WordPress Dosyaları Yerel Olarak Nasıl Düzenlenir
Yayınlanan: 2022-10-07Bir WordPress temasının yerel olarak nasıl düzenleneceğine dair bir giriş yapmak istediğinizi varsayarsak: Bir WordPress sitesinde değişiklik yapmak söz konusu olduğunda, çoğu kullanıcı WordPress sitelerinin panosuna giriş yapma, düzenlemeleri gereken dosyayı bulma, düzenleme yapma sürecine aşinadır. değişiklikleri ve dosyayı kaydetme. Bu işlem küçük değişiklikler için harika çalışır, ancak daha büyük değişiklikler veya birçok dosyada birden çok değişiklik yapmak için zahmetli olabilir. Bu gibi durumlarda, WordPress dosyalarını sitenize yüklemeden önce bilgisayarınızda yerel olarak düzenlemek faydalı olabilir. Bu sayede ihtiyacınız olan tüm değişiklikleri tek bir yerde yapabilir ve ardından hepsini tek seferde sitenize yükleyebilirsiniz. WordPress dosyalarını yerel olarak düzenlemenin birkaç farklı yolu vardır. Bu makalede, WordPress dosyalarını iki yöntemi kullanarak yerel olarak nasıl düzenleyeceğinizi göstereceğiz: Bir FTP İstemcisi ile WordPress Eklentisi ile WP-Local-Dev Ayrıca, WordPress dosyalarını düzenleme işleminin nasıl yapılacağına dair birkaç ipucunu da ele alacağız. yerel olarak mümkün olduğunca pürüzsüz.
Web sitenizin tam olarak istediğiniz gibi görünmesini sağlayamadığınızda, kendi web sitenizi oluşturabilirsiniz. Web geliştirme konusunda bir geçmişiniz olmasa bile, bir WordPress teması oluşturabilirsiniz. Kendi temanızı yaratmak için temel bir web geliştirme anlayışı gereklidir. Kısa sürede istediğiniz kadar WordPress web sitesi kurmak istiyorsanız Local özelliği size yardımcı olabilir. PHP, MySQL ve MySQL sürümleri olduğu için Apache veya nginx kullanabilirsiniz. Volan kullanıyorsanız, öğeleri itme yeteneği içerdiğini öğrenmekten memnun olacaksınız. Yerel kullanarak bir hazırlama sitesi oluşturmak istiyorsanız, canlı sunucunuzu taklit eden eski yazılımları kullanmanız gerekebilir.
Yerel sitenizin kök klasörü WordPress dosyalarını içerir, bu yüzden lütfen ona erişin. Panoya erişmek için sağ üst köşedeki Yönetici ayarına tıklamanız yeterlidir. Uygulamayı veya ortak klasörü açarak WordPress dosyalarınızı bulun. Bir WordPress temasının genellikle yalnızca iki dosya içermesi gerekir: index.php ve style.css. Oluşturduğumuz kod, blogunuzun başlığını ve bir WordPress döngüsünü göstermenize izin verecek. Aslında bir döngü, gönderileri görüntülemek için kullanılan bir değişkenler topluluğudur ve temaya göre değişir. Temanızın nasıl bir şekil alacağından emin değilseniz, basit bir başlangıç teması seçerek başlamalısınız.
Temel bir web geliştirme anlayışınız varsa, kendi WordPress temanızı oluşturabilirsiniz. Çoğu hata, hızlı bir görsel genel bakışla tanımlanabilir, ancak bu genellikle yeterli değildir. WordPress gereksinimlerini karşıladığından emin olmak için temanızı inceleyen Tema Kontrolü gibi eklentileri de kullanabilirsiniz.
Bir WordPress Temasını Çevrimdışı Olarak Düzenleyebilir misiniz?

Hem iOS hem de Android'de çevrimdışıyken gönderi yazmak için WordPress mobil uygulamalarını kullanabilirsiniz. Uygulamalar, WordPress.com sitenizde istediğiniz zaman gönderiler ve sayfalar oluşturmanıza ve düzenlemenize olanak tanır.
Şirketinizin web sitesi etkili bir pazarlama aracıdır. Çevrimdışı bir WordPress teması oluşturmak, geliştiriciler ve site sahipleri için popüler bir yöntemdir. Çevrimdışı bir tema veya web sitesi kullanarak WordPress web sitenizi özelleştirebilirsiniz. Bunu WordPress' Customizer (yerel veya hazırlama ortamında) veya hazırlama ortamı ile yapabilirsiniz. XAMPP dağıtımı, yerel bir web sunucusu oluşturmak için kullanılabilecek hafif bir Apache dağıtımıdır. Linux, Mac ve Windows ile kusursuz çalışır. CMS'nin kullanımı çok basittir ve tamamlanması çok az beceri gerektirir.
