So bearbeiten Sie WordPress-Dateien lokal
Veröffentlicht: 2022-10-07Angenommen, Sie möchten eine Einführung in die lokale Bearbeitung eines WordPress-Themes: Wenn es darum geht, Änderungen an einer WordPress-Site vorzunehmen, sind die meisten Benutzer mit dem Prozess vertraut, sich beim Dashboard ihrer WordPress-Site anzumelden, die zu bearbeitende Datei zu finden und zu erstellen die Änderungen und Speichern der Datei. Dieser Vorgang eignet sich hervorragend für kleine Änderungen, kann jedoch bei größeren Änderungen oder beim Vornehmen mehrerer Änderungen in vielen Dateien umständlich sein. In solchen Fällen kann es hilfreich sein, WordPress-Dateien lokal auf Ihrem Computer zu bearbeiten, bevor Sie sie auf Ihre Website hochladen. Auf diese Weise können Sie alle erforderlichen Änderungen an einem Ort vornehmen und sie dann alle auf einmal auf Ihre Website hochladen. Es gibt verschiedene Möglichkeiten, WordPress-Dateien lokal zu bearbeiten. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Dateien mit zwei Methoden lokal bearbeiten können: Mit einem FTP-Client Mit dem WordPress-Plugin WP-Local-Dev Außerdem geben wir Ihnen einige Tipps, wie Sie WordPress-Dateien bearbeiten können lokal so glatt wie möglich.
Wenn Ihre Website nicht genau so aussieht, wie Sie es möchten, können Sie Ihre eigene erstellen. Auch wenn Ihnen der Hintergrund in der Webentwicklung fehlt, können Sie ein WordPress-Theme erstellen. Um ein eigenes Theme zu erstellen, ist ein grundlegendes Verständnis der Webentwicklung erforderlich. Wenn Sie in kurzer Zeit beliebig viele WordPress-Websites einrichten möchten, kann Ihnen die Local-Funktion dabei helfen. Sie können entweder Apache oder nginx verwenden, da es Versionen für PHP, MySQL und MySQL gibt. Wenn Sie Schwungrad verwenden, wird es Sie freuen zu erfahren, dass es die Möglichkeit bietet, Gegenstände zu verschieben. Wenn Sie eine Staging-Site mit Local erstellen möchten, müssen Sie möglicherweise ältere Software verwenden, die Ihren Live-Server emuliert.
Der Stammordner Ihrer lokalen Website enthält die WordPress-Dateien, also greifen Sie bitte darauf zu. Um auf das Dashboard zuzugreifen, klicken Sie einfach auf die Administratoreinstellung in der oberen rechten Ecke. Finden Sie Ihre WordPress-Dateien, indem Sie die App oder den öffentlichen Ordner öffnen. Ein WordPress-Theme muss normalerweise nur zwei Dateien enthalten: index.php und style.css. Der Code, den wir erstellen, ermöglicht es Ihnen, den Titel Ihres Blogs und eine WordPress-Schleife anzuzeigen. Eine Schleife ist in der Tat eine Sammlung von Variablen, die zum Anzeigen von Beiträgen verwendet werden, und variiert je nach Thema. Sie sollten mit der Auswahl eines einfachen Einstiegsthemas beginnen, wenn Sie sich nicht sicher sind, welche Form Ihr Thema annehmen wird.
Wenn Sie ein grundlegendes Verständnis der Webentwicklung haben, können Sie Ihr eigenes WordPress-Theme erstellen. Die meisten Fehler können mit einem schnellen visuellen Überblick identifiziert werden, aber das reicht normalerweise nicht aus. Sie können auch Plugins wie Theme Check verwenden, die Ihr Design überprüfen, um sicherzustellen, dass es die Anforderungen von WordPress erfüllt.
Können Sie ein WordPress-Theme offline bearbeiten?

Sie können die mobilen WordPress-Apps verwenden, um Beiträge zu schreiben, während sie sowohl auf iOS als auch auf Android offline sind. Mit den Apps können Sie jederzeit Beiträge und Seiten auf Ihrer WordPress.com-Website erstellen und bearbeiten.
