Comment utiliser des polices personnalisées dans WordPress
Publié: 2022-10-07La plupart des thèmes viendront avec un répertoire de polices à l'intérieur d'eux. Sinon, vous pouvez en créer un. Téléchargez simplement vos polices dans le répertoire.
Ensuite, vous devez mettre les polices en file d'attente.
Ajoutez ce qui suit à votre fichier functions.php :
fonction wp_enqueue_fonts(){
wp_enqueue_style( 'nom-de-la-police', get_template_directory_uri() . ' /fonts/nom-de-la-police.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
Remplacez name-of-font par le nom de votre police.
Vous pouvez ensuite utiliser la police dans votre CSS. Par exemple, si le nom de votre police était "Open Sans", vous ajouteriez ce qui suit à votre CSS :
famille de polices : 'Open Sans', sans empattement ;
Vous pouvez utiliser le plugin Easy Google Fonts pour ajouter des polices à votre site Web WordPress. Vous pourrez créer une belle collection de polices en utilisant cette méthode. Il a été découvert que la typographie peut faire une différence dans la façon dont les gens interagissent avec leur environnement. Vos clients auront plus de facilité à communiquer avec vous si votre site Web est simple à lire et à utiliser. L'ajout de propriétés CSS à votre police préférée peut également augmenter son style et son positionnement. Vous pouvez également ajouter vos propres contrôles de police en visitant la page des paramètres du plugin WordPress. C'est une excellente alternative à la police Adobe si vous n'avez pas besoin d'un plugin.
En utilisant le plugin Custom Adobe Fonts, vous pouvez facilement intégrer ces polices dans votre site Web WordPress. Après avoir installé le plugin, vous pouvez trouver une police qui fonctionnera pour vous en visitant la vaste bibliothèque de polices d'Adobe, à laquelle vous devez vous connecter. Une fois que vous avez sélectionné la police souhaitée, vous pouvez cliquer dessus, puis regarder en haut à droite de la page pour voir le bouton "Ajouter au projet Web". Vous pouvez prévisualiser une combinaison de polices dans Font Pair, ce qui vous permet de mélanger et de faire correspondre différentes polices comme bon vous semble. Les concepteurs créent des polices personnalisées qui sont vendues sur un certain nombre d'excellents sites Web. Il est facile d'implémenter et de stocker ces polices avec la bibliothèque Font Squirrel, qui comprend une grande bibliothèque de polices et un format simple. Vous pouvez obtenir le kit de polices Web de @Font-Face en suivant ces étapes.
Vous pouvez l'utiliser en l'installant sur votre site WordPress. Votre kit comprend un fichier de police ainsi qu'une feuille de style contenant le code nécessaire pour créer votre propre feuille de style CSS. Par exemple, nous devons utiliser le CSS suivant pour la police OpenSans-ExtraBold-web. Assurez-vous que tous les fichiers de polices de tous les formats se trouvent dans le répertoire approprié à droite de votre choix.
Votre tableau de bord WordPress vous permet d'ajouter une nouvelle police, d'entrer un nom pour la nouvelle police et de sélectionner Auto-hébergé dans la section Source de la police. Vous pouvez ensuite télécharger toutes vos polices en cliquant sur le bouton Ajouter ou télécharger des fichiers.
Comment installer manuellement une police ?

Il existe plusieurs façons d'installer une police sur votre ordinateur. Une façon consiste à double-cliquer sur le fichier de police que vous avez téléchargé. Cela ouvrira la police dans l'application Font Book. De là, vous pouvez cliquer sur le bouton "Installer la police" pour installer la police sur votre ordinateur. Une autre façon d'installer une police consiste à faire glisser le fichier de police dans le dossier Polices. Ce dossier se trouve généralement dans le dossier Bibliothèque. Une fois le fichier de police dans le dossier Fonts, il sera installé sur votre ordinateur.
Windows 10 inclut un certain nombre de types de polices préchargés. Il existe une pléthore d' options de polices (gratuites et payantes) disponibles en ligne. Le moyen le plus simple d'installer ces polices sur votre PC Windows 10 consiste à utiliser un lecteur de polices approprié. Quelques secondes suffiront pour installer le logiciel. Il a ajouté des polices à l'application Paramètres dans la mise à jour d'avril 2018 de Windows 10. Le Panneau de configuration est une autre option pour installer des polices dans Windows 10. Lorsque vous avez terminé, cliquez sur le lien Ajouter des polices dans le coin supérieur droit et faites glisser et déposez le fichier de police que vous souhaitez utiliser. Le processus d'installation ne prend que quelques secondes.