Dünyadaki web sitelerinin toplam %29'u burada listelenmiştir. Bir WordPress ortamında yayınlanmadan önce web sitenizi test etmeyi kolaylaştırmak için birçok şey yapabilirsiniz. TemplateToaster'ı kullanarak internete bağlı olmadığınızda çalışabilirsiniz. Sürükle ve bırak arayüzü sağlayarak bir web sitesi teması oluşturmayı kolaylaştırır. Örneğin, eklentileri kullanarak web sitenize daha fazla özellik ekleyebilirsiniz. Kendi WordPress temanızı nasıl oluşturacağınızı öğrenmek istiyorsanız, bunun nasıl yapılacağına dair ayrıntılı bir makaleyi burada bulabilirsiniz. Canlı web sitenizi çoğaltmak için bir hazırlama sitesi kullanabilirsiniz.
Kamu, aynı sunucuda oluşturulan alt etki alanına erişemez. WP evreleme ve WP Stagecoach, evreleme ortamları oluşturmak için en popüler eklentilerden ikisidir. Hazırlama sitesindeki tüm güncellemeler, herhangi bir zamanda canlı sitenize aktarılabilir.
WordPress Temamı Nasıl Düzenleyebilirim?

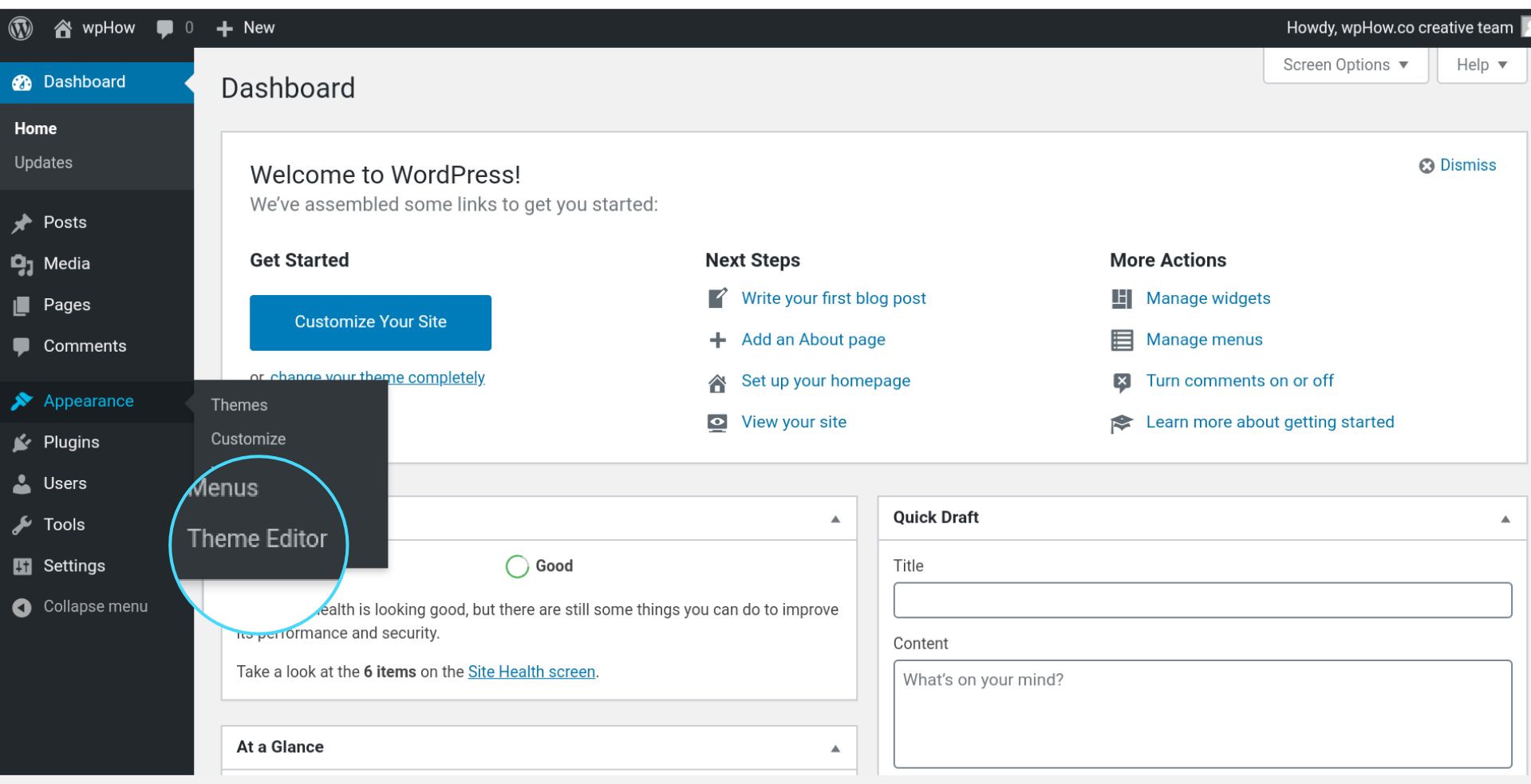
Tema düzenleyiciyi kullanarak yüklediğiniz herhangi bir WordPress temasındaki dosyaları görüntüleyebilirsiniz. Dosya içeriğini metin düzenleyicide görüntüleyerek, panodaki temanın kodunda doğrudan değişiklik yapmanıza olanak tanır. Eski WordPress sürümünde Tema Düzenleyici olarak da bilinen bu araç, daha yeni WordPress sürümü olan WordPress 5.9'a dahildir.
WordPress'in özelleştiricisi ile web sitenizin görünümünü ve verdiği hissi kolayca değiştirebilirsiniz. Aracı kullanarak web sitenizin başlığını ve sloganını değiştirebilir, özel menüler oluşturabilir, widget'lar ekleyebilir ve Ana Sayfa ayarlarını değiştirebilirsiniz. Değişikliklerinizi yayınlamadan önce önizlemenizi sağlar. WordPress sitenizi daha çekici hale getirmek için çeşitli araçlar kullanabilirsiniz. Sürükle ve bırak özellikleri ve kullanıcı dostu arayüzler, bu araçlarla kullanılabilen özelliklerden sadece birkaçıdır. Beaver Themer'ı kullandığınızda, temanız ve sayfanız arasındaki boşluğu dolduran bir sayfa oluşturabilirsiniz. Elementor, 5 milyondan fazla kullanıcı topluluğuyla en popüler WordPress web sitesi oluşturucularından biridir.
