كيفية تحرير ملفات WordPress محليًا
نشرت: 2022-10-07بافتراض أنك ترغب في الحصول على مقدمة حول كيفية تحرير سمة WordPress محليًا: عندما يتعلق الأمر بإجراء تغييرات على موقع WordPress ، فإن معظم المستخدمين على دراية بعملية تسجيل الدخول إلى لوحة معلومات موقع WordPress الخاصة بهم ، والعثور على الملف الذي يحتاجون إلى تحريره ، والقيام التغييرات ، وحفظ الملف. تعمل هذه العملية بشكل رائع مع التغييرات الصغيرة ، ولكنها قد تكون مرهقة لإجراء تغييرات أكبر ، أو لإجراء تغييرات متعددة عبر العديد من الملفات. في مثل هذه الحالات ، قد يكون من المفيد تحرير ملفات WordPress محليًا على جهاز الكمبيوتر الخاص بك ، قبل تحميلها على موقعك. بهذه الطريقة ، يمكنك إجراء جميع التغييرات التي تحتاجها في مكان واحد ، ثم تحميلها كلها على موقعك مرة واحدة. هناك عدة طرق مختلفة يمكنك من خلالها تعديل ملفات WordPress محليًا. في هذه المقالة ، سنوضح لك كيفية تحرير ملفات WordPress محليًا باستخدام طريقتين: باستخدام عميل FTP باستخدام WordPress Plugin WP-Local-Dev ، سنغطي أيضًا بعض النصائح حول كيفية إجراء عملية تحرير ملفات WordPress محليا على نحو سلس قدر الإمكان.
عندما لا تتمكن من جعل موقع الويب الخاص بك يبدو بالضبط بالطريقة التي تريدها ، يمكنك إنشاء موقعك الخاص. حتى إذا كنت تفتقر إلى خلفية في تطوير الويب ، يمكنك إنشاء قالب WordPress. مطلوب فهم أساسي لتطوير الويب من أجل إنشاء موضوع خاص بك. إذا كنت ترغب في إعداد العديد من مواقع WordPress على النحو الذي تريده في فترة زمنية قصيرة ، يمكن أن تساعدك الميزة المحلية. يمكنك استخدام Apache أو nginx نظرًا لوجود إصدارات لـ PHP و MySQL و MySQL. إذا كنت تستخدم دولاب الموازنة ، فسوف يسعدك معرفة أنها تتضمن القدرة على دفع العناصر. إذا كنت ترغب في إنشاء موقع مرحلي باستخدام Local ، فقد تحتاج إلى استخدام برنامج قديم يحاكي خادمك المباشر.
يحتوي المجلد الجذر لموقعك المحلي على ملفات WordPress ، لذا يرجى الوصول إليه. للوصول إلى لوحة القيادة ، ما عليك سوى النقر فوق إعداد المسؤول في الزاوية اليمنى العليا. ابحث عن ملفات WordPress الخاصة بك عن طريق فتح التطبيق أو المجلد العام. عادة ما تكون سمة WordPress مطلوبة فقط لاحتواء ملفين: index.php و style.css. سيسمح لك الرمز الذي نقوم بإنشائه بإظهار عنوان مدونتك وحلقة WordPress. الحلقة ، في الواقع ، هي مجموعة من المتغيرات التي تُستخدم لعرض المنشورات ، وهي تختلف وفقًا للموضوع. يجب أن تبدأ بتحديد سمة بداية بسيطة إذا لم تكن متأكدًا من الشكل الذي سيتخذه المظهر الخاص بك.
إذا كان لديك فهم أساسي لتطوير الويب ، فيمكنك إنشاء قالب WordPress الخاص بك. يمكن التعرف على معظم الأخطاء من خلال نظرة عامة مرئية سريعة ، ولكن هذا لا يكفي عادة. يمكنك أيضًا استخدام المكونات الإضافية مثل Theme Check ، الذي يراجع قالبك للتأكد من أنه يلبي متطلبات WordPress.
