WordPress'te Özel Yazı Tipleri Nasıl Kullanılır
Yayınlanan: 2022-10-07Çoğu tema, içinde bir yazı tipi dizini ile birlikte gelir. Değilse, bir tane oluşturabilirsiniz. Yazı tiplerinizi dizine yüklemeniz yeterlidir.
Ardından, yazı tiplerini sıralamanız gerekir.
Functions.php dosyanıza aşağıdakileri ekleyin:
function wp_enqueue_fonts(){
wp_enqueue_style( 'yazı tipi adı', get_template_directory_uri() .' /fonts/font-adı.css');
}
add_action('wp_enqueue_scripts', 'wp_enqueue_fonts');
Yazı tipinin adını yazı tipinizin adıyla değiştirin.
Daha sonra yazı tipini CSS'nizde kullanabilirsiniz. Örneğin, yazı tipinizin adı 'Open Sans' olsaydı, CSS'nize aşağıdakini eklerdiniz:
yazı tipi ailesi: 'Açık Sans', sans-serif;
WordPress web sitenize yazı tipi eklemek için Easy Google Fonts eklentisini kullanabilirsiniz. Bu yöntemi kullanarak güzel bir yazı tipi koleksiyonu oluşturabileceksiniz. Tipografinin insanların çevreleriyle nasıl etkileşimde bulundukları konusunda bir fark yaratabileceği keşfedildi. Web sitenizin okunması ve kullanımı basitse, müşterileriniz sizinle iletişim kurmayı daha kolay bulacaktır. Tercih ettiğiniz yazı tipine CSS özellikleri eklemek, stilini ve konumlandırmasını da artırabilir. WordPress eklenti ayarları sayfasını ziyaret ederek kendi yazı tipi kontrollerinizi de ekleyebilirsiniz. Bir eklentiye ihtiyacınız yoksa Adobe yazı tipine mükemmel bir alternatiftir.
Özel Adobe Yazı Tipleri eklentisini kullanarak bu yazı tiplerini WordPress web sitenize kolayca yerleştirebilirsiniz. Eklentiyi yükledikten sonra, oturum açmanız gereken Adobe'nin kapsamlı yazı tipi kitaplığını ziyaret ederek işinize yarayacak bir yazı tipi bulabilirsiniz. İstediğiniz yazı tipini seçtikten sonra üzerine tıklayabilir ve ardından 'Web projesine ekle' düğmesini görmek için sayfanın sağ üst köşesine bakabilirsiniz. Font Çiftinde bir font kombinasyonunu önizleyebilirsiniz, böylece farklı fontları uygun gördüğünüz şekilde karıştırıp eşleştirmenize olanak tanır. Tasarımcılar, bir dizi mükemmel web sitesinde satılan özel yazı tipleri oluşturur. Geniş bir font kütüphanesi ve basit bir format içeren Font Squirrel kütüphanesi ile bu fontları uygulamak ve saklamak çok kolay. Aşağıdaki adımları izleyerek @Font-Face'in web font setini edinebilirsiniz.
WordPress web sitenize yükleyerek kullanabilirsiniz. Kitiniz, kendi CSS stil sayfanızı oluşturmak için gereken kodu içeren bir stil sayfasının yanı sıra bir yazı tipi dosyası içerir. Örneğin OpenSans-ExtraBold-web yazı tipi için aşağıdaki CSS'yi kullanmalıyız. Tüm formatlardaki tüm yazı tipi dosyalarının , seçtiğiniz sağdaki uygun dizinde olduğundan emin olun.
WordPress Panonuz, yeni bir yazı tipi eklemenize, yeni yazı tipi için bir ad girmenize ve Yazı Tipi Kaynağı bölümünde Kendi Kendine Barındırılan'ı seçmenize olanak tanır. Ardından, Dosya Ekle veya Yükle düğmesini tıklayarak tüm yazı tiplerinizi yükleyebilirsiniz.
Bir Yazı Tipini Manuel Olarak Nasıl Yüklerim?

Bilgisayarınıza yazı tipi yüklemenin birkaç farklı yolu vardır. Bir yol, indirdiğiniz yazı tipi dosyasına çift tıklamaktır. Bu, Yazı Tipi Kitabı uygulamasında yazı tipini açacaktır. Buradan yazı tipini bilgisayarınıza yüklemek için “Yazı Tipi Yükle” butonuna tıklayabilirsiniz. Font yüklemenin başka bir yolu da font dosyasını Fonts klasörüne sürüklemektir. Bu klasör genellikle Kitaplık klasöründe bulunur. Yazı tipi dosyası, Yazı Tipleri klasörüne yerleştirildiğinde, bilgisayarınıza yüklenecektir.