Divi Builder, bir web sitesi oluşturucu ile birlikte gelen tarayıcılar arası bir temadır. Program, özel CSS kontrolü, sürükle ve bırak oluşturma, satır içi metin düzenleme ve diğer işlevler dahil olmak üzere bir dizi özellik içerir. Ultimate Tweaker, 200'den fazla WordPress temasını değiştirmek için mükemmel bir araçtır. Sezgisel görsel düzenleyicisini kullanarak düzenleme yaparken değişiklikleri gerçek zamanlı olarak önizleyebilirsiniz. Sizi rekabette farklı kılacak iki farklı paket sunuyoruz. Düzen düzenleyici, tasarımınıza bloklar, uzantılar ve öğeler eklemenize olanak tanıyan, kullanıcı dostu bir sürükle ve bırak arayüzüne sahiptir. Görsel Besteci hemen hemen tüm WordPress temalarıyla uyumludur ve sayfalarınızın, gönderilerinizin düzenini değiştirmenize ve hatta özel temalar oluşturmanıza olanak tanır.
WordPress Temamı Yerel Olarak Nasıl Bulurum?
WordPress temanızı yerel olarak bulmak istiyorsanız, en kolay yol WordPress Tema Dizini'ni kullanmaktır. Dizine gidin ve ardından temanızın adını arayın. Dizinde yoksa, Google'da aramayı deneyebilirsiniz.
WordPress'te Temamı Neden Göremiyorum?
Yeni WordPress temanızın , WP-content/themes gibi WordPress kurulum klasöründe doğru konumda olduğundan emin olun.
WordPress Tema Kaynak Kodu Nasıl Düzenlenir
Tema düzenleyicinize erişmek için Görünüm'e gidin. Ekranınızı açtığınızda, kod düzenleyici ve sağdaki kenar çubuğu görünecektir. Kenar çubuğundan seçtiğiniz tema dosyalarından herhangi birini değiştirebilirsiniz. Gördüğünüz dosyalar, belirli bir tema gibi belirli bir kullanıcı türüne yöneliktir.
