WordPressテーマでHTMLコードを見つける方法
公開: 2022-10-07WordPress テーマで HTML コードを見つけたい場合は、いくつかの方法があります。 1 つの方法は、セレクタ ガジェット ツールを使用することです。 これは、Web ページ上の任意の要素を選択して、その HTML コードを表示できるようにする Google Chrome 拡張機能です。 WordPress テーマで HTML コードを見つけるもう 1 つの方法は、Web ブラウザーの [ソースの表示] 機能を使用することです。 これを行うには、ページを右クリックして [ソースの表示] を選択します。 これにより、ページ全体の HTML コードが表示されます。 最後に、テーマ自体のソース コードを調べて、WordPress テーマの HTML コードを見つけることもできます。 これを行うには、テーマ ディレクトリに移動し、header.php というファイルを開きます。 このファイルには、テーマのヘッダーの HTML コードが含まれています。
Password Protect WordPress Pro を使用して、 WordPress テーマのソース コードから HTML を編集できます。 次の簡単な手順に従って、ダッシュボードで WordPress テーマ エディターを使用できます。 HTML ソース コードの編集は、ソース コードを 1 つの場所に記述するのと同じくらい簡単です。 このガイドは、特定のニーズに基づいて、十分な情報に基づいた決定を下すのに役立ちます。 FTP クライアントを使用して WordPress HTML ソース コードを編集することは、技術者にとって難しくありません。 この記事では、利用可能なすべてのオプションの中で最も安全で使いやすいと見なされている FileZilla を見ていきます。 WordPress HTML の使用に迷っている場合は、cPanel のような CMS が最適なオプションです。
cPanel を使用して、メール アカウント、WordPress Web サイト、ドメイン名、データベース接続などを設定することもできます。 次のステップでは、cPanel を使用して WordPress HTML ソースを編集する方法を見てみましょう。 これは、WordPress の HTML ソース コードを編集するために必要になる場合があります。 WordPress ソースに変更を加えると、Web サイトが危険にさらされる可能性があります。
WordPressでHTMLコードを見つける場所

WordPress で HTML コードを見つけることができる場所がいくつかあります。 1 つの場所は WordPress エディターにあります。 [ビジュアル] タブを開いている場合は、[テキスト] タブをクリックして HTML コードを表示できます。 HTML コードを見つけることができる別の場所は、WordPress サイトのソース コードです。 ページを右クリックし、[ページのソースを表示] を選択します。
カスタム デザインのアップグレードでは、フォントと CSS のみを編集できます。 使用しているテーマの HTML は編集できません。 カスタム CSS アドオン セクションでは、Web サイトの外観 (色、幅、背景など) を変更できます。 この機能が必要な場合は、テーマ コードの変更をサポートする Web ホストにブログを移行する必要がある場合があります。 この例では、:.by-author display: none; を使用して作成者のみを非表示にできます。 これまで Lisbon.com で見たことがないという事実にもかかわらず、私はすでに見ています。 このトピックは、「HTML コードにアクセスして編集する方法」という質問への新しい返信は受け付けていません。
WordPress で HTML コードを編集するにはどうすればよいですか?
