Cum să editați fișierele WordPress local
Publicat: 2022-10-07Presupunând că doriți o introducere despre cum să editați o temă WordPress la nivel local: când vine vorba de a face modificări la un site WordPress, majoritatea utilizatorilor sunt familiarizați cu procesul de conectare la tabloul de bord al site-ului lor WordPress, găsind fișierul pe care trebuie să îl editeze, modificările și salvarea fișierului. Acest proces funcționează excelent pentru modificări mici, dar poate fi greoi pentru modificări mai mari sau pentru a face mai multe modificări în mai multe fișiere. În astfel de cazuri, poate fi util să editați fișierele WordPress local pe computerul dvs., înainte de a le încărca pe site-ul dvs. În acest fel, puteți face toate modificările de care aveți nevoie într-un singur loc și apoi le puteți încărca pe site-ul dvs. simultan. Există câteva moduri diferite în care puteți edita fișierele WordPress la nivel local. În acest articol, vă vom arăta cum să editați fișierele WordPress la nivel local folosind două metode: Cu un client FTP Cu pluginul WordPress WP-Local-Dev Vom acoperi, de asemenea, câteva sfaturi despre cum să faceți procesul de editare a fișierelor WordPress local cât mai lin posibil.
Când nu puteți face site-ul dvs. să arate exact așa cum doriți, îl puteți crea pe al dvs. Chiar dacă nu aveți cunoștințe în dezvoltarea web, puteți crea o temă WordPress. Este necesară o înțelegere de bază a dezvoltării web pentru a crea o temă proprie. Dacă doriți să configurați câte site-uri web WordPress doriți într-o perioadă scurtă de timp, funcția Local vă poate ajuta. Puteți folosi fie Apache, fie nginx, deoarece există versiuni pentru PHP, MySQL și MySQL. Dacă utilizați Flywheel, veți fi încântați să aflați că include capacitatea de a împinge obiecte. Dacă doriți să construiți un site de staging utilizând Local, poate fi necesar să utilizați un software mai vechi care emulează serverul dvs. live.
Dosarul rădăcină al site-ului dvs. local conține fișierele WordPress, deci accesați-l. Pentru a accesa tabloul de bord, faceți clic pe setarea Administrator din colțul din dreapta sus. Găsiți fișierele dvs. WordPress deschizând aplicația sau folderul public. O temă WordPress este de obicei necesară doar pentru a conține două fișiere: index.php și style.css. Codul pe care îl creăm vă va permite să afișați titlul blogului și o buclă WordPress. O buclă, de fapt, este o colecție de variabile care sunt folosite pentru a afișa postări și variază în funcție de temă. Ar trebui să începeți prin a selecta o temă de pornire simplă dacă nu sunteți sigur ce formă va lua tema dvs.
Dacă aveți o înțelegere de bază a dezvoltării web, vă puteți crea propria temă WordPress. Majoritatea erorilor pot fi identificate printr-o imagine de ansamblu rapidă, dar aceasta nu este de obicei suficientă. De asemenea, puteți utiliza pluginuri precum Theme Check, care vă revizuiește tema pentru a vă asigura că îndeplinește cerințele WordPress.
Puteți edita offline o temă WordPress?

Puteți folosi aplicațiile mobile WordPress pentru a scrie postări în timp ce acestea sunt offline atât pe iOS, cât și pe Android. Aplicațiile vă permit să creați și să editați postări și pagini pe site-ul dvs. WordPress.com în orice moment.
Site-ul companiei dvs. este un instrument de marketing eficient. Crearea unei teme WordPress offline este o metodă populară pentru dezvoltatori și proprietarii de site-uri. Puteți personaliza site-ul dvs. WordPress folosind o temă sau un site web offline . Puteți face acest lucru cu Personalizatorul WordPress (într-un mediu local sau de organizare) sau cu mediul de pregătire. Distribuția XAMPP este o distribuție Apache ușoară care poate fi folosită pentru a crea un server web local. Funcționează perfect cu Linux, Mac și Windows. CMS-ul este foarte simplu de utilizat și necesită foarte puține abilități pentru a fi finalizat.