Windows 10, önceden yüklenmiş bir dizi yazı tipi türü içerir. Çevrimiçi olarak çok sayıda yazı tipi seçeneği (hem ücretsiz hem de ücretli) vardır. Bu yazı tiplerini Windows 10 PC'nize kurmanın en kolay yolu, uygun bir yazı tipi oynatıcı kullanmaktır. Yazılımı yüklemek için birkaç saniye yeterli olacaktır. Windows 10'un Nisan 2018 güncellemesinde Ayarlar uygulamasına yazı tipleri ekledi. Denetim Masası, Windows 10'da yazı tipi yüklemek için başka bir seçenektir. İşiniz bittiğinde, sağ üst köşedeki Yazı Tipi Ekle bağlantısını tıklayın ve kullanmak istediğiniz yazı tipi dosyasını sürükleyip bırakın. Yükleme işlemi yalnızca birkaç saniye sürer.
WordPress'te Özel Bir Yazı Tipini Nasıl Değiştiririm?

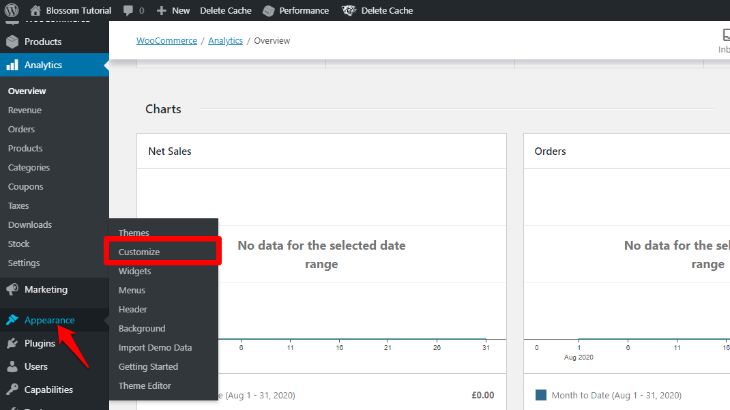
Kullandığınız özel yazı tiplerini değiştirmek için Görünüm > Özelleştir > Yazı Tipleri'ne gidin ve üstbilgiyi veya temel yazı tipini değiştirin. Alternatif olarak, özel yazı tipi adının ortasındaki X işaretini tıklayarak Temanızın varsayılan yazı tipini değiştirebilirsiniz.
Doğru tipografi, web sitesi tasarımı ve markalaşmanın en önemli yönlerinden biridir. Renkler, resimler ve diğer öğeler gibi yazı tipleri, ziyaretçilerinizin sitenizi nasıl algıladığı konusunda önemlidir. Bu özellik, WordPress'in sağladığı birçok ekstradan biridir. Bu kursa katılırsanız, WordPress'te yazı tiplerini kullanma hakkında gerekli tüm bilgileri edineceksiniz. Okuyucularınız, sitenizdeki yazı tiplerinin tasarımından büyük ölçüde etkilenir. WordPress'e özel yazı tipleri sağlayan çok sayıda hizmet vardır. 1000'den fazla farklı yazı tipi sunan Google yazı tipleri en bilinenlerinden biridir.
Yazı tipi boyutunu değiştirme ve kendi özel metninizi yazma seçenekleri de vardır. WordPress siteniz için çeşitli biçimlerde özel yazı tipleri mevcuttur. Daha fazla yazı tipi ve stil yüklerseniz sitenizin hızı büyük olasılıkla artacaktır. Mevcut birkaç yöntem vardır ve her birinin kendi yararları ve sakıncaları vardır. Bir WordPress sitesi, özel yazı tipleriyle çeşitli şekillerde özelleştirilebilir. İçeriğiniz için kullanılan yazı tipi, başlıklar ve düğmeler/girişler değiştirilebilir. WordPress'teki değişiklikleriniz de otomatik olarak buna çevrilir.
