如何在 WordPress 中使用自定義字體
已發表: 2022-10-07大多數主題都會在其中附帶一個字體目錄。 如果沒有,您可以創建一個。 只需將您的字體上傳到目錄中。
然後,您需要將字體排入隊列。
將以下內容添加到您的 functions.php 文件中:
函數 wp_enqueue_fonts(){
wp_enqueue_style('字體名稱',get_template_directory_uri()。'/fonts/name-of-font.css');
}
add_action('wp_enqueue_scripts','wp_enqueue_fonts');
將 name-of-font 替換為您的字體名稱。
然後,您可以在 CSS 中使用該字體。 例如,如果您的字體名稱是“Open Sans”,您可以在 CSS 中添加以下內容:
font-family: 'Open Sans', sans-serif;
您可以使用 Easy Google Fonts 插件將字體添加到您的 WordPress 網站。 使用此方法,您將能夠創建漂亮的字體集合。 已經發現,排版可以改變人們與環境互動的方式。 如果您的網站易於閱讀和使用,您的客戶會發現與您交流更容易。 將 CSS 屬性添加到您的首選字體也可以增加其樣式和定位。 您還可以通過訪問 WordPress 插件設置頁面添加自己的字體控件。 如果您不需要插件,它是 Adobe 字體的絕佳替代品。
使用自定義 Adobe 字體插件,您可以輕鬆地將這些字體嵌入到您的 WordPress 網站中。 安裝插件後,您可以通過訪問 Adobe 廣泛的字體庫找到適合您的字體,您必須登錄該庫。 選擇所需字體後,您可以單擊它,然後查看頁面右上角以查看“添加到 Web 項目”按鈕。 您可以在 Font Pair 中預覽字體組合,允許您混合和匹配您認為合適的不同字體。 設計師創建了在許多優秀網站上出售的自定義字體。 使用 Font Squirrel 庫很容易實現和存儲這些字體,該庫包括一個大型字體庫和一個簡單的格式。 您可以按照以下步驟獲取@Font-Face 的網絡字體工具包。
您可以通過將其安裝在您的 WordPress 網站上來使用它。 您的工具包包括一個字體文件以及一個樣式表,其中包含創建您自己的 CSS 樣式表所需的代碼。 例如,我們必須為 OpenSans-ExtraBold-web 字體使用以下 CSS。 確保所有格式的所有字體文件都位於您選擇的正確目錄中。
您的 WordPress 儀表板允許您添加新字體,輸入新字體的名稱,然後在“字體源”部分選擇“自託管”。 然後,您可以通過單擊添加或上傳文件按鈕上傳所有字體。
如何手動安裝字體?

有幾種不同的方法可以在計算機上安裝字體。 一種方法是雙擊您下載的字體文件。 這將在 Font Book 應用程序中打開字體。 從這裡,您可以單擊“安裝字體”按鈕在您的計算機上安裝字體。 安裝字體的另一種方法是將字體文件拖到 Fonts 文件夾中。 此文件夾通常位於 Library 文件夾中。 一旦字體文件位於 Fonts 文件夾中,它將安裝在您的計算機上。
Windows 10 包括許多預加載的字體類型。 在線提供大量字體選項(免費和付費)。 在 Windows 10 PC 上安裝這些字體的最簡單方法是使用適當的字體播放器。 幾秒鐘就足以安裝軟件。 它在 Windows 10 的 2018 年 4 月更新中為“設置”應用添加了字體。 控制面板是在 Windows 10 中安裝字體的另一個選項。完成後,單擊右上角的添加字體鏈接,然後拖放要使用的字體文件。 安裝過程只需幾秒鐘。
如何在 WordPress 中更改自定義字體?