هل يمكنك تحرير موضوع WordPress دون اتصال؟

يمكنك استخدام تطبيقات WordPress للجوال لكتابة منشورات أثناء عدم الاتصال بالإنترنت على كل من iOS و Android. تسمح لك التطبيقات بإنشاء وتعديل منشورات وصفحات على موقع WordPress.com الخاص بك في أي وقت.
الموقع الإلكتروني لشركتك هو أداة تسويقية فعالة. يعد إنشاء سمة WordPress في وضع عدم الاتصال طريقة شائعة للمطورين ومالكي المواقع. يمكنك تخصيص موقع WordPress الخاص بك باستخدام سمة أو موقع ويب غير متصل بالإنترنت . يمكنك القيام بذلك باستخدام أداة تخصيص WordPress (في بيئة محلية أو بيئة مرحلية) أو مع بيئة التدريج. توزيع XAMPP هو توزيع Apache خفيف الوزن يمكن استخدامه لإنشاء خادم ويب محلي. إنه يعمل بشكل لا تشوبه شائبة مع Linux و Mac و Windows. CMS سهل الاستخدام للغاية ولا يتطلب سوى القليل من المهارة لإكماله.
ما مجموعه 29٪ من مواقع الويب العالمية مدرجة هنا. يمكنك القيام بالعديد من الأشياء لتسهيل اختبار موقع الويب الخاص بك قبل نشره في بيئة WordPress. باستخدام TemplateToaster ، يمكنك العمل عندما لا تكون متصلاً بالإنترنت. يجعل من السهل إنشاء سمة موقع الويب من خلال توفير واجهة السحب والإفلات. يمكنك ، على سبيل المثال ، إضافة المزيد من الميزات إلى موقع الويب الخاص بك عن طريق استخدام المكونات الإضافية. إذا كنت مهتمًا بمعرفة كيفية إنشاء قالب WordPress الخاص بك ، فيمكنك العثور على مقالة مفصلة حول كيفية القيام بذلك هنا. يمكنك استخدام موقع مرحلي لنسخ موقع الويب المباشر الخاص بك.
لن يتمكن الجمهور من الوصول إلى النطاق الفرعي الذي تم إنشاؤه على نفس الخادم. يعد WP staging و WP Stagecoach من أكثر المكونات الإضافية شيوعًا لإنشاء بيئات التدريج. يمكن استيراد كافة التحديثات من موقع التدريج إلى موقعك المباشر في أي وقت.
كيف يمكنني تعديل ثيم WordPress الخاص بي؟

يمكنك عرض الملفات من أي سمة WordPress قمت بتثبيتها باستخدام محرر السمات . يعرض محتوى الملف في محرر النصوص ، مما يسمح لك بإجراء تغييرات مباشرة على رمز السمة على لوحة القيادة. هذه الأداة ، التي تُعرف أيضًا باسم محرر السمات في إصدار WordPress الأقدم ، مضمنة في إصدار WordPress الأحدث ، WordPress 5.9.
باستخدام أداة تخصيص WordPress ، يمكنك بسهولة تغيير شكل ومظهر موقع الويب الخاص بك. يمكنك تغيير العنوان وشعار موقع الويب الخاص بك ، وإنشاء قوائم مخصصة ، وإضافة عناصر واجهة مستخدم ، وتغيير إعدادات الصفحة الرئيسية باستخدام الأداة. يمكّنك من معاينة التغييرات قبل نشرها. يمكنك استخدام مجموعة متنوعة من الأدوات لجعل موقع WordPress الخاص بك أكثر جاذبية. تعد إمكانات السحب والإفلات والواجهات سهلة الاستخدام مجرد عدد قليل من الميزات المتوفرة مع هذه الأدوات. عند استخدام Beaver Themer ، يمكنك إنشاء صفحة تسد الفجوة بين نسقك وصفحتك. يعد Elementor أحد أشهر منشئي مواقع WordPress ، حيث يضم مجتمع يضم أكثر من 5 ملايين مستخدم.