Un total de 29% dintre site-urile web din lume sunt enumerate aici. Puteți face multe lucruri pentru a vă facilita testarea site-ului web înainte de a intra în funcțiune într-un mediu WordPress. Folosind TemplateToaster, puteți lucra atunci când nu sunteți conectat la internet. Facilitează crearea unei teme pentru site-ul web, oferind o interfață drag-and-drop. Puteți, de exemplu, să adăugați mai multe funcții site-ului dvs. utilizând pluginuri. Dacă sunteți interesat să învățați cum să vă creați propria temă WordPress, un articol detaliat despre cum să faceți acest lucru poate fi găsit aici. Puteți utiliza un site de pregătire pentru a vă reproduce site-ul live.
Publicul nu va putea accesa subdomeniul creat pe același server. WP staging și WP Stagecoach sunt două dintre cele mai populare plugin-uri pentru crearea de medii de staging. Toate actualizările de pe site-ul de pregătire pot fi importate în site-ul dvs. live în orice moment.
Cum îmi pot edita tema WordPress?

Puteți vizualiza fișiere din orice temă WordPress pe care ați instalat-o folosind editorul de teme . Afișează conținutul fișierului în editorul de text, permițându-vă să faceți modificări direct la codul temei de pe tabloul de bord. Acest instrument, care este cunoscut și sub numele de Editor de teme în versiunea mai veche de WordPress, este inclus cu versiunea mai nouă de WordPress, WordPress 5.9.
Cu ajutorul personalizării WordPress, puteți schimba cu ușurință aspectul site-ului dvs. Puteți modifica titlul și sloganul site-ului dvs. web, puteți crea meniuri personalizate, puteți adăuga widget-uri și puteți modifica setările paginii de pornire folosind instrumentul. Vă permite să previzualizați modificările înainte de a le publica. Puteți folosi o varietate de instrumente pentru a face site-ul dvs. WordPress mai atrăgător. Capacitățile de glisare și plasare și interfețele ușor de utilizat sunt doar câteva dintre caracteristicile disponibile cu aceste instrumente. Când utilizați Beaver Themer, puteți crea o pagină care să creeze o punte între tema și pagina dvs. Elementor este unul dintre cei mai populari creatori de site-uri WordPress, cu o comunitate de peste 5 milioane de utilizatori.
Divi Builder este o temă între browsere care vine cu un constructor de site-uri web. Programul include o serie de caracteristici, inclusiv control CSS personalizat, construcție drag-and-drop, editare inline de text și alte funcții. Ultimate Tweaker este un instrument excelent pentru modificarea a peste 200 de teme WordPress . Puteți previzualiza modificările în timp real în timpul editării utilizând editorul său vizual intuitiv. Vă oferim două pachete diferite care vă vor diferenția de concurență. Editorul de aspect are o interfață ușor de utilizat cu drag-and-drop, care vă permite să adăugați blocuri, extensii și elemente la designul dvs. Visual Composer este compatibil cu aproape orice temă WordPress și vă permite să schimbați aspectul paginilor, postărilor sau chiar să creați unele personalizate.
Cum îmi găsesc tema WordPress la nivel local?
Dacă doriți să găsiți tema WordPress la nivel local, cel mai simplu mod este să utilizați Directorul de teme WordPress . Accesați directorul, apoi căutați numele temei dvs. Dacă nu se află în director, puteți încerca să îl căutați pe Google.
De ce nu îmi pot vedea tema în WordPress?
Asigurați-vă că noua dvs. temă WordPress este în locația corectă din folderul de instalare WordPress, cum ar fi conținut/teme WP.