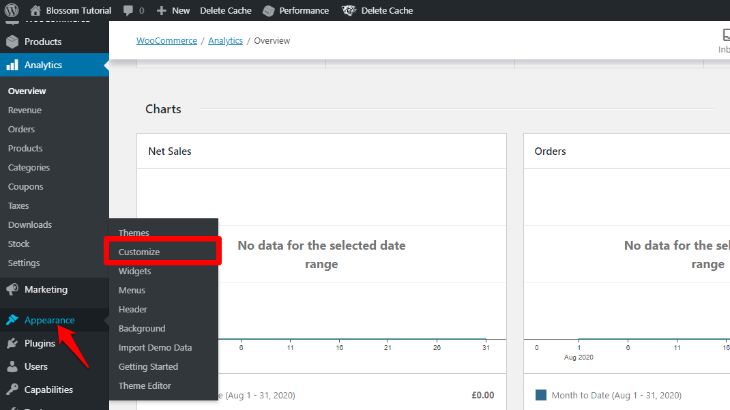
要更改您使用的自定義字體,請轉到外觀 > 自定義 > 字體並更改標題或基本字體。 或者,您可以通過單擊自定義字體名稱中間的 X 來更改主題的默認字體。
正確的排版是網站設計和品牌推廣最重要的方面之一。 字體,如顏色、圖像和其他元素,對於訪問者如何看待您的網站非常重要。 此功能是 WordPress 提供的眾多附加功能之一。 如果您參加本課程,您將獲得有關在 WordPress 中使用字體的所有必要知識。 您的讀者受到網站字體設計的極大影響。 有許多服務為 WordPress 提供自定義字體。 谷歌字體提供超過 1000 種不同的字體,是最著名的字體之一。
還有一些選項可以更改字體大小和鍵入您自己的自定義文本。 為您的 WordPress 網站提供多種格式的自定義字體。 如果您加載更多字體和样式,您的網站速度很可能會提高。 有幾種方法可用,每種方法都有自己的一組優點和缺點。 可以通過多種方式使用自定義字體自定義 WordPress 網站。 可以更改用於內容、標題和按鈕/輸入的字體。 您對 WordPress 的更改也會自動翻譯成它。
如果您在將自定義字體集成到 WordPress 網站時遇到問題,可以在調試下找到解決方案。 還可以使用許多 WordPress 插件添加自定義字體。 由於 GDPR 問題,從 Google 的服務器導入字體可能不是最佳選擇。 相反,請查看允許您在本地存儲字體的選項。 使用正確的軟件,您可以託管自己的字體並允許訪問者訪問它們。 為此,您必須首先獲取有問題的字體。 也可以使用其他提供商之一下載其他字體。
最好將它們保存在與您的子主題相關聯的名為 fonts 的目錄中。 在 WordPress 中,您可以使用主題的功能之一添加自定義字體。 一個用於腳本,另一個用於樣式表。 您選擇的自定義字體類型決定了使用哪一種。 WordPress 現在使用新語法鏈接到 Google 字體。 Google 的訪問者將收到通知,告知他們的 IP 地址將自動與 Google 共享,並且很可能會轉發到美國服務器。 這在歐盟 (EU) 新的通用數據保護條例 (GDPR) 看來是不可接受的。
這是一個難以處理的情況; 有三個選項。 編輯器還必須為樣式表做好準備。 此示例的 style-editor.css 文件位於活動主題文件夾的根目錄中。 最重要的部分是在指定位置包含一個包含相同名稱的文件。 到目前為止,您已經完全控制了 WordPress 網站的排版。
更改字體 WordPress
如果您想更改 WordPress 網站上的字體,有幾種不同的方法可以做到。 一種方法是使用 WordPress 定制器,它允許您在發布之前預覽對站點的更改。 另一種方法是使用 Easy Google Fonts 之類的插件,它為您提供多種字體供您選擇。

由 WordPress 主題設計者為主題的每個部分選擇一種字體。 在為 WordPress 主題添加或更改字體時,需要為該特定區域(例如正文、頁腳或頁眉)呈現文本字體的腳本。 要更改主題的全局字體,只需插入一行代碼。 當人們發現編碼對他們來說是一個新概念時,WordPress 可能是一個很好的選擇。 如果您想設計自己的字體,可以使用 WordPress 插件目錄中的免費字體。 只需使用 Easy Google 字體將您自己的 Google 字體上傳到任何 WordPress 主題。 使用任何字體允許您使用在您使用的格式中正確的任何字體。
MW Font Changer 支持多種波斯阿拉伯語和拉丁文本字體。 您可以使用 Tiny MCE Advanced 添加、刪除和排列 Visual Editor 工具欄上顯示的按鈕。 CSS 代碼可用於調整主題中段落的字體大小。 您可以為您的 WordPress 網站創建自己的字體或購買自定義字體,它可以根據您的需要簡單或複雜。 您可以使用字體插件輕鬆地將字體添加到 WordPress。 然後,選擇文件類型,例如 a.woff、a.wof2、a.ttf、an.eot 或 a.svg。
在 WordPress 中輕鬆更改文本的字體和大小
WordPress 是一種流行的內容管理系統,可讓您輕鬆創建網站和博客。 使用 WordPress,您可以輕鬆更改帖子和頁面上文本的字體和大小。 在“外觀”選項卡下,有一個“排版”部分。 您可以通過從下拉菜單中選擇來更改字體大小。 WordPress 將通過從下拉菜單中選擇來自動調整字體大小以匹配您指定的大小。
如何將字體添加到 WordPress Elementor
向 WordPress Elementor 添加自定義字體輕而易舉。 只需導航到 Elementor > My Library > Add New > Typekit,然後選擇您要添加的字體。 之後,只需單擊“發布”按鈕即可完成!
