Como encontrar o código HTML em seu tema WordPress
Publicados: 2022-10-07Se você deseja encontrar o código HTML em seu tema WordPress, existem algumas maneiras de fazer isso. Uma maneira é usar a ferramenta Selector Gadget. Esta é uma extensão do Google Chrome que permite selecionar qualquer elemento em uma página da web e ver o código HTML para ele. Outra maneira de encontrar o código HTML em seu tema WordPress é usar o recurso Exibir código-fonte em seu navegador da web. Para fazer isso, basta clicar com o botão direito do mouse na página e selecionar Exibir código-fonte. Isso mostrará o código HTML de toda a página. Por fim, você também pode encontrar o código HTML em seu tema WordPress observando o código-fonte do próprio tema. Para isso, basta ir ao diretório do tema e abrir o arquivo chamado header.php. Este arquivo contém o código HTML para o cabeçalho do tema.
O Password Protect WordPress Pro pode ser usado para editar HTML a partir do código-fonte dos Temas do WordPress . Você pode usar o WordPress Theme Editor em seu painel seguindo estas etapas simples. A edição de código-fonte HTML é tão simples quanto ter seu código-fonte escrito em um único local. Este guia irá ajudá-lo a tomar a decisão mais informada com base em suas necessidades específicas. A edição do código-fonte HTML do WordPress com um cliente FTP não é difícil para um técnico. Neste artigo, veremos o FileZilla, que é considerado o mais seguro e fácil de usar de todas as opções disponíveis. Se você está em dúvida sobre o uso do HTML do WordPress, um CMS como o cPanel é uma ótima opção.
Você também pode configurar contas de e-mail, sites WordPress, nomes de domínio, conexões de banco de dados e outras coisas com o cPanel. Na próxima etapa, vamos ver como editar sua fonte HTML do WordPress com o cPanel. Isso pode ser necessário para editar o código-fonte HTML do WordPress. Se você fizer alterações em sua fonte do WordPress , seu site poderá ser prejudicado.
Onde encontrar o código HTML no WordPress

Existem alguns lugares onde você pode encontrar código HTML no WordPress. Um lugar é no editor do WordPress. Se estiver na guia Visual, você pode clicar na guia Texto para ver o código HTML. Outro lugar onde você pode encontrar o código HTML é no código-fonte do seu site WordPress. clique com o botão direito do mouse em sua página e selecione View Page Source.
Com a atualização do Custom Design, você só pode editar a fonte e o CSS. O HTML do tema que você está usando não pode ser editado. Na seção Custom CSS Addons, você pode fazer alterações na aparência do seu site (cores, larguras, planos de fundo, etc.). Talvez seja necessário migrar seu blog para um host da Web que suporte alterações de código de tema se você precisar dessa funcionalidade. Você pode ocultar apenas o autor neste exemplo usando:.by-author display: none;. Apesar de nunca ter visto isto no Lisbon.com, já estou a ver. Este tópico está fechado para novas respostas à pergunta “Como acessar o código HTML e editá-lo”.
Como faço para editar o código HTML no WordPress?
Faça login no seu painel do WordPress e navegue até a página ou postagem que deseja modificar no Passo 1. Após a seleção do bloco que deseja editar, um menu aparecerá sobre ele. Os três pontos aparecem no lado direito da página. Ao selecionar 'Editar como HTML', seu código será adicionado.
