WordPress Temanızda HTML Kodu Nasıl Bulunur?
Yayınlanan: 2022-10-07WordPress temanızda HTML kodunu bulmak istiyorsanız, bunu yapmanın birkaç yolu vardır. Bunun bir yolu Selector Gadget aracını kullanmaktır. Bu, bir web sayfasındaki herhangi bir öğeyi seçmenize ve bunun için HTML kodunu görmenize izin veren bir Google Chrome uzantısıdır. WordPress temanızda HTML kodunu bulmanın başka bir yolu da web tarayıcınızdaki Kaynağı Görüntüle özelliğini kullanmaktır. Bunu yapmak için, sayfaya sağ tıklayın ve Kaynağı Görüntüle'yi seçin. Bu size tüm sayfanın HTML kodunu gösterecektir. Son olarak, temanın kaynak koduna bakarak da HTML kodunu WordPress temanızda bulabilirsiniz. Bunu yapmak için tema dizinine gidin ve header.php adlı dosyayı açın. Bu dosya, temanın başlığı için HTML kodunu içerir.
Password Protect WordPress Pro, WordPress Temalarının kaynak kodundan HTML'yi düzenlemek için kullanılabilir. Bu basit adımları izleyerek WordPress Tema Düzenleyiciyi panonuzda kullanabilirsiniz. HTML kaynak kodu düzenleme, kaynak kodunuzu tek bir yerde yazmak kadar basittir. Bu kılavuz, özel ihtiyaçlarınıza göre en bilinçli kararı vermenize yardımcı olacaktır. Bir FTP istemcisi ile WordPress HTML kaynak kodunun düzenlenmesi bir teknisyen için zor değildir. Bu yazıda, mevcut tüm seçenekler arasında en güvenli ve kullanıcı dostu olarak kabul edilen FileZilla'ya bakacağız. WordPress HTML kullanma konusunda kararsızsanız, cPanel gibi bir CMS harika bir seçenektir.
Ayrıca cPanel ile e-posta hesapları, WordPress web siteleri, alan adları, veritabanı bağlantıları ve diğer şeyleri kurabilirsiniz. Bir sonraki adımda, WordPress HTML kaynağınızı cPanel ile nasıl düzenleyeceğinize bakalım. Bu, WordPress'in HTML kaynak kodunu düzenlemek için gerekli olabilir. WordPress kaynağınızda değişiklik yaparsanız web siteniz tehlikeye girebilir.
WordPress'te Html Kodu Nerede Bulunur?

WordPress'te HTML kodunu bulabileceğiniz birkaç yer var. WordPress düzenleyicide bir yer var. Görsel sekmesinde iseniz, HTML kodunu görmek için Metin sekmesine tıklayabilirsiniz. HTML kodunu bulabileceğiniz başka bir yer, WordPress sitenizin kaynak kodundadır. sayfanıza sağ tıklayın ve Sayfa Kaynağını Görüntüle'yi seçin.
Özel Tasarım yükseltmesiyle yalnızca yazı tipini ve CSS'yi düzenleyebilirsiniz. Kullanmakta olduğunuz temanın HTML'si düzenlenemez. Özel CSS Eklentileri bölümünde web sitenizin görünümünde (renkler, genişlikler, arka planlar vb.) değişiklikler yapabilirsiniz. Bu işlevselliğe ihtiyacınız varsa, blogunuzu tema kodu değişikliklerini destekleyen bir web barındırıcısına taşımanız gerekebilir. Bu örnekte yalnızca yazarı gizleyebilirsiniz:.by-author display: none;. Bunu daha önce Lisbon.com'da hiç görmemiş olmama rağmen, şimdiden görüyorum. Bu konu, “HTML koduna nasıl ulaşılır ve düzenlenir” sorusuna cevaben yeni yanıtlara kapalıdır.
WordPress'te Html Kodunu Nasıl Düzenlerim?
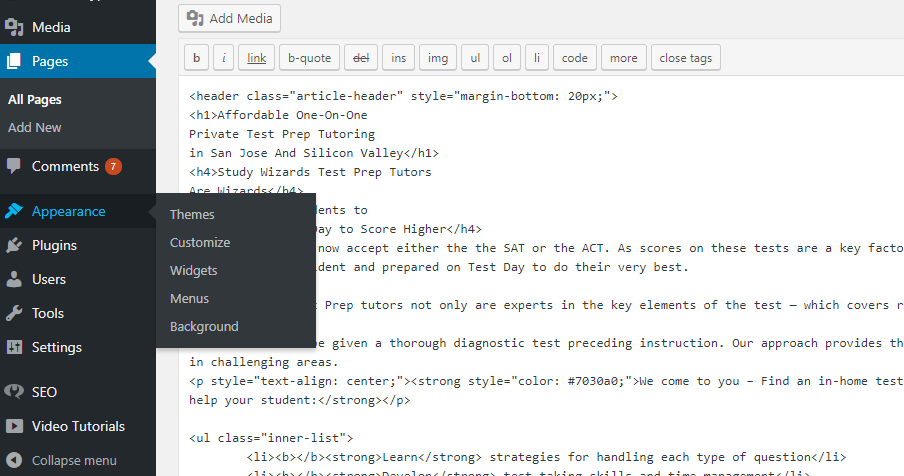
WordPress kontrol panelinize giriş yapın ve 1. Adımda değiştirmek istediğiniz sayfaya veya gönderiye gidin. Düzenlemek istediğiniz bloğu seçtikten sonra, üzerinde bir menü belirecektir. Sayfanın sağ tarafında üç nokta görünür. 'HTML olarak düzenle'yi seçtiğinizde kodunuz eklenecektir.
