Jak znaleźć kod HTML w motywie WordPress?
Opublikowany: 2022-10-07Jeśli chcesz znaleźć kod HTML w swoim motywie WordPress, możesz to zrobić na kilka sposobów. Jednym ze sposobów jest użycie narzędzia Selector Gadget. Jest to rozszerzenie Google Chrome, które pozwala wybrać dowolny element na stronie internetowej i zobaczyć jego kod HTML. Innym sposobem na znalezienie kodu HTML w motywie WordPress jest użycie funkcji Wyświetl źródło w przeglądarce internetowej. Aby to zrobić, po prostu kliknij stronę prawym przyciskiem myszy i wybierz Wyświetl źródło. Spowoduje to wyświetlenie kodu HTML dla całej strony. Na koniec możesz również znaleźć kod HTML w swoim motywie WordPress, patrząc na kod źródłowy samego motywu. Aby to zrobić, po prostu przejdź do katalogu motywów i otwórz plik o nazwie header.php. Ten plik zawiera kod HTML nagłówka motywu.
Ochrona hasłem WordPress Pro może być używany do edycji kodu HTML z kodu źródłowego motywów WordPress . Możesz użyć edytora motywów WordPress na swoim pulpicie nawigacyjnym, wykonując te proste kroki. Edycja kodu źródłowego HTML jest tak prosta, jak zapisanie kodu źródłowego w jednym miejscu. Ten przewodnik pomoże Ci w podjęciu najbardziej świadomej decyzji w oparciu o Twoje konkretne potrzeby. Edycja kodu źródłowego HTML WordPress z klientem FTP nie jest trudna dla technika. W tym artykule przyjrzymy się FileZilla, która jest uważana za najbardziej bezpieczną i przyjazną dla użytkownika ze wszystkich dostępnych opcji. Jeśli nie masz pojęcia o korzystaniu z WordPress HTML, CMS, taki jak cPanel, jest świetną opcją.
Możesz także skonfigurować konta e-mail, witryny WordPress, nazwy domen, połączenia z bazami danych i inne rzeczy za pomocą cPanel. W następnym kroku przyjrzyjmy się, jak edytować źródło HTML WordPress za pomocą cPanel. Może to być wymagane w celu edycji kodu źródłowego HTML WordPressa. Jeśli wprowadzisz zmiany w swoim źródle WordPress , Twoja witryna może być zagrożona.
Gdzie znaleźć kod HTML w WordPress

Jest kilka miejsc, w których możesz znaleźć kod HTML w WordPressie. Jedno miejsce znajduje się w edytorze WordPress. Jeśli jesteś na karcie Wizualne, możesz kliknąć kartę Tekst, aby zobaczyć kod HTML. Kolejnym miejscem, w którym możesz znaleźć kod HTML, jest kod źródłowy Twojej witryny WordPress. kliknij prawym przyciskiem myszy swoją stronę i wybierz Wyświetl źródło strony.
Dzięki uaktualnieniu Projekt niestandardowy możesz edytować tylko czcionkę i CSS. Nie można edytować kodu HTML z motywu, którego używasz. W sekcji niestandardowych dodatków CSS możesz wprowadzić zmiany w wyglądzie swojej witryny (kolory, szerokości, tła itp.). Jeśli potrzebujesz tej funkcji, może być konieczna migracja bloga do usługodawcy hostingowego obsługującego zmiany w kodzie motywu . W tym przykładzie można ukryć tylko autora, używając wyświetlania:.by-author: none;. Pomimo tego, że nigdy wcześniej tego nie widziałem na Lisbon.com, już to widzę. Ten temat jest zamknięty dla nowych odpowiedzi na pytanie „Jak dostać się do kodu HTML i go edytować”.
Jak edytować kod HTML w WordPress?
Zaloguj się do pulpitu WordPress i przejdź do strony lub wpisu, który chcesz zmodyfikować w kroku 1. Po wybraniu bloku, który chcesz edytować, pojawi się nad nim menu. Trzy kropki pojawiają się po prawej stronie strony. Po wybraniu opcji „Edytuj jako HTML” Twój kod zostanie dodany.
Jak edytować kod HTML w motywie WordPress?