Özel yazı tiplerinizin bir WordPress sitesine entegre edilmesiyle ilgili sorun yaşıyorsanız, Hata Ayıklama altında çözümler bulabilirsiniz. Bir dizi WordPress eklentisi ile özel yazı tipleri de eklenebilir. GDPR endişeleri nedeniyle, yazı tiplerini Google sunucularından içe aktarmak en iyi seçenek olmayabilir. Bunun yerine, yazı tiplerini yerel olarak saklamanıza izin veren seçeneklere bakın. Doğru yazılımla kendi yazı tiplerinizi barındırabilir ve ziyaretçilerin bunlara erişmesine izin verebilirsiniz. Bunu başarmak için önce söz konusu yazı tipini edinmelisiniz. Diğer yazı tipleri, diğer sağlayıcılardan biri kullanılarak da indirilebilir.
Bunları, alt temanızla ilişkili fontlar adlı bir dizinde tutmak iyi bir fikirdir. WordPress'te, temanın işlevlerinden birini kullanarak özel yazı tipleri ekleyebilirsiniz. Biri komut dosyaları için, diğeri stil sayfaları içindir. Seçtiğiniz özel yazı tiplerinin türü, hangisinin kullanılacağını belirler. WordPress artık Google yazı tiplerine bağlanmak için yeni bir sözdizimi kullanıyor. Google ziyaretçilerine, IP adreslerinin otomatik olarak Google ile paylaşılacağı ve büyük olasılıkla ABD sunucularına yönlendirileceği konusunda bir bildirim verilecektir. Bu, AB'nin (AB) yeni Genel Veri Koruma Yönetmeliği'nin (GDPR) gözünde kabul edilemez.
Bu, üstesinden gelinmesi zor bir durumdur; üç seçenek var. Editör ayrıca bir stil sayfası için hazırlanmalıdır. Bu örneğin style-editor.css dosyası, etkin temanın klasörünün kök dizininde bulunur. En önemli kısım, belirtilen konuma aynı adı içeren bir dosya eklemektir. Artık WordPress sitenizin tipografisi üzerinde tam kontrole sahipsiniz.
Yazı Tipi WordPress'i Değiştir
WordPress sitenizdeki yazı tipini değiştirmek isterseniz, bunu yapmanın birkaç farklı yolu vardır. Bir yol, sitenizdeki değişiklikleri yayınlamadan önce önizlemenize olanak tanıyan WordPress Özelleştirici'yi kullanmaktır. Başka bir yol da, aralarından seçim yapabileceğiniz çok çeşitli yazı tipleri sunan Easy Google Fonts gibi bir eklenti kullanmaktır.
Temanın her bölümü için bir yazı tipi seçmek WordPress tema tasarımcılarına kalmıştır. Bir WordPress teması için yazı tiplerini eklerken veya değiştirirken, o belirli alan (gövde, alt bilgi veya başlık gibi) için metin yazı tipi oluşturan bir komut dosyası gerekir. Temanızdaki genel yazı tipini değiştirmek için bir satır kod eklemeniz yeterlidir. İnsanlar kodlamanın kendileri için yeni bir kavram olduğunu keşfettiklerinde, WordPress mükemmel bir alternatif olabilir. Kendi yazı tipinizi tasarlamak istiyorsanız, WordPress eklenti dizininde bulunan ücretsiz yazı tiplerini kullanabilirsiniz. Kolay Google yazı tipleriyle kendi Google yazı tiplerinizi herhangi bir WordPress temasına yükleyin. Herhangi Bir Yazı Tipi Kullan, kullandığınız biçimde doğru olan herhangi bir yazı tipini kullanmanıza olanak tanır.

MW Font Changer, çeşitli Farsça Arapça ve Latince metin yazı tiplerini destekler. Tiny MCE Advanced'i kullanarak Görsel Düzenleyici araç çubuğunda görüntülenen düğmeleri ekleyebilir, kaldırabilir ve düzenleyebilirsiniz. CSS kodu, temanızdaki paragrafların yazı tipi boyutunu ayarlamak için kullanılabilir. Kendi yazı tiplerinizi oluşturabilir veya WordPress siteniz için özel bir yazı tipi satın alabilirsiniz ve istediğiniz kadar basit veya karmaşık olabilir. Bir font eklentisi kullanarak WordPress'e kolayca font ekleyebilirsiniz. Ardından, a.woff, a.wof2, a.ttf, an.eot veya a.svg gibi bir dosya türü seçin.