WordPress Temasında Html Kodu Nasıl Düzenlenir
HTML kodunuzu WordPress'te düzenlemek için Tema Düzenleyiciye erişmeniz gerekir. Bunu Görünümler > Düzenleyici'ye giderek yapabilirsiniz. Tema Düzenleyici'ye girdikten sonra, temanızı oluşturan çeşitli dosyaları düzenleyebilirsiniz. Yanlış dosyayı düzenlemek sitenizi bozabileceğinden, yalnızca rahat olduğunuz dosyaları düzenlediğinizden emin olun.

Bir WordPress temasındaki tüm HTML, .php dosyalarında bulunur. Dinamik WordPress siteleri, onları mümkün kılan PHP dili kullanılarak oluşturulmuştur. Sonuç olarak, bir gönderi eklendiğinde veya değiştirildiğinde, değiştirilmesi ücretsizdir. WordPress'teki kod düzenleyici , bir temadaki HTML'yi düzenlemenin en basit yoludur. Tema düzenleyiciyi kullanarak WordPress sitenizin HTML'sini değiştirebilirsiniz. Kaydetmeniz canlı siteyi değiştirecektir, bu nedenle kaydetmeden önce hatalarla karşılaşabileceğinizi unutmayın. Ayrıca değiştirmek istediğiniz dosyayı manuel olarak indirebilir, çevrimdışı olarak düzenleyebilir ve ardından diğer seçenekleri kullanarak yeniden yükleyebilirsiniz.
Bunu yapabilmeniz için bir FTP (dosya aktarım protokolü) istemciniz ve hostinginiz için bir FTP bağlantı bilginiz olmalıdır. Not Defteri, çevrimdışı düzenlemek için kullanılabilecek basit bir metin düzenleyicisidir. Aradaki fark, amaca yönelik bir kod düzenleyici kullanmanın çok daha kolay olması ve hataya neden olma olasılığının düşük olmasıdır. Bunun için SFTP (güvenli dosya aktarım protokolü) bağlantı detaylarını sağlamalısınız. Dosyaları uzaktan yönetebilen bir kod düzenleyici de gereklidir. Ayrıca çevrimdışı bir WordPress kurulumu çalıştırabilir ve bunu tema düzenlemenizi tamamlamak için kullanabilirsiniz. Temayı yeniden yüklemek için, değişikliklerinizi FTP veya tema düzenleyici aracılığıyla manuel olarak yüklemeniz gerekir. Bir alt tema oluşturmak, doğrudan ana temanızda HTML düzenlemeleri yapmaktan daha iyi bir seçenek olacaktır.
WordPress Kurulum Klasöründen Tema Dosyalarına Erişme
Temanın dosyalarına, WordPress kurulumunuzdaki temalar klasörüne giderek erişilebilir. WordPress temaları klasörünüze erişmek için /WP-content/themes öğesini seçin. Dosya listesi, şu anda etkin olan tüm temaları içerir. Kullanmak istediğiniz dosyayı sürükleyip bırakarak düzenleme aracını kullanabilirsiniz.
WordPress Web Sitesinin Kaynak Kodu Nasıl Görüntülenir
PHP ve CSS kaynak kodu dosyalarına Görünüm Düzenleyicisi veya FTP istemcileri aracılığıyla erişilebilir. Düzenleyiciye ve diğer özelliklere WordPress kontrol panelinizin Görünüm bölümünden erişebilirsiniz.
Bir web sayfasının başlığındaki kod, sayfanın web tarayıcısında nasıl görüntüleneceğine ilişkin talimatları içerir. Herhangi bir HTML, CSS veya JavaScript öğesi tanımlayıp tanımlayamayacağınızı görmek için kodu inceleyin. Lorelle'in ücretsiz çevrimiçi kursunu alarak WordPress'in iç işleyişi hakkında daha fazla bilgi edinin. Lorelle'nin WordPress Okulu, WordPress sitenizdeki resimleri nasıl kullanacağınızı öğretir. Başlıklar, paragraflar, bağlantılar ve listeler gibi HTML etiketlerini kurstaki ilk birkaç öğreticiden sonra bile tanımlayabilirsiniz. Sayfanın kaynak kodunu çevreleyen kodu okumak, neler olduğunu anlamanıza yardımcı olabilir. Çoğu web tarayıcısındaki HTML ve bağlantılar, kod sözcükleri olarak daha tanımlanabilir olmaları için renklerle kodlanmıştır.
Sayfa kaynak kodu, makale dizisi gönderilerinizden birinde bulunabilir. Bağlantılar, resimler, başlıklar, listeler ve diğer HTML öğelerinin tümü web sitenize dahil edilmelidir. Her paragraf bir HTML etiketi ile vurgulanacaktır. WordPress sayfasına bakarsanız, onu bulmanın iki yolu vardır: basitçe >br /> veya basitçe >br />.