Die Website Ihres Unternehmens ist ein wirksames Marketinginstrument. Das Offline-Erstellen eines WordPress-Themes ist eine beliebte Methode für Entwickler und Websitebesitzer. Sie können Ihre WordPress-Website mit einem Offline-Theme oder einer Website anpassen. Sie können dies mit dem Customizer von WordPress (in einer lokalen oder Staging-Umgebung) oder mit der Staging-Umgebung tun. Die XAMPP-Distribution ist eine leichtgewichtige Apache-Distribution, die zum Erstellen eines lokalen Webservers verwendet werden kann. Es funktioniert einwandfrei mit Linux, Mac und Windows. Das CMS ist sehr einfach zu bedienen und erfordert nur sehr wenig Geschick.
Insgesamt sind hier 29 % der weltweiten Websites gelistet. Sie können viele Dinge tun, um das Testen Ihrer Website zu vereinfachen, bevor sie in einer WordPress-Umgebung live geht. Mit TemplateToaster können Sie arbeiten, wenn Sie nicht mit dem Internet verbunden sind. Es macht es einfach, ein Website-Design zu erstellen, indem es eine Drag-and-Drop-Oberfläche bereitstellt. Sie können Ihrer Website beispielsweise weitere Funktionen hinzufügen, indem Sie Plugins verwenden. Wenn Sie lernen möchten, wie Sie Ihr eigenes WordPress-Theme erstellen, finden Sie hier einen ausführlichen Artikel dazu. Sie können eine Staging-Site verwenden, um Ihre Live-Website zu replizieren.
Die Öffentlichkeit kann nicht auf die Subdomain zugreifen, die auf demselben Server erstellt wurde. WP Staging und WP Stagecoach sind zwei der beliebtesten Plugins zum Erstellen von Staging-Umgebungen. Alle Aktualisierungen der Staging-Site können jederzeit in Ihre Live-Site importiert werden.
Wie kann ich mein WordPress-Theme bearbeiten?

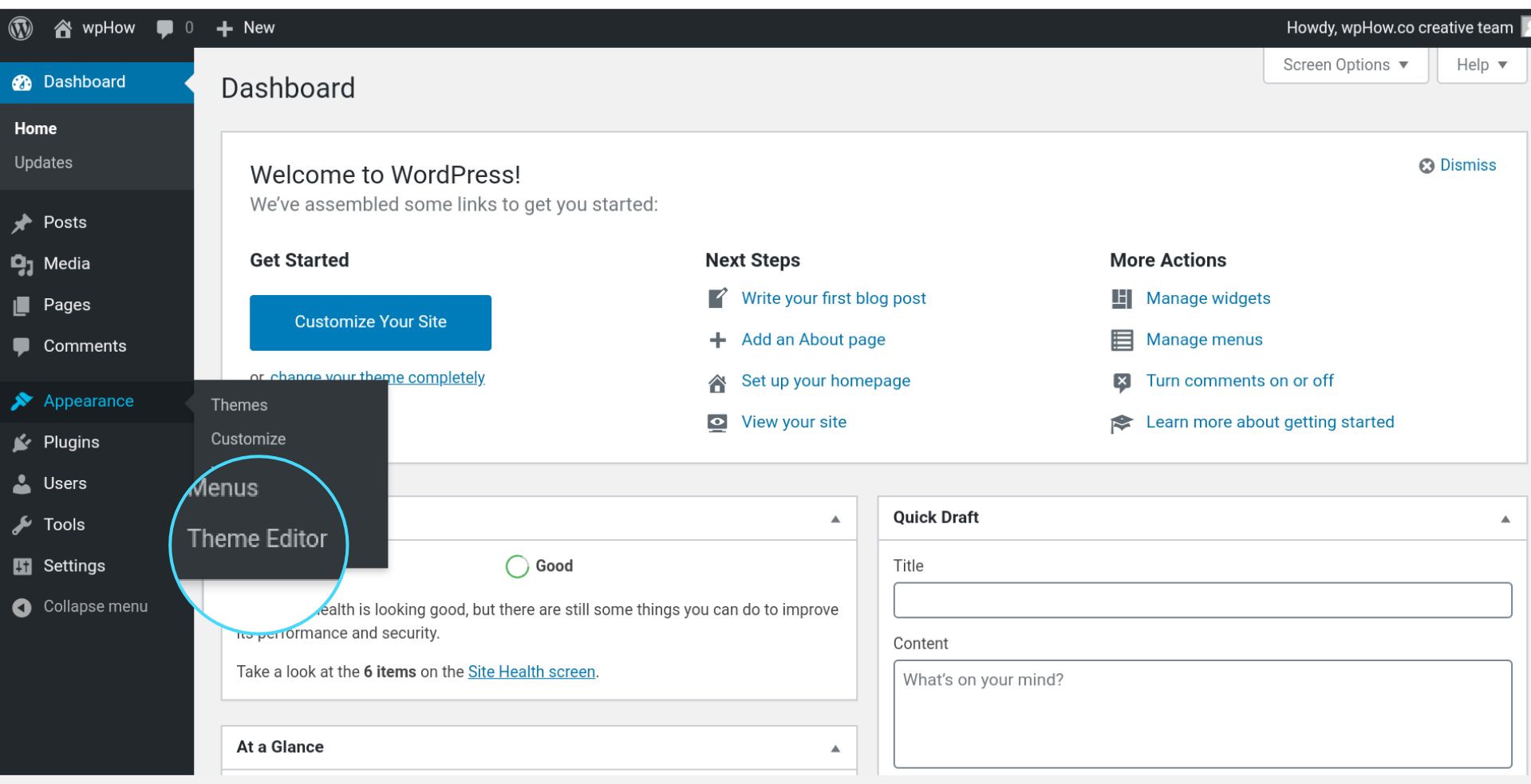
Mit dem Theme-Editor können Sie Dateien von jedem WordPress-Theme anzeigen, das Sie installiert haben. Es zeigt den Dateiinhalt im Texteditor an, sodass Sie Änderungen direkt am Code des Themas auf dem Dashboard vornehmen können. Dieses Tool, das in der älteren WordPress-Version auch als Theme Editor bekannt ist, ist in der neueren WordPress-Version WordPress 5.9 enthalten.
