كيف تجد كود HTML في قالب ووردبريس الخاص بك
نشرت: 2022-10-07إذا كنت ترغب في العثور على كود HTML في قالب WordPress الخاص بك ، فهناك عدة طرق يمكنك من خلالها القيام بذلك. إحدى الطرق هي استخدام أداة Selector Gadget. هذا امتداد Google Chrome يسمح لك بتحديد أي عنصر على صفحة الويب ومشاهدة كود HTML الخاص به. هناك طريقة أخرى للعثور على كود HTML في قالب WordPress الخاص بك وهي استخدام ميزة عرض المصدر في متصفح الويب الخاص بك. للقيام بذلك ، ما عليك سوى النقر بزر الماوس الأيمن على الصفحة وتحديد "عرض المصدر". سيُظهر لك هذا رمز HTML للصفحة بأكملها. أخيرًا ، يمكنك أيضًا العثور على كود HTML في قالب WordPress الخاص بك من خلال النظر إلى الكود المصدري للموضوع نفسه. للقيام بذلك ، ما عليك سوى الانتقال إلى دليل السمات وافتح الملف المسمى header.php. يحتوي هذا الملف على كود HTML لرأس السمة.
يمكن استخدام Password Protect WordPress Pro لتحرير HTML من التعليمات البرمجية المصدر لـ WordPress Themes . يمكنك استخدام WordPress Theme Editor في لوحة المعلومات الخاصة بك باتباع هذه الخطوات البسيطة. يعد تحرير شفرة مصدر HTML أمرًا بسيطًا مثل كتابة التعليمات البرمجية المصدر في مكان واحد. سيساعدك هذا الدليل في اتخاذ القرار الأكثر استنارة بناءً على احتياجاتك الخاصة. لا يعد تحرير الكود المصدري لـ WordPress HTML باستخدام عميل FTP صعبًا على الفني. في هذه المقالة ، سنلقي نظرة على FileZilla ، والتي تعتبر الأكثر أمانًا وسهولة في الاستخدام من بين جميع الخيارات المتاحة. إذا كنت على دراية باستخدام WordPress HTML ، فإن CMS مثل cPanel يعد خيارًا رائعًا.
يمكنك أيضًا إعداد حسابات البريد الإلكتروني ومواقع WordPress وأسماء المجالات واتصالات قاعدة البيانات وأشياء أخرى باستخدام cPanel. في الخطوة التالية ، دعنا نلقي نظرة على كيفية تعديل مصدر WordPress HTML الخاص بك باستخدام cPanel. قد يكون هذا مطلوبًا لتحرير كود مصدر HTML الخاص بـ WordPress. إذا قمت بإجراء تغييرات على مصدر WordPress الخاص بك ، فقد يتعرض موقع الويب الخاص بك للخطر.
أين تجد كود Html في WordPress

هناك عدد قليل من الأماكن حيث يمكنك العثور على كود HTML في WordPress. مكان واحد في محرر WordPress. إذا كنت في علامة التبويب المرئية ، فيمكنك النقر فوق علامة التبويب نص لرؤية كود HTML. هناك مكان آخر يمكنك أن تجد فيه كود HTML وهو في الكود المصدري لموقع WordPress الخاص بك. انقر بزر الماوس الأيمن على صفحتك وحدد عرض مصدر الصفحة.
مع ترقية Custom Design ، يمكنك فقط تحرير الخط و CSS. لا يمكن تحرير HTML من النسق الذي تستخدمه. في قسم CSS Addons المخصص ، يمكنك إجراء تغييرات على مظهر موقع الويب الخاص بك (الألوان ، والعرض ، والخلفيات ، وما إلى ذلك). قد تحتاج إلى ترحيل مدونتك إلى مضيف ويب يدعم تغييرات رمز السمة إذا كنت بحاجة إلى هذه الوظيفة. يمكنك إخفاء المؤلف فقط في هذا المثال باستخدام:. by-author display: none ؛. على الرغم من حقيقة أنني لم أر هذا من قبل على Lisbon.com ، إلا أنني أراه بالفعل. تم إغلاق هذا الموضوع أمام الردود الجديدة ردًا على السؤال "كيفية الوصول إلى رمز HTML وتعديله".
كيف يمكنني تحرير كود Html في WordPress؟
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الصفحة أو المنشور الذي تريد تعديله في الخطوة 1. بعد اختيار الكتلة التي ترغب في التعديل عليها ، ستظهر قائمة فوقها. تظهر النقاط الثلاث على الجانب الأيمن من الصفحة. عند تحديد "تحرير بتنسيق HTML" ، ستتم إضافة شفرتك.

