Как редактировать файлы WordPress локально
Опубликовано: 2022-10-07Предполагая, что вы хотели бы узнать, как редактировать тему WordPress локально: когда дело доходит до внесения изменений на сайт WordPress, большинство пользователей знакомы с процессом входа в панель управления своего сайта WordPress, поиска файла, который им нужно отредактировать, изменения и сохранение файла. Этот процесс отлично подходит для небольших изменений, но может быть громоздким для более крупных изменений или для внесения нескольких изменений во многие файлы. В таких случаях может быть полезно редактировать файлы WordPress локально на вашем компьютере, прежде чем загружать их на свой сайт. Таким образом, вы можете внести все необходимые изменения в одном месте, а затем сразу же загрузить их на свой сайт. Существует несколько различных способов локального редактирования файлов WordPress. В этой статье мы покажем вам, как редактировать файлы WordPress локально, используя два метода: С помощью FTP-клиента С помощью плагина WordPress WP-Local-Dev Мы также рассмотрим несколько советов о том, как сделать процесс редактирования файлов WordPress локально максимально гладко.
Если вы не можете заставить свой веб-сайт выглядеть именно так, как вы хотите, вы можете создать свой собственный. Даже если у вас нет опыта в веб-разработке, вы можете создать тему WordPress. Для создания собственной темы требуется базовое понимание веб-разработки. Если вы хотите настроить столько веб-сайтов WordPress, сколько хотите, за короткий промежуток времени, вам может помочь локальная функция. Вы можете использовать Apache или nginx, поскольку существуют версии для PHP, MySQL и MySQL. Если вы используете Flywheel, вам будет приятно узнать, что он включает в себя возможность толкать предметы. Если вы хотите создать промежуточный сайт с помощью Local, вам может потребоваться использовать более старое программное обеспечение, которое эмулирует ваш рабочий сервер.
Корневая папка вашего локального сайта содержит файлы WordPress, поэтому откройте ее. Чтобы получить доступ к панели управления, просто щелкните параметр «Администратор» в правом верхнем углу. Найдите свои файлы WordPress, открыв приложение или общую папку. Тема WordPress обычно должна содержать только два файла: index.php и style.css. Код, который мы создаем, позволит вам показать заголовок вашего блога и цикл WordPress. Цикл, по сути, представляет собой набор переменных, которые используются для отображения сообщений, и он варьируется в зависимости от темы. Вам следует начать с выбора простой стартовой темы, если вы не уверены, какую форму примет ваша тема.
Если у вас есть базовые знания о веб-разработке, вы можете создать свою собственную тему WordPress. Большинство ошибок можно определить с помощью быстрого визуального обзора, но этого обычно недостаточно. Вы также можете использовать плагины, такие как Theme Check, которые проверяют вашу тему, чтобы убедиться, что она соответствует требованиям WordPress.
Можете ли вы редактировать тему WordPress в автономном режиме?

Вы можете использовать мобильные приложения WordPress для написания сообщений в автономном режиме как на iOS, так и на Android. Приложения позволяют создавать и редактировать сообщения и страницы на вашем сайте WordPress.com в любое время.
Сайт вашей компании – эффективный маркетинговый инструмент. Создание темы WordPress в автономном режиме — популярный метод среди разработчиков и владельцев сайтов. Вы можете настроить свой веб-сайт WordPress, используя автономную тему или веб-сайт. Вы можете сделать это с помощью настройщика WordPress (в локальной или тестовой среде) или в тестовой среде. Дистрибутив XAMPP — это облегченный дистрибутив Apache, который можно использовать для создания локального веб-сервера. Он безупречно работает с Linux, Mac и Windows. CMS очень проста в использовании и не требует особых навыков.
В общей сложности 29% веб-сайтов мира перечислены здесь. Вы можете сделать много вещей, чтобы упростить тестирование вашего веб-сайта, прежде чем он будет запущен в среде WordPress. Используя TemplateToaster, вы можете работать без подключения к Интернету. Это упрощает создание темы веб-сайта, предоставляя интерфейс перетаскивания. Например, вы можете добавить дополнительные функции на свой сайт, используя плагины. Если вам интересно узнать, как создать собственную тему WordPress, подробную статью о том, как это сделать, можно найти здесь. Вы можете использовать промежуточный сайт для репликации вашего живого сайта.