Divi Builder عبارة عن سمة متعددة المستعرضات تأتي مع أداة إنشاء مواقع الويب. يشتمل البرنامج على عدد من الميزات ، بما في ذلك التحكم المخصص في CSS ، وبناء السحب والإفلات ، وتحرير النص المضمّن ، ووظائف أخرى. يعد Ultimate Tweaker أداة ممتازة لتعديل أكثر من 200 سمة WordPress . يمكنك معاينة التغييرات في الوقت الفعلي أثناء التحرير باستخدام محررها المرئي البديهي. نحن نقدم حزمتين مختلفتين من شأنها أن تميزك عن المنافسة. يحتوي محرر التخطيط على واجهة سحب وإفلات سهلة الاستخدام ، والتي تتيح لك إضافة كتل وإضافات وعناصر إلى تصميمك. يتوافق Visual Composer مع أي سمة WordPress تقريبًا ، وهو يمكّنك من تغيير تخطيط صفحاتك أو منشوراتك أو حتى إنشاء صفحات مخصصة.
كيف أجد موضوع WordPress الخاص بي محليًا؟
إذا كنت ترغب في العثور على سمة WordPress الخاصة بك محليًا ، فإن أسهل طريقة هي استخدام دليل قوالب WordPress . انتقل إلى الدليل ، ثم ابحث عن اسم السمة الخاصة بك. إذا لم يكن موجودًا في الدليل ، فيمكنك محاولة البحث عنه على Google.
لماذا لا يمكنني رؤية موضوعي في WordPress؟
تأكد من وجود سمة WordPress الجديدة في المكان المناسب في مجلد تثبيت WordPress ، مثل WP-content / theme.
كيفية تحرير كود مصدر موضوع ووردبريس
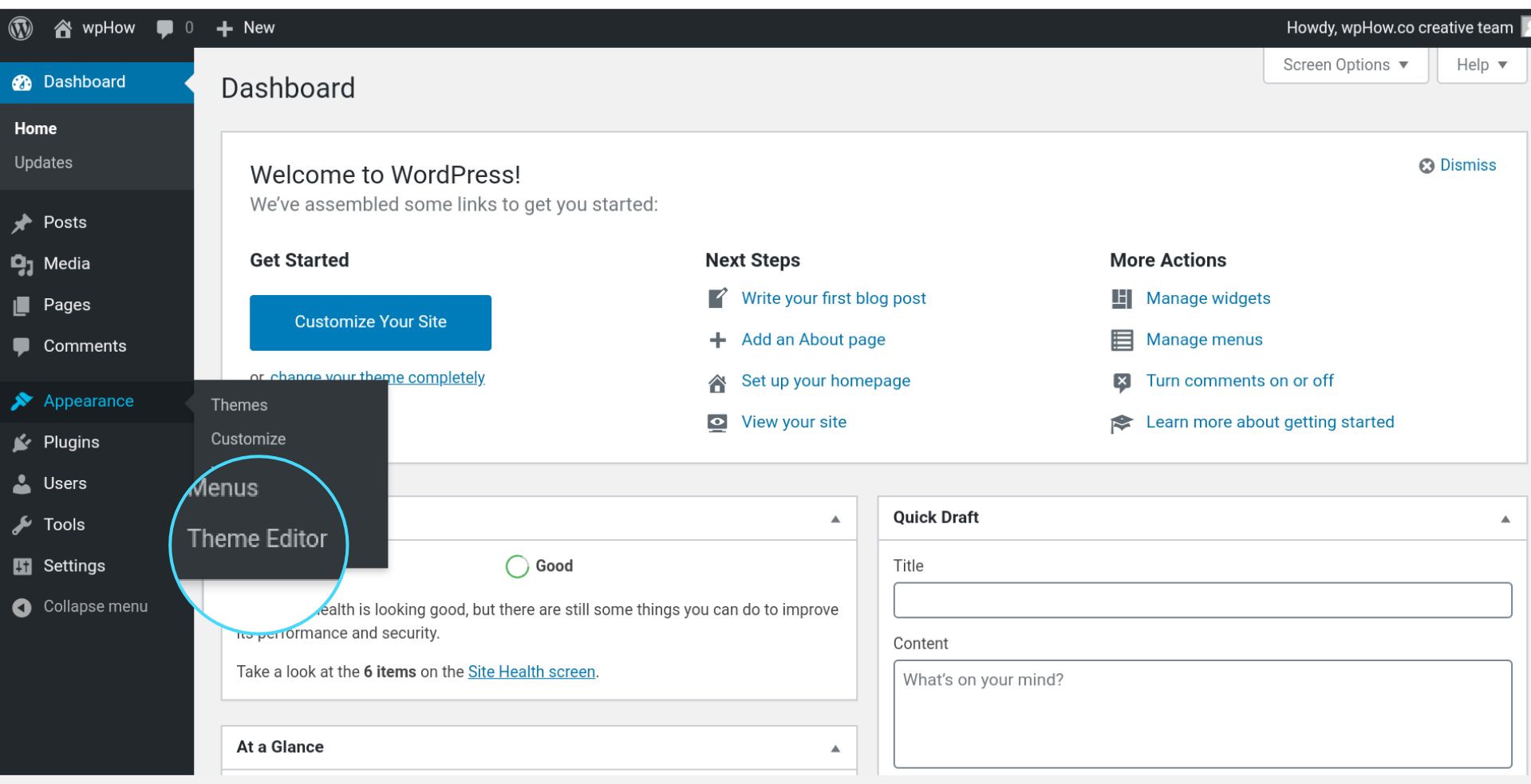
للوصول إلى محرر المظهر الخاص بك ، انتقل إلى المظهر. عندما تفتح شاشتك ، سيظهر محرر الكود والشريط الجانبي على اليمين. يمكنك تغيير أي من ملفات السمات التي تختارها من الشريط الجانبي. الملفات التي تراها مخصصة لنوع معين من المستخدمين ، مثل سمة معينة .