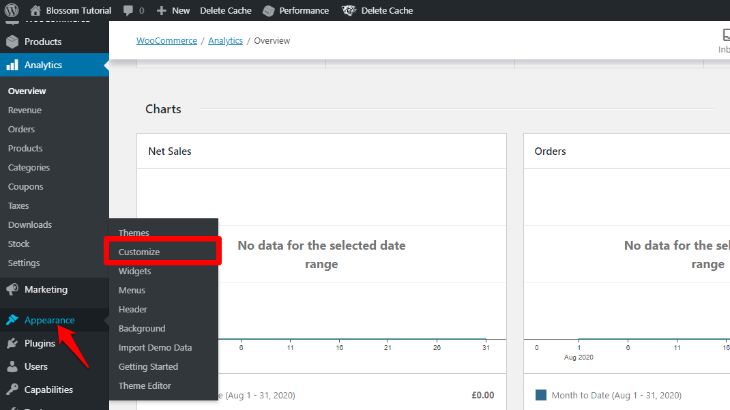
Comment changer une police personnalisée dans WordPress ?

Pour modifier les polices personnalisées que vous utilisez, accédez à Apparence > Personnaliser > Polices et modifiez l'en-tête ou la police de base. Vous pouvez également modifier la police par défaut de votre thème en cliquant sur le X au milieu du nom de la police personnalisée .
La bonne typographie est l'un des aspects les plus importants de la conception et de l'image de marque d'un site Web. Les polices, comme les couleurs, les images et d'autres éléments, sont importantes dans la façon dont vos visiteurs perçoivent votre site. Cette fonctionnalité est l'un des nombreux extras fournis par WordPress. Vous acquerrez toutes les connaissances nécessaires sur l'utilisation des polices dans WordPress si vous participez à ce cours. Vos lecteurs sont grandement influencés par la conception des polices de caractères de votre site. Il existe de nombreux services qui fournissent à WordPress des polices personnalisées. Google Fonts, qui propose plus de 1 000 polices différentes, est l'une des plus connues.
Il existe également des options pour modifier la taille de la police et saisir votre propre texte personnalisé. Les polices personnalisées sont disponibles dans une variété de formats pour votre site WordPress. La vitesse de votre site augmentera très probablement si vous chargez plus de polices et de styles. Il existe plusieurs méthodes disponibles, et chacune a son propre ensemble d'avantages et d'inconvénients. Un site WordPress peut être personnalisé avec des polices personnalisées de différentes manières. La police utilisée pour votre contenu, vos en-têtes et vos boutons/entrées peut être modifiée. Vos modifications apportées à WordPress y sont également automatiquement traduites.
Si vous rencontrez des problèmes avec l'intégration de vos polices personnalisées dans un site WordPress, vous pouvez trouver des solutions sous Débogage. Des polices personnalisées peuvent également être ajoutées avec un certain nombre de plugins WordPress. En raison des préoccupations du GDPR, l'importation de polices à partir des serveurs de Google n'est peut-être pas la meilleure option. Au lieu de cela, examinez les options qui vous permettent de stocker les polices localement. Avec le bon logiciel, vous pouvez héberger vos propres polices et permettre aux visiteurs d'y accéder. Pour ce faire, vous devez d'abord obtenir la police en cause. D'autres polices peuvent également être téléchargées en utilisant l'un des autres fournisseurs.
C'est une bonne idée de les conserver dans un répertoire nommé fonts associé à votre thème enfant. Dans WordPress, vous pouvez ajouter des polices personnalisées en utilisant l'une des fonctions du thème. L'un est pour les scripts et l'autre pour les feuilles de style. Le type de polices personnalisées que vous choisissez détermine celle à utiliser. WordPress utilise désormais une nouvelle syntaxe pour créer des liens vers les polices Google. Les visiteurs de Google recevront une notification indiquant que leur adresse IP sera automatiquement partagée avec Google et très probablement transmise aux serveurs américains. Cela n'est pas acceptable aux yeux du nouveau règlement général sur la protection des données (RGPD) de l'UE (UE).
C'est une situation difficile à gérer; il y a trois options. L'éditeur doit également être préparé pour une feuille de style. Le fichier style-editor.css de cet exemple se trouve dans le répertoire racine du dossier du thème actif. La partie la plus importante consiste à inclure un fichier contenant le même nom à l'emplacement spécifié. À présent, vous avez un contrôle total sur la typographie de votre site WordPress.
Changer la police WordPress
Si vous souhaitez modifier la police de votre site WordPress, vous pouvez le faire de différentes manières. Une façon consiste à utiliser WordPress Customizer, qui vous permet de prévisualiser les modifications apportées à votre site avant de les publier. Une autre façon consiste à utiliser un plugin comme Easy Google Fonts, qui vous offre une grande variété de polices parmi lesquelles choisir.