Mit dem Customizer von WordPress können Sie das Erscheinungsbild Ihrer Website ganz einfach ändern. Mit dem Tool können Sie den Titel und den Slogan Ihrer Website ändern, benutzerdefinierte Menüs erstellen, Widgets hinzufügen und die Homepage-Einstellungen ändern. Es ermöglicht Ihnen eine Vorschau Ihrer Änderungen, bevor Sie sie veröffentlichen. Sie können eine Vielzahl von Tools verwenden, um Ihre WordPress-Seite ansprechender zu gestalten. Drag-and-Drop-Funktionen und benutzerfreundliche Oberflächen sind nur einige der Funktionen, die mit diesen Tools verfügbar sind. Wenn Sie das Beaver-Themer verwenden, können Sie eine Seite erstellen, die die Lücke zwischen Ihrem Thema und Ihrer Seite schließt. Elementor ist einer der beliebtesten WordPress-Website-Builder mit einer Community von über 5 Millionen Benutzern.
Divi Builder ist ein browserübergreifendes Design, das mit einem Website-Builder geliefert wird. Das Programm enthält eine Reihe von Funktionen, darunter benutzerdefinierte CSS-Steuerung, Drag-and-Drop-Erstellung, Inline-Textbearbeitung und andere Funktionen. Der Ultimate Tweaker ist ein hervorragendes Werkzeug zum Modifizieren von über 200 WordPress-Themes . Mit dem intuitiven visuellen Editor können Sie während der Bearbeitung eine Vorschau der Änderungen in Echtzeit anzeigen. Wir bieten zwei unterschiedliche Pakete an, mit denen Sie sich von der Konkurrenz abheben. Der Layout-Editor verfügt über eine benutzerfreundliche Drag-and-Drop-Oberfläche, mit der Sie Ihrem Design Blöcke, Erweiterungen und Elemente hinzufügen können. Der Visual Composer ist mit fast jedem WordPress-Theme kompatibel und ermöglicht es Ihnen, das Layout Ihrer Seiten und Beiträge zu ändern oder sogar benutzerdefinierte zu erstellen.
