Jak korzystać z niestandardowych czcionek w WordPress
Opublikowany: 2022-10-07Większość motywów zawiera w sobie katalog czcionek. Jeśli nie, możesz je stworzyć. Po prostu prześlij swoje czcionki do katalogu.
Następnie musisz kolejkować czcionki.
Dodaj następujące elementy do pliku functions.php:
funkcja wp_enqueue_fonts(){
wp_enqueue_style( 'nazwa-czcionki', get_template_directory_uri() . '/fonts/nazwa-czcionki.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
Zastąp nazwę czcionki nazwą czcionki.
Następnie możesz użyć czcionki w swoim CSS. Na przykład, jeśli nazwa Twojej czcionki to „Open Sans”, możesz dodać następujące elementy do swojego CSS:
rodzina czcionek: 'Open Sans', bezszeryfowa;
Możesz użyć wtyczki Easy Google Fonts, aby dodać czcionki do swojej witryny WordPress. Dzięki tej metodzie będziesz mógł stworzyć piękną kolekcję czcionek. Odkryto, że typografia może mieć wpływ na sposób interakcji ludzi z otoczeniem. Twoi klienci będą mogli łatwiej się z Tobą komunikować, jeśli Twoja witryna będzie łatwa do odczytania i użytkowania. Dodanie właściwości CSS do preferowanej czcionki może również poprawić jej stylizację i pozycjonowanie. Możesz także dodać własne kontrolki czcionek, odwiedzając stronę ustawień wtyczki WordPress. Jest to doskonała alternatywa dla czcionki Adobe, jeśli nie potrzebujesz wtyczki.
Korzystając z wtyczki Custom Adobe Fonts, możesz łatwo osadzić te czcionki w swojej witrynie WordPress. Po zainstalowaniu wtyczki możesz znaleźć czcionkę, która będzie dla Ciebie odpowiednia, odwiedzając obszerną bibliotekę czcionek Adobe, do której musisz się zalogować. Po wybraniu żądanej czcionki możesz ją kliknąć, a następnie spojrzeć w prawy górny róg strony, aby zobaczyć przycisk „Dodaj do projektu internetowego”. Możesz wyświetlić podgląd kombinacji czcionek w Parze czcionek, co pozwala mieszać i dopasowywać różne czcionki według własnego uznania. Projektanci tworzą niestandardowe czcionki, które są sprzedawane na wielu doskonałych stronach internetowych. Zaimplementowanie i przechowywanie tych czcionek jest łatwe dzięki bibliotece Font Squirrel, która obejmuje dużą bibliotekę czcionek i prosty format. Możesz uzyskać zestaw czcionek internetowych @Font-Face, wykonując następujące kroki.
Możesz go użyć, instalując go na swojej stronie WordPress. Twój zestaw zawiera plik czcionki oraz arkusz stylów zawierający kod potrzebny do stworzenia własnego arkusza stylów CSS. Na przykład musimy użyć następującego kodu CSS dla czcionki internetowej OpenSans-ExtraBold. Upewnij się, że wszystkie pliki czcionek we wszystkich formatach znajdują się w odpowiednim katalogu po prawej stronie.
Twój pulpit nawigacyjny WordPress pozwala dodać nową czcionkę, wprowadzić nazwę nowej czcionki i wybrać opcję Self-Hosted w sekcji Font Source. Następnie możesz przesłać wszystkie czcionki, klikając przycisk Dodaj lub Prześlij pliki.
Jak ręcznie zainstalować czcionkę?

Istnieje kilka różnych sposobów instalowania czcionki na komputerze. Jednym ze sposobów jest dwukrotne kliknięcie pobranego pliku czcionki. Spowoduje to otwarcie czcionki w aplikacji Album z czcionkami. Tutaj możesz kliknąć przycisk „Zainstaluj czcionkę”, aby zainstalować czcionkę na swoim komputerze. Innym sposobem zainstalowania czcionki jest przeciągnięcie pliku czcionki do folderu Czcionki. Ten folder zwykle znajduje się w folderze Library. Gdy plik czcionki znajdzie się w folderze Czcionki, zostanie zainstalowany na Twoim komputerze.