Публика не сможет получить доступ к поддомену, созданному на том же сервере. WP staging и WP Stagecoach — два самых популярных плагина для создания промежуточных сред. Все обновления с промежуточного сайта можно импортировать на рабочий сайт в любое время.
Как я могу редактировать свою тему WordPress?

Вы можете просматривать файлы из любой установленной темы WordPress с помощью редактора тем . Он отображает содержимое файла в текстовом редакторе, позволяя вносить изменения непосредственно в код темы на панели управления. Этот инструмент, также известный как Редактор тем в старой версии WordPress, включен в новую версию WordPress 5.9.
С помощью настройщика WordPress вы можете легко изменить внешний вид своего веб-сайта. С помощью этого инструмента вы можете изменить заголовок и слоган своего веб-сайта, создать собственные меню, добавить виджеты и изменить настройки домашней страницы. Это позволяет вам просмотреть свои изменения перед их публикацией. Вы можете использовать различные инструменты, чтобы сделать ваш сайт WordPress более привлекательным. Возможности перетаскивания и удобный интерфейс — это лишь некоторые из функций, доступных в этих инструментах. Когда вы используете Beaver Themer, вы можете создать страницу, которая устраняет разрыв между вашей темой и вашей страницей. Elementor — один из самых популярных конструкторов веб-сайтов WordPress с сообществом более 5 миллионов пользователей.
Divi Builder — это кроссбраузерная тема, которая поставляется с конструктором веб-сайтов. Программа включает в себя ряд функций, в том числе настраиваемый элемент управления CSS, построение методом перетаскивания, встроенное редактирование текста и другие функции. Ultimate Tweaker — отличный инструмент для модификации более 200 тем WordPress . Вы можете просматривать изменения в режиме реального времени во время редактирования с помощью интуитивно понятного визуального редактора. Мы предлагаем два разных пакета, которые выделят вас среди конкурентов. Редактор макетов имеет удобный интерфейс перетаскивания, который позволяет добавлять в дизайн блоки, расширения и элементы. Visual Composer совместим практически с любой темой WordPress и позволяет вам изменять макет ваших страниц, сообщений или даже создавать собственные.
Как мне найти мою тему WordPress локально?
Если вы хотите найти свою тему WordPress локально, самый простой способ — использовать каталог тем WordPress . Перейдите в каталог, а затем найдите название своей темы. Если его нет в каталоге, попробуйте найти его в Google.
