Cum să găsiți codul HTML în tema dvs. WordPress
Publicat: 2022-10-07Dacă doriți să găsiți codul HTML în tema dvs. WordPress, există câteva moduri în care puteți face acest lucru. O modalitate este să utilizați instrumentul Selector Gadget. Aceasta este o extensie Google Chrome care vă permite să selectați orice element dintr-o pagină web și să vedeți codul HTML al acestuia. O altă modalitate de a găsi codul HTML în tema dvs. WordPress este să utilizați funcția Vizualizare sursă din browserul dvs. web. Pentru a face acest lucru, faceți clic dreapta pe pagină și selectați Vizualizare sursă. Acesta vă va afișa codul HTML pentru întreaga pagină. În cele din urmă, puteți găsi și codul HTML în tema dvs. WordPress, uitându-vă la codul sursă al temei în sine. Pentru a face acest lucru, pur și simplu mergeți la directorul temei și deschideți fișierul numit header.php. Acest fișier conține codul HTML pentru antetul temei.
Password Protect WordPress Pro poate fi folosit pentru a edita HTML din codul sursă al temelor WordPress . Puteți utiliza Editorul de teme WordPress în tabloul de bord urmând acești pași simpli. Editarea codului sursă HTML este la fel de simplă ca și codul sursă scris într-o singură locație. Acest ghid vă va ajuta să luați cea mai informată decizie în funcție de nevoile dumneavoastră specifice. Editarea codului sursă HTML WordPress cu un client FTP nu este dificilă pentru un tehnic. În acest articol, ne vom uita la FileZilla, care este considerat cea mai sigură și mai ușor de utilizat dintre toate opțiunile disponibile. Dacă sunteți pe un gard în privința utilizării HTML WordPress, un CMS precum cPanel este o opțiune grozavă.
De asemenea, puteți configura conturi de e-mail, site-uri web WordPress, nume de domenii, conexiuni la baze de date și alte lucruri cu cPanel. În pasul următor, să vedem cum să editați sursa HTML WordPress cu cPanel. Acest lucru poate fi necesar pentru a edita codul sursă HTML al WordPress. Dacă modificați sursa WordPress , site-ul dvs. poate fi pus în pericol.
Unde să găsești codul HTML în WordPress

Există câteva locuri în care puteți găsi cod HTML în WordPress. Un loc este în editorul WordPress. Dacă vă aflați în fila Vizual, puteți face clic pe fila Text pentru a vedea codul HTML. Un alt loc în care puteți găsi codul HTML este în codul sursă al site-ului dvs. WordPress. faceți clic dreapta pe pagina dvs. și selectați Vizualizare sursa paginii.
Cu upgrade-ul de design personalizat, puteți edita doar fontul și CSS. HTML din tema pe care o utilizați nu poate fi editat. În secțiunea de suplimente CSS personalizate, puteți face modificări aspectului site-ului dvs. web (culori, lățimi, fundaluri etc.). Dacă aveți nevoie de această funcționalitate, poate fi necesar să vă migrați blogul către o gazdă web care acceptă modificări ale codului temei . Puteți ascunde doar autorul în acest exemplu utilizând: .by-author display: none;. În ciuda faptului că nu am mai văzut asta până acum pe Lisbon.com, îl văd deja. Acest subiect este închis pentru răspunsuri noi ca răspuns la întrebarea „Cum să ajungeți la codul HTML și să îl editați”.
Cum editez codul HTML în WordPress?
Conectați-vă la tabloul de bord WordPress și navigați la pagina sau postarea pe care doriți să o modificați în Pasul 1. După selectarea blocului pe care doriți să îl editați, va apărea un meniu deasupra acestuia. Cele trei puncte apar în partea dreaptă a paginii. Când selectați „Editați ca HTML”, codul dvs. va fi adăugat.