WordPress هو نظام إدارة محتوى مفتوح المصدر مجاني ومتاح للتنزيل. يستخدم هذا التطبيق بشكل أساسي للتدوين ، ولكن يمكن استخدامه لتشغيل أي نوع من مواقع الويب تقريبًا. ستمنحك القدرة على عرض ملفات التعليمات البرمجية المصدر وتحريرها لموقع WordPress الخاص بك تحكمًا كاملاً فيها. ستتمكن من إجراء تغييرات على موقع WordPress الخاص بك بسهولة أكبر إذا اتبعت هذه الخطوات. يمكنك تغيير HTML لصفحتك الرئيسية بالانتقال إلى علامة التبويب "المظهر" في لوحة التحكم الرئيسية. ضمن المظهر ، يمكنك تنشيط ميزة "الإدارة باستخدام المعاينة المباشرة" وعرض تعديلات صفحتك الرئيسية في الوقت الفعلي. تحرير التعليمات البرمجية المصدر لـ HTML و CSS: يمكنك تحرير ملفات التعليمات البرمجية المصدر لـ WordPress باستخدام محرر المظهر أو باستخدام عميل FTP.
كيفية تخصيص موقع WordPress الخاص بك
ليس هناك شك في أن WordPress هو نظام أساسي ممتاز لإنشاء موقع ويب أو مدونة ، ولكن قد يكون من الصعب تحقيق الشكل والوظيفة التي تريدها. في محرر القوالب الجديد والمحرر الكلاسيكي ، يمكنك إضافة أو تخصيص أجزاء مختلفة من موقع WordPress الخاص بك باستخدام كود WordPress الخاص بك. يتيح لك المظهر الفرعي تخصيص الكود المصدري لموضوع WordPress الخاص بك.
كيفية تحرير ثيمات WordPress بدون تشفير
تمكّنك هذه الأداة من إضافة عناصر إلى قالبك أو تعديلها دون الحاجة إلى أي معرفة بالترميز: كما توفر معاينة مباشرة يمكنك اختبارها قبل تطبيق التغييرات. بناءً على الموضوع الذي تستخدمه ، هناك مجموعة متنوعة من الإعدادات المتاحة.