كيفية تحرير كود Html في WordPress Theme
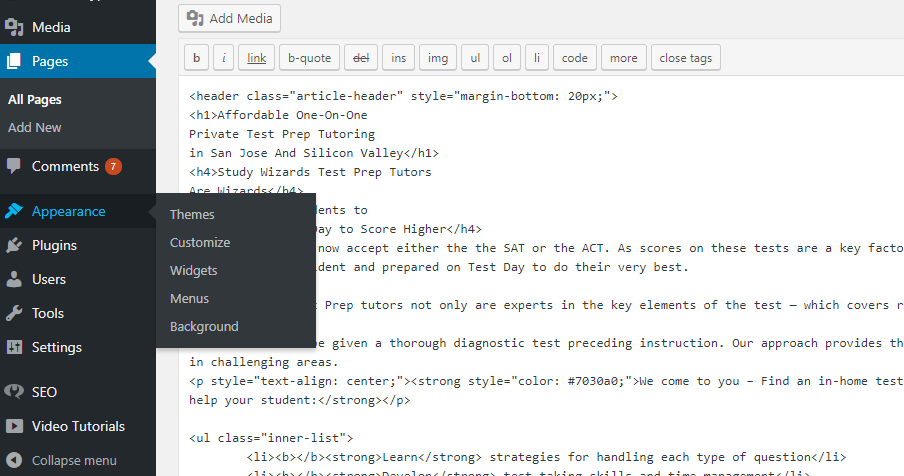
لتحرير كود HTML الخاص بك في WordPress ، ستحتاج إلى الوصول إلى محرر السمات. يمكنك القيام بذلك من خلال الانتقال إلى Appearances> Editor. بمجرد دخولك إلى محرر السمات ، ستتمكن من تحرير الملفات المختلفة التي يتكون منها المظهر الخاص بك. تأكد من تحرير الملفات التي تشعر بالراحة معها فقط ، لأن تحرير الملف الخاطئ قد يؤدي إلى تعطيل موقعك.
يتم تضمين كل HTML في قالب WordPress في ملفات .php. يتم إنشاء مواقع WordPress الديناميكية باستخدام PHP ، اللغة التي تجعلها ممكنة. نتيجة لذلك ، عند إضافة منشور أو تغييره ، يكون التغيير مجانيًا. محرر الأكواد في WordPress هو أبسط طريقة لتعديل HTML في القالب. يمكنك تغيير HTML لموقع WordPress الخاص بك باستخدام محرر السمات. سيؤدي الحفظ إلى تعديل الموقع المباشر ، لذا كن على علم أنك قد تواجه أخطاء قبل الحفظ. يمكنك أيضًا تنزيل الملف الذي تريد تعديله يدويًا ، وتحريره في وضع عدم الاتصال ، ثم تحميله مرة أخرى باستخدام الخيارات الأخرى.
يجب أن يكون لديك عميل FTP (بروتوكول نقل الملفات) ومعلومات اتصال FTP لاستضافتك للقيام بذلك. المفكرة هو محرر نصوص بسيط يمكن استخدامه للتحرير في وضع عدم الاتصال. الفرق هو أن استخدام محرر كود مصمم لغرض أسهل بكثير وأقل احتمالًا للتسبب في حدوث أخطاء. لهذا الغرض ، يجب عليك تقديم تفاصيل اتصال SFTP (بروتوكول نقل الملفات الآمن). مطلوب أيضًا محرر كود قادر على إدارة الملفات عن بعد. يمكنك أيضًا تشغيل تثبيت WordPress دون اتصال بالإنترنت واستخدامه لإكمال تحرير المظهر الخاص بك. لإعادة تثبيت السمة ، يجب عليك تحميل تغييراتك يدويًا ، إما عبر FTP أو من خلال محرر السمات. قد يكون إنشاء سمة فرعية أيضًا خيارًا أفضل من إجراء تعديلات HTML مباشرة على المظهر الرئيسي الخاص بك.
الوصول إلى ملفات السمات من خلال مجلد تثبيت WordPress
يمكن الوصول إلى ملفات السمة من خلال الانتقال إلى مجلد السمات في تثبيت WordPress الخاص بك. للوصول إلى مجلد سمات WordPress الخاص بك ، اختر / WP-content / theme. تحتوي قائمة الملفات على كافة السمات النشطة حاليًا. يمكنك استخدام أداة التحرير عن طريق سحب وإفلات الملف الذي تريد استخدامه.
كيفية عرض كود مصدر موقع ووردبريس
يمكن الوصول إلى ملفات التعليمات البرمجية المصدر PHP و CSS من خلال Appearance Editor أو من خلال عملاء FTP. يمكنك الوصول إلى المحرر بالإضافة إلى الميزات الأخرى من قسم المظهر في لوحة معلومات WordPress الخاصة بك.
تحتوي الشفرة الموجودة على غطاء صفحة الويب على إرشادات حول كيفية عرض الصفحة على متصفح الويب. افحص الشفرة لمعرفة ما إذا كان يمكنك تحديد أي عناصر HTML أو CSS أو JavaScript. تعرف على المزيد حول أعمال WordPress الداخلية من خلال أخذ دورة Lorelle المجانية عبر الإنترنت. تعلمك مدرسة Lorelle's WordPress كيفية استخدام الصور في موقع WordPress الخاص بك. لا يزال بإمكانك تحديد علامات HTML مثل العناوين والفقرات والروابط والقوائم حتى بعد الدروس القليلة الأولى في الدورة التدريبية. يمكن أن تساعدك قراءة الكود الذي يحيط بالشفرة المصدر للصفحة في فهم ما يحدث. تم ترميز HTML والروابط في معظم متصفحات الويب ليجعلها أكثر قابلية للتعريف على أنها كلمات رمزية.
يمكن العثور على شفرة مصدر الصفحة في إحدى مشاركات سلسلة مقالاتك. يجب تضمين الروابط والصور والعناوين والقوائم وعناصر HTML الأخرى في موقع الويب الخاص بك. سيتم تمييز كل فقرة بعلامة HTML. إذا نظرت إلى صفحة WordPress ، فهناك طريقتان للعثور عليه: ببساطة> br /> أو ببساطة> br />.