Почему я не вижу свою тему в WordPress?
Убедитесь, что ваша новая тема WordPress находится в правильном месте в папке установки WordPress, например, в WP-content/themes.
Как редактировать исходный код темы WordPress
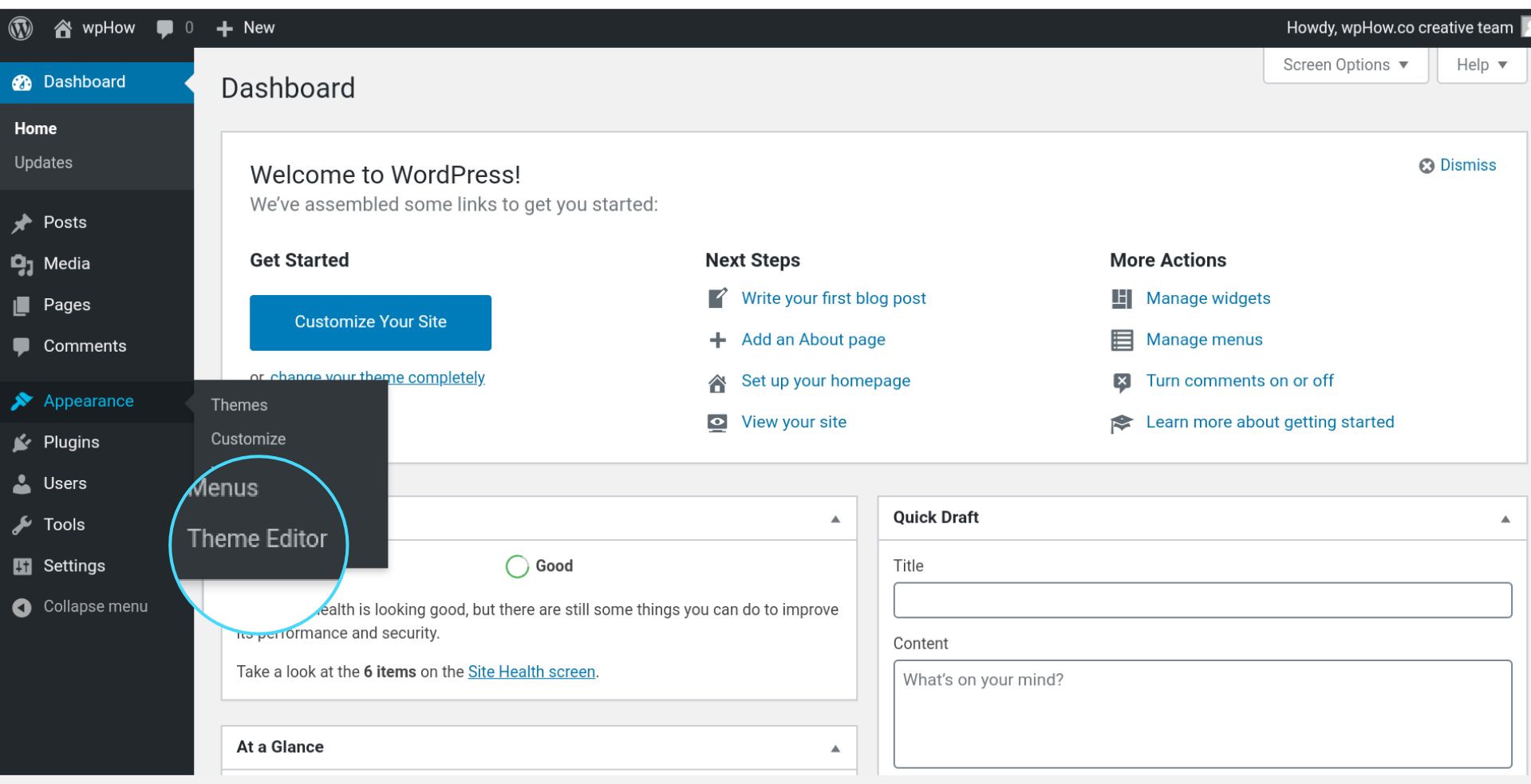
Чтобы получить доступ к редактору тем, перейдите в раздел «Внешний вид». Когда вы откроете свой экран, справа появится редактор кода и боковая панель. Вы можете изменить любой из выбранных файлов темы на боковой панели. Файлы, которые вы видите, предназначены для определенного типа пользователей, например для определенной темы .
WordPress — это система управления контентом с открытым исходным кодом, которая бесплатна и доступна для скачивания. Это приложение в основном используется для ведения блога, но его можно использовать для работы практически любого типа веб-сайта. Возможность просматривать и редактировать файлы исходного кода для вашего сайта WordPress даст вам полный контроль над ним. Вы сможете легче вносить изменения в свой сайт WordPress, если выполните следующие действия. Вы можете изменить HTML-код своей домашней страницы, перейдя на вкладку «Внешний вид» на панели инструментов. В разделе «Внешний вид» вы можете активировать функцию «Управление с помощью предварительного просмотра в реальном времени» и просматривать изменения своей домашней страницы в режиме реального времени. Редактирование исходного кода HTML и CSS. Вы можете редактировать файлы исходного кода WordPress с помощью редактора внешнего вида или с помощью FTP-клиента.
Как настроить свой сайт WordPress
Нет сомнений в том, что WordPress является отличной платформой для создания веб-сайта или блога, но может быть сложно добиться желаемого внешнего вида и функциональности. В новом редакторе блоков и классическом редакторе вы можете добавлять или настраивать различные части вашего сайта WordPress, используя свой код WordPress. Дочерняя тема позволяет вам настроить исходный код вашей темы WordPress.
Как редактировать темы WordPress без программирования
Этот инструмент позволяет вам добавлять или изменять элементы в вашей теме, не требуя каких-либо знаний в области кодирования: он также обеспечивает предварительный просмотр в реальном времени, который вы можете протестировать перед применением изменений. В зависимости от используемой темы доступны различные настройки.