可以使用 Elementor 自定義字體功能創建自定義字體樣式、大小和變體。 它使您能夠輕鬆創建、編輯或調整更多功能,而不僅僅是使用默認或常規字體。 任何在其網站上使用 Google 字體的人都將違反 GDPR 中的法律,因為歐盟在法律中添加了新規則。 Elementor 具有強大的字體自定義功能。 您必須確保在您的網站上安裝並激活了 Elementor(免費)和 Elementor Pro 插件。 通過從設計面板中選擇任何 Elementor 頁面,可以找到並使用此自定義字體。 Happy Addons 中的 Animated Text 小部件可以更輕鬆地調節您無聊的字體和文本。
有十種預先設計的佈局可幫助您減少工作量和時間。 將其添加到 Elementor 設計面板後,您只需選擇正確的設計佈局。 在字體上配置動畫文本小部件後,您可以看到最終輸出。 如果字體尚未加載,請使用備用字體來顯示它。 在以默認字體顯示之前,阻止文本將保持隱藏一小段時間。 如果您發現您使用的字體有任何異常,您應該禁用它們。 排版設置可以將此作為先例。
本教程將幫助您學習如何在 WordPress 網站上巧妙地使用自定義字體。 自定義字體是企業、設計師和網站所有者的絕佳工具,因為它們可以幫助您創建獨特的品牌標識、吸引新客戶並增加銷售額。 使用 Happy Addons 的動畫文本小部件,您可以輕鬆優雅地將文本更改為新的水平,並為您的網站增加額外的價值。
如何將自定義字體上傳到 Elemento
要將自定義字體添加到 Elementor,您必須首先將字體文件上傳到站點。 過程如下:單擊每個字體 URL 旁邊的 UPLOAD 按鈕,然後在上傳後單擊每個字體旁邊的刪除按鈕。 在 Elementor 設置中,您需要更改字體加載策略。 通過轉到 Elementor 中的“高級”選項卡,您可以選擇以下任何選項。 瀏覽器已為其分配了字體顯示策略。 該塊將隱藏文本,直到它完全加載。 進行這些更改後,您的自定義字體就可以在 Elementor 中使用了。
如何在突出主題中添加自定義字體
為了在突出主題中添加自定義字體,您需要按照以下步驟操作: 1. 從可靠來源下載所需字體。 2. 解壓包含字體文件的文件夾。 3. 在您的 WordPress 儀表板中,轉到顯著選項 > 排版。 4. 在“自定義字體”部分下,單擊“添加新字體”按鈕。 5. 輸入字體名稱,然後點擊“上傳字體文件”按鈕。 6. 選擇您在步驟 1 中下載的字體文件,然後單擊“安裝字體”按鈕。 7.就是這樣! 自定義字體現在可用於突出主題。
如何將自定義字體添加到顯著?
您應該登錄您的 WordPress 儀表板 (yourdomain.com/wp-account)。然後,在左側邊欄中,單擊 Typography 鏈接以查看示例。 確保使用自定義字體? 選項被選中。
如何添加字體以包含主題?
將任何Google 字體添加到任何 Enfold 主題元素的最簡單方法是訪問 Google 的字體網站並選擇您的字體系列。 通過單擊底部的“選定係列”鏈接,您可以復製字體系列。 如果您的瀏覽器字體沒有改變,您可能需要刷新緩存或添加單詞。
如何在 Astra 上使用自定義字體?
如果您從 WordPress 商店安裝自定義字體插件,Astra 可以使用自定義字體。 您可以使用“外觀”下的“自定義字體”更改字體。 您必須首先將字體文件上傳到此位置。
在沒有插件的情況下向 WordPress 添加自定義字體
您可以通過在右下角的窗格中搜索來找到下載的字體文件並將其拖到 FileZilla 窗格中。 當您單擊此按鈕時,您的上傳將開始。 您將能夠在幾秒鐘內在目錄中找到它。
使用自定義字體的靈活性允許您在網站上混合和匹配不同的字體。 SEO 策略可以幫助您改善網站的功能、創建品牌形象並增加用戶花費的時間。 您將學習如何使用 Google 字體、TypeKit 和 CSS3 @Font-Face 方法將自定義字體添加到 WordPress。 激活後,您可以選擇通過電子郵件接收官方快速入門指南。 然後,在管理側邊欄上,選擇字體插件Customize Fonts 。 您還可以通過這種方式更改 WordPress 主題的字體顏色和大小。 您可以通過兩種方式將 Google 字體嵌入代碼添加到您的 WordPress 網站。
要編輯主題的 header.php 文件,請在 >body> 標記之前添加代碼。 如果您是 WordPress 新手,可以使用插件添加此代碼。 您可以通過閱讀我們的指南了解有關 Google 字體以及如何將它們添加到 WordPress 主題的更多信息。 自定義字體可以使用 CSS3 的 @font-face 方法直接添加到 WordPress。 您可以使用此方法為您的網站使用您喜歡的任何字體。 如果您的字體沒有 Web 格式,您可以使用 FontSquirrel Web 字體生成器進行轉換。
