如何在本地編輯 WordPress 文件
已發表: 2022-10-07假設您想了解如何在本地編輯 WordPress 主題:在對 WordPress 網站進行更改時,大多數用戶都熟悉登錄 WordPress 網站儀表板、查找需要編輯的文件、製作更改,並保存文件。 此過程適用於小的更改,但對於較大的更改或跨多個文件進行多項更改可能會很麻煩。 在這種情況下,在將 WordPress 文件上傳到您的站點之前,在您的計算機上本地編輯它們會很有幫助。 這樣,您可以在一個地方進行所需的所有更改,然後一次將它們全部上傳到您的站點。 您可以通過幾種不同的方式在本地編輯 WordPress 文件。 在本文中,我們將向您展示如何使用兩種方法在本地編輯 WordPress 文件: 使用 FTP 客戶端 使用 WordPress 插件 WP-Local-Dev 我們還將介紹一些有關如何製作 WordPress 文件編輯過程的技巧局部盡可能平滑。
當您無法讓您的網站完全符合您的要求時,您可以創建自己的網站。 即使您缺乏 Web 開發背景,您也可以創建 WordPress 主題。 要創建自己的主題,需要對 Web 開發有基本的了解。 如果您想在短時間內設置任意數量的 WordPress 網站,本地功能可以為您提供幫助。 您可以使用 Apache 或 nginx,因為有 PHP、MySQL 和 MySQL 的版本。 如果您使用飛輪,您會很高興得知它包括推動物品的能力。 如果您想使用 Local 構建臨時站點,您可能需要使用模擬實時服務器的舊軟件。
您本地站點的根文件夾包含 WordPress 文件,因此請訪問它。 要訪問儀表板,只需單擊右上角的管理員設置。 通過打開應用程序或公共文件夾來查找您的 WordPress 文件。 一個 WordPress 主題通常只需要包含兩個文件:index.php 和 style.css。 我們正在創建的代碼將允許您顯示博客的標題和 WordPress 循環。 實際上,循環是用於顯示帖子的變量的集合,它根據主題而有所不同。 如果您不確定您的主題將採用什麼形狀,您應該首先選擇一個簡單的入門主題。
如果您對 Web 開發有基本的了解,則可以創建自己的 WordPress 主題。 大多數錯誤都可以通過快速的視覺概覽來識別,但這通常是不夠的。 您還可以使用 Theme Check 等插件,它會檢查您的主題以確保它符合 WordPress 的要求。
您可以離線編輯 WordPress 主題嗎?

您可以使用 WordPress 移動應用程序在 iOS 和 Android 上離線時撰寫帖子。 這些應用程序允許您隨時在 WordPress.com 網站上創建和編輯帖子和頁面。
貴公司的網站是一種有效的營銷工具。 離線創建 WordPress 主題是開發人員和網站所有者的一種流行方法。 您可以使用離線主題或網站自定義您的 WordPress 網站。 您可以使用 WordPress 的定制器(在本地或臨時環境中)或使用臨時環境來執行此操作。 XAMPP 發行版是一個輕量級的 Apache 發行版,可用於創建本地 Web 服務器。 它與 Linux、Mac 和 Windows 完美配合。 CMS 使用起來非常簡單,只需很少的技能即可完成。
這裡列出了全球 29% 的網站。 您可以做很多事情,以便在您的網站在 WordPress 環境中上線之前更輕鬆地對其進行測試。 使用 TemplateToaster,您可以在未連接到 Internet 時工作。 它通過提供拖放界面使創建網站主題變得簡單。 例如,您可以通過使用插件為您的網站添加更多功能。 如果您有興趣學習如何創建自己的 WordPress 主題,可以在此處找到有關如何創建自己的 WordPress 主題的詳細文章。 您可以使用臨時站點來複製您的實時網站。
公眾將無法訪問在同一服務器上創建的子域。 WP staging 和 WP Stagecoach 是兩個最流行的用於創建臨時環境的插件。 登台站點的所有更新都可以隨時導入您的實時站點。
如何編輯我的 WordPress 主題?