سيجد المبتدئ أن اختراق WordPress بسيط نسبيًا. فيما يلي خمس طرق لتغيير سمة WordPress. في هذه الدورة ، سوف نتعلم كيفية تعديل سمات WordPress ، وكذلك كيفية إنشاء قالب فرعي. قبل أن تبدأ في تحرير سمات WordPress ، تأكد من أن لديك نسخة احتياطية منها. إذا كنت تريد معرفة كيفية تعديل سمات WordPress ، فهناك ثلاث طرق للقيام بذلك. إن أبسط طريقة للبدء هي تحرير CSS في السمة. لا تتردد في استخدام التطوير المحلي من Google إذا كنت ترغب في تعديل التعليمات البرمجية على موقع مباشر ؛ سيكون القيام بذلك أقل إيلامًا.
إذا كنت ترغب في استهداف عنصر - ولكن فقط على نوع معين من الصفحات أو المنشورات - يجب أن تنظر في فئات الجسم أولاً. يمكنك رؤية الفصول الدراسية في المفتش بالانتقال إلى صفحة والنقر فوق العنوان الذي تريد إزالته من الصفحات ، ولكن يمكنك الاحتفاظ بالعنوان من المنشورات. يمكن تعديل أي ملف بعد نقله إلى FTP. يمكنك تغيير CSS ونسخ ولصق نفس الرمز من القسم السابق أيضًا. يجب أن تكون حريصًا على عدم إغفال النسخة الاحتياطية التي لديك بالفعل. توفر العديد من السمات سمات فرعية تم إنشاؤها مسبقًا. على سبيل المثال ، يحتوي موضوع وكالة Beaver Builder ، على سبيل المثال ، على سمة فرعية.
هذه هي الطريقة الأكثر أمانًا لتعديل سمة عبر FTP لأنها تسمح بإنشاء سمة فرعية. يمكن نسخ ملف PHP footer.php من القالب الأصلي ووضعه في دليل الطفل. إذا لم يتم العثور على نسخة الوالد ، سيحاول WordPress إعادة إنتاجها. يقضي أعضاء Hub ما معدله ثلاث ساعات شهريًا في توفير الأموال عن طريق صيانة موقع كل عميل.
تحرير ثيمات WordPress للمبتدئين
لبدء تخصيص سمة WordPress الخاصة بك ، انتقل إلى المظهر. في حالتنا ، يمكن العثور على السمة النشطة (Twenty Nineteen) في هذه الصفحة ضمن تخصيص بجوار عنوانها. يمكنك تغيير سمة WordPress الخاصة بك في الوقت الفعلي من خلال النقر فوق الصفحة الافتتاحية لمتصفحك.
ستظل معظم الوظائف الموجودة على موقع الويب العادي الخاص بك غير متأثرة مع تغير المظهر الخاص بك. قد يكون من الضروري تحديث القوائم الموجودة لديك ومناطق عناصر واجهة المستخدم ، ولكنك لن تفقد الوظائف نتيجة لذلك. إذا كنت تستخدم وظائف ليست جزءًا من مكون إضافي أو برنامج WordPress أساسي ، فستفقد هذه الأشياء على الأرجح. تتمثل الخطوة الأولى في تنزيل المظهر الجديد وتثبيته من WordPress.org. إذا كنت قد اشتريت سمة مميزة أو ملفًا مضغوطًا ، فيمكنك تحميله بالنقر فوق الزر تحميل سمة. الخطوة الثانية هي السماح لمخصص WordPress بمعاينة المظهر الجديد الخاص بك. باستخدام أداة التخصيص ، يمكنك معاينة موقعك مسبقًا قبل أن يصبح نشطًا.
يمكنك إصلاح أي مشكلات باستخدام خيارات القوائم والأدوات في أداة التخصيص. إذا كنت سعيدًا بمظهر المظهر الجديد ، فما عليك سوى النقر فوق الزر "تنشيط". هذا هو الجزء الأخير من المعلومات. إذا كانت لديك أي أسئلة أخرى حول كيفية تغيير سمة WordPress الخاصة بك ، فالرجاء ترك تعليق ، وسنعاود الاتصال بك في أقرب وقت ممكن.
