So finden Sie den HTML-Code in Ihrem WordPress-Theme
Veröffentlicht: 2022-10-07Wenn Sie den HTML-Code in Ihrem WordPress-Theme finden möchten, gibt es einige Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, das Selector Gadget-Tool zu verwenden. Dies ist eine Google Chrome-Erweiterung, mit der Sie jedes Element auf einer Webseite auswählen und den HTML-Code dafür anzeigen können. Eine andere Möglichkeit, den HTML-Code in Ihrem WordPress-Theme zu finden, ist die Verwendung der Funktion „Quelle anzeigen“ in Ihrem Webbrowser. Klicken Sie dazu einfach mit der rechten Maustaste auf die Seite und wählen Sie Quelle anzeigen. Dies zeigt Ihnen den HTML-Code für die gesamte Seite. Schließlich kannst du den HTML-Code auch in deinem WordPress-Theme finden, indem du dir den Quellcode des Themes selbst ansiehst. Gehen Sie dazu einfach in das Theme-Verzeichnis und öffnen Sie die Datei namens header.php. Diese Datei enthält den HTML-Code für den Header des Themes.
Password Protect WordPress Pro kann verwendet werden, um HTML aus dem Quellcode von WordPress-Themes zu bearbeiten. Sie können den WordPress Theme Editor in Ihrem Dashboard verwenden, indem Sie diesen einfachen Schritten folgen. Die Bearbeitung des HTML-Quellcodes ist so einfach wie das Schreiben Ihres Quellcodes an einem einzigen Ort. Dieser Leitfaden hilft Ihnen dabei, die fundierteste Entscheidung basierend auf Ihren spezifischen Bedürfnissen zu treffen. Die Bearbeitung von WordPress-HTML-Quellcode mit einem FTP-Client ist für einen Technikfreak nicht schwierig. In diesem Artikel betrachten wir FileZilla, das als die sicherste und benutzerfreundlichste aller verfügbaren Optionen gilt. Wenn Sie bei der Verwendung von WordPress-HTML unschlüssig sind, ist ein CMS wie cPanel eine großartige Option.
Sie können mit cPanel auch E-Mail-Konten, WordPress-Websites, Domainnamen, Datenbankverbindungen und andere Dinge einrichten. Im nächsten Schritt sehen wir uns an, wie Sie Ihre WordPress-HTML-Quelle mit cPanel bearbeiten. Dies kann erforderlich sein, um den HTML-Quellcode von WordPress zu bearbeiten. Wenn Sie Änderungen an Ihrer WordPress-Quelle vornehmen, kann Ihre Website gefährdet sein.
Wo finde ich HTML-Code in WordPress?

Es gibt einige Stellen, an denen Sie HTML-Code in WordPress finden können. Ein Ort ist im WordPress-Editor. Wenn Sie sich auf der Registerkarte „Visuell“ befinden, können Sie auf die Registerkarte „Text“ klicken, um den HTML-Code anzuzeigen. Ein weiterer Ort, an dem Sie HTML-Code finden können, ist der Quellcode Ihrer WordPress-Site. Klicken Sie mit der rechten Maustaste auf Ihre Seite und wählen Sie Seitenquelle anzeigen.
Mit dem Custom Design-Upgrade können Sie nur die Schriftart und CSS bearbeiten. HTML aus dem von Ihnen verwendeten Design kann nicht bearbeitet werden. Im Abschnitt benutzerdefinierte CSS-Addons können Sie Änderungen am Aussehen Ihrer Website vornehmen (Farben, Breiten, Hintergründe usw.). Möglicherweise müssen Sie Ihr Blog zu einem Webhost migrieren, der Designcodeänderungen unterstützt, wenn Sie diese Funktionalität benötigen. Sie können in diesem Beispiel nur den Autor ausblenden, indem Sie:.by-author display: none; verwenden. Trotz der Tatsache, dass ich das noch nie zuvor auf Lisbon.com gesehen habe, sehe ich es bereits. Dieses Thema ist für neue Antworten auf die Frage „Wie komme ich zum HTML-Code und bearbeite ihn?“ geschlossen.
Wie bearbeite ich HTML-Code in WordPress?
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu der Seite oder dem Beitrag, den Sie in Schritt 1 ändern möchten. Nach der Auswahl des Blocks, den Sie bearbeiten möchten, wird darüber ein Menü angezeigt. Die drei Punkte erscheinen auf der rechten Seite der Seite. Wenn Sie „Als HTML bearbeiten“ auswählen, wird Ihr Code hinzugefügt.
