วิธีค้นหาโค้ด HTML ในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-07หากคุณต้องการค้นหาโค้ด HTML ในธีม WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้เครื่องมือ Selector Gadget นี่คือส่วนขยายของ Google Chrome ที่ให้คุณเลือกองค์ประกอบใดๆ บนหน้าเว็บและดูโค้ด HTML ของมันได้ อีกวิธีในการค้นหาโค้ด HTML ในธีม WordPress ของคุณคือการใช้คุณลักษณะ View Source ในเว็บเบราว์เซอร์ของคุณ ในการดำเนินการนี้ เพียงคลิกขวาที่หน้าและเลือก View Source ซึ่งจะแสดงโค้ด HTML สำหรับทั้งหน้า สุดท้าย คุณยังสามารถค้นหาโค้ด HTML ในธีม WordPress ของคุณได้โดยดูจาก ซอร์สโค้ด ของธีมนั้นๆ ในการดำเนินการนี้ เพียงไปที่ไดเร็กทอรีของธีมและเปิดไฟล์ชื่อ header.php ไฟล์นี้มีโค้ด HTML สำหรับส่วนหัวของธีม
Password Protect WordPress Pro สามารถใช้แก้ไข HTML จากซอร์สโค้ดของ WordPress Themes คุณสามารถใช้ WordPress Theme Editor ในแดชบอร์ดได้โดยทำตามขั้นตอนง่ายๆ เหล่านี้ การแก้ไขซอร์สโค้ด HTML นั้นง่ายพอๆ กับการเขียนซอร์สโค้ดของคุณในที่เดียว คู่มือนี้จะช่วยคุณในการตัดสินใจอย่างมีข้อมูลมากที่สุดตามความต้องการเฉพาะของคุณ การแก้ไขซอร์สโค้ด HTML ของ WordPress ด้วยไคลเอนต์ FTP นั้นไม่ใช่เรื่องยากสำหรับช่างเทคนิค ในบทความนี้ เราจะมาดู FileZilla ซึ่งถือว่าปลอดภัยที่สุดและเป็นมิตรกับผู้ใช้ของตัวเลือกทั้งหมดที่มี หากคุณไม่แน่ใจเกี่ยวกับการใช้ WordPress HTML CMS เช่น cPanel เป็นตัวเลือกที่ยอดเยี่ยม
คุณยังสามารถตั้งค่าบัญชีอีเมล เว็บไซต์ WordPress ชื่อโดเมน การเชื่อมต่อฐานข้อมูล และอื่นๆ ด้วย cPanel ในขั้นตอนต่อไป มาดูวิธีการแก้ไขซอร์สโค้ด WordPress HTML ของคุณด้วย cPanel อาจจำเป็นเพื่อแก้ไขซอร์สโค้ด HTML ของ WordPress หากคุณทำการเปลี่ยนแปลงกับ แหล่งที่มาของ WordPress เว็บไซต์ของคุณอาจตกอยู่ในอันตราย
ที่จะหารหัส Html ใน WordPress

มีบางที่ที่คุณสามารถค้นหาโค้ด HTML ใน WordPress ได้ ที่เดียวอยู่ในตัวแก้ไข WordPress หากคุณอยู่ในแท็บ Visual คุณสามารถคลิกที่แท็บ Text เพื่อดูโค้ด HTML ที่อื่นที่คุณสามารถหาโค้ด HTML ได้ในซอร์สโค้ดของไซต์ WordPress ของคุณ คลิกขวาที่เพจของคุณแล้วเลือก View Page Source