Windows 10 zawiera kilka wstępnie załadowanych typów czcionek. W Internecie dostępnych jest wiele opcji czcionek (zarówno darmowych, jak i płatnych). Najłatwiejszym sposobem zainstalowania tych czcionek na komputerze z systemem Windows 10 jest użycie odpowiedniego odtwarzacza czcionek. Kilka sekund wystarczy, aby zainstalować oprogramowanie. Dodano czcionki do aplikacji Ustawienia w aktualizacji systemu Windows 10 z kwietnia 2018 r. Panel sterowania to kolejna opcja instalacji czcionek w systemie Windows 10. Po zakończeniu kliknij łącze Dodaj czcionki w prawym górnym rogu, a następnie przeciągnij i upuść plik czcionki, którego chcesz użyć. Proces instalacji zajmuje tylko kilka sekund.
Jak zmienić niestandardową czcionkę w WordPressie?

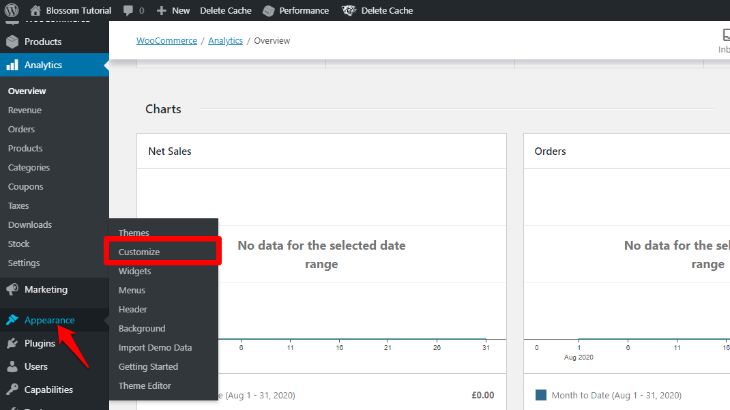
Aby zmienić używane czcionki niestandardowe, przejdź do opcji Wygląd > Dostosuj > Czcionki i zmień czcionkę nagłówka lub podstawową. Alternatywnie możesz zmienić domyślną czcionkę motywu, klikając X pośrodku niestandardowej nazwy czcionki .
Właściwa typografia to jeden z najważniejszych aspektów projektowania i brandingu stron internetowych. Czcionki, takie jak kolory, obrazy i inne elementy, są ważne w postrzeganiu witryny przez użytkowników. Ta funkcja jest jednym z wielu dodatków, które zapewnia WordPress. Uczestnicząc w tym kursie zdobędziesz całą niezbędną wiedzę na temat korzystania z czcionek w WordPressie. Na Twoich czytelników duży wpływ ma projekt krojów pisma w Twojej witrynie. Istnieje wiele usług, które zapewniają WordPressowi niestandardowe czcionki. Czcionki Google, które oferują ponad 1000 różnych czcionek, są jednymi z najbardziej znanych.
Dostępne są również opcje zmiany rozmiaru czcionki i wpisania własnego niestandardowego tekstu. Czcionki niestandardowe są dostępne w różnych formatach dla Twojej witryny WordPress. Szybkość witryny najprawdopodobniej wzrośnie, jeśli załadujesz więcej czcionek i stylów. Dostępnych jest kilka metod, a każda z nich ma swój własny zestaw zalet i wad. Witrynę WordPress można dostosować za pomocą niestandardowych czcionek na wiele sposobów. Można zmienić czcionkę używaną do treści, nagłówków i przycisków / danych wejściowych. Twoje zmiany w WordPressie są również automatycznie tłumaczone na niego.