Wie finde ich mein WordPress-Theme lokal?
Wenn Sie Ihr WordPress-Theme lokal finden möchten, verwenden Sie am einfachsten das WordPress-Theme-Verzeichnis . Wechseln Sie in das Verzeichnis und suchen Sie dann nach dem Namen Ihres Themas. Wenn es sich nicht im Verzeichnis befindet, können Sie versuchen, bei Google danach zu suchen.
Warum kann ich mein Theme in WordPress nicht sehen?
Stellen Sie sicher, dass sich Ihr neues WordPress-Theme an der richtigen Stelle im WordPress-Installationsordner befindet, z. B. WP-content/themes.
So bearbeiten Sie den Quellcode des WordPress-Themes
Um auf Ihren Design-Editor zuzugreifen, gehen Sie zu Aussehen. Wenn Sie Ihren Bildschirm öffnen, werden rechts der Code-Editor und die Seitenleiste angezeigt. Sie können jede der Designdateien ändern, die Sie in der Seitenleiste ausgewählt haben. Die angezeigten Dateien sind für einen bestimmten Benutzertyp bestimmt, z. B. ein bestimmtes Thema .
WordPress ist ein Open-Source-Content-Management-System, das kostenlos zum Download zur Verfügung steht. Diese Anwendung wird hauptsächlich zum Bloggen verwendet, kann aber für fast jede Art von Website verwendet werden. Die Möglichkeit, Quellcodedateien für Ihre WordPress-Site anzuzeigen und zu bearbeiten, gibt Ihnen die vollständige Kontrolle darüber. Wenn Sie diese Schritte befolgen, können Sie einfacher Änderungen an Ihrer WordPress-Site vornehmen. Sie können den HTML-Code Ihrer Homepage ändern, indem Sie in Ihrem Dashboard auf die Registerkarte Aussehen gehen. Unter „Erscheinungsbild“ können Sie die Funktion „Mit Live-Vorschau verwalten“ aktivieren und Ihre Homepage-Änderungen in Echtzeit anzeigen. Bearbeiten des HTML- und CSS-Quellcodes: Sie können die WordPress-Quellcodedateien mit dem Appearance Editor oder mit einem FTP-Client bearbeiten.
So passen Sie Ihre WordPress-Site an
Es besteht kein Zweifel, dass WordPress eine hervorragende Plattform zum Erstellen einer Website oder eines Blogs ist, aber es kann schwierig sein, das gewünschte Aussehen und die gewünschte Funktionalität zu erreichen. Im neuen Block-Editor und im klassischen Editor können Sie verschiedene Teile Ihrer WordPress-Site mit Ihrem WordPress-Code hinzufügen oder anpassen. Mit einem Child-Theme können Sie den Quellcode Ihres WordPress-Themes anpassen.
So bearbeiten Sie WordPress-Themes ohne Codierung
Mit diesem Tool können Sie Elemente zu Ihrem Design hinzufügen oder ändern, ohne dass Programmierkenntnisse erforderlich sind: Es bietet auch eine Live-Vorschau, die Sie testen können, bevor Sie die Änderungen übernehmen. Je nach verwendetem Theme stehen verschiedene Einstellungen zur Verfügung.