Cum să editați codul HTML în tema WordPress
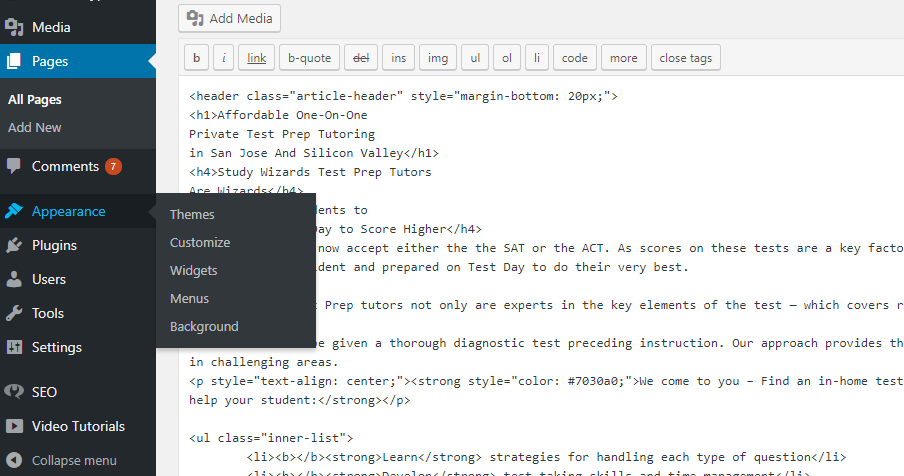
Pentru a edita codul HTML în WordPress, va trebui să accesați Editorul de teme. Puteți face acest lucru accesând Apariții > Editor. Odată ce vă aflați în Editorul de teme, veți putea edita diferitele fișiere care alcătuiesc tema. Asigurați-vă că editați numai fișierele cu care sunteți confortabil, deoarece editarea fișierului greșit vă poate distruge site-ul.

Tot HTML dintr-o temă WordPress este conținut în fișierele .php. Site-urile WordPress dinamice sunt construite folosind PHP, limbajul care le face posibile. Ca urmare, atunci când o postare este adăugată sau modificată, aceasta poate fi schimbată gratuit. Editorul de cod din WordPress este cel mai simplu mod de a edita HTML într-o temă. Puteți schimba HTML-ul site-ului dvs. WordPress utilizând editorul de teme. Salvarea dvs. va modifica site-ul live, deci fiți conștient de faptul că este posibil să întâmpinați erori înainte de a salva. De asemenea, puteți descărca manual fișierul pe care doriți să îl modificați, îl puteți edita offline și apoi îl puteți încărca din nou utilizând celelalte opțiuni.
Pentru a face acest lucru, trebuie să aveți un client FTP (protocol de transfer de fișiere) și informații despre conexiune FTP. Notepad este un editor de text simplu care poate fi folosit pentru a edita offline. Diferența este că utilizarea unui editor de cod special creat este mult mai ușoară și mai puțin probabil să provoace erori. În acest scop, trebuie să furnizați detalii de conexiune SFTP (secure file transfer protocol). De asemenea, este necesar un editor de cod capabil să gestioneze fișierele de la distanță. De asemenea, puteți rula o instalare offline WordPress și o puteți utiliza pentru a finaliza editarea temei. Pentru a reinstala tema, va trebui să încărcați manual modificările, fie prin FTP, fie prin editorul de teme. Crearea unei teme secundare ar fi, de asemenea, o opțiune mai bună decât editarea HTML direct la tema principală.
Accesarea fișierelor teme prin Folde de instalare WordPress
Fișierele temei pot fi accesate accesând folderul teme din instalarea WordPress. Pentru a accesa folderul cu teme WordPress, alegeți /WP-content/themes. Lista de fișiere conține toate temele active în prezent. Puteți utiliza instrumentul de editare trăgând și plasând fișierul pe care doriți să îl utilizați.
Cum să vizualizați codul sursă al site-ului WordPress
Fișierele de cod sursă PHP și CSS sunt accesibile prin Editorul de aspect sau prin clienții FTP. Puteți accesa Editorul, precum și alte funcții din secțiunea Aspect a tabloului de bord WordPress.
Codul de pe capota unei pagini web conține instrucțiuni despre cum să afișați pagina în browserul web. Examinați codul pentru a vedea dacă puteți identifica elemente HTML, CSS sau JavaScript. Aflați mai multe despre funcționarea interioară a WordPress urmând cursul online gratuit al Lorelle. Școala WordPress Lorelle te învață cum să folosești imagini în site-ul tău WordPress. Puteți identifica în continuare etichete HTML, cum ar fi titluri, paragrafe, linkuri și liste, chiar și după primele câteva tutoriale din curs. Citirea codului care înconjoară codul sursă al paginii vă poate ajuta să înțelegeți ce se întâmplă. HTML-ul și linkurile din majoritatea browserelor web au fost codificate cu culori pentru a le face mai identificabile ca cuvinte de cod.
Codul sursă al paginii poate fi găsit într-una dintre postările din seria de articole. Linkurile, imaginile, titlurile, listele și alte elemente HTML ar trebui să fie incluse în site-ul dvs. web. Fiecare paragraf va fi evidențiat cu o etichetă HTML. Dacă te uiți la pagina WordPress , există două moduri de a o găsi: pur și simplu >br /> sau pur și simplu >br />.