WordPress ダッシュボードにログインし、ステップ 1 で変更するページまたは投稿に移動します。編集するブロックを選択すると、その上にメニューが表示されます。 ページの右側に 3 つのドットが表示されます。 [HTML として編集] を選択すると、コードが追加されます。

WordPressテーマでHTMLコードを編集する方法
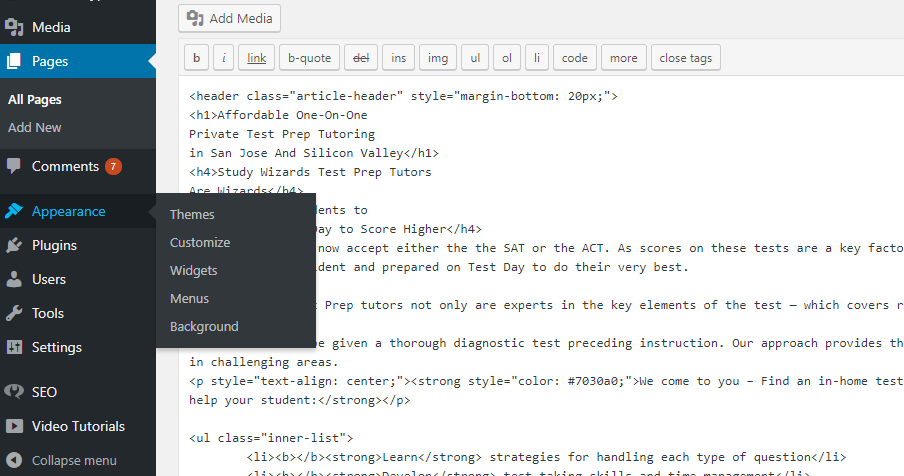
WordPress で HTML コードを編集するには、テーマ エディターにアクセスする必要があります。 これを行うには、[外観] > [エディター] に移動します。 テーマ エディターに入ると、テーマを構成するさまざまなファイルを編集できるようになります。 間違ったファイルを編集するとサイトが破損する可能性があるため、編集に慣れているファイルのみを編集してください。
WordPress テーマのすべての HTML は、.php ファイルに含まれています。 動的な WordPress サイトは、それを可能にする言語である PHP を使用して構築されます。 そのため、投稿を追加または変更する場合は、自由に変更できます。 WordPress のコード エディターは、テーマで HTML を編集する最も簡単な方法です。 テーマエディターを使用して、WordPress サイトの HTML を変更できます。 保存するとライブ サイトが変更されるため、保存する前にエラーが発生する可能性があることに注意してください。 変更するファイルを手動でダウンロードし、オフラインで編集してから、他のオプションを使用して再度アップロードすることもできます。
これを行うには、ホスティング用の FTP (ファイル転送プロトコル) クライアントと FTP 接続情報が必要です。 メモ帳は、オフラインで編集できるシンプルなテキスト エディターです。 違いは、専用のコード エディターを使用する方がはるかに簡単で、エラーが発生する可能性が低いことです。 この目的のために、SFTP (セキュア ファイル転送プロトコル) 接続の詳細を提供する必要があります。 ファイルをリモートで管理できるコード エディターも必要です。 オフラインで WordPress インストールを実行し、それを使用してテーマの編集を完了することもできます。 テーマを再インストールするには、FTP またはテーマ エディターを介して手動で変更をアップロードする必要があります。 子テーマを作成することも、 HTML をメイン テーマに直接編集するよりも優れたオプションです。
WordPress Install Folde からテーマファイルにアクセスする
テーマのファイルには、WordPress インストールのテーマ フォルダーからアクセスできます。 WordPress テーマ フォルダーにアクセスするには、/WP-content/themes を選択します。 ファイル リストには、現在アクティブなテーマがすべて含まれています。 編集ツールは、使用したいファイルをドラッグ&ドロップすることで使用できます。
WordPress Webサイトのソースコードを表示する方法
PHP およびCSS ソース コード ファイルには、外観エディターまたは FTP クライアントからアクセスできます。 WordPress ダッシュボードの [外観] セクションから、エディタやその他の機能にアクセスできます。
Web ページのフードにあるコードには、ページを Web ブラウザーに表示する方法に関する指示が含まれています。 コードを調べて、HTML、CSS、または JavaScript 要素を識別できるかどうかを確認します。 Lorelle の無料オンライン コースを受講して、WordPress の内部構造について詳しく学んでください。 Lorelle の WordPress School では、WordPress サイトで画像を使用する方法を教えています。 コースの最初のいくつかのチュートリアルの後でも、見出し、段落、リンク、リストなどのHTML タグを識別できます。 ページのソース コードを囲むコードを読むと、何が起こっているのかを理解するのに役立ちます。 ほとんどの Web ブラウザの HTML とリンクは、コード ワードとして識別しやすいように色分けされています。
ページのソース コードは、記事シリーズの投稿の 1 つにあります。 リンク、画像、見出し、リスト、およびその他の HTML 要素はすべて、Web サイトに含める必要があります。 すべての段落が HTML タグで強調表示されます。 WordPress ページを見ると、それを見つける方法が 2 つあります。単純に >br /> または単純に >br /> です。
