WordPress 테마에서 HTML 코드를 찾는 방법
게시 됨: 2022-10-07WordPress 테마에서 HTML 코드를 찾으려면 몇 가지 방법이 있습니다. 한 가지 방법은 선택기 가젯 도구를 사용하는 것입니다. 이것은 웹 페이지의 모든 요소를 선택하고 해당 요소의 HTML 코드를 볼 수 있는 Google 크롬 확장 프로그램입니다. WordPress 테마에서 HTML 코드를 찾는 또 다른 방법은 웹 브라우저에서 소스 보기 기능을 사용하는 것입니다. 이렇게 하려면 페이지를 마우스 오른쪽 버튼으로 클릭하고 소스 보기를 선택하기만 하면 됩니다. 그러면 전체 페이지의 HTML 코드가 표시됩니다. 마지막으로 테마 자체의 소스 코드 를 보고 WordPress 테마에서 HTML 코드를 찾을 수도 있습니다. 이렇게 하려면 테마 디렉토리로 이동하여 header.php라는 파일을 엽니다. 이 파일에는 테마 헤더에 대한 HTML 코드가 포함되어 있습니다.
Password Protect WordPress Pro는 WordPress 테마 의 소스 코드에서 HTML을 편집하는 데 사용할 수 있습니다. 다음의 간단한 단계에 따라 대시보드에서 WordPress 테마 편집기를 사용할 수 있습니다. HTML 소스 코드 편집은 소스 코드를 단일 위치에 작성하는 것만큼 간단합니다. 이 가이드는 귀하의 특정 요구 사항에 따라 가장 정보에 입각한 결정을 내리는 데 도움이 될 것입니다. FTP 클라이언트로 WordPress HTML 소스 코드를 편집하는 것은 기술자에게 어렵지 않습니다. 이 기사에서는 사용 가능한 모든 옵션 중에서 가장 안전하고 사용자 친화적인 것으로 간주되는 FileZilla를 살펴보겠습니다. WordPress HTML 사용에 대해 고민하고 있다면 cPanel과 같은 CMS가 훌륭한 옵션입니다.
cPanel을 사용하여 이메일 계정, WordPress 웹사이트, 도메인 이름, 데이터베이스 연결 및 기타 항목을 설정할 수도 있습니다. 다음 단계에서는 cPanel을 사용하여 WordPress HTML 소스를 편집하는 방법을 살펴보겠습니다. 이것은 WordPress의 HTML 소스 코드를 편집하기 위해 필요할 수 있습니다. WordPress 소스 를 변경하면 웹사이트가 위험해질 수 있습니다.
WordPress에서 HTML 코드를 찾는 위치

WordPress에서 HTML 코드를 찾을 수 있는 곳이 몇 군데 있습니다. 한 곳은 WordPress 편집기에 있습니다. 시각적 탭에 있는 경우 텍스트 탭을 클릭하여 HTML 코드를 볼 수 있습니다. HTML 코드를 찾을 수 있는 또 다른 장소는 WordPress 사이트의 소스 코드입니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 페이지 소스 보기를 선택합니다.
사용자 정의 디자인 업그레이드를 사용하면 글꼴과 CSS만 편집할 수 있습니다. 사용 중인 테마의 HTML은 수정할 수 없습니다. 사용자 정의 CSS 추가 기능 섹션에서 웹사이트의 모양(색상, 너비, 배경 등)을 변경할 수 있습니다. 이 기능이 필요한 경우 테마 코드 변경 을 지원하는 웹 호스트로 블로그를 마이그레이션해야 할 수 있습니다. 이 예제에서는:.by-author display: none;을 사용하여 작성자만 숨길 수 있습니다. 이전에 Lisbon.com에서 이것을 본 적이 없음에도 불구하고 이미 보고 있습니다. 이 주제는 "HTML 코드를 가져오고 편집하는 방법"이라는 질문에 대한 새로운 답글이 없습니다.
WordPress에서 HTML 코드를 어떻게 편집합니까?
WordPress 대시보드에 로그인하고 1단계에서 수정하려는 페이지 또는 게시물로 이동합니다. 수정하려는 블록을 선택하면 그 위에 메뉴가 나타납니다. 세 개의 점은 페이지의 오른쪽에 나타납니다. 'HTML로 편집'을 선택하면 코드가 추가됩니다.