ด้วยการอัปเกรดการออกแบบที่กำหนดเอง คุณสามารถแก้ไขแบบอักษรและ CSS เท่านั้น แก้ไข HTML จากธีมที่คุณใช้อยู่ไม่ได้ ในส่วนเสริม CSS ที่กำหนดเอง คุณสามารถเปลี่ยนแปลงรูปลักษณ์ของเว็บไซต์ของคุณได้ (สี ความกว้าง พื้นหลัง ฯลฯ) คุณอาจต้องย้ายบล็อกของคุณไปยังโฮสต์เว็บที่สนับสนุน การเปลี่ยนแปลงโค้ดของธีม หากคุณต้องการฟังก์ชันนี้ คุณสามารถซ่อนเฉพาะผู้เขียนในตัวอย่างนี้โดยใช้:.by-author display: none;. แม้ว่าฉันจะไม่เคยเห็นสิ่งนี้มาก่อนบน Lisbon.com แต่ฉันได้เห็นมันแล้ว หัวข้อนี้ปิดสำหรับการตอบกลับใหม่เพื่อตอบคำถาม "วิธีเข้าถึงโค้ด HTML และแก้ไข"
ฉันจะแก้ไขรหัส Html ใน WordPress ได้อย่างไร
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไขในขั้นตอนที่ 1 หลังจากเลือกบล็อกที่คุณต้องการแก้ไข เมนูจะปรากฏขึ้นเหนือบล็อกนั้น จุดสามจุดปรากฏที่ด้านขวามือของหน้า เมื่อคุณเลือก 'แก้ไขเป็น HTML' โค้ดของคุณจะถูกเพิ่มเข้าไป
วิธีแก้ไขโค้ด Html ในธีม WordPress
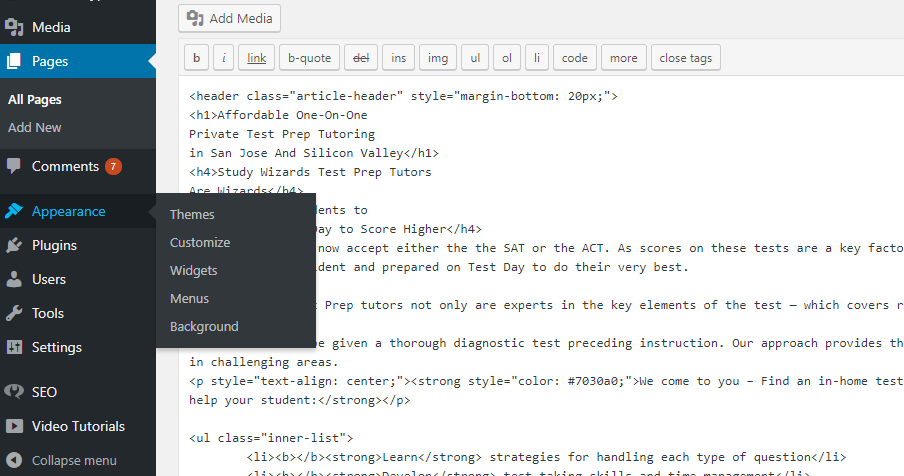
ในการแก้ไขโค้ด HTML ใน WordPress คุณจะต้องเข้าถึง Theme Editor คุณสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข เมื่อคุณอยู่ใน Theme Editor คุณจะสามารถแก้ไขไฟล์ต่างๆ ที่ประกอบเป็นธีมของคุณได้ ตรวจสอบให้แน่ใจว่าได้แก้ไขเฉพาะไฟล์ที่คุณคุ้นเคย เนื่องจากการแก้ไขไฟล์ที่ไม่ถูกต้องอาจทำให้ไซต์ของคุณเสียหายได้

HTML ทั้งหมดในธีม WordPress มีอยู่ในไฟล์ the.php ไซต์ WordPress แบบไดนามิกสร้างขึ้นโดยใช้ PHP ซึ่งเป็นภาษาที่ทำให้เป็นไปได้ ดังนั้นเมื่อมีการเพิ่มหรือเปลี่ยนแปลงโพสต์ จึงสามารถเปลี่ยนแปลงได้ฟรี โปรแกรมแก้ไขโค้ด ใน WordPress เป็นวิธีที่ง่ายที่สุดในการแก้ไข HTML ในธีม คุณสามารถเปลี่ยน HTML ของไซต์ WordPress ได้โดยใช้ตัวแก้ไขธีม การบันทึกของคุณจะแก้ไขไซต์ที่ใช้งานอยู่ ดังนั้นโปรดทราบว่าคุณอาจพบข้อผิดพลาดก่อนที่จะบันทึก คุณยังสามารถดาวน์โหลดไฟล์ที่ต้องการแก้ไข แก้ไขแบบออฟไลน์ แล้วอัปโหลดอีกครั้งโดยใช้ตัวเลือกอื่นๆ
