Как найти HTML-код в вашей теме WordPress
Опубликовано: 2022-10-07Если вы хотите найти HTML-код в своей теме WordPress, есть несколько способов сделать это. Один из способов — использовать инструмент Selector Gadget. Это расширение Google Chrome, позволяющее выбрать любой элемент на веб-странице и просмотреть его HTML-код. Еще один способ найти HTML-код в вашей теме WordPress — использовать функцию просмотра исходного кода в веб-браузере. Для этого просто щелкните правой кнопкой мыши на странице и выберите Просмотреть исходный код. Это покажет вам HTML-код для всей страницы. Наконец, вы также можете найти HTML-код в своей теме WordPress, просмотрев исходный код самой темы. Для этого просто перейдите в каталог темы и откройте файл с именем header.php. Этот файл содержит HTML-код для заголовка темы.
Защита паролем WordPress Pro может использоваться для редактирования HTML из исходного кода тем WordPress . Вы можете использовать Редактор тем WordPress на своей панели инструментов, выполнив следующие простые шаги. Редактировать исходный код HTML так же просто, как иметь исходный код, написанный в одном месте. Это руководство поможет вам принять наиболее обоснованное решение, исходя из ваших конкретных потребностей. Редактирование исходного HTML-кода WordPress с помощью FTP-клиента не представляет сложности для технаря. В этой статье мы рассмотрим FileZilla, который считается самым безопасным и удобным для пользователя из всех доступных вариантов. Если вы сомневаетесь в использовании WordPress HTML, CMS, такая как cPanel, — отличный вариант.
Вы также можете настроить учетные записи электронной почты, веб-сайты WordPress, доменные имена, подключения к базам данных и другие вещи с помощью cPanel. На следующем шаге давайте посмотрим, как редактировать исходный HTML-код WordPress с помощью cPanel. Это может потребоваться для редактирования исходного HTML-кода WordPress. Если вы внесете изменения в исходный код WordPress , ваш сайт может оказаться под угрозой.
Где найти HTML-код в WordPress

Есть несколько мест, где вы можете найти HTML-код в WordPress. Одно место находится в редакторе WordPress. Если вы находитесь на вкладке «Визуальные», вы можете щелкнуть вкладку «Текст», чтобы увидеть код HTML. Еще одно место, где вы можете найти HTML-код, — это исходный код вашего сайта WordPress. щелкните правой кнопкой мыши свою страницу и выберите «Просмотреть исходный код страницы».
С обновлением Custom Design вы можете редактировать только шрифт и CSS. HTML из темы, которую вы используете, нельзя редактировать. В разделе пользовательских надстроек CSS вы можете изменить внешний вид вашего веб-сайта (цвета, ширину, фон и т. д.). Вам может потребоваться перенести свой блог на веб-хост, который поддерживает изменения кода темы, если вам нужна эта функция. В этом примере вы можете скрыть только автора, используя:.by-author display: none;. Несмотря на то, что я никогда раньше не видел этого на Lisbon.com, я уже это вижу. Эта тема закрыта для новых ответов в ответ на вопрос «Как добраться до HTML-кода и отредактировать его».
Как редактировать HTML-код в WordPress?
Войдите в свою панель управления WordPress и перейдите к странице или публикации, которую вы хотите изменить на шаге 1. После выбора блока, который вы хотите изменить, над ним появится меню. Три точки появляются в правой части страницы. Когда вы выберете «Редактировать как HTML», ваш код будет добавлен.