Ein Anfänger wird das Hacken von WordPress als relativ einfach empfinden. Im Folgenden sind fünf Methoden zum Ändern eines WordPress-Designs aufgeführt. In diesem Kurs lernen wir, wie man WordPress-Themes bearbeitet und wie man ein Child-Theme erstellt. Bevor Sie mit der Bearbeitung von WordPress-Themes beginnen, stellen Sie sicher, dass Sie eine Sicherungskopie davon haben. Wenn Sie lernen möchten, wie Sie WordPress-Themes bearbeiten, gibt es drei Möglichkeiten, dies zu tun. Am einfachsten ist es, das CSS im Theme zu bearbeiten. Bitte zögern Sie nicht, die lokale Entwicklung von Google zu verwenden, wenn Sie Code auf einer Live-Website bearbeiten möchten. es wird weniger schmerzhaft sein, dies zu tun.

Wenn Sie auf ein Element abzielen möchten – aber nur auf eine bestimmte Art von Seite oder Beitrag – sollten Sie sich zuerst die Body-Klassen ansehen. Du kannst die Klassen im Inspektor sehen, indem du zu einer Seite gehst und auf den Titel klickst, den du aus Pages entfernen möchtest, aber du kannst den Titel aus Posts behalten. Jede Datei kann geändert werden, nachdem sie per FTP übertragen wurde. Sie können das CSS ändern und denselben Code aus dem vorherigen Abschnitt kopieren und einfügen. Sie sollten darauf achten, das Backup, das Sie bereits haben, nicht zu übersehen. Viele Themes bieten vorgefertigte Child-Themes. Beispielsweise enthält das Agency-Design von Beaver Builder ein untergeordnetes Design.
Dies ist die sicherste Methode zum Ändern eines Themes über FTP, da es die Erstellung eines untergeordneten Themes ermöglicht. Die PHP-Datei footer.php kann aus dem Parent-Theme kopiert und in das Verzeichnis des Child-Themes gelegt werden. Wenn die Kopie des Elternteils nicht gefunden wird, versucht WordPress, sie zu reproduzieren. Mitglieder des Hubs verbringen durchschnittlich drei Stunden pro Monat damit, Geld zu sparen, indem sie jede Kundenwebsite pflegen.
Bearbeiten von WordPress-Themes für Anfänger
Um mit der Anpassung Ihres WordPress-Themes zu beginnen, gehen Sie zu Aussehen. In unserem Fall finden Sie das aktive Thema (Twenty Nineteen) auf dieser Seite unter Anpassen neben seinem Titel. Sie können Ihr WordPress-Design in Echtzeit ändern, indem Sie auf die Startseite Ihres Browsers klicken.
Die meisten Funktionen auf Ihrer regulären Website bleiben unberührt, wenn sich Ihr Design ändert . Es kann notwendig sein, Ihre bestehenden Menüs und Widget-Bereiche zu aktualisieren, aber Sie werden dadurch keine Funktionalität verlieren. Wenn Sie Funktionen verwenden, die nicht Teil eines Plugins oder einer WordPress-Kernsoftware sind, werden Sie diese Dinge höchstwahrscheinlich verlieren. Der erste Schritt besteht darin, Ihr neues Design von WordPress.org herunterzuladen und zu installieren. Wenn Sie ein Premium-Design oder eine ZIP-Datei gekauft haben, können Sie es hochladen, indem Sie auf die Schaltfläche Design hochladen klicken. Der zweite Schritt besteht darin, dem WordPress-Customizer zu erlauben, eine Vorschau Ihres neuen Designs anzuzeigen. Mit dem Customizer können Sie Ihre Website im Voraus anzeigen, bevor sie aktiv wird.
Sie können alle Probleme beheben, indem Sie die Optionen Menüs und Widgets im Customizer verwenden. Wenn Sie mit dem Aussehen Ihres neuen Designs zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktivieren“. Dies ist die letzte Information. Wenn Sie weitere Fragen dazu haben, wie Sie Ihr WordPress-Theme ändern können, hinterlassen Sie bitte einen Kommentar und wir werden uns so schnell wie möglich bei Ihnen melden.
Ist es einfach, WordPress-Themes zu bearbeiten?