คุณต้องมีไคลเอนต์ FTP (โปรโตคอลการถ่ายโอนไฟล์) และข้อมูลการเชื่อมต่อ FTP สำหรับโฮสต์ของคุณจึงจะสามารถทำได้ Notepad เป็นโปรแกรมแก้ไขข้อความอย่างง่ายที่สามารถใช้แก้ไขแบบออฟไลน์ได้ ข้อแตกต่างคือการใช้ตัวแก้ไขโค้ดที่สร้างขึ้นตามวัตถุประสงค์จะง่ายกว่ามากและมีโอกาสเกิดข้อผิดพลาดน้อยกว่า เพื่อจุดประสงค์นี้ คุณต้องระบุรายละเอียดการเชื่อมต่อ SFTP (โปรโตคอลการถ่ายโอนไฟล์ที่ปลอดภัย) จำเป็นต้องมีโปรแกรมแก้ไขโค้ดที่สามารถจัดการไฟล์จากระยะไกลได้ คุณยังสามารถเรียกใช้การติดตั้ง WordPress แบบออฟไลน์และใช้เพื่อแก้ไขธีมของคุณให้เสร็จสิ้น ในการติดตั้งธีมใหม่ คุณจะต้องอัปโหลดการเปลี่ยนแปลงด้วยตนเอง ไม่ว่าจะผ่าน FTP หรือผ่านตัวแก้ไขธีม การสร้างธีมลูกจะเป็นตัวเลือกที่ดีกว่าการ แก้ไข HTML ในธีมหลักของคุณโดยตรง
การเข้าถึงไฟล์ธีมผ่าน WordPress ติดตั้ง Folde
ไฟล์ของธีมสามารถเข้าถึงได้โดยไปที่โฟลเดอร์ธีมในการติดตั้ง WordPress ของคุณ ในการเข้าถึงโฟลเดอร์ธีม WordPress ให้เลือก /WP-content/themes รายการไฟล์มีธีมที่ใช้งานอยู่ทั้งหมดในปัจจุบัน คุณสามารถใช้เครื่องมือแก้ไขโดยการลากและวางไฟล์ที่คุณต้องการใช้
วิธีดูซอร์สโค้ดของเว็บไซต์ WordPress
ไฟล์ ซอร์สโค้ด PHP และ CSS สามารถเข้าถึงได้ผ่าน Appearance Editor หรือผ่านไคลเอ็นต์ FTP คุณสามารถเข้าถึงตัวแก้ไขรวมถึงคุณสมบัติอื่นๆ ได้จากส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress ของคุณ
โค้ดบนฮูดของหน้าเว็บมีคำแนะนำเกี่ยวกับวิธีการแสดงเพจไปยังเว็บเบราว์เซอร์ ตรวจสอบโค้ดเพื่อดูว่าคุณสามารถระบุองค์ประกอบ HTML, CSS หรือ JavaScript ได้หรือไม่ เรียนรู้เพิ่มเติมเกี่ยวกับการทำงานภายในของ WordPress โดยเข้าร่วมหลักสูตรออนไลน์ฟรีของ Lorelle โรงเรียน WordPress ของ Lorelle จะสอนวิธีใช้รูปภาพในไซต์ WordPress ของคุณ คุณยังคงระบุ แท็ก HTML ได้ เช่น หัวเรื่อง ย่อหน้า ลิงก์ และรายการ แม้จะผ่านบทช่วยสอน 2-3 บทแรกในหลักสูตรแล้ว การอ่านโค้ดที่ล้อมรอบซอร์สโค้ดของหน้าเว็บจะช่วยให้คุณเข้าใจว่าเกิดอะไรขึ้น HTML และลิงก์ในเว็บเบราว์เซอร์ส่วนใหญ่มีรหัสสีเพื่อให้สามารถระบุตัวตนได้มากขึ้นว่าเป็นคำรหัส
ซอร์สโค้ดของหน้าสามารถพบได้ในโพสต์ชุดบทความของคุณ ลิงก์ รูปภาพ หัวเรื่อง รายการ และองค์ประกอบ HTML อื่นๆ ควรรวมอยู่ในเว็บไซต์ของคุณ ทุกย่อหน้าจะถูกเน้นด้วยแท็ก HTML หากคุณดูที่ หน้า WordPress มีสองวิธีในการค้นหา: เพียง >br /> หรือเพียง >br />