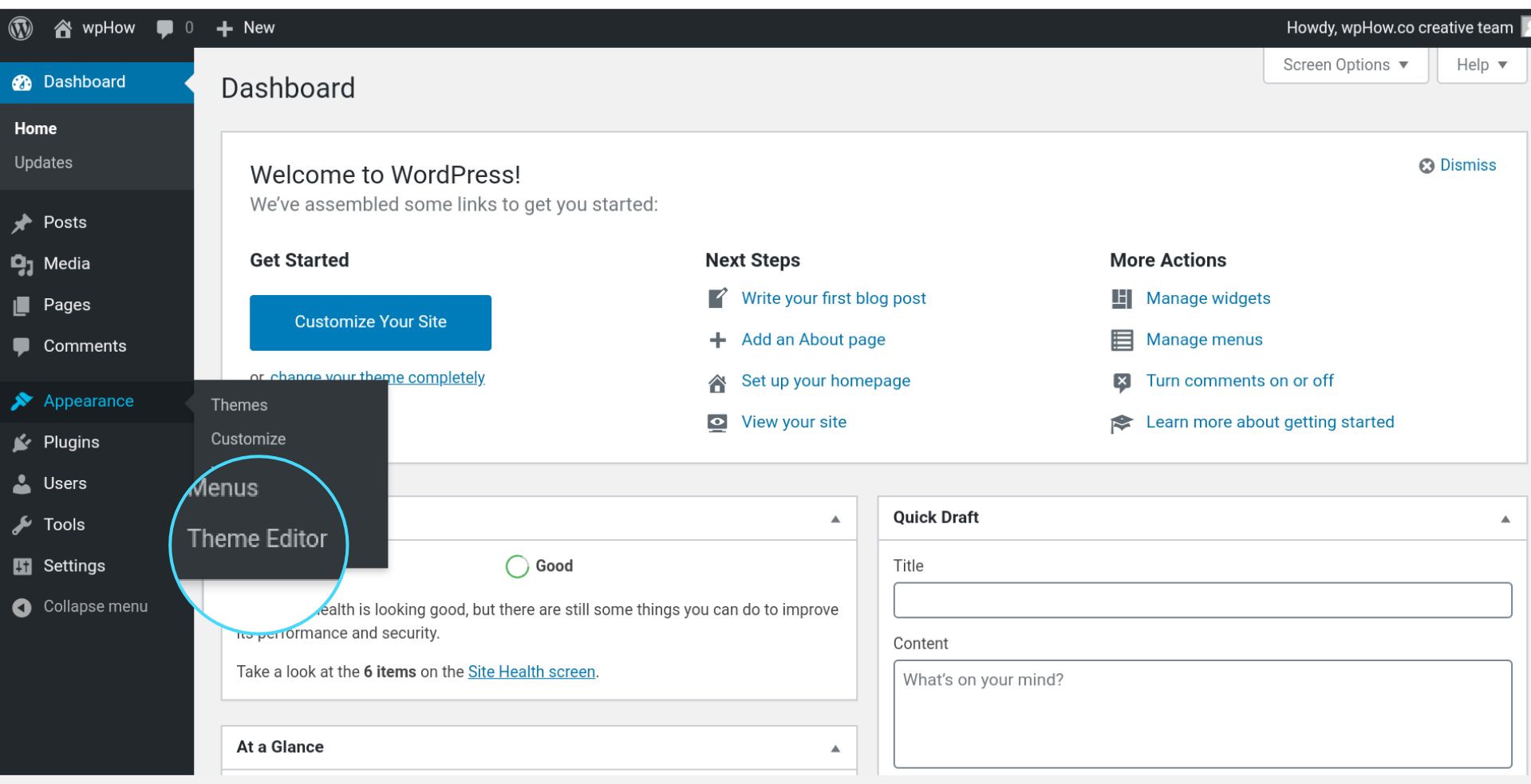
您可以使用主題編輯器從您安裝的任何 WordPress 主題中查看文件。 它在文本編輯器中顯示文件內容,允許您直接更改儀表板上的主題代碼。 此工具在較舊的 WordPress 版本中也稱為主題編輯器,包含在較新的 WordPress 版本 WordPress 5.9 中。
使用 WordPress 的定制器,您可以輕鬆更改網站的外觀。 您可以使用該工具更改網站的標題和標語、創建自定義菜單、添加小部件以及更改主頁設置。 它使您能夠在發布之前預覽您的更改。 您可以使用各種工具使您的 WordPress 網站更具吸引力。 拖放功能和用戶友好的界面只是這些工具提供的一些功能。 當您使用 Beaver Themer 時,您可以創建一個頁面來彌補您的主題和頁面之間的差距。 Elementor 是最受歡迎的 WordPress 網站建設者之一,擁有超過 500 萬用戶的社區。
Divi Builder 是一個跨瀏覽器主題,帶有一個網站構建器。 該程序包括許多功能,包括自定義 CSS 控件、拖放構建、內聯文本編輯和其他功能。 Ultimate Tweaker 是修改 200 多個WordPress 主題的絕佳工具。 您可以在使用其直觀的可視化編輯器進行編輯時實時預覽更改。 我們提供兩種不同的套餐,讓您在競爭中脫穎而出。 佈局編輯器有一個用戶友好的拖放界面,允許您在設計中添加塊、擴展和元素。 Visual Composer 幾乎與任何 WordPress 主題兼容,它使您能夠更改頁面、帖子的佈局,甚至創建自定義的佈局。
如何在本地找到我的 WordPress 主題?