Mit der WordPress-Plattform können Benutzer die Themen ihrer Websites einfach und schnell ändern. Denken Sie jedoch daran, dass das Ändern des Erscheinungsbilds Ihrer Live-Website ein erhebliches Unterfangen ist. Um Daten- und Website-Verkehrsverluste zu vermeiden, sollten Sie vor und nach dem Wechsel Ihres Themes einige Dinge beachten.
WordPress-Theme-Dateien bearbeiten
Um Ihre WordPress-Designdateien zu bearbeiten, müssen Sie sich per FTP mit Ihrer Website verbinden und die Dateien, die Sie bearbeiten möchten, auf Ihren lokalen Computer herunterladen. Nachdem Sie die erforderlichen Änderungen vorgenommen haben, müssen Sie die bearbeiteten Dateien wieder auf Ihren Server hochladen und die vorhandenen ersetzen. Es ist wichtig, eine Sicherungskopie Ihrer Designdateien zu erstellen, bevor Sie Änderungen vornehmen, da Sie versehentlich etwas beschädigen können, wenn Sie mit Code nicht vertraut sind.
Sie können Ihre WordPress-Designdateien auch mit dem WP-Editor, Code-Snippets und Jetpack Custom CSS bearbeiten. Es ist ein nativer WordPress-Editor , auf den Sie direkt unter Aussehen zugreifen können. Es ist keine gute Idee, Ihre Dateien direkt zu kopieren und einzufügen. Es ist unmöglich, einen kleinen Tippfehler zu machen, der dazu führt, dass die WordPress-Installation leer wird. Das WP-Editor-Plugin ersetzt den nativen WordPress-Editor, der unter Aussehen zu finden ist. Sie können Dateien direkt von Ihrem WordPress-Dashboard hochladen und herunterladen, anstatt FTP zu verwenden, was es äußerst nützlich macht. Sie können zu Ihrer zuvor gespeicherten Datei zurückkehren, wenn Sie einen Fehler machen, indem Sie auf die Schaltfläche „Rückgängig“ klicken, wenn Sie direkt im WP-Editor bearbeiten (wieder NICHT empfohlen).
Sie können die Designdatei auf Ihrer WordPress-Website mit dem WP-Editor ändern. Auch wenn Sie der Meinung sind, dass es sich um eine langsame Methode handelt, sollten Sie dies in Betracht ziehen, da dies Ihre Arbeit beschleunigt und es Ihnen ermöglicht, später genauere Entscheidungen zu treffen. Es ist nicht notwendig, Ihre WordPress-Designdateien direkt zu bearbeiten; Stattdessen können Sie sich auf den Artikel So bearbeiten Sie Ihre WordPress-Designdateien beziehen, um weitere Informationen zu erhalten.
So bearbeiten Sie eine Datei in WordPress
Um auf eine Datei zuzugreifen, die nicht als Vorlage vordefiniert wurde, müssen Sie sie zuerst auf Ihre WordPress-Site hochladen und dann über den Dateimanager darauf zugreifen. Navigieren Sie vom Hauptmenü zum Dateimanager und wählen Sie „Datei“ aus den Optionen zum Verwalten von Dateien. Wenn Sie eine Datei bearbeiten möchten, gehen Sie zum Fenster Dateien verwalten und wählen Sie das Verzeichnis aus, von dem aus Sie darauf zugreifen möchten.
Grundlegendes WordPress-Theme
Viele Leute haben vorgeschlagen, dass Basic ein neues kostenloses Thema sein soll. Es soll Ihnen ein Basisdesign zur Verfügung stellen, damit Sie Ihre eigene Website erstellen können. Es enthält nur das grundlegende Layout-Styling, sodass Sie dem Thema mithilfe des Themify-Optionsfelds Ihr eigenes benutzerdefiniertes Farbschema und Ihre eigene Schriftart hinzufügen können. Es reagiert vollständig auf Ihre Geräte.