Jeśli masz problemy z integracją niestandardowych czcionek z witryną WordPress, możesz znaleźć rozwiązania w sekcji Debugowanie. Czcionki niestandardowe można również dodawać za pomocą wielu wtyczek WordPress. Ze względu na obawy związane z RODO importowanie czcionek z serwerów Google może nie być najlepszą opcją. Zamiast tego spójrz na opcje, które pozwalają przechowywać czcionki lokalnie. Dzięki odpowiedniemu oprogramowaniu możesz hostować własne czcionki i umożliwić odwiedzającym dostęp do nich. Aby to osiągnąć, musisz najpierw uzyskać sporną czcionkę. Inne czcionki można również pobrać za pomocą jednego z innych dostawców.
Dobrym pomysłem jest przechowywanie ich w katalogu o nazwie fonts skojarzonym z motywem potomnym. W WordPressie możesz dodawać niestandardowe czcionki, korzystając z jednej z funkcji motywu. Jedna dotyczy skryptów, a druga arkuszy stylów. Typ wybranych czcionek niestandardowych określa, której użyć. WordPress używa teraz nowej składni do łączenia z czcionkami Google. Odwiedzający Google otrzymają powiadomienie, że ich adres IP zostanie automatycznie udostępniony Google i najprawdopodobniej przekazany na serwery w USA. Jest to nie do przyjęcia w świetle nowego ogólnego rozporządzenia o ochronie danych (RODO) w UE (UE).
Jest to trudna sytuacja, z którą trzeba sobie poradzić; istnieją trzy opcje. Edytor musi być również przygotowany na arkusz stylów. W tym przykładzie plik style-editor.css znajduje się w katalogu głównym folderu aktywnego motywu. Najważniejszą częścią jest umieszczenie pliku o tej samej nazwie w określonej lokalizacji. Do tej pory masz pełną kontrolę nad typografią swojej witryny WordPress.
Zmień czcionkę WordPress
Jeśli chcesz zmienić czcionkę w swojej witrynie WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie narzędzia WordPress Customizer, które umożliwia podgląd zmian w witrynie przed ich opublikowaniem. Innym sposobem jest użycie wtyczki, takiej jak Easy Google Fonts, która zapewnia szeroką gamę czcionek do wyboru.
Wybór czcionki dla każdej sekcji motywu zależy od projektantów motywów WordPress. Czcionka tekstu renderującego skrypt dla tego konkretnego obszaru (takiego jak treść, stopka lub nagłówek) jest wymagana podczas dodawania lub zmieniania czcionek dla motywu WordPress. Aby zmienić globalną czcionkę w swoim motywie, po prostu wstaw jeden wiersz kodu. Kiedy ludzie odkrywają, że kodowanie jest dla nich nową koncepcją, WordPress może być doskonałą alternatywą. Jeśli chcesz zaprojektować własną czcionkę, możesz skorzystać z bezpłatnych czcionek znajdujących się w katalogu wtyczek WordPress. Po prostu prześlij własne czcionki Google do dowolnego motywu WordPress za pomocą czcionek Easy Google. Użyj dowolnej czcionki umożliwia użycie dowolnej czcionki, która jest poprawna w używanym formacie.

MW Font Changer obsługuje różne perskie czcionki tekstu arabskiego i łacińskiego. Możesz dodawać, usuwać i rozmieszczać przyciski wyświetlane na pasku narzędzi edytora wizualnego za pomocą Tiny MCE Advanced. Kod CSS można wykorzystać do dostosowania rozmiaru czcionki akapitów w motywie. Możesz tworzyć własne kroje pisma lub kupować niestandardową czcionkę dla swojej witryny WordPress, która może być tak prosta lub tak złożona, jak chcesz. Możesz łatwo dodawać czcionki do WordPressa za pomocą wtyczki czcionek. Następnie wybierz typ pliku, na przykład a.woff, a.wof2, a.ttf, an.eot lub a.svg.