Cum să editați codul sursă al temei WordPress
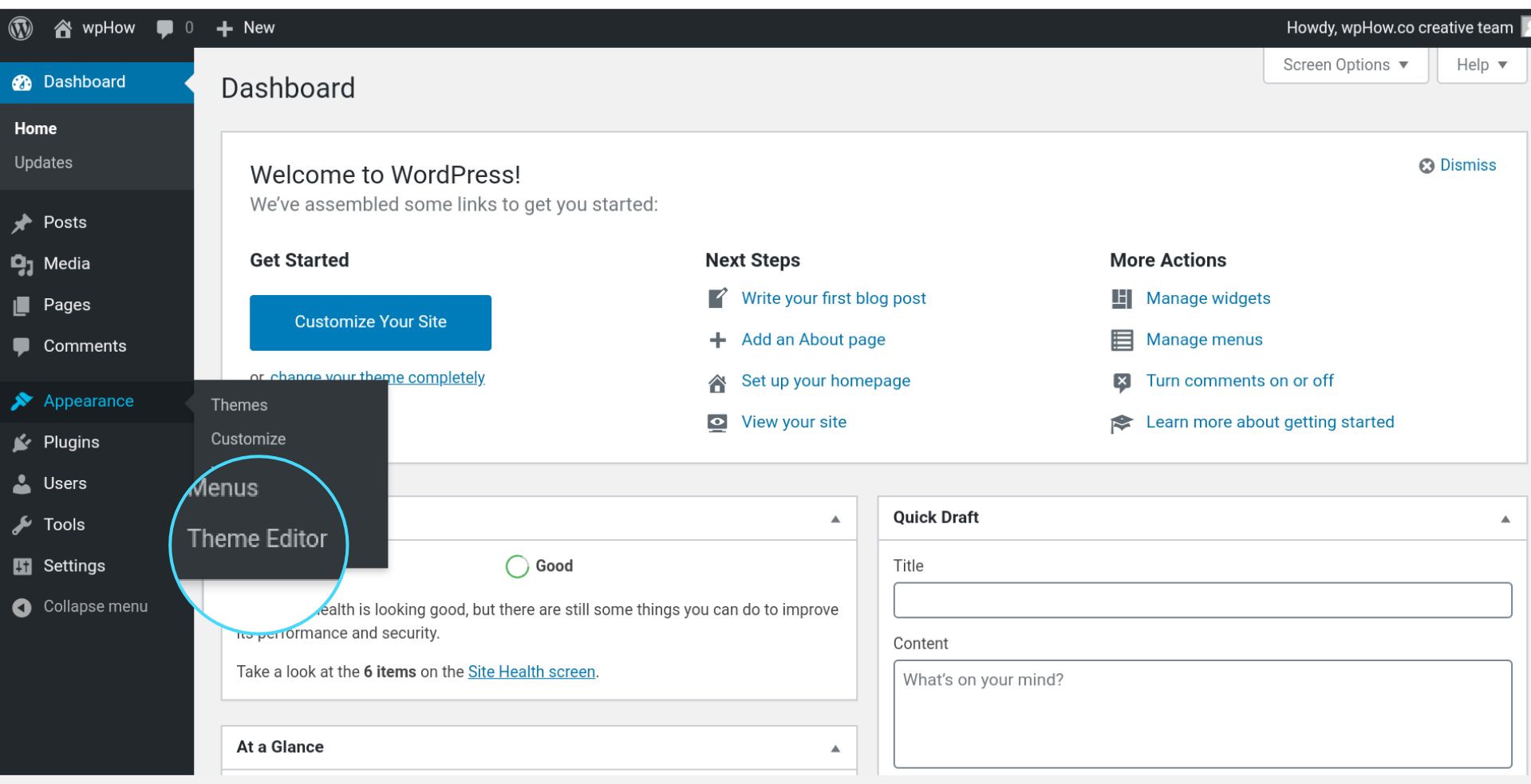
Pentru a accesa editorul de teme, accesați Aspect. Când deschideți ecranul, vor apărea editorul de cod și bara laterală din dreapta. Puteți schimba oricare dintre fișierele tematice alese din bara laterală. Fișierele pe care le vedeți sunt destinate unui anumit tip de utilizator, cum ar fi o anumită temă .