Es kann für einen Anfänger bei der Entwicklung eines Themas überwältigend erscheinen. Wenn Sie mit WordPress nicht vertraut sind, kann es schwierig erscheinen, ein Thema zu erstellen. Benutzerdefinierte Themen sind extrem einfach zu erstellen, und selbst Anfänger haben Zugriff auf die Technologie. Wir zeigen Ihnen Schritt für Schritt, wie Sie Ihr erstes Theme erstellen. Der erste Schritt bei der Erstellung Ihres ersten WordPress-Themes besteht darin, die fünf Schritte zu lernen. Für diese Demonstration verwenden wir ein sehr einfaches Underscores-Starterthema. Sie haben die Möglichkeit, alles ohne Vorlage selbst zu erstellen, wenn Sie möchten.
Sie sollten sich bewusst sein, dass die Webentwicklung ein viel komplexeres Unterfangen ist, das ein erhebliches Maß an Programmierkenntnissen erfordert. Vor der Installation eines Themas ist es wichtig, seinen Zweck sowie die Art und Weise, in der seine Komponenten angeordnet sind, zu verstehen. Die Dateien, die das Layout und Erscheinungsbild des Inhalts Ihrer Website steuern, werden als Dateien bezeichnet. header.php dient als Vorlage zum Erstellen eines Headers, während comments.php Kommentare anzeigt. Die Schleife ist der WordPress-Code, der Inhalte auf Ihrer Website anzeigt, und er ist ein wichtiger Teil seiner Funktionalität. Ein Hook ist ein Codefragment, das in eine Vorlagendatei eingefügt wird. Mit diesen Plug-Ins können Sie PHP-Aktionen auf verschiedenen Teilen der Website ausführen, Stile einfügen und andere Informationen anzeigen.
Hooks können in den WordPress-Core, aber auch in Themes eingebunden werden. Wenn Sie mehr über das Entwerfen von Websites erfahren möchten, empfehlen wir Ihnen, sich mit Stile hinzufügen zu befassen. Nachdem Sie ein funktionierendes Design erstellt haben, müssen Sie sicherstellen, dass es den Anforderungen entspricht. Die einfachste Möglichkeit, die Website zu finden, besteht darin, sie auf Ihrem lokalen Computer zu öffnen. Anschließend können Sie mit einem Komprimierungstool wie WinRAR eine ZIP-Datei basierend auf dem Ordner erstellen.
Was ist ein WordPress-Starter-Theme?
Ein WordPress-Starter-Theme ist eines, das kein Design und kein grundlegendes oder voll funktionsfähiges Layout hat. Designs mit dieser Art von Vorlage werden normalerweise mit den am häufigsten verwendeten Vorlagen geliefert. Der Code ist erforderlich, um Posts, Archivseiten, einzelne Posts und Kommentare anzuzeigen, aber er ist nicht erforderlich, um Styling bereitzustellen.
So verwenden Sie ein leeres WordPress-Theme
Gehen Sie zur Registerkarte Dashboard – Themes und klicken Sie auf das leere WordPress-Theme. Erstellen Sie als Ergebnis Ihrer Suche eine neue Seite. Erstellen Sie einen Titel für die Seite und wählen Sie dann im Feld „Seitenattribute“ unten die Vorlage „Leere Seite“ aus. Im Post-Editor befindet sich auf der rechten Seite ein Feld namens „Seitenattribute“. In diesem Feld können Sie eine Vielzahl von Seitenvorlagen auswählen. Die Leerseitenvorlage kann dann gespeichert werden. Nachdem das Design nun konfiguriert wurde, ist es an der Zeit, mit der Anpassung zu beginnen. Beginnend mit den Designdateien können Sie Ihre eigene WordPress-Site erstellen, indem Sie sie aus dem Designordner kopieren. Passen Sie das Thema an Ihre Bedürfnisse an. Das Thema reagiert besser, wenn Sie Ihren eigenen benutzerdefinierten CSS- und PHP-Code hinzufügen oder das Farbschema ändern. Wenn Sie die neuen Designdateien hochgeladen haben , können Sie sich an dem verbesserten Erscheinungsbild Ihrer Website erfreuen.
