin conexión y luego cargarlo nuevamente usando las otras opciones.
Debe tener un cliente FTP (protocolo de transferencia de archivos) y una información de conexión FTP para su alojamiento para hacer esto. El Bloc de notas es un editor de texto simple que se puede usar para editar sin conexión. La diferencia es que usar un editor de código especialmente diseñado es mucho más fácil y es menos probable que cause errores. Para ello, debe proporcionar detalles de conexión SFTP (protocolo seguro de transferencia de archivos). También se requiere un editor de código capaz de administrar archivos de forma remota. También puede ejecutar una instalación de WordPress sin conexión y usarla para completar la edición de su tema. Para reinstalar el tema, deberá cargar manualmente sus cambios, ya sea a través de FTP o mediante el editor de temas. Crear un tema secundario también sería una mejor opción que tener ediciones HTML directamente en su tema principal.
Acceso a archivos de temas a través de la carpeta de instalación de WordPress
Se puede acceder a los archivos del tema yendo a la carpeta de temas en su instalación de WordPress. Para acceder a su carpeta de temas de WordPress, seleccione /WP-content/themes. La lista de archivos contiene todos los temas actualmente activos. Puede usar la herramienta de edición arrastrando y soltando el archivo que desea usar.
Cómo ver el código fuente del sitio web de WordPress
Se puede acceder a los archivos de código fuente PHP y CSS a través del Editor de apariencia o mediante clientes FTP. Puede acceder al Editor, así como a otras funciones desde la sección Apariencia de su panel de control de WordPress.
El código en el capó de una página web contiene instrucciones sobre cómo mostrar la página en el navegador web. Examine el código para ver si puede identificar algún elemento HTML, CSS o JavaScript. Obtenga más información sobre el funcionamiento interno de WordPress tomando el curso en línea gratuito de Lorelle. La escuela de WordPress de Lorelle le enseña cómo usar imágenes en su sitio de WordPress. Todavía puede identificar etiquetas HTML como encabezados, párrafos, enlaces y listas incluso después de los primeros tutoriales del curso. Leer el código que rodea el código fuente de la página puede ayudarlo a comprender lo que sucede. El HTML y los enlaces en la mayoría de los navegadores web han sido codificados por colores para hacerlos más identificables como palabras clave.
El código fuente de la página se puede encontrar en una de las publicaciones de la serie de artículos. Los enlaces, imágenes, encabezados, listas y otros elementos HTML deben incluirse en su sitio web. Cada párrafo se resaltará con una etiqueta HTML. Si observa la página de WordPress , hay dos formas de encontrarlo: simplemente >br /> o simplemente >br />.