Il appartient aux concepteurs de thèmes WordPress de sélectionner une police pour chaque section du thème. Une police de texte de rendu de script pour cette zone spécifique (telle que le corps, le pied de page ou l'en-tête) est requise lors de l'ajout ou de la modification de polices pour un thème WordPress. Pour changer la police globale de votre thème, insérez simplement une ligne de code. Lorsque les gens découvrent que le codage est un nouveau concept pour eux, WordPress peut être une excellente alternative. Si vous souhaitez concevoir votre propre police, vous pouvez utiliser les polices gratuites trouvées dans le répertoire des plugins WordPress. Téléchargez simplement vos propres polices Google sur n'importe quel thème WordPress avec les polices Easy Google. Utiliser n'importe quelle police vous permet d'utiliser n'importe quelle police correcte dans le format que vous utilisez.

MW Font Changer prend en charge une variété de polices de texte persan, arabe et latin. Vous pouvez ajouter, supprimer et organiser les boutons affichés sur la barre d'outils de l'éditeur visuel à l'aide de Tiny MCE Advanced. Le code CSS peut être utilisé pour ajuster la taille de la police des paragraphes de votre thème. Vous pouvez créer vos propres polices de caractères ou acheter une police personnalisée pour votre site WordPress, et cela peut être aussi simple ou aussi complexe que vous le souhaitez. Vous pouvez facilement ajouter des polices à WordPress en utilisant un plugin de polices. Ensuite, sélectionnez un type de fichier, tel que a.woff, a.wof2, a.ttf, an.eot ou a.svg.
Changez facilement la police et la taille du texte dans WordPress
WordPress est un système de gestion de contenu populaire qui vous permet de créer facilement des sites Web et des blogs. En utilisant WordPress, vous pouvez facilement modifier la police et la taille du texte de vos publications et pages. Sous l'onglet 'Apparence', il y a une section 'Typographie'. Vous pouvez modifier la taille de la police en la sélectionnant dans un menu déroulant. WordPress ajustera automatiquement la taille de la police pour correspondre à la taille que vous spécifiez en la sélectionnant dans le menu déroulant.
Comment ajouter une police à WordPress Elementor
L'ajout de polices personnalisées à WordPress Elementor est un jeu d'enfant. Accédez simplement à Elementor > Ma bibliothèque > Ajouter nouveau > Typekit et sélectionnez la police que vous souhaitez ajouter. Après cela, cliquez simplement sur le bouton « Publier » et vous avez terminé !
Des styles, tailles et variations de police personnalisés peuvent être créés à l'aide de la fonction de police personnalisée Elementor. Il vous permet de créer, de modifier ou d'ajuster facilement plus de fonctions qu'en utilisant simplement les polices par défaut ou régulières. Quiconque utilise les polices Google sur son site Web enfreindra la loi du RGPD, car l'UE ajoute une nouvelle règle à la loi. Elementor a une puissante fonctionnalité de personnalisation des polices. Vous devez vous assurer que les plugins Elementor (gratuit) et Elementor Pro sont installés et activés sur votre site Web. Cette police personnalisée peut être trouvée et utilisée en sélectionnant l'une de vos pages Elementor dans le panneau de conception. Le widget Texte animé de Happy Addons facilite la modération de vos polices et de votre texte ennuyeux.
Il existe dix mises en page préconçues pour vous aider à réduire vos efforts et votre temps. Une fois que vous l'avez ajouté à votre panneau de conception Elementor, il vous suffit de choisir la bonne disposition de conception. Après avoir configuré le widget Texte animé sur votre police, vous pouvez voir la sortie finale. Si la police n'a pas encore été chargée, utilisez une police de secours pour l'afficher. Le texte de blocage restera caché pendant une courte période de temps avant d'être affiché dans la police par défaut. Si vous remarquez quelque chose d'inhabituel avec les polices que vous utilisez, vous devez les désactiver. Les paramètres de typographie pourraient utiliser cela comme précédent.
Ce tutoriel vous aidera à apprendre à utiliser intelligemment les polices personnalisées sur votre site WordPress. Les polices personnalisées sont un excellent outil pour les entreprises, les concepteurs et les propriétaires de sites Web, car elles vous aident à créer une identité de marque distincte, à attirer de nouveaux clients et à augmenter les ventes. Avec le widget de texte animé de Happy Addons, vous pouvez facilement et élégamment changer le texte au niveau suivant, ainsi qu'ajouter une valeur supplémentaire à votre site Web.