WordPress 테마에서 HTML 코드를 편집하는 방법
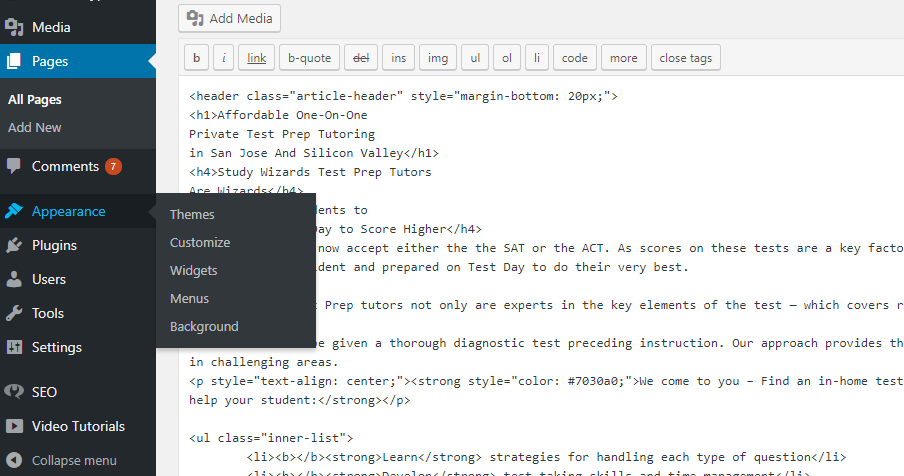
WordPress에서 HTML 코드를 편집하려면 테마 편집기에 액세스해야 합니다. 모양 > 편집기로 이동하여 이 작업을 수행할 수 있습니다. 테마 편집기에 들어가면 테마를 구성하는 다양한 파일을 편집할 수 있습니다. 잘못된 파일을 편집하면 사이트가 손상될 수 있으므로 익숙한 파일만 편집해야 합니다.
WordPress 테마의 모든 HTML은 .php 파일에 포함되어 있습니다. 동적 WordPress 사이트는 이를 가능하게 하는 언어인 PHP를 사용하여 구축됩니다. 이에 따라 게시물이 추가되거나 변경될 때 자유롭게 변경이 가능합니다. WordPress의 코드 편집기 는 테마에서 HTML을 편집하는 가장 간단한 방법입니다. 테마 편집기를 사용하여 WordPress 사이트의 HTML을 변경할 수 있습니다. 저장하면 라이브 사이트가 수정되므로 저장하기 전에 오류가 발생할 수 있습니다. 수정하려는 파일을 수동으로 다운로드하고 오프라인에서 편집한 다음 다른 옵션을 사용하여 다시 업로드할 수도 있습니다.
이 작업을 수행하려면 호스팅에 대한 FTP(파일 전송 프로토콜) 클라이언트와 FTP 연결 정보가 있어야 합니다. 메모장은 오프라인에서 편집하는 데 사용할 수 있는 간단한 텍스트 편집기입니다. 차이점은 특수 제작된 코드 편집기를 사용하는 것이 훨씬 쉽고 오류가 발생할 가능성이 적다는 것입니다. 이를 위해 SFTP(보안 파일 전송 프로토콜) 연결 세부 정보를 제공해야 합니다. 원격으로 파일을 관리할 수 있는 코드 편집기도 필요합니다. 오프라인 WordPress 설치를 실행하고 이를 사용하여 테마 편집을 완료할 수도 있습니다. 테마를 다시 설치하려면 FTP 또는 테마 편집기를 통해 변경 사항을 수동으로 업로드해야 합니다. 또한 기본 테마에 HTML을 직접 편집 하는 것보다 하위 테마를 만드는 것이 더 나은 옵션입니다.
WordPress 설치 폴더를 통해 테마 파일 액세스
테마 파일은 WordPress 설치의 테마 폴더로 이동하여 액세스할 수 있습니다. WordPress 테마 폴더에 액세스하려면 /WP-content/themes를 선택합니다. 파일 목록에는 현재 활성화된 모든 테마가 포함되어 있습니다. 사용하려는 파일을 드래그 앤 드롭하여 편집 도구를 사용할 수 있습니다.
WordPress 웹 사이트의 소스 코드를 보는 방법
PHP 및 CSS 소스 코드 파일 은 모양 편집기 또는 FTP 클라이언트를 통해 액세스할 수 있습니다. WordPress 대시보드의 모양 섹션에서 편집기 및 기타 기능에 액세스할 수 있습니다.
웹 페이지 후드의 코드에는 웹 브라우저에 페이지를 표시하는 방법에 대한 지침이 포함되어 있습니다. 코드를 검사하여 HTML, CSS 또는 JavaScript 요소를 식별할 수 있는지 확인하십시오. Lorelle의 무료 온라인 과정을 수강하여 WordPress의 내부 작동에 대해 자세히 알아보세요. Lorelle의 WordPress School은 WordPress 사이트에서 이미지를 사용하는 방법을 알려줍니다. 코스의 처음 몇 가지 자습서를 마친 후에도 제목, 단락, 링크 및 목록과 같은 HTML 태그 를 식별할 수 있습니다. 페이지의 소스 코드를 둘러싼 코드를 읽으면 무슨 일이 일어나고 있는지 이해하는 데 도움이 될 수 있습니다. 대부분의 웹 브라우저에서 HTML과 링크는 코드 단어로 더 쉽게 식별할 수 있도록 색상으로 구분되어 있습니다.
페이지 소스 코드는 기사 시리즈 게시물 중 하나에서 찾을 수 있습니다. 링크, 이미지, 제목, 목록 및 기타 HTML 요소는 모두 웹사이트에 포함되어야 합니다. 모든 단락은 HTML 태그로 강조 표시됩니다. WordPress 페이지 를 보면 두 가지 방법으로 찾을 수 있습니다. 단순히 >br /> 또는 단순히 >br />입니다.