Как редактировать HTML-код в теме WordPress
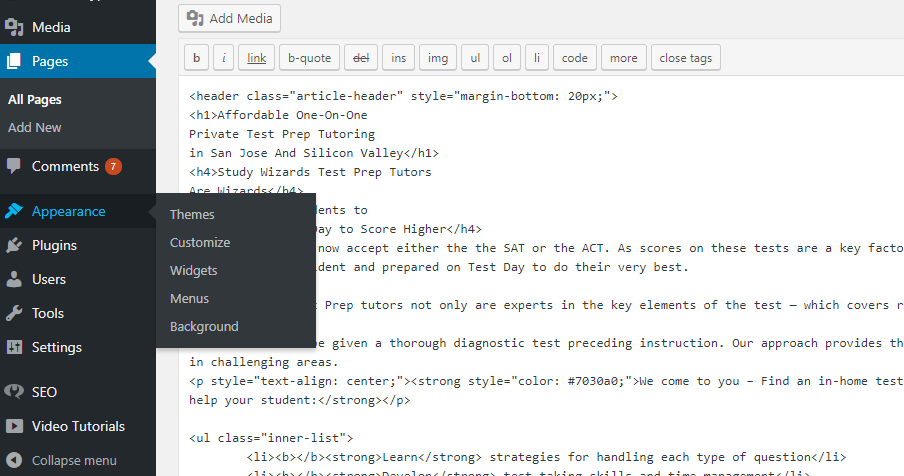
Чтобы редактировать свой HTML-код в WordPress, вам потребуется доступ к редактору тем. Вы можете сделать это, выбрав Внешний вид > Редактор. Как только вы окажетесь в редакторе тем, вы сможете редактировать различные файлы, из которых состоит ваша тема. Обязательно редактируйте только те файлы, которые вам удобны, так как редактирование неправильного файла может привести к поломке вашего сайта.

Весь HTML в теме WordPress содержится в файлах .php. Динамические сайты WordPress создаются с использованием PHP, языка, который делает их возможными. В результате, когда сообщение добавляется или изменяется, его можно изменить бесплатно. Редактор кода в WordPress — это самый простой способ редактировать HTML в теме. Вы можете изменить HTML-код своего сайта WordPress с помощью редактора тем. Ваше сохранение изменит действующий сайт, поэтому имейте в виду, что перед сохранением вы можете столкнуться с ошибками. Вы также можете вручную загрузить файл, который хотите изменить, отредактировать его в автономном режиме, а затем снова загрузить, используя другие параметры.
Для этого у вас должен быть FTP-клиент (протокол передачи файлов) и информация о FTP-соединении для вашего хостинга. Блокнот — это простой текстовый редактор, который можно использовать для редактирования в автономном режиме. Разница в том, что использование специально созданного редактора кода намного проще и с меньшей вероятностью приведет к ошибкам. Для этого необходимо предоставить сведения о соединении SFTP (протокол защищенной передачи файлов). Также требуется редактор кода, способный удаленно управлять файлами. Вы также можете запустить автономную установку WordPress и использовать ее для завершения редактирования темы. Чтобы переустановить тему, вам придется вручную загрузить изменения либо через FTP, либо через редактор тем. Создание дочерней темы также будет лучшим вариантом, чем редактирование HTML непосредственно в основной теме.
Доступ к файлам тем через папку установки WordPress
Доступ к файлам темы можно получить, перейдя в папку themes в вашей установке WordPress. Чтобы получить доступ к папке тем WordPress, выберите /WP-content/themes. Список файлов содержит все активные в данный момент темы. Вы можете использовать инструмент редактирования, перетащив нужный файл.
Как просмотреть исходный код сайта WordPress
Файлы исходного кода PHP и CSS доступны через редактор внешнего вида или через FTP-клиенты. Вы можете получить доступ к редактору, а также к другим функциям из раздела «Внешний вид» панели управления WordPress.
Код на капоте веб-страницы содержит инструкции о том, как отобразить страницу в веб-браузере. Изучите код, чтобы увидеть, сможете ли вы идентифицировать какие-либо элементы HTML, CSS или JavaScript. Узнайте больше о внутренней работе WordPress, пройдя бесплатный онлайн-курс Lorelle. Школа WordPress от Lorelle научит вас использовать изображения на вашем сайте WordPress. Вы по-прежнему можете идентифицировать теги HTML , такие как заголовки, абзацы, ссылки и списки, даже после первых нескольких руководств в курсе. Чтение кода, окружающего исходный код страницы, может помочь вам понять, что происходит. HTML и ссылки в большинстве веб-браузеров имеют цветовую кодировку, чтобы их было легче идентифицировать как кодовые слова.
Исходный код страницы можно найти в одном из ваших сообщений серии статей. Ссылки, изображения, заголовки, списки и другие элементы HTML должны быть включены в ваш веб-сайт. Каждый абзац будет выделен тегом HTML. Если вы посмотрите на страницу WordPress , есть два способа найти ее: просто >br /> или просто >br />.