Новичок обнаружит, что взлом WordPress относительно прост. Ниже приведены пять способов изменения темы WordPress. В этом курсе мы узнаем, как редактировать темы WordPress, а также как создавать дочерние темы. Прежде чем приступить к редактированию тем WordPress, убедитесь, что у вас есть их резервная копия. Если вы хотите научиться редактировать темы WordPress, есть три способа сделать это. Самый простой способ начать — отредактировать CSS в теме. Пожалуйста, не стесняйтесь использовать локальную разработку Google, если вы хотите редактировать код на работающем сайте; это будет менее болезненно.
Если вы хотите настроить таргетинг на элемент — но только на определенный тип страницы или публикации — вам следует сначала изучить классы тела. Вы можете увидеть классы в инспекторе, перейдя на страницу и щелкнув заголовок, который хотите удалить со страниц, но вы можете сохранить заголовок из сообщений. Любой файл можно изменить после того, как он был загружен в него по FTP. Вы можете изменить CSS, а также скопировать и вставить тот же код из предыдущего раздела. Вы должны быть осторожны, чтобы не упустить резервную копию, которая у вас уже есть. Многие темы содержат готовые дочерние темы. Например, тема агентства Beaver Builder содержит дочернюю тему.
Это самый безопасный метод изменения темы через FTP, поскольку он позволяет создавать дочернюю тему. PHP-файл footer.php можно скопировать из родительской темы и поместить в каталог дочерней темы. Если родительская копия не найдена, WordPress попытается ее воспроизвести. Участники Hub тратят в среднем три часа в месяц, экономя деньги, поддерживая каждый клиентский веб-сайт.
Редактирование тем WordPress для начинающих
Чтобы начать настройку темы WordPress, перейдите в раздел «Внешний вид». В нашем случае активную тему (Twenty Nineteen) можно найти на этой странице в разделе настройки рядом с ее заголовком. Вы можете изменить свою тему WordPress в режиме реального времени, щелкнув начальную страницу браузера.
Большинство функций на вашем обычном веб-сайте останутся неизменными при смене темы . Возможно, потребуется обновить существующие меню и области виджетов, но в результате вы не потеряете функциональность. Если вы используете функции, которые не являются частью плагина или основного программного обеспечения WordPress, вы, скорее всего, потеряете эти функции. Первый шаг — загрузить и установить новую тему с WordPress.org. Если вы приобрели премиум-тему или ZIP-файл, вы можете загрузить его, нажав кнопку «Загрузить тему». Второй шаг — позволить настройщику WordPress просмотреть вашу новую тему. Используя настройщик, вы можете заранее просмотреть свой сайт, прежде чем он станет активным.
Вы можете исправить любые проблемы, используя параметры меню и виджетов в настройщике. Если вас устраивает внешний вид вашей новой темы, просто нажмите кнопку «Активировать». Это последняя часть информации. Если у вас есть другие вопросы о том, как изменить тему WordPress, оставьте комментарий, и мы свяжемся с вами как можно скорее.
Легко ли редактировать темы WordPress?
Пользователи могут легко и быстро менять темы на своих веб-сайтах с помощью платформы WordPress. Однако имейте в виду, что изменение внешнего вида вашего работающего веб-сайта — это важное мероприятие. Чтобы избежать потери данных и трафика веб-сайта, вы должны помнить об определенных вещах до и после смены темы.
Редактировать файлы темы WordPress
Чтобы редактировать файлы темы WordPress , вам необходимо подключиться к вашему веб-сайту через FTP и загрузить файлы, которые вы хотите отредактировать, на локальный компьютер. После внесения необходимых изменений вам нужно будет загрузить отредактированные файлы обратно на сервер и заменить существующие. Важно создать резервную копию файлов вашей темы, прежде чем вносить какие-либо изменения, так как вы можете случайно что-то сломать, если не знакомы с кодом.
Вы также можете редактировать файлы темы WordPress с помощью редактора WP, фрагментов кода и пользовательского CSS Jetpack. Это собственный редактор WordPress , к которому вы можете получить доступ непосредственно в разделе «Внешний вид». Не рекомендуется копировать и вставлять файлы напрямую. Невозможно сделать незначительную опечатку, из-за которой установка WordPress станет пустой. Плагин WP Editor заменяет родной редактор WordPress, который можно найти в разделе «Внешний вид». Вы можете загружать и скачивать файлы прямо с панели управления WordPress, а не через FTP, что делает его чрезвычайно полезным. Вы можете вернуться к своему предыдущему сохраненному файлу, если вы допустили ошибку, нажав кнопку отмены, если вы редактируете непосредственно в редакторе WP (опять же, НЕ рекомендуется).
