如何在您的 WordPress 主题中查找 HTML 代码
已发表: 2022-10-07如果你想在你的 WordPress 主题中找到 HTML 代码,有几种方法可以做到。 一种方法是使用选择器小工具工具。 这是一个 Google Chrome 扩展程序,允许您选择网页上的任何元素并查看其 HTML 代码。 在 WordPress 主题中查找 HTML 代码的另一种方法是使用 Web 浏览器中的查看源代码功能。 为此,只需右键单击页面并选择查看源代码。 这将显示整个页面的 HTML 代码。 最后,您还可以通过查看主题本身的源代码在您的 WordPress 主题中找到 HTML 代码。 为此,只需转到主题目录并打开名为 header.php 的文件。 此文件包含主题标题的 HTML 代码。
Password Protect WordPress Pro 可用于从WordPress 主题的源代码编辑 HTML。 您可以按照以下简单步骤在仪表板中使用 WordPress 主题编辑器。 HTML 源代码编辑就像将源代码编写在一个位置一样简单。 本指南将帮助您根据您的具体需求做出最明智的决定。 使用 FTP 客户端编辑 WordPress HTML 源代码对于技术人员来说并不难。 在本文中,我们将介绍 FileZilla,它被认为是所有可用选项中最安全和用户友好的。 如果您对使用 WordPress HTML 持怀疑态度,那么像 cPanel 这样的 CMS 是一个不错的选择。
您还可以使用 cPanel 设置电子邮件帐户、WordPress 网站、域名、数据库连接和其他内容。 在下一步中,让我们看看如何使用 cPanel 编辑您的 WordPress HTML 源代码。 这可能是编辑 WordPress 的 HTML 源代码所必需的。 如果您对WordPress 源进行更改,您的网站可能会受到威胁。
在哪里可以找到 WordPress 中的 Html 代码

有几个地方可以在 WordPress 中找到 HTML 代码。 一个地方是在 WordPress 编辑器中。 如果您在 Visual 选项卡中,您可以单击 Text 选项卡以查看 HTML 代码。 另一个可以找到 HTML 代码的地方是 WordPress 网站的源代码。 右键单击您的页面并选择查看页面源。
通过自定义设计升级,您只能编辑字体和 CSS。 您正在使用的主题中的 HTML 无法编辑。 在自定义 CSS 插件部分,您可以更改网站的外观(颜色、宽度、背景等)。 如果您需要此功能,您可能需要将您的博客迁移到支持主题代码更改的网络主机。 您可以使用:.by-author display: none; 仅隐藏此示例中的作者。 尽管我以前从未在 Lisbon.com 上看到过,但我已经看到了。 本主题已关闭以响应“如何获取 HTML 代码并对其进行编辑”这一问题的新回复。
如何在 WordPress 中编辑 Html 代码?
登录您的 WordPress 仪表板并导航到您要在步骤 1 中修改的页面或帖子。选择您要编辑的块后,将出现一个菜单。 这三个点出现在页面的右侧。 当您选择“编辑为 HTML”时,您的代码将被添加。

如何在 WordPress 主题中编辑 Html 代码
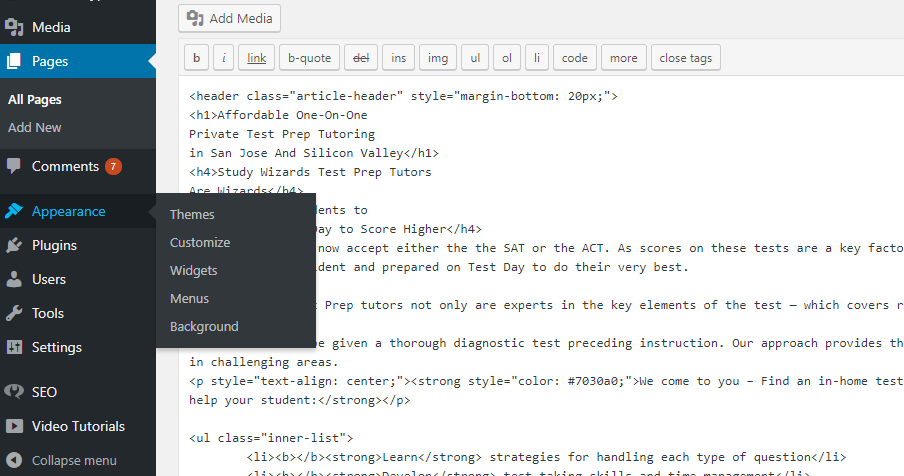
为了在 WordPress 中编辑 HTML 代码,您需要访问主题编辑器。 您可以通过转到外观 > 编辑器来执行此操作。 进入主题编辑器后,您将能够编辑构成主题的各种文件。 请务必只编辑您熟悉的文件,因为编辑错误的文件可能会破坏您的网站。
WordPress 主题中的所有 HTML 都包含在 .php 文件中。 动态 WordPress 网站是使用 PHP 构建的,这种语言使它们成为可能。 因此,当添加或更改帖子时,可以自由更改。 WordPress 中的代码编辑器是在主题中编辑 HTML 的最简单方法。 您可以使用主题编辑器更改 WordPress 网站的 HTML。 您的保存将修改实时站点,因此请注意您在保存之前可能会遇到错误。 您也可以手动下载要修改的文件,离线编辑,然后使用其他选项再次上传。
您必须有一个 FTP(文件传输协议)客户端和一个 FTP 连接信息,您的主机才能执行此操作。 记事本是一个简单的文本编辑器,可用于离线编辑。 不同之处在于,使用专门构建的代码编辑器更容易,并且不太可能导致错误。 为此,您必须提供 SFTP(安全文件传输协议)连接详细信息。 还需要能够远程管理文件的代码编辑器。 您还可以运行离线 WordPress 安装并使用它来完成主题编辑。 要重新安装主题,您必须通过 FTP 或主题编辑器手动上传您的更改。 与直接对主主题进行HTML 编辑相比,创建子主题也是一个更好的选择。
通过 WordPress 安装文件夹访问主题文件
可以通过转到 WordPress 安装中的主题文件夹来访问主题的文件。 要访问您的 WordPress 主题文件夹,请选择 /WP-content/themes。 文件列表包含所有当前活动的主题。 您可以通过拖放要使用的文件来使用编辑工具。
如何查看 WordPress 网站的源代码
可通过外观编辑器或 FTP 客户端访问 PHP 和CSS 源代码文件。 您可以从 WordPress 仪表板的外观部分访问编辑器以及其他功能。
网页引擎盖上的代码包含有关如何将页面显示到 Web 浏览器的说明。 检查代码以查看您是否可以识别任何 HTML、CSS 或 JavaScript 元素。 参加 Lorelle 的免费在线课程,了解有关 WordPress 内部运作的更多信息。 Lorelle 的 WordPress 学校教您如何在 WordPress 网站中使用图像。 即使在课程的前几个教程之后,您仍然可以识别HTML 标记,例如标题、段落、链接和列表。 阅读页面源代码周围的代码可以帮助您了解正在发生的事情。 大多数 Web 浏览器中的 HTML 和链接都进行了颜色编码,以使它们更易于识别为代码字。
页面源代码可以在您的一篇文章系列文章中找到。 链接、图像、标题、列表和其他 HTML 元素都应包含在您的网站中。 每个段落都将使用 HTML 标记突出显示。 如果您查看WordPress 页面,有两种方法可以找到它:简单地 >br /> 或简单地 >br />。