WordPress este un sistem de gestionare a conținutului open source care este gratuit și disponibil pentru descărcare. Această aplicație este folosită în principal pentru blogging, dar poate fi folosită pentru a alimenta aproape orice tip de site web. Capacitatea de a vizualiza și edita fișiere de cod sursă pentru site-ul dvs. WordPress vă va oferi control complet asupra acestuia. Veți putea face modificări site-ului dvs. WordPress mai ușor dacă urmați acești pași. Puteți schimba codul HTML al paginii dvs. de pornire accesând fila Aspect din tabloul de bord. Sub Aspect, puteți activa funcția „Gestionați cu previzualizare live” și puteți vizualiza editările paginii de pornire în timp real. Editarea codului sursă HTML și CSS: puteți edita fișierele codului sursă WordPress folosind Editorul de aspect sau folosind un client FTP.
Cum să vă personalizați site-ul WordPress
Nu există nicio îndoială că WordPress este o platformă excelentă pentru crearea unui site web sau blog, dar poate fi dificil să obții aspectul și funcționalitatea pe care le dorești. În noul editor de blocuri și editorul clasic, puteți adăuga sau personaliza diferite părți ale site-ului dvs. WordPress folosind codul dvs. WordPress. O temă copil vă permite să personalizați codul sursă al temei dvs. WordPress.
Cum să editați teme WordPress fără codare
Acest instrument vă permite să adăugați sau să modificați elemente la tema dvs. fără a necesita cunoștințe de codare: oferă, de asemenea, o previzualizare live pe care o puteți testa înainte de a aplica modificările. În funcție de tema pe care o utilizați, există o varietate de setări disponibile.

Un începător va considera că hacking-ul WordPress este relativ simplu. Următoarele sunt cinci metode pentru a schimba o temă WordPress. În acest curs, vom învăța cum să edităm teme WordPress, precum și cum să creăm o temă copil. Înainte de a începe editarea temelor WordPress, asigurați-vă că aveți o copie de rezervă a acestora. Dacă doriți să învățați cum să editați teme WordPress, există trei moduri de a face acest lucru. Cel mai simplu mod de a începe este să editați CSS-ul în temă. Vă rugăm să nu ezitați să utilizați dezvoltarea locală Google dacă doriți să editați codul pe un site live; va fi mai puțin dureros să faci asta.
Dacă doriți să vizați un element - dar numai pe un anumit tip de pagină sau postare - ar trebui să vă uitați mai întâi la clasele de corp. Puteți vedea clasele în inspector accesând o pagină și făcând clic pe titlul pe care doriți să îl eliminați din Pagini, dar puteți păstra titlul din Postări. Orice fișier poate fi modificat după ce a fost introdus prin FTP în el. Puteți modifica CSS-ul și puteți copia și lipi același cod din secțiunea anterioară. Ar trebui să aveți grijă să nu treceți cu vederea backup-ul pe care îl aveți deja. Multe teme oferă teme pentru copii prefabricate. De exemplu, tema Agenției Beaver Builder, de exemplu, conține o temă copil.
Aceasta este cea mai sigură metodă de modificare a unei teme prin FTP, deoarece permite crearea unei teme secundare. Fișierul PHP footer.php poate fi copiat din tema părinte și plasat în directorul copilului. Dacă copia părintelui nu este găsită, WordPress va încerca să o reproducă. Membrii Hub-ului petrec în medie trei ore pe lună economisind bani prin întreținerea fiecărui site web client.