WordPress, ücretsiz ve indirilebilir açık kaynaklı bir içerik yönetim sistemidir. Bu uygulama öncelikle blog yazmak için kullanılır, ancak hemen hemen her tür web sitesine güç sağlamak için kullanılabilir. WordPress siteniz için kaynak kod dosyalarını görüntüleme ve düzenleme yeteneği, site üzerinde tam kontrol sahibi olmanızı sağlar. Bu adımları izlerseniz WordPress sitenizde daha kolay değişiklik yapabilirsiniz. Kontrol Panelinizdeki Görünüm sekmesine giderek ana sayfanızın HTML'sini değiştirebilirsiniz. Görünüm altında, 'Canlı Önizleme ile Yönet' özelliğini etkinleştirebilir ve ana sayfa düzenlemelerinizi gerçek zamanlı olarak görüntüleyebilirsiniz. HTML ve CSS kaynak kodu düzenleme: WordPress kaynak kodu dosyalarını Görünüm Düzenleyiciyi veya bir FTP istemcisini kullanarak düzenleyebilirsiniz.
WordPress Sitenizi Nasıl Özelleştirirsiniz?
WordPress'in bir web sitesi veya blog oluşturmak için mükemmel bir platform olduğuna şüphe yok, ancak arzu ettiğiniz görünümü ve işlevselliği elde etmek zor olabilir. Yeni blok düzenleyicide ve klasik düzenleyicide, WordPress kodunuzu kullanarak WordPress sitenizin farklı bölümlerini ekleyebilir veya özelleştirebilirsiniz. Bir alt tema, WordPress temanızın kaynak kodunu özelleştirmenize olanak tanır.
WordPress Temaları Kodlamadan Nasıl Düzenlenir
Bu araç, herhangi bir kodlama bilgisi gerektirmeden temanıza öğeler eklemenizi veya değiştirmenizi sağlar: Ayrıca, değişiklikleri uygulamadan önce test edebileceğiniz canlı bir önizleme sağlar. Kullandığınız temaya bağlı olarak, çeşitli ayarlar mevcuttur.

Bir acemi, WordPress'in hacklenmesini nispeten basit bulacaktır. Aşağıda, bir WordPress temasını değiştirmek için beş yöntem bulunmaktadır. Bu kursta, WordPress temalarının nasıl düzenleneceğini ve ayrıca bir alt temanın nasıl oluşturulacağını öğreneceğiz. WordPress temalarını düzenlemeye başlamadan önce, bunların bir yedeğini aldığınızdan emin olun. WordPress temalarını nasıl düzenleyeceğinizi öğrenmek istiyorsanız, bunu yapmanın üç yolu vardır. Başlamanın en basit yolu, temadaki CSS'yi düzenlemektir. Canlı bir sitede kod düzenlemek istiyorsanız lütfen Google yerel geliştirmeyi kullanmaktan çekinmeyin; bunu yapmak daha az acı verici olacaktır.
Bir öğeyi hedeflemek istiyorsanız - ancak yalnızca belirli bir sayfa veya gönderi türünde - önce gövde sınıflarına bakmalısınız. Bir sayfaya gidip Sayfalardan kaldırmak istediğiniz başlığa tıklayarak denetçide sınıfları görebilirsiniz, ancak başlığı Gönderilerden tutabilirsiniz. Herhangi bir dosya, içine FTP gönderildikten sonra değiştirilebilir. CSS'yi değiştirebilir ve aynı kodu önceki bölümden de kopyalayıp yapıştırabilirsiniz. Zaten sahip olduğunuz yedeği gözden kaçırmamaya dikkat etmelisiniz. Birçok tema, önceden oluşturulmuş alt temalar sağlar. Örneğin, Beaver Builder'ın Ajansı teması bir alt tema içerir.
Bu, FTP yoluyla bir temayı değiştirmenin en güvenli yöntemidir çünkü bir alt temanın oluşturulmasına izin verir. PHP dosyası footer.php ana temadan kopyalanabilir ve çocuğun dizinine yerleştirilebilir. Ebeveynin kopyası bulunamazsa, WordPress onu yeniden üretmeye çalışır. Hub üyeleri, her bir müşteri web sitesini koruyarak paradan tasarruf etmek için ayda ortalama üç saat harcarlar.
Yeni Başlayanlar İçin WordPress Temalarını Düzenleme
WordPress temanızı özelleştirmeye başlamak için Görünüm'e gidin. Bizim durumumuzda, aktif tema (Yirmi Ondokuz) bu sayfada başlığının yanında özelleştirme altında bulunabilir. Tarayıcınızın açılış sayfasına tıklayarak WordPress temanızı gerçek zamanlı olarak değiştirebilirsiniz.