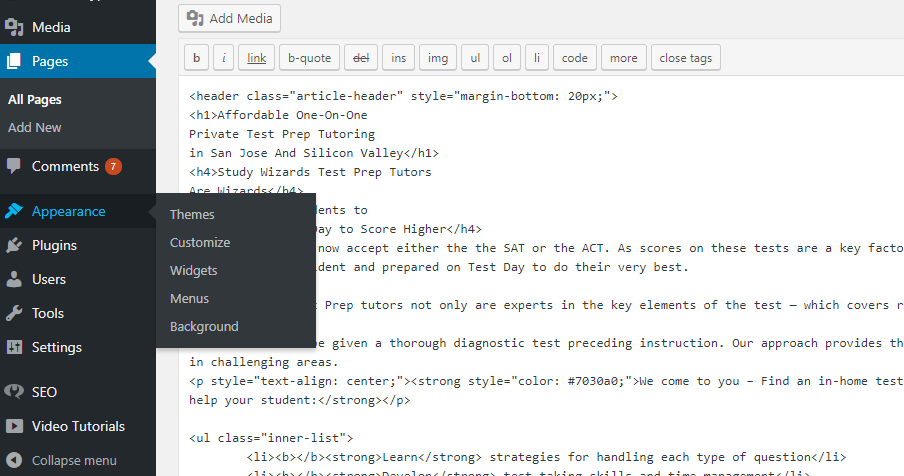
Aby edytować kod HTML w WordPressie, musisz uzyskać dostęp do edytora motywów. Możesz to zrobić, przechodząc do Wyglądy > Edytor. Po przejściu do edytora motywów będziesz mógł edytować różne pliki, które składają się na Twój motyw. Pamiętaj, aby edytować tylko te pliki, z którymi czujesz się komfortowo, ponieważ edytowanie niewłaściwego pliku może spowodować uszkodzenie witryny.

Cały kod HTML w motywie WordPress jest zawarty w plikach .php. Dynamiczne witryny WordPress są budowane przy użyciu PHP, języka, który je umożliwia. W rezultacie, gdy wpis jest dodawany lub zmieniany, można go zmienić. Edytor kodu w WordPressie to najprostszy sposób na edycję kodu HTML w motywie. Możesz zmienić kod HTML swojej witryny WordPress za pomocą edytora motywów. Twój zapis zmodyfikuje działającą witrynę, więc pamiętaj, że przed zapisaniem możesz napotkać błędy. Możesz również ręcznie pobrać plik, który chcesz zmodyfikować, edytować go w trybie offline, a następnie przesłać go ponownie, korzystając z innych opcji.
Aby to zrobić, musisz mieć klienta FTP (protokół przesyłania plików) i informacje o połączeniu FTP. Notatnik to prosty edytor tekstu, którego można używać do edycji offline. Różnica polega na tym, że używanie specjalnie zaprojektowanego edytora kodu jest znacznie łatwiejsze i mniej prawdopodobne, że spowoduje błędy. W tym celu musisz podać szczegóły połączenia SFTP (secure file transfer protocol). Wymagany jest również edytor kodu umożliwiający zdalne zarządzanie plikami. Możesz także uruchomić instalację WordPress w trybie offline i użyć jej do dokończenia edycji motywu. Aby ponownie zainstalować motyw, musiałbyś ręcznie przesłać swoje zmiany przez FTP lub przez edytor motywów. Utworzenie motywu potomnego byłoby również lepszym rozwiązaniem niż edytowanie HTML bezpośrednio w motywie głównym.
Uzyskiwanie dostępu do plików motywów za pośrednictwem folderu instalacyjnego WordPress
Dostęp do plików motywu można uzyskać, przechodząc do folderu motywów w instalacji WordPress. Aby uzyskać dostęp do folderu motywów WordPress, wybierz /WP-content/themes. Lista plików zawiera wszystkie aktualnie aktywne motywy. Możesz użyć narzędzia do edycji, przeciągając i upuszczając plik, którego chcesz użyć.
Jak wyświetlić kod źródłowy witryny WordPress?
Pliki kodu źródłowego PHP i CSS są dostępne za pośrednictwem edytora wyglądu lub klientów FTP. Możesz uzyskać dostęp do Edytora, a także innych funkcji z sekcji Wygląd pulpitu WordPress.
Kod na kapturze strony internetowej zawiera instrukcje, jak wyświetlić stronę w przeglądarce internetowej. Sprawdź kod, aby sprawdzić, czy możesz zidentyfikować elementy HTML, CSS lub JavaScript. Dowiedz się więcej o działaniu WordPressa, biorąc udział w bezpłatnym kursie online Lorelle. Szkoła WordPress Lorelle uczy, jak używać obrazów w witrynie WordPress. Nadal możesz identyfikować tagi HTML, takie jak nagłówki, akapity, łącza i listy, nawet po kilku pierwszych samouczkach w kursie. Czytanie kodu otaczającego kod źródłowy strony może pomóc Ci zrozumieć, co się dzieje. Kod HTML i linki w większości przeglądarek internetowych zostały oznaczone kolorami, aby były bardziej rozpoznawalne jako słowa kodowe.
Kod źródłowy strony można znaleźć w jednym z postów z serii artykułów. Linki, obrazy, nagłówki, listy i inne elementy HTML powinny być zawarte w Twojej witrynie. Każdy akapit zostanie wyróżniony znacznikiem HTML. Jeśli spojrzysz na stronę WordPressa , możesz ją znaleźć na dwa sposoby: po prostu >br /> lub po prostu >br />.