Editarea temelor WordPress pentru începători
Pentru a începe să vă personalizați tema WordPress, accesați Aspect. În cazul nostru, tema activă (Twenty Nineteen) poate fi găsită pe această pagină sub personalizare de lângă titlu. Vă puteți schimba tema WordPress în timp real făcând clic pe pagina de deschidere a browserului dvs.
Majoritatea funcțiilor de pe site-ul dvs. obișnuit vor rămâne neafectate pe măsură ce tema dvs. se va schimba . Poate fi necesar să vă actualizați meniurile și zonele widget existente, dar nu veți pierde funcționalitatea ca urmare. Dacă utilizați funcționalități care nu fac parte dintr-un plugin sau un software de bază WordPress, cel mai probabil veți pierde acele lucruri. Primul pas este să descărcați și să instalați noua temă de pe WordPress.org. Dacă ați achiziționat o temă premium sau un fișier ZIP, îl puteți încărca făcând clic pe butonul Încărcați tema. Al doilea pas este să permiteți personalizării WordPress să previzualizeze noua temă. Folosind Personalizatorul, vă puteți previzualiza site-ul din timp înainte ca acesta să devină activ.
Puteți remedia orice problemă utilizând opțiunile Meniuri și Widgeturi din personalizarea. Dacă sunteți mulțumit de aspectul noii teme, faceți clic pe butonul „Activați”. Aceasta este ultima informație. Dacă aveți alte întrebări despre cum să vă schimbați tema WordPress, lăsați un comentariu și vă vom contacta cât mai curând posibil.
Este ușor să editați teme WordPress?
Utilizatorii pot schimba ușor și rapid temele de pe site-urile lor cu platforma WordPress. Cu toate acestea, rețineți că schimbarea aspectului site-ului dvs. live este o acțiune importantă. Pentru a evita pierderea datelor și a traficului de pe site, ar trebui să țineți cont de anumite lucruri înainte și după schimbarea temei.
Editați fișierele teme WordPress
Pentru a edita fișierele cu tema WordPress , va trebui să vă conectați la site-ul dvs. web prin FTP și să descărcați fișierele pe care doriți să le editați pe computerul local. Odată ce ați făcut modificările necesare, va trebui să încărcați fișierele editate înapoi pe server și să le înlocuiți pe cele existente. Este important să creați o copie de rezervă a fișierelor cu tema înainte de a face orice modificări, deoarece puteți rupe ceva din greșeală dacă nu sunteți familiarizat cu codul.
De asemenea, puteți edita fișierele cu tema WordPress folosind Editorul WP, Fragmentele de cod și CSS personalizat Jetpack. Este un editor WordPress nativ pe care îl puteți accesa direct sub Aspect. Nu este o idee bună să copiați și să lipiți fișierele direct. Este imposibil să faceți o eroare minoră de tastare care să facă ca instalarea WordPress să dispară. Pluginul WP Editor înlocuiește Editorul WordPress nativ, care poate fi găsit în Aspect. Puteți încărca și descărca fișiere direct din tabloul de bord WordPress, în loc să utilizați FTP, ceea ce îl face extrem de util. Puteți reveni la fișierul salvat anterior dacă faceți o greșeală apăsând butonul de anulare dacă editați direct în WP Editor (din nou, NU este recomandat).
Puteți schimba fișierul temă de pe site-ul dvs. WordPress folosind WP Editor. Chiar dacă credeți că este o metodă lentă, ar trebui să vă gândiți să faceți acest lucru, deoarece vă va face munca mai rapidă și vă va permite să luați decizii mai precise mai târziu. Nu este necesar să editați direct fișierele cu tema WordPress; în schimb, puteți consulta articolul Cum să vă editați fișierele cu tema WordPress pentru mai multe informații.
Cum să editați un fișier în WordPress
Pentru a accesa un fișier care nu a fost predefinit ca șablon, trebuie mai întâi să îl încărcați pe site-ul dvs. WordPress și apoi să îl accesați prin Managerul de fișiere. Navigați la Manager de fișiere din meniul principal și alegeți „Fișier” din opțiunile Gestionare fișiere. Dacă doriți să editați un fișier, mergeți la fereastra Gestionare fișiere și selectați directorul din care doriți să îl accesați.