Łatwo zmieniaj czcionkę i rozmiar tekstu w WordPress
WordPress to popularny system zarządzania treścią, który umożliwia łatwe tworzenie stron internetowych i blogów. Korzystając z WordPress, możesz łatwo zmienić czcionkę i rozmiar tekstu w swoich postach i stronach. W zakładce „Wygląd” znajduje się sekcja „Typografia”. Możesz zmienić rozmiar czcionki, wybierając go z menu rozwijanego. WordPress automatycznie dostosuje rozmiar czcionki do rozmiaru, który określisz, wybierając go z menu rozwijanego.
Jak dodać czcionkę do WordPress Elementor
Dodawanie niestandardowych czcionek do WordPress Elementor to pestka. Po prostu przejdź do Elementor > Moja biblioteka > Dodaj nowy > Typekit i wybierz czcionkę, którą chcesz dodać. Następnie po prostu kliknij przycisk „Opublikuj” i gotowe!
Niestandardowe style, rozmiary i odmiany czcionek można tworzyć za pomocą funkcji niestandardowej czcionki Elementor. Umożliwia łatwe tworzenie, edytowanie lub dostosowywanie większej liczby funkcji niż zwykłe używanie domyślnych lub zwykłych czcionek. Każdy, kto używa czcionek Google na swojej stronie internetowej, będzie łamał prawo w RODO, ponieważ UE dodaje nową zasadę do prawa. Elementor ma silną funkcję dostosowywania czcionek. Musisz upewnić się, że zarówno wtyczki Elementor (bezpłatny), jak i Elementor Pro są zainstalowane i aktywowane w Twojej witrynie. Tę niestandardową czcionkę można znaleźć i użyć, wybierając dowolną stronę Elementora z panelu projektu. Widżet Animowany tekst w Happy Addons ułatwia moderowanie nudnych czcionek i tekstu.
Istnieje dziesięć wstępnie zaprojektowanych układów, które pomogą Ci zmniejszyć wysiłek i czas. Po dodaniu go do panelu projektu Elementor wystarczy wybrać odpowiedni układ projektu. Po skonfigurowaniu widżetu Animowany tekst w czcionce możesz zobaczyć ostateczny wynik. Jeśli czcionka nie została jeszcze załadowana, użyj czcionki zastępczej, aby ją wyświetlić. Tekst blokujący pozostanie ukryty przez krótki czas, zanim zostanie wyświetlony w domyślnej czcionce. Jeśli zauważysz coś niezwykłego w używanych czcionkach, wyłącz je. Ustawienia typografii mogą wykorzystać to jako precedens.
Ten samouczek pomoże Ci dowiedzieć się, jak inteligentnie korzystać z niestandardowych czcionek w witrynie WordPress. Czcionki niestandardowe są doskonałym narzędziem dla firm, projektantów i właścicieli witryn, ponieważ pomagają tworzyć odrębną tożsamość marki, przyciągać nowych klientów i zwiększać sprzedaż. Dzięki animowanemu widżetowi tekstowemu Happy Addons możesz łatwo i elegancko zmienić tekst na wyższy poziom, a także dodać dodatkową wartość do swojej witryny.
Jak przesłać niestandardowe czcionki do Elemento
Aby dodać niestandardowe czcionki do Elementora, musisz najpierw przesłać pliki czcionek do witryny. Proces jest następujący: kliknij przycisk PRZEŚLIJ obok adresu URL każdej czcionki, a następnie kliknij przycisk usuwania obok każdej czcionki po jej przesłaniu. W ustawieniach Elementora musisz zmienić strategię ładowania czcionek. Przechodząc do zakładki Zaawansowane w Elementorze, możesz wybrać dowolną z następujących opcji. Przeglądarka przypisała do niej strategię wyświetlania czcionek. Blok ukryje tekst, dopóki nie zostanie w pełni załadowany. Po wprowadzeniu tych zmian Twoje niestandardowe czcionki będą gotowe do użycia w Elementorze.