Comment télécharger des polices personnalisées sur Elemento
Pour ajouter des polices personnalisées à Elementor, vous devez d'abord télécharger les fichiers de police sur le site. Le processus est le suivant : cliquez sur le bouton TÉLÉCHARGER à côté de l'URL de chaque police, puis cliquez sur le bouton Supprimer à côté de chaque police une fois qu'elle a été téléchargée. Dans les paramètres Elementor, vous devrez modifier la stratégie de chargement des polices. En allant dans l'onglet Avancé d'Elementor, vous pouvez sélectionner l'une des options suivantes. Le navigateur lui a attribué une stratégie d'affichage des polices. Le bloc masquera le texte jusqu'à ce qu'il soit complètement chargé. Une fois ces modifications apportées, vos polices personnalisées seront prêtes à être utilisées dans Elementor.
Comment ajouter une police personnalisée dans le thème saillant
Afin d'ajouter une police personnalisée dans le thème Salient, vous devrez suivre ces étapes : 1. Téléchargez la police souhaitée à partir d'une source fiable. 2. Décompressez le dossier contenant les fichiers de police. 3. Dans votre tableau de bord WordPress, accédez à Options saillantes > Typographie. 4. Dans la section "Polices personnalisées", cliquez sur le bouton "Ajouter une nouvelle police". 5. Entrez le nom de la police, puis cliquez sur le bouton « Upload Font Files ». 6. Sélectionnez les fichiers de police que vous avez téléchargés à l'étape 1, puis cliquez sur le bouton "Installer la police". 7. C'est tout ! La police personnalisée sera désormais disponible pour une utilisation dans le thème Salient.
Comment ajouter des polices personnalisées à Salient ?
Votre tableau de bord WordPress (votredomaine.com/wp-account) est l'endroit où vous devez vous connecter. Ensuite, dans la barre latérale gauche, cliquez sur le lien Typographie pour afficher l'exemple. Assurez-vous que l'option Utiliser des polices personnalisées ? option est sélectionnée.
Comment ajouter des polices au thème Enfold ?
Le moyen le plus simple d'ajouter n'importe quelle police Google à n'importe quel élément de thème Enfold est de visiter le site Web des polices de Google et de sélectionner votre famille de polices. En cliquant sur le lien "Familles sélectionnées" en bas, vous pouvez copier les familles de polices. Si la police de votre navigateur ne change pas, vous devrez peut-être actualiser le cache ou ajouter le mot.
Comment utiliser des polices personnalisées sur Astra ?
Astra peut être alimenté par des polices personnalisées si vous installez le plug-in Custom Fonts à partir de la boutique WordPress. Vous pouvez modifier la police à l'aide des polices personnalisées, disponibles sous Apparence. Vous devez d'abord télécharger un fichier de police à cet emplacement.
Ajouter des polices personnalisées à WordPress sans plugin
Vous pouvez rechercher et faire glisser le fichier de police que vous avez téléchargé dans le volet FileZilla en le recherchant dans le volet inférieur droit. Votre téléchargement commencera lorsque vous cliquerez sur ce bouton. Vous pourrez le trouver dans le répertoire en quelques secondes.
La flexibilité de l'utilisation de polices personnalisées vous permet de mélanger et d'assortir différentes polices sur votre site Web. Une stratégie de référencement peut vous aider à améliorer les fonctionnalités de votre site Web, à créer une image de marque et à augmenter le temps passé par les utilisateurs. Vous apprendrez à ajouter des polices personnalisées à WordPress en utilisant les polices Google, TypeKit et la méthode CSS3 @Font-Face. Après votre activation, vous aurez la possibilité de recevoir le guide de démarrage rapide officiel par e-mail. Ensuite, dans la barre latérale d'administration, sélectionnez le plugin Fonts Customize Fonts . Vous pouvez également modifier la couleur et la taille de la police de votre thème WordPress de cette manière. Vous pouvez ajouter le code d'intégration Google Font à votre site Web WordPress de deux manières.
Pour modifier le fichier header.php de votre thème, ajoutez le code avant la balise >body>. Si vous êtes nouveau sur WordPress, vous pouvez utiliser un plugin pour ajouter ce code. Vous pouvez en savoir plus sur les polices Google et comment les ajouter aux thèmes WordPress en lisant notre guide. Les polices personnalisées peuvent être ajoutées directement à WordPress en utilisant la méthode @font-face de CSS3. Vous avez la possibilité d'utiliser la police de votre choix pour votre site Web en utilisant cette méthode. Si vous n'avez pas de format Web pour votre police, vous pouvez utiliser le générateur de polices Web FontSquirrel pour la convertir.