Вы можете изменить файл темы на своем веб-сайте WordPress с помощью редактора WP. Даже если вы считаете, что это медленный метод, вы должны подумать об этом, потому что это ускорит вашу работу и позволит вам принимать более точные решения позже. Нет необходимости напрямую редактировать файлы темы WordPress; вместо этого вы можете обратиться к статье «Как редактировать файлы темы WordPress» для получения дополнительной информации.
Как редактировать файл в WordPress
Чтобы получить доступ к файлу, который не был предварительно определен в качестве шаблона, вы должны сначала загрузить его на свой сайт WordPress, а затем получить к нему доступ через файловый менеджер. Перейдите к диспетчеру файлов из главного меню и выберите «Файл» в параметрах «Управление файлами». Если вы хотите отредактировать файл, перейдите в окно «Управление файлами» и выберите каталог, из которого вы хотите получить к нему доступ.
Базовая тема WordPress
Многие люди предлагали Basic стать новой бесплатной темой. Он предназначен для того, чтобы предоставить вам базовую тему, чтобы вы могли создать свой собственный веб-сайт. Он содержит только базовые стили макета, что позволяет вам добавлять в тему собственную цветовую схему и шрифт с помощью панели параметров Themify. Он полностью реагирует на ваши устройства.
Это может показаться ошеломляющим для новичка при разработке темы. Если вы не знакомы с WordPress, создание темы может показаться сложной задачей. Пользовательские темы чрезвычайно просты в создании, и даже новички имеют доступ к этой технологии. Мы покажем вам, как создать свою первую тему шаг за шагом. Первым шагом в создании вашей первой темы WordPress является изучение пяти шагов. Для этой демонстрации мы используем очень простую стартовую тему Underscores. У вас есть возможность создать все самостоятельно без шаблона, если хотите.
Вы должны знать, что веб-разработка — гораздо более сложная задача, требующая значительного уровня знаний в области кодирования. Перед установкой темы очень важно понять ее назначение, а также то, как расположены ее компоненты. Файлы, управляющие макетом и внешним видом содержимого вашего сайта, называются файлами. header.php служит шаблоном для создания заголовка, тогда как comments.php отображает комментарии. Цикл — это код WordPress, который отображает контент на вашем веб-сайте, и это важная часть его функциональности. Хук — это фрагмент кода, который вставляется в файл шаблона. Эти плагины позволяют запускать действия PHP в различных частях веб-сайта, вставлять стили и отображать другую информацию.
Хуки могут быть включены в ядро WordPress, а также в темы. Если вы хотите узнать больше о том, как создавать веб-сайты, мы рекомендуем вам изучить «Добавить стили». После того, как вы создали рабочую тему, вам необходимо убедиться, что она соответствует требованиям. Самый простой способ найти веб-сайт — открыть его на локальном компьютере. Затем с помощью инструмента сжатия, такого как WinRAR, вы можете создать ZIP-файл на основе папки.
Что такое стартовая тема WordPress?
Стартовая тема WordPress — это тема, которая не имеет дизайна и не имеет базового или полнофункционального макета. Темы с этим типом шаблона обычно поставляются с наиболее часто используемыми шаблонами. Код необходим для отображения постов, архивных страниц, одиночных постов, комментариев, но не требуется для оформления.
Как использовать пустую тему WordPress
Перейдите на вкладку «Панель инструментов» — «Темы» и нажмите на пустую тему WordPress. Создайте новую страницу в результате поиска. Создайте заголовок для страницы, затем выберите «Шаблон пустой страницы» в поле «Атрибуты страницы» внизу. В редакторе сообщений справа есть поле «Атрибуты страницы». В этом поле можно выбрать различные шаблоны страниц. Затем можно сохранить шаблон пустой страницы. Теперь, когда тема настроена, пришло время приступить к ее настройке. Начиная с файлов темы, вы можете создать свой собственный сайт WordPress, скопировав их из папки темы. настройте тему в соответствии с вашими потребностями Тема будет более отзывчивой, если вы включите свой собственный код CSS и PHP или измените цветовую схему. Когда вы закончите загрузку новых файлов темы , вы сможете насладиться улучшенным внешним видом вашего сайта.