如果您想在本地找到您的 WordPress 主題,最簡單的方法是使用WordPress 主題目錄。 轉到目錄,然後搜索主題的名稱。 如果不在目錄中,您可以嘗試在 Google 上搜索。
為什麼我在 WordPress 中看不到我的主題?
確保您的新 WordPress 主題位於 WordPress 安裝文件夾中的正確位置,例如 WP-content/themes。
如何編輯 WordPress 主題源代碼
要訪問您的主題編輯器,請轉到外觀。 打開屏幕時,將出現右側的代碼編輯器和側邊欄。 您可以更改從側邊欄中選擇的任何主題文件。 您看到的文件適用於特定類型的用戶,例如特定主題。
WordPress 是一個開源內容管理系統,可免費下載。 此應用程序主要用於博客,但它可用於支持幾乎任何類型的網站。 查看和編輯 WordPress 站點的源代碼文件的能力將使您能夠完全控制它。 如果您按照以下步驟操作,您將能夠更輕鬆地更改您的 WordPress 網站。 您可以通過轉到儀表板中的外觀選項卡來更改主頁的 HTML。 在外觀下,您可以激活“使用實時預覽管理”功能並實時查看您的主頁編輯。 HTML 和 CSS 源代碼編輯:您可以使用外觀編輯器或使用 FTP 客戶端來編輯 WordPress 源代碼文件。
如何自定義您的 WordPress 網站
毫無疑問,WordPress 是創建網站或博客的絕佳平台,但很難實現您想要的外觀和功能。 在新的塊編輯器和經典編輯器中,您可以使用 WordPress 代碼添加或自定義 WordPress 站點的不同部分。 子主題允許您自定義 WordPress 主題的源代碼。

如何在不編碼的情況下編輯 WordPress 主題
此工具使您無需任何編碼知識即可向主題添加或修改元素:它還提供實時預覽,您可以在應用更改之前對其進行測試。 根據您使用的主題,有多種設置可供選擇。
新手會發現 WordPress 的黑客攻擊相對簡單。 以下是更改 WordPress 主題的五種方法。 在本課程中,我們將學習如何編輯 WordPress 主題,以及如何創建子主題。 在開始編輯 WordPress 主題之前,請確保您已備份它們。 如果您想學習如何編輯 WordPress 主題,可以通過三種方式進行。 最簡單的開始方法是在主題中編輯 CSS。 如果您想在實時站點上編輯代碼,請隨時使用 Google 本地開發; 這樣做會減輕痛苦。
如果你想定位一個元素——但僅限於特定類型的頁面或帖子——你應該首先查看 body 類。 您可以通過轉到頁面並單擊要從 Pages 中刪除的標題來查看檢查器中的類,但您可以保留 Posts 中的標題。 任何文件都可以在通過 FTP 上傳到其中後進行修改。 您也可以更改 CSS 並複制和粘貼上一節中的相同代碼。 您應該注意不要忽略已有的備份。 許多主題提供預建的子主題。 例如,Beaver Builder 的 Agency 主題包含一個子主題。
這是通過 FTP 修改主題的最安全方法,因為它允許創建子主題。 PHP 文件footer.php 可以從父主題複製並放置在子目錄中。 如果找不到父副本,WordPress 將嘗試複製它。 Hub 的成員每月平均花費三個小時來維護每個客戶網站以節省資金。
為初學者編輯 WordPress 主題
要開始自定義您的 WordPress 主題,請轉到外觀。 在我們的例子中,活動主題(29 歲)可以在此頁面標題旁邊的自定義下找到。 您可以通過單擊瀏覽器的打開頁面來實時更改您的 WordPress 主題。
隨著主題的變化,您常規網站上的大部分功能都不會受到影響。 可能需要更新您現有的菜單和小部件區域,但您不會因此失去功能。 如果您使用不屬於插件或核心 WordPress 軟件的功能,您很可能會失去這些東西。 第一步是從 WordPress.org 下載並安裝新主題。 如果您購買了高級主題或 ZIP 文件,您可以通過單擊上傳主題按鈕上傳。 第二步是允許 WordPress 定制器預覽您的新主題。 通過使用定制器,您可以在網站激活之前提前預覽它。
您可以使用定制器中的菜單和小部件選項來解決任何問題。 如果您對新主題的外觀感到滿意,只需單擊“激活”按鈕。 這是最後一條信息。 如果您對如何更改 WordPress 主題有任何其他問題,請發表評論,我們會盡快回复您。
編輯WordPress主題容易嗎?