Como editar o código HTML no tema WordPress
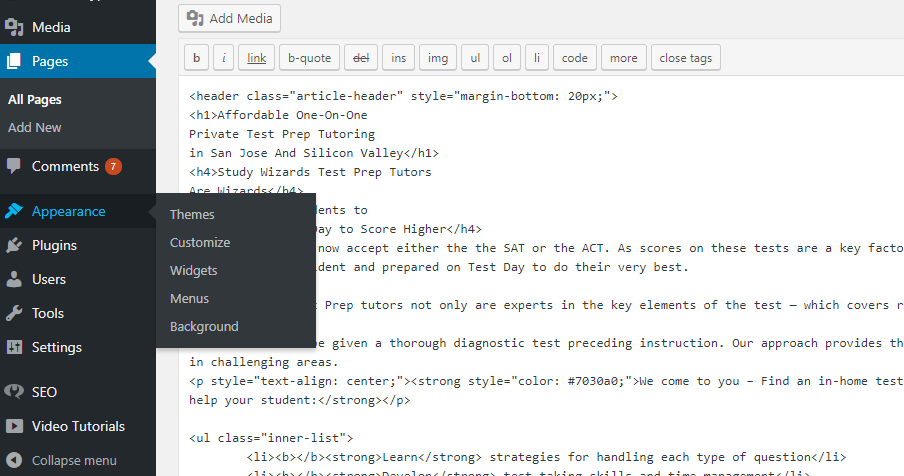
Para editar seu código HTML no WordPress, você precisará acessar o Editor de Temas. Você pode fazer isso indo em Aparências > Editor. Uma vez no Editor de Temas, você poderá editar os vários arquivos que compõem o seu tema. Certifique-se de editar apenas os arquivos com os quais você se sente confortável, pois editar o arquivo errado pode danificar seu site.

Todo o HTML em um tema WordPress está contido nos arquivos.php. Sites dinâmicos do WordPress são construídos usando PHP, a linguagem que os torna possíveis. Como resultado, quando uma postagem é adicionada ou alterada, ela pode ser alterada gratuitamente. O editor de código no WordPress é a maneira mais simples de editar HTML em um tema. Você pode alterar o HTML do seu site WordPress usando o editor de temas. Seu salvamento modificará o site ativo, portanto, esteja ciente de que você pode encontrar erros antes de salvar. Você também pode baixar manualmente o arquivo que deseja modificar, editá-lo offline e carregá-lo novamente usando as outras opções.
Você deve ter um cliente FTP (protocolo de transferência de arquivos) e uma informação de conexão FTP para sua hospedagem para fazer isso. O bloco de notas é um editor de texto simples que pode ser usado para editar offline. A diferença é que usar um editor de código específico é muito mais fácil e menos propenso a causar erros. Para isso, você deve fornecer detalhes de conexão SFTP (secure file transfer protocol). Também é necessário um editor de código capaz de gerenciar arquivos remotamente. Você também pode executar uma instalação offline do WordPress e usá-la para concluir a edição do seu tema. Para reinstalar o tema, você teria que carregar manualmente suas alterações, via FTP ou pelo editor de temas. Criar um tema filho também seria uma opção melhor do que ter edições HTML diretamente no seu tema principal.
Acessando arquivos de tema através da pasta de instalação do WordPress
Os arquivos do tema podem ser acessados na pasta de temas na sua instalação do WordPress. Para acessar sua pasta de temas do WordPress, escolha /WP-content/themes. A lista de arquivos contém todos os temas ativos no momento. Você pode usar a ferramenta de edição arrastando e soltando o arquivo que deseja usar.
Como visualizar o código-fonte do site WordPress
Arquivos de código fonte PHP e CSS são acessíveis através do Appearance Editor ou através de clientes FTP. Você pode acessar o Editor e outros recursos na seção Aparência do seu painel do WordPress.
O código na capa de uma página da web contém instruções sobre como exibir a página no navegador da web. Examine o código para ver se você consegue identificar algum elemento HTML, CSS ou JavaScript. Saiba mais sobre o funcionamento interno do WordPress fazendo o curso online gratuito de Lorelle. A Escola WordPress de Lorelle ensina como usar imagens em seu site WordPress. Você ainda pode identificar tags HTML , como títulos, parágrafos, links e listas, mesmo após os primeiros tutoriais do curso. Ler o código que envolve o código-fonte da página pode ajudá-lo a entender o que está acontecendo. O HTML e os links na maioria dos navegadores da Web foram codificados por cores para torná-los mais identificáveis como palavras de código.
O código-fonte da página pode ser encontrado em uma de suas postagens da série de artigos. Links, imagens, títulos, listas e outros elementos HTML devem ser incluídos em seu site. Cada parágrafo será destacado com uma tag HTML. Se você olhar para a página do WordPress , existem duas maneiras de encontrá-la: simplesmente >br /> ou simplesmente >br />.