Jak dodać niestandardową czcionkę w głównym motywie
Aby dodać niestandardową czcionkę w motywie Salient, musisz wykonać następujące kroki: 1. Pobierz żądaną czcionkę z wiarygodnego źródła. 2. Rozpakuj folder zawierający pliki czcionek. 3. Na pulpicie WordPress przejdź do Istotnych opcji > Typografia. 4. W sekcji „Niestandardowe czcionki” kliknij przycisk „Dodaj nową czcionkę”. 5. Wprowadź nazwę czcionki, a następnie kliknij przycisk „ Prześlij pliki czcionek ”. 6. Wybierz pliki czcionek pobrane w kroku 1, a następnie kliknij przycisk „Zainstaluj czcionkę”. 7. To wszystko! Niestandardowa czcionka będzie teraz dostępna do użytku w motywie Najistotniejsze.
Jak dodać niestandardowe czcionki do Salient?
Twój pulpit nawigacyjny WordPress (twojadomena.com/wp-account) to miejsce, w którym powinieneś się zalogować. Następnie na lewym pasku bocznym kliknij link Typografia, aby wyświetlić przykład. Upewnij się, że Użyj niestandardowych czcionek? opcja jest zaznaczona.
Jak dodać czcionki, aby zawinąć motyw?
Najprostszym sposobem dodania dowolnej czcionki Google do dowolnego elementu motywu Enfold jest odwiedzenie witryny czcionek Google i wybranie rodziny czcionek. Klikając link "Wybrane rodziny" u dołu, możesz skopiować rodziny czcionek. Jeśli czcionka przeglądarki się nie zmieni, może być konieczne odświeżenie pamięci podręcznej lub dodanie słowa.
Jak używać niestandardowych czcionek w Astrze?
Astra może być zasilana czcionkami niestandardowymi, jeśli zainstalujesz wtyczkę Custom Fonts ze sklepu WordPress. Możesz zmienić czcionkę za pomocą czcionek niestandardowych, które są dostępne w sekcji Wygląd. Musisz najpierw przesłać plik czcionki do tej lokalizacji.
Dodaj niestandardowe czcionki do WordPressa bez wtyczki
Możesz znaleźć i przeciągnąć pobrany plik czcionki do panelu FileZilla, wyszukując go w prawym dolnym panelu. Przesyłanie rozpocznie się po kliknięciu tego przycisku. Będziesz mógł go znaleźć w katalogu w ciągu kilku sekund.
Elastyczność korzystania z niestandardowych czcionek pozwala mieszać i dopasowywać różne czcionki w witrynie. Strategia SEO może pomóc w poprawie funkcjonalności witryny, stworzeniu wizerunku marki i wydłużeniu czasu spędzanego przez użytkowników. Dowiesz się, jak dodawać niestandardowe czcionki do WordPressa za pomocą czcionek Google, TypeKit i metody CSS3 @Font-Face. Po aktywacji otrzymasz możliwość otrzymania oficjalnego przewodnika szybkiego startu pocztą elektroniczną. Następnie na pasku bocznym administratora wybierz wtyczkę Czcionki Dostosuj czcionki . W ten sposób możesz również zmienić kolor i rozmiar czcionki motywu WordPress. Możesz dodać kod osadzania czcionki Google do swojej witryny WordPress na dwa sposoby.
Aby edytować plik header.php motywu, dodaj kod przed tagiem >body>. Jeśli jesteś nowy w WordPressie, możesz użyć wtyczki, aby dodać ten kod. Możesz dowiedzieć się więcej o czcionkach Google i sposobach ich dodawania do motywów WordPress, czytając nasz przewodnik. Niestandardowe czcionki można dodawać bezpośrednio do WordPressa za pomocą metody @font-face CSS3. Korzystając z tej metody, możesz użyć dowolnej czcionki na swojej stronie internetowej. Jeśli nie masz formatu internetowego dla swojej czcionki, możesz użyć generatora czcionek internetowych FontSquirrel, aby ją przekonwertować.