用戶可以使用 WordPress 平台輕鬆快速地更改其網站上的主題。 但是,請記住,更改實時網站的外觀是一項艱鉅的任務。 為避免丟失數據和網站流量,您應該在更改主題之前和之後記住某些事項。
編輯 WordPress 主題文件
為了編輯您的WordPress 主題文件,您需要通過 FTP 連接到您的網站並將要編輯的文件下載到本地計算機。 進行必要的更改後,您需要將編輯後的文件上傳回您的服務器並替換現有文件。 在進行任何更改之前創建主題文件的備份很重要,因為如果您不熟悉代碼,可能會無意中破壞某些內容。
您還可以使用 WP 編輯器、代碼片段和 Jetpack 自定義 CSS 編輯您的 WordPress 主題文件。 它是一個原生 WordPress 編輯器,您可以在外觀下直接訪問。 直接複製和粘貼文件不是一個好主意。 不可能出現導致 WordPress 安裝空白的小輸入錯誤。 WP 編輯器插件取代了原生 WordPress 編輯器,可以在外觀下找到。 您可以直接從 WordPress 儀表板上傳和下載文件,而不是使用 FTP,這非常有用。 如果您直接在 WP 編輯器中編輯,則可以通過按撤消按鈕返回到您之前保存的文件(同樣,不推薦)。
您可以使用 WP Editor 更改 WordPress 網站上的主題文件。 即使您認為這是一種緩慢的方法,您也應該考慮這樣做,因為它會使您的工作更快,並允許您以後做出更準確的決定。 無需直接編輯您的 WordPress 主題文件; 相反,您可以參考如何編輯您的WordPress 主題文件一文了解更多信息。
如何在 WordPress 中編輯文件
要訪問尚未預定義為模板的文件,您必須先將其上傳到您的 WordPress 站點,然後通過文件管理器訪問它。 從主菜單導航到文件管理器,然後從管理文件選項中選擇“文件”。 如果要編輯文件,請轉到“管理文件”窗口並選擇要從中訪問它的目錄。
基本的 WordPress 主題
許多人建議將 Basic 作為一個新的免費主題。 它旨在為您提供一個基本主題,以便您可以創建自己的網站。 它僅包含基本佈局樣式,允許您使用 Themify 選項面板將自己的自定義配色方案和字體添加到主題中。 它完全響應您的設備。
在開發主題時,對於初學者來說可能會顯得不知所措。 如果您不熟悉 WordPress,那麼創建它似乎是一個困難的主題。 自定義主題的創建非常簡單,即使是初學者也可以使用該技術。 我們將向您展示如何逐步創建您的第一個主題。 創建您的第一個 WordPress 主題的第一步是學習這五個步驟。 對於這個演示,我們使用了一個非常基本的 Underscores 入門主題。 如果您願意,您可以選擇在沒有模板的情況下自己創建所有內容。
您應該意識到,Web 開發是一項複雜得多的工作,需要大量的編碼知識。 在安裝主題之前,了解其目的以及其組件的排列方式至關重要。 控制站點內容的佈局和外觀的文件稱為文件。 header.php 用作創建標題的模板,而 comments.php 顯示註釋。 循環是在您的網站上顯示內容的 WordPress 代碼,它是其功能的重要組成部分。 掛鉤是插入到模板文件中的代碼片段。 這些插件允許您在網站的各個部分運行 PHP 操作、插入樣式和顯示其他信息。
鉤子可以包含在 WordPress 核心中,但它們也可以包含在主題中。 如果您想了解有關如何設計網站的更多信息,我們建議您查看添加樣式。 創建工作主題後,您需要確保它符合要求。 查找網站的最簡單方法是在本地計算機中打開它。 然後,使用WinRAR等壓縮工具,可以根據文件夾生成.ZIP文件。
什麼是入門主題 WordPress?
WordPress 入門主題是沒有設計且沒有基本或全功能佈局的主題。 具有此類模板的主題通常帶有最常用的模板。 該代碼需要顯示帖子、存檔頁面、單個帖子、評論,但不需要提供樣式。
如何使用空白 WordPress 主題
轉到儀表板 - 主題選項卡,然後單擊空白的 WordPress 主題。 作為搜索結果創建一個新頁面。 為頁面命名,然後從底部的頁面屬性框中選擇空白頁面模板。 在帖子編輯器中,右側有一個名為“頁面屬性”的框。 此框允許您選擇各種頁面模板。 然後可以保存空白頁模板。 現在已經配置了主題,是時候開始自定義它了。 從主題文件開始,您可以通過從主題文件夾複製它們來創建自己的 WordPress 站點。 根據您的需要自定義主題如果您包含自己的自定義 CSS 和 PHP 代碼或更改配色方案,主題將更具響應性。 完成新主題文件的上傳後,您將能夠享受到網站的改進外觀。