WordPress'te Yazı Tipi ve Metnin Boyutunu Kolayca Değiştirin
WordPress, kolayca web siteleri ve bloglar oluşturmanıza olanak tanıyan popüler bir içerik yönetim sistemidir. WordPress kullanarak yazılarınızdaki ve sayfalarınızdaki metnin yazı tipini ve boyutunu kolayca değiştirebilirsiniz. 'Görünüm' sekmesinin altında bir 'Tipografi' bölümü vardır. Bir açılır menüden seçerek yazı tipi boyutunu değiştirebilirsiniz. WordPress, açılır menüden seçerek belirttiğiniz boyuta uyacak şekilde yazı tipi boyutunu otomatik olarak ayarlar.
WordPress Elementor'a Yazı Tipi Nasıl Eklenir
WordPress Elementor'a özel yazı tipleri eklemek çok kolay. Elementor > Kitaplığım > Yeni Ekle > Typekit'e gidin ve eklemek istediğiniz yazı tipini seçin. Bundan sonra, sadece “Yayınla” düğmesine tıklayın ve bitirdiniz!
Elementor özel yazı tipi özelliği kullanılarak özel yazı tipi stilleri, boyutları ve varyasyonları oluşturulabilir. Varsayılan veya normal yazı tiplerini kullanmaktan daha fazla işlevi kolayca oluşturmanıza, düzenlemenize veya ayarlamanıza olanak tanır. AB, yasaya yeni bir kural eklediğinden, web sitelerinde Google yazı tiplerini kullanan herkes GDPR'deki yasayı çiğnemiş olacaktır. Elementor, güçlü bir yazı tipi özelleştirme özelliğine sahiptir. Web sitenizde hem Elementor (Ücretsiz) hem de Elementor Pro eklentilerinin kurulu olduğundan ve etkinleştirildiğinden emin olmalısınız. Bu özel yazı tipi, tasarım panelinden Elementor sayfalarınızdan herhangi biri seçilerek bulunabilir ve kullanılabilir. Happy Addons'taki Animasyonlu Metin widget'ı, sıkıcı görünen yazı tiplerinizi ve metninizi yönetmeyi kolaylaştırır.
Çabalarınızı ve zamanınızı azaltmanıza yardımcı olacak önceden tasarlanmış on düzen vardır. Elementor tasarım panelinize ekledikten sonra, doğru tasarım düzenini seçmeniz yeterlidir. Animasyonlu metin pencere aracını Fontunuzda yapılandırdıktan sonra, nihai çıktıyı görebilirsiniz. Yazı tipi henüz yüklenmediyse, onu görüntülemek için bir yedek yazı tipi kullanın. Engelleyen metin, varsayılan yazı tipinde görüntülenmeden önce kısa bir süre için gizli kalacaktır. Kullandığınız yazı tiplerinde olağandışı bir şey fark ederseniz, bunları devre dışı bırakmalısınız. Tipografi ayarları bunu emsal olarak kullanabilir.
Bu eğitim, WordPress sitenizde özel yazı tiplerini akıllıca nasıl kullanacağınızı öğrenmenize yardımcı olacaktır. Özel yazı tipleri, farklı bir marka kimliği oluşturmanıza, yeni müşteriler çekmenize ve satışları artırmanıza yardımcı olduğu için işletmeler, tasarımcılar ve web sitesi sahipleri için harika bir araçtır. Happy Addons'un animasyonlu metin widget'ı ile metni bir sonraki seviyeye kolayca ve zarif bir şekilde değiştirebilir ve web sitenize ekstra değer katabilirsiniz.
Elemento'ya Özel Yazı Tipleri Nasıl Yüklenir
Elementor'a özel yazı tipleri eklemek için önce yazı tipi dosyalarını siteye yüklemelisiniz. İşlem şu şekildedir: Her yazı tipinin URL'sinin yanındaki YÜKLE düğmesini tıklayın, ardından yüklendikten sonra her yazı tipinin yanındaki sil düğmesini tıklayın. Elementor ayarlarında, yazı tipi yükleme stratejisini değiştirmeniz gerekecektir. Elementor'da Gelişmiş sekmesine giderek aşağıdaki seçeneklerden herhangi birini seçebilirsiniz. Tarayıcı, ona bir yazı tipi görüntüleme stratejisi atadı. Blok, tamamen yüklenene kadar metni gizleyecektir. Bu değişiklikleri yaptıktan sonra, özel yazı tipleriniz Elementor'da kullanıma hazır olacaktır.
