Come trovare il codice HTML nel tuo tema WordPress
Pubblicato: 2022-10-07Se vuoi trovare il codice HTML nel tuo tema WordPress, ci sono alcuni modi per farlo. Un modo è utilizzare lo strumento Selettore gadget. Questa è un'estensione di Google Chrome che ti consente di selezionare qualsiasi elemento su una pagina web e di vederne il codice HTML. Un altro modo per trovare il codice HTML nel tuo tema WordPress è utilizzare la funzione Visualizza sorgente nel tuo browser web. Per fare ciò, fai semplicemente clic con il pulsante destro del mouse sulla pagina e seleziona Visualizza sorgente. Questo ti mostrerà il codice HTML per l'intera pagina. Infine, puoi anche trovare il codice HTML nel tuo tema WordPress guardando il codice sorgente del tema stesso. Per fare ciò, vai semplicemente nella directory del tema e apri il file chiamato header.php. Questo file contiene il codice HTML per l'intestazione del tema.
Password Protect WordPress Pro può essere utilizzato per modificare l'HTML dal codice sorgente dei temi WordPress . Puoi utilizzare WordPress Theme Editor nella tua dashboard seguendo questi semplici passaggi. La modifica del codice sorgente HTML è semplice come scrivere il codice sorgente in un'unica posizione. Questa guida ti aiuterà a prendere la decisione più informata in base alle tue esigenze specifiche. La modifica del codice sorgente HTML di WordPress con un client FTP non è difficile per un tecnico. In questo articolo, esamineremo FileZilla, che è considerata la più sicura e intuitiva di tutte le opzioni disponibili. Se sei indeciso sull'utilizzo di WordPress HTML, un CMS come cPanel è un'ottima opzione.
Puoi anche impostare account e-mail, siti Web WordPress, nomi di dominio, connessioni a database e altre cose con cPanel. Nel passaggio successivo, diamo un'occhiata a come modificare il sorgente HTML di WordPress con cPanel. Questo potrebbe essere necessario per modificare il codice sorgente HTML di WordPress. Se apporti modifiche alla sorgente di WordPress , il tuo sito Web potrebbe essere messo a rischio.
Dove trovare il codice HTML in WordPress

Ci sono alcuni posti in cui puoi trovare codice HTML in WordPress. Un posto è nell'editor di WordPress. Se sei nella scheda Visuale, puoi fare clic sulla scheda Testo per vedere il codice HTML. Un altro posto in cui puoi trovare il codice HTML è nel codice sorgente del tuo sito WordPress. fare clic con il pulsante destro del mouse sulla pagina e selezionare Visualizza origine pagina.
Con l'aggiornamento Design personalizzato, puoi solo modificare il carattere e CSS. L'HTML del tema che stai utilizzando non può essere modificato. Nella sezione Componenti aggiuntivi CSS personalizzati, puoi apportare modifiche all'aspetto del tuo sito Web (colori, larghezze, sfondi, ecc.). Potrebbe essere necessario migrare il tuo blog su un host web che supporti le modifiche al codice del tema se hai bisogno di questa funzionalità. Puoi nascondere solo l'autore in questo esempio usando:.by-author display: none;. Nonostante non l'abbia mai visto prima su Lisbon.com, lo sto già vedendo. Questo topic è chiuso a nuove risposte in risposta alla domanda “Come arrivare al codice HTML e modificarlo”.
Come posso modificare il codice HTML in WordPress?
Accedi alla dashboard di WordPress e vai alla pagina o al post che desideri modificare nel passaggio 1. Dopo aver selezionato il blocco su cui desideri modificare, apparirà un menu su di esso. I tre punti appaiono sul lato destro della pagina. Quando selezioni "Modifica come HTML", il tuo codice verrà aggiunto.