Normal web sitenizdeki işlevlerin çoğu, temanız değiştikçe etkilenmeyecektir. Mevcut menülerinizi ve widget alanlarınızı güncellemeniz gerekebilir, ancak bunun sonucunda işlevselliği kaybetmezsiniz. Bir eklentinin veya çekirdek WordPress yazılımının parçası olmayan bir işlev kullanırsanız, büyük olasılıkla bunları kaybedersiniz. İlk adım, yeni temanızı WordPress.org'dan indirip kurmaktır. Premium tema veya ZIP dosyası satın aldıysanız, Tema Yükle düğmesini tıklayarak yükleyebilirsiniz. İkinci adım, WordPress özelleştiricisinin yeni temanızı önizlemesine izin vermektir. Özelleştiriciyi kullanarak sitenizi aktif hale gelmeden önce önizleyebilirsiniz.
Özelleştiricideki Menüler ve Pencere Öğeleri seçeneklerini kullanarak sorunları çözebilirsiniz. Yeni temanızın görünümünden memnunsanız, "Etkinleştir" düğmesini tıklamanız yeterlidir. Bu son bilgi parçası. WordPress temanızı nasıl değiştireceğinizle ilgili başka sorularınız varsa, lütfen yorum bırakın, mümkün olan en kısa sürede size geri döneceğiz.
WordPress Temalarını Düzenlemek Kolay mı?
Kullanıcılar WordPress platformu ile web sitelerindeki temaları kolayca ve hızlı bir şekilde değiştirebilirler. Ancak, canlı web sitenizin görünümünü değiştirmenin önemli bir girişim olduğunu unutmayın. Veri ve web sitesi trafiğini kaybetmemek için temanızı değiştirmeden önce ve sonra bazı şeyleri aklınızda tutmalısınız.
WordPress Tema Dosyalarını Düzenle
WordPress tema dosyalarınızı düzenlemek için web sitenize FTP üzerinden bağlanmanız ve düzenlemek istediğiniz dosyaları yerel bilgisayarınıza indirmeniz gerekecektir. Gerekli değişiklikleri yaptıktan sonra, düzenlenen dosyaları sunucunuza geri yüklemeniz ve mevcut olanları değiştirmeniz gerekecektir. Herhangi bir değişiklik yapmadan önce tema dosyalarınızın bir yedeğini almanız önemlidir, çünkü koda aşina değilseniz yanlışlıkla bir şeyi bozabilirsiniz.
WordPress tema dosyalarınızı WP Düzenleyici, Kod Parçacıkları ve Jetpack Özel CSS kullanarak da düzenleyebilirsiniz. Doğrudan Görünüm altında erişebileceğiniz yerel bir WordPress düzenleyicisidir . Dosyalarınızı doğrudan kopyalayıp yapıştırmak iyi bir fikir değildir. WordPress kurulumunun boş kalmasına neden olan küçük bir yazım hatası yapmak imkansızdır. WP Editör eklentisi, Görünüm altında bulunabilen yerel WordPress Düzenleyicinin yerini alır. FTP kullanmak yerine dosyaları doğrudan WordPress kontrol panelinizden yükleyebilir ve indirebilirsiniz, bu da onu son derece kullanışlı hale getirir. Doğrudan WP Editör'de düzenleme yapıyorsanız geri al düğmesine basarak bir hata yaparsanız önceki kayıtlı dosyanıza dönebilirsiniz (yine tavsiye EDİLMEZ).
WP Editor kullanarak WordPress web sitenizdeki tema dosyasını değiştirebilirsiniz. Yavaş bir yöntem olduğunu düşünseniz bile, işinizi hızlandıracağı ve daha sonra daha doğru kararlar vermenizi sağlayacağı için bunu yapmayı düşünmelisiniz. WordPress tema dosyalarınızı doğrudan düzenlemeniz gerekmez; bunun yerine, daha fazla bilgi için WordPress Tema Dosyalarınızı Nasıl Düzenlersiniz makalesine başvurabilirsiniz.
WordPress'te Bir Dosya Nasıl Düzenlenir
Şablon olarak önceden tanımlanmamış bir dosyaya erişmek için önce onu WordPress sitenize yüklemeniz ve ardından Dosya Yöneticisi aracılığıyla ona erişmeniz gerekir. Ana menüden Dosya Yöneticisine gidin ve Dosyaları Yönet seçeneklerinden “Dosya”yı seçin. Bir dosyayı düzenlemek istiyorsanız, Dosyaları Yönet penceresine gidin ve ona erişmek istediğiniz dizini seçin.