هل من السهل تعديل سمات WordPress؟
يمكن للمستخدمين تغيير السمات بسهولة وسرعة على مواقع الويب الخاصة بهم باستخدام منصة WordPress. ومع ذلك ، ضع في اعتبارك أن تغيير مظهر موقع الويب المباشر الخاص بك يعد مهمة مهمة. لتجنب فقدان البيانات وحركة المرور على موقع الويب ، يجب أن تضع في اعتبارك أشياء معينة قبل تغيير المظهر الخاص بك وبعده.
تحرير ملفات سمة WordPress
لتحرير ملفات سمات WordPress الخاصة بك ، ستحتاج إلى الاتصال بموقع الويب الخاص بك عبر FTP وتنزيل الملفات التي ترغب في تعديلها على جهاز الكمبيوتر المحلي الخاص بك. بمجرد إجراء التغييرات اللازمة ، ستحتاج إلى تحميل الملفات التي تم تحريرها مرة أخرى إلى الخادم الخاص بك واستبدال الملفات الموجودة. من المهم إنشاء نسخة احتياطية من ملفات السمات الخاصة بك قبل إجراء أي تغييرات ، حيث يمكنك كسر شيء ما دون قصد إذا لم تكن معتادًا على الكود.
يمكنك أيضًا تحرير ملفات سمات WordPress الخاصة بك باستخدام WP Editor و Code Snippets و Jetpack Custom CSS. إنه محرر WordPress أصلي يمكنك الوصول إليه مباشرة ضمن Appearance. ليس من الجيد نسخ ملفاتك ولصقها مباشرةً. من المستحيل ارتكاب خطأ طفيف في الكتابة يؤدي إلى جعل تثبيت WordPress فارغًا. يحل المكون الإضافي WP Editor محل محرر WordPress الأصلي ، والذي يمكن العثور عليه ضمن Appearance. يمكنك تحميل وتنزيل الملفات مباشرة من لوحة معلومات WordPress الخاصة بك بدلاً من استخدام FTP ، مما يجعلها مفيدة للغاية. يمكنك العودة إلى ملفك المحفوظ السابق إذا ارتكبت خطأ بالضغط على زر التراجع إذا قمت بالتحرير مباشرة في WP Editor (مرة أخرى ، غير مستحسن).
يمكنك تغيير ملف السمة على موقع WordPress الخاص بك باستخدام محرر WP. حتى إذا كنت تعتقد أنها طريقة بطيئة ، يجب أن تفكر في القيام بذلك لأنها ستجعل عملك أسرع ويسمح لك باتخاذ قرارات أكثر دقة لاحقًا. ليس من الضروري تعديل ملفات قالب WordPress الخاصة بك مباشرةً ؛ بدلاً من ذلك ، يمكنك الرجوع إلى مقالة How to Edit Your WordPress Theme Files للحصول على مزيد من المعلومات.
كيفية تحرير ملف في WordPress
للوصول إلى ملف لم يتم تعريفه مسبقًا كقالب ، يجب عليك أولاً تحميله إلى موقع WordPress الخاص بك ثم الوصول إليه عبر مدير الملفات. انتقل إلى مدير الملفات من القائمة الرئيسية واختر "ملف" من خيارات إدارة الملفات. إذا كنت تريد تحرير ملف ، فانتقل إلى نافذة إدارة الملفات وحدد الدليل الذي تريد الوصول إليه.
موضوع ووردبريس الأساسي
اقترح العديد من الأشخاص أن يكون Basic سمة مجانية جديدة. الغرض منه هو تزويدك بموضوع أساسي حتى تتمكن من إنشاء موقع الويب الخاص بك. يحتوي فقط على تصميم التخطيط الأساسي ، مما يسمح لك بإضافة نظام الألوان والخط المخصصين إلى السمة باستخدام لوحة خيارات Themify. إنه يستجيب تمامًا لأجهزتك.