Belirgin Temada Özel Yazı Tipi Nasıl Eklenir
Salient temasına özel bir yazı tipi eklemek için şu adımları izlemeniz gerekecek: 1. İstediğiniz yazı tipini güvenilir bir kaynaktan indirin. 2. Yazı tipi dosyalarını içeren klasörü açın. 3. WordPress kontrol panelinizde Belirgin Seçenekler > Tipografi'ye gidin. 4. “Özel Yazı Tipleri” bölümünün altında “Yeni Yazı Tipi Ekle” düğmesine tıklayın. 5. Yazı tipinin adını girin ve ardından “ Yazı Tipi Dosyalarını Yükle ” düğmesine tıklayın. 6. Adım 1'de indirdiğiniz yazı tipi dosyalarını seçin ve ardından “Yazı Tipi Yükle” düğmesine tıklayın. 7. İşte bu! Özel yazı tipi artık Salient temasında kullanılabilecek.
Salient'e Özel Yazı Tiplerini Nasıl Eklerim?
WordPress kontrol paneliniz (alaniniz.com/wp-account) oturum açmanız gereken yerdir. Ardından, sol kenar çubuğunda, örneği görüntülemek için Tipografi bağlantısını tıklayın. Özel Yazı Tiplerini Kullan? seçeneği seçilir.
Temaya Nasıl Yazı Tipleri Eklerim?
Herhangi bir Enfold tema öğesine herhangi bir Google yazı tipi eklemenin en basit yolu, Google'ın yazı tipleri web sitesini ziyaret etmek ve yazı tipi ailenizi seçmektir. Alt kısımdaki "Seçili aileler" bağlantısını tıklayarak yazı tipi ailelerini kopyalayabilirsiniz. Tarayıcınızın yazı tipi değişmezse, önbelleği yenilemeniz veya kelimeyi eklemeniz gerekebilir.
Astra'da Özel Yazı Tiplerini Nasıl Kullanırım?
WordPress mağazasından Özel Yazı Tipleri eklentisini yüklerseniz, Astra Özel yazı tipleri tarafından desteklenebilir. Görünüm altında bulunan Özel Yazı Tiplerini kullanarak yazı tipini değiştirebilirsiniz. Önce bu konuma bir yazı tipi dosyası yüklemelisiniz.
Eklenti Olmadan WordPress'e Özel Yazı Tipleri Ekleyin
İndirdiğiniz yazı tipi dosyasını sağ alt bölmede arayarak FileZilla bölmesine bulabilir ve sürükleyebilirsiniz. Bu düğmeye tıkladığınızda yüklemeniz başlayacaktır. Birkaç saniye içinde dizinde bulabileceksiniz.
Özel yazı tiplerini kullanma esnekliği, web sitenizdeki farklı yazı tiplerini karıştırmanıza ve eşleştirmenize olanak tanır. Bir SEO stratejisi, web sitenizin işlevselliğini geliştirmenize, bir marka imajı oluşturmanıza ve kullanıcıların harcadığı zamanı artırmanıza yardımcı olabilir. Google yazı tiplerini, TypeKit'i ve CSS3 @Font-Face yöntemini kullanarak WordPress'e özel yazı tiplerini nasıl ekleyeceğinizi öğreneceksiniz. Etkinleştirmenizden sonra, resmi hızlı başlangıç kılavuzunu e-posta yoluyla alma seçeneği sunulur. Ardından, yönetici kenar çubuğunda Yazı Tipleri eklentisini Yazı Tiplerini Özelleştir öğesini seçin. WordPress temanızın yazı tipi rengini ve boyutunu da bu şekilde değiştirebilirsiniz. Google Font gömme kodunu WordPress web sitenize iki şekilde ekleyebilirsiniz.
Temanızın header.php dosyasını düzenlemek için kodu >body> etiketinin önüne ekleyin. WordPress'te yeniyseniz, bu kodu eklemek için bir eklenti kullanabilirsiniz. Rehberimizi okuyarak Google yazı tipleri ve bunları WordPress temalarına nasıl ekleyeceğiniz hakkında daha fazla bilgi edinebilirsiniz. CSS3'ün @font-face yöntemi kullanılarak özel yazı tipleri doğrudan WordPress'e eklenebilir. Bu yöntemi kullanarak web siteniz için istediğiniz yazı tipini kullanma olanağına sahipsiniz. Yazı tipiniz için web biçiminiz yoksa, onu dönüştürmek için FontSquirrel Web Font oluşturucusunu kullanabilirsiniz.