Come modificare il codice HTML nel tema WordPress
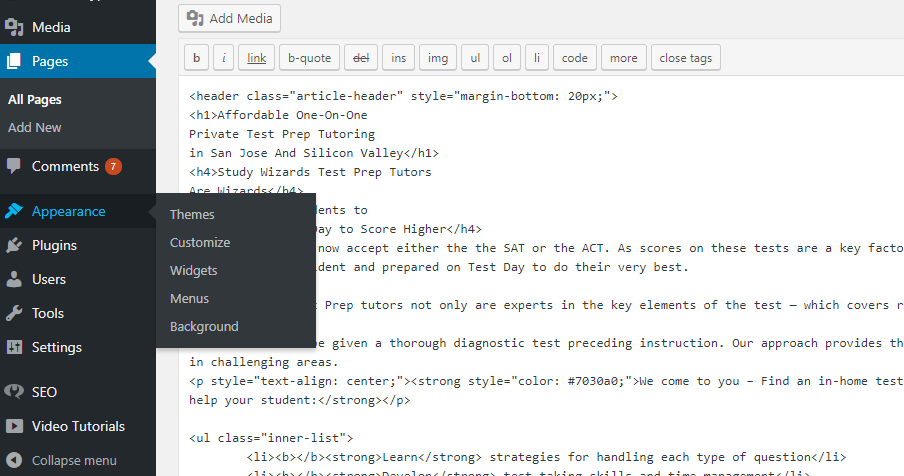
Per modificare il tuo codice HTML in WordPress, dovrai accedere all'Editor dei temi. Puoi farlo andando su Aspetti > Editor. Una volta che sei nell'editor del tema, sarai in grado di modificare i vari file che compongono il tuo tema. Assicurati di modificare solo i file con cui ti senti a tuo agio, poiché la modifica del file sbagliato potrebbe danneggiare il tuo sito.

Tutto l'HTML in un tema WordPress è contenuto nei file.php. I siti WordPress dinamici sono realizzati utilizzando PHP, il linguaggio che li rende possibili. Di conseguenza, quando un post viene aggiunto o modificato, è libero di essere modificato. L' editor di codice in WordPress è il modo più semplice per modificare l'HTML in un tema. Puoi modificare l'HTML del tuo sito WordPress utilizzando l'editor del tema. Il tuo salvataggio modificherà il sito live, quindi tieni presente che potresti riscontrare errori prima di salvare. Puoi anche scaricare manualmente il file che desideri modificare, modificarlo offline e quindi caricarlo di nuovo utilizzando le altre opzioni.
Devi disporre di un client FTP (protocollo di trasferimento file) e di informazioni di connessione FTP affinché il tuo hosting possa farlo. Blocco note è un semplice editor di testo che può essere utilizzato per modificare offline. La differenza è che l'utilizzo di un editor di codice appositamente creato è molto più semplice e ha meno probabilità di causare errori. A tal fine, è necessario fornire i dettagli di connessione SFTP (Secure File Transfer Protocol). È inoltre necessario un editor di codice in grado di gestire i file da remoto. Puoi anche eseguire un'installazione di WordPress offline e utilizzarla per completare la modifica del tema. Per reinstallare il tema, dovresti caricare manualmente le modifiche, tramite FTP o tramite l'editor del tema. La creazione di un tema figlio sarebbe anche un'opzione migliore rispetto alle modifiche HTML direttamente sul tema principale.
Accesso ai file dei temi tramite la cartella di installazione di WordPress
È possibile accedere ai file del tema andando nella cartella dei temi nell'installazione di WordPress. Per accedere alla cartella dei temi di WordPress, scegli /WP-content/themes. L'elenco dei file contiene tutti i temi attualmente attivi. Puoi utilizzare lo strumento di modifica trascinando e rilasciando il file che desideri utilizzare.
Come visualizzare il codice sorgente del sito Web WordPress
I file di codice sorgente PHP e CSS sono accessibili tramite l'editor di aspetto o tramite client FTP. Puoi accedere all'Editor e ad altre funzionalità dalla sezione Aspetto della dashboard di WordPress.
Il codice sulla cappa di una pagina web contiene le istruzioni su come visualizzare la pagina nel browser web. Esamina il codice per vedere se riesci a identificare elementi HTML, CSS o JavaScript. Scopri di più sul funzionamento interno di WordPress seguendo il corso online gratuito di Lorelle. La WordPress School di Lorelle ti insegna come utilizzare le immagini nel tuo sito WordPress. Puoi ancora identificare i tag HTML come intestazioni, paragrafi, collegamenti ed elenchi anche dopo i primi tutorial del corso. Leggere il codice che circonda il codice sorgente della pagina può aiutarti a capire cosa sta succedendo. L'HTML e i collegamenti nella maggior parte dei browser Web sono stati codificati a colori per renderli più identificabili come parole in codice.
Il codice sorgente della pagina può essere trovato in uno dei tuoi post della serie di articoli. Collegamenti, immagini, intestazioni, elenchi e altri elementi HTML dovrebbero essere tutti inclusi nel tuo sito web. Ogni paragrafo sarà evidenziato con un tag HTML. Se guardi la pagina di WordPress , ci sono due modi per trovarla: semplicemente >br /> o semplicemente >br />.