Temel WordPress Teması
Birçok kişi Basic'in yeni bir ücretsiz tema olmasını önerdi. Kendi web sitenizi oluşturabilmeniz için size bir temel tema sağlamayı amaçlamaktadır. Yalnızca temel mizanpaj stilini içerir ve Themify seçenek panelini kullanarak temaya kendi özel renk düzeninizi ve yazı tipinizi eklemenize olanak tanır. Cihazlarınıza tamamen duyarlıdır.
Bir tema geliştirirken yeni başlayanlar için bunaltıcı görünebilir. WordPress'e aşina değilseniz, oluşturulması zor bir tema gibi görünebilir. Özel temalar oluşturmak son derece basittir ve yeni başlayanlar bile teknolojiye erişebilir. Adım adım ilk temanızı nasıl oluşturacağınızı göstereceğiz. İlk WordPress temanızı oluşturmanın ilk adımı, beş adımı öğrenmektir. Bu gösteri için çok temel bir Alt Çizgi başlangıç teması kullanıyoruz. İsterseniz şablon olmadan her şeyi kendiniz oluşturma seçeneğiniz vardır.
Web geliştirmenin, önemli düzeyde kodlama bilgisi gerektiren çok daha karmaşık bir girişim olduğunun farkında olmalısınız. Bir tema yüklemeden önce, amacını ve bileşenlerinin düzenlenme şeklini anlamak çok önemlidir. Sitenizin içeriğinin düzenini ve görünümünü kontrol eden dosyalara dosyalar denir. header.php, bir başlık oluşturmak için bir şablon görevi görürken, comments.php, yorumları görüntüler. Döngü, web sitenizdeki içeriği görüntüleyen WordPress kodudur ve işlevselliğinin önemli bir parçasıdır. Kanca, bir şablon dosyasına eklenen bir kod parçasıdır. Bu eklentiler, web sitesinin çeşitli bölümlerinde PHP eylemleri çalıştırmanıza, stil eklemenize ve diğer bilgileri görüntülemenize olanak tanır.
Kancalar WordPress çekirdeğine dahil edilebilir, ancak temalara da dahil edilebilirler. Web sitelerinin nasıl tasarlanacağı hakkında daha fazla bilgi edinmek istiyorsanız, Stil Ekleme konusuna bakmanızı öneririz. Çalışan bir tema oluşturduktan sonra, gereksinimlere uyduğundan emin olmanız gerekir. Web sitesini bulmanın en basit yolu, onu yerel bilgisayarınızda açmaktır. Ardından, WinRAR gibi bir sıkıştırma aracı kullanarak, klasöre dayalı bir.ZIP dosyası oluşturabilirsiniz.
Başlangıç Teması WordPress Nedir?
Bir WordPress başlangıç teması, tasarımı olmayan ve temel veya tam özellikli bir düzeni olmayan temadır. Bu tür şablona sahip temalar, genellikle en sık kullanılan şablonlarla birlikte gelir. Kod, gönderileri, arşiv sayfalarını, tek gönderileri, yorumları görüntülemek için gereklidir, ancak stil sağlamak için gerekli değildir.
Boş Bir WordPress Teması Nasıl Kullanılır
Gösterge Tablosu – Temalar sekmesine gidin ve boş WordPress temasına tıklayın. Aramanız sonucunda yeni bir sayfa oluşturun. Sayfa için bir başlık yapın, ardından alttaki Sayfa Nitelikleri kutusundan Boş Sayfa Şablonu'nu seçin. Gönderi düzenleyicide, sağda "Sayfa Nitelikleri" adlı bir kutu var. Bu kutu, çeşitli sayfa şablonları seçmenizi sağlar. Boş Sayfa Şablonu daha sonra kaydedilebilir. Tema yapılandırıldığına göre, şimdi onu özelleştirmeye başlama zamanı. Tema dosyalarından başlayarak, onları tema klasöründen kopyalayarak kendi WordPress sitenizi oluşturabilirsiniz. temayı ihtiyaçlarınıza göre özelleştirin Kendi özel CSS ve PHP kodunuzu eklerseniz veya renk düzenini değiştirirseniz tema daha duyarlı olacaktır. Yeni tema dosyalarını yüklemeyi tamamladığınızda, sitenizin geliştirilmiş görünümünün ve hissinin keyfini çıkarabileceksiniz.