Tema de bază WordPress
Mulți oameni au sugerat ca Basic să fie o nouă temă gratuită. Este destinat să vă ofere o temă de bază, astfel încât să vă puteți crea propriul site web. Conține doar stilul de bază al aspectului, permițându-vă să adăugați propria schemă de culori și font personalizate la temă folosind panoul de opțiuni Themify. Este complet receptiv la dispozitivele dvs.
Poate părea copleșitor pentru un începător atunci când dezvoltă o temă. Dacă nu sunteți familiarizat cu WordPress, poate părea a fi o temă dificil de creat. Temele personalizate sunt extrem de simplu de creat și chiar și începătorii au acces la tehnologie. Vă vom arăta cum să vă creați prima temă pas cu pas. Primul pas în crearea primei teme WordPress este să înveți cei cinci pași. Pentru această demonstrație, folosim o temă de pornire cu caractere de subliniere foarte de bază. Aveți opțiunea de a crea totul singur, fără șablon, dacă doriți.
Ar trebui să știți că dezvoltarea web este o activitate mult mai complexă, care necesită un nivel semnificativ de cunoștințe de codare. Înainte de a instala o temă, este esențial să înțelegeți scopul acesteia, precum și modul în care sunt aranjate componentele sale. Fișierele care controlează aspectul și aspectul conținutului site-ului dvs. sunt denumite fișiere. header.php servește ca șablon pentru crearea unui antet, în timp ce comments.php afișează comentarii. Bucla este codul WordPress care afișează conținut pe site-ul dvs. și este o parte importantă a funcționalității sale. Un cârlig este un fragment de cod care este inserat într-un fișier șablon. Aceste plug-in-uri vă permit să rulați acțiuni PHP pe diferite părți ale site-ului web, să introduceți stil și să afișați alte informații.
Cârligele pot fi incluse în nucleul WordPress, dar pot fi incluse și în teme. Dacă doriți să aflați mai multe despre cum să proiectați site-uri web, vă recomandăm să vă uitați la Adăugați stiluri. După ce ați creat o temă de lucru, va trebui să vă asigurați că respectă cerințele. Cel mai simplu mod de a localiza site-ul web este să îl deschideți pe computerul dvs. local. Apoi, folosind un instrument de compresie precum WinRAR, puteți genera un fișier ZIP pe baza folderului.
Ce este o temă de pornire WordPress?
O temă de pornire WordPress este una care nu are un design și nu are un aspect de bază sau cu caracteristici complete. Temele cu acest tip de șablon vin de obicei cu șabloane cele mai frecvent utilizate. Codul este necesar pentru a afișa postări, pagini de arhivă, postări unice, comentarii, dar nu este necesar pentru a oferi stil.
Cum să utilizați o temă WordPress goală
Accesați fila Tabloul de bord – Teme și faceți clic pe tema WordPress goală. Creați o pagină nouă ca rezultat al căutării dvs. Creați un titlu pentru pagină, apoi alegeți șablonul de pagină goală din caseta Atribute pagină din partea de jos. În editorul de postări, există o casetă în dreapta numită „Atribute paginii”. Această casetă vă permite să selectați o varietate de șabloane de pagină. Șablonul de pagină goală poate fi apoi salvat. Acum că tema a fost configurată, este timpul să începeți să o personalizați. Începând cu fișierele cu teme, vă puteți crea propriul site WordPress prin copierea acestora din folderul cu teme. personalizați tema în funcție de nevoile dvs. Tema va fi mai receptivă dacă includeți propriul cod CSS și PHP personalizat sau modificați schema de culori. După ce ați terminat de încărcat noile fișiere cu tema , vă veți putea bucura de aspectul îmbunătățit al site-ului dvs.