يمكن أن تبدو ساحقة للمبتدئين عند تطوير موضوع. إذا لم تكن معتادًا على WordPress ، فقد يبدو أنه موضوع صعب الإنشاء. من السهل جدًا إنشاء السمات المخصصة ، وحتى المبتدئين يمكنهم الوصول إلى التكنولوجيا. سنوضح لك كيفية إنشاء السمة الأولى خطوة بخطوة. الخطوة الأولى في إنشاء قالب WordPress الأول هو تعلم الخطوات الخمس. في هذا العرض التوضيحي ، نستخدم سمة بداية أساسية جدًا للشرطات السفلية. لديك خيار إنشاء كل شيء بنفسك بدون قالب إذا كنت تريد ذلك.
يجب أن تدرك أن تطوير الويب هو مهمة أكثر تعقيدًا تتطلب مستوى كبير من معرفة الترميز. قبل تثبيت موضوع ، من الضروري فهم الغرض منه وكذلك الطريقة التي يتم بها ترتيب مكوناته. يشار إلى الملفات التي تتحكم في تخطيط محتوى موقعك ومظهره كملفات. يعمل header.php كقالب لإنشاء رأس ، بينما يعرض comments.php التعليقات. الحلقة هي رمز WordPress الذي يعرض المحتوى على موقع الويب الخاص بك ، وهي جزء مهم من وظائفه. الخطاف هو جزء من التعليمات البرمجية يتم إدراجه في ملف قالب. تسمح لك هذه المكونات الإضافية بتشغيل إجراءات PHP على أجزاء مختلفة من موقع الويب ، وإدراج التصميم ، وعرض معلومات أخرى.
يمكن تضمين الخطافات في نواة WordPress ، ولكن يمكن أيضًا تضمينها في السمات. إذا كنت تريد معرفة المزيد حول كيفية تصميم مواقع الويب ، فننصحك بالبحث في إضافة أنماط. بعد إنشاء سمة عمل ، ستحتاج إلى التأكد من أنها تتوافق مع المتطلبات. إن أبسط طريقة لتحديد موقع الويب هي فتحه على جهاز الكمبيوتر المحلي لديك. بعد ذلك ، باستخدام أداة ضغط مثل WinRAR ، يمكنك إنشاء ملف a.ZIP بناءً على المجلد.
ما هو موضوع Starter WordPress؟
سمة بدء WordPress هي سمة ليس لها تصميم ولا تحتوي على تخطيط أساسي أو كامل الميزات. تأتي السمات مع هذا النوع من القوالب عادةً مع القوالب الأكثر استخدامًا. الكود مطلوب لعرض المنشورات وصفحات الأرشيف والمنشورات الفردية والتعليقات ، لكن ليس مطلوبًا لتوفير التصميم.
كيفية استخدام سمة ووردبريس فارغة
انتقل إلى لوحة القيادة - علامة التبويب السمات وانقر على سمة WordPress الفارغة. أنشئ صفحة جديدة نتيجة لبحثك. أنشئ عنوانًا للصفحة ، ثم اختر قالب الصفحة الفارغة من مربع سمات الصفحة في الجزء السفلي. في محرر المشاركات ، يوجد مربع على اليمين يسمى "سمات الصفحة". يتيح لك هذا المربع تحديد مجموعة متنوعة من قوالب الصفحات. يمكن بعد ذلك حفظ قالب الصفحة الفارغة. الآن بعد أن تم تكوين السمة ، حان الوقت لبدء تخصيصها. بدءًا من ملفات السمات ، يمكنك إنشاء موقع WordPress الخاص بك عن طريق نسخها من مجلد السمات. تخصيص السمة وفقًا لاحتياجاتك سيكون الموضوع أكثر استجابة إذا قمت بتضمين كود CSS و PHP المخصص الخاصين بك أو قمت بتغيير نظام الألوان. عند الانتهاء من تحميل ملفات السمات الجديدة ، ستتمكن من الاستمتاع بالمظهر والمظهر المحسنين لموقعك.