So bearbeiten Sie HTML-Code im WordPress-Theme
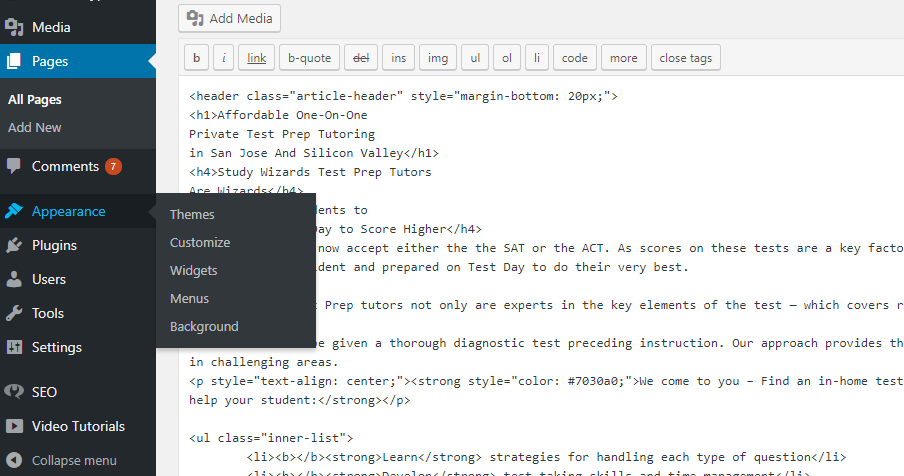
Um Ihren HTML-Code in WordPress zu bearbeiten, müssen Sie auf den Theme-Editor zugreifen. Sie können dies tun, indem Sie zu Darstellungen > Editor gehen. Sobald Sie sich im Design-Editor befinden, können Sie die verschiedenen Dateien bearbeiten, aus denen Ihr Design besteht. Stellen Sie sicher, dass Sie nur die Dateien bearbeiten, mit denen Sie vertraut sind, da das Bearbeiten der falschen Datei Ihre Website beschädigen könnte.

Der gesamte HTML-Code in einem WordPress-Theme ist in den.php-Dateien enthalten. Dynamische WordPress-Sites werden mit PHP erstellt, der Sprache, die sie ermöglicht. Wenn ein Beitrag hinzugefügt oder geändert wird, kann er daher frei geändert werden. Der Code-Editor in WordPress ist die einfachste Möglichkeit, HTML in einem Design zu bearbeiten. Sie können den HTML-Code Ihrer WordPress-Site mit dem Theme-Editor ändern. Ihr Speichern ändert die Live-Site, also seien Sie sich bewusst, dass vor dem Speichern Fehler auftreten können. Sie können die zu ändernde Datei auch manuell herunterladen, offline bearbeiten und dann mit den anderen Optionen erneut hochladen.
Dazu müssen Sie über einen FTP-Client (File Transfer Protocol) und FTP-Verbindungsinformationen für Ihr Hosting verfügen. Notepad ist ein einfacher Texteditor, mit dem Sie offline bearbeiten können. Der Unterschied besteht darin, dass die Verwendung eines speziell entwickelten Code-Editors viel einfacher ist und weniger wahrscheinlich Fehler verursacht. Zu diesem Zweck müssen Sie SFTP-Verbindungsdaten (Secure File Transfer Protocol) angeben. Ein Code-Editor, der Dateien remote verwalten kann, ist ebenfalls erforderlich. Sie können auch eine Offline-WordPress-Installation ausführen und damit Ihre Theme-Bearbeitung abschließen. Um das Design neu zu installieren, müssten Sie Ihre Änderungen manuell hochladen, entweder per FTP oder über den Design-Editor. Das Erstellen eines untergeordneten Designs wäre auch eine bessere Option, als HTML-Bearbeitungen direkt an Ihrem Hauptdesign vorzunehmen.
Zugriff auf Designdateien über das WordPress-Installationsverzeichnis
Auf die Dateien des Themes kann zugegriffen werden, indem Sie in Ihrer WordPress-Installation zum Themes-Ordner gehen. Um auf Ihren WordPress-Theme-Ordner zuzugreifen, wählen Sie /WP-content/themes. Die Dateiliste enthält alle derzeit aktiven Themen. Sie können das Bearbeitungstool verwenden, indem Sie die gewünschte Datei per Drag & Drop ziehen.
So zeigen Sie den Quellcode der WordPress-Website an
Auf PHP- und CSS-Quellcodedateien kann über den Appearance Editor oder über FTP-Clients zugegriffen werden. Sie können auf den Editor sowie auf andere Funktionen über den Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards zugreifen.
Der Code auf der Haube einer Webseite enthält Anweisungen zum Anzeigen der Seite im Webbrowser. Untersuchen Sie den Code, um festzustellen, ob Sie HTML-, CSS- oder JavaScript-Elemente identifizieren können. Erfahren Sie mehr über das Innenleben von WordPress, indem Sie den kostenlosen Online-Kurs von Lorelle belegen. In Lorelles WordPress School lernen Sie, wie Sie Bilder in Ihrer WordPress-Site verwenden. Sie können HTML-Tags wie Überschriften, Absätze, Links und Listen auch nach den ersten Tutorials im Kurs noch erkennen. Das Lesen des Codes, der den Quellcode der Seite umgibt, kann Ihnen helfen zu verstehen, was vor sich geht. Der HTML-Code und die Links in den meisten Webbrowsern wurden farbcodiert, um sie besser als Codewörter identifizierbar zu machen.
Den Quellcode der Seite finden Sie in einem Ihrer Artikelserienbeiträge. Links, Bilder, Überschriften, Listen und andere HTML-Elemente sollten alle in Ihrer Website enthalten sein. Jeder Absatz wird mit einem HTML-Tag hervorgehoben. Wenn Sie sich die WordPress-Seite ansehen, gibt es zwei Möglichkeiten, sie zu finden: einfach >br /> oder einfach >br />.
