Как использовать пользовательские шрифты в WordPress
Опубликовано: 2022-10-07Большинство тем будут поставляться с каталогом шрифтов внутри них. Если нет, вы можете создать его. Просто загрузите свои шрифты в каталог.
Затем вам нужно поставить шрифты в очередь.
Добавьте в файл functions.php следующее:
функция wp_enqueue_fonts () {
wp_enqueue_style('название-шрифта', get_template_directory_uri(). '/fonts/название-шрифта.css');
}
add_action('wp_enqueue_scripts', 'wp_enqueue_fonts');
Замените имя шрифта на имя вашего шрифта.
Затем вы можете использовать шрифт в своем CSS. Например, если имя вашего шрифта было «Open Sans», вы должны добавить следующее в свой CSS:
семейство шрифтов: «Open Sans», без засечек;
Вы можете использовать плагин Easy Google Fonts, чтобы добавить шрифты на свой сайт WordPress. Используя этот метод, вы сможете создать красивую коллекцию шрифтов. Было обнаружено, что типографика может изменить то, как люди взаимодействуют с окружающей средой. Вашим клиентам будет легче общаться с вами, если ваш веб-сайт прост для чтения и использования. Добавление свойств CSS к предпочитаемому вами шрифту также может улучшить его стиль и положение. Вы также можете добавить свои собственные элементы управления шрифтом, посетив страницу настроек плагина WordPress. Это отличная альтернатива шрифту Adobe, если вам не нужен плагин.
Используя плагин Custom Adobe Fonts, вы можете легко встроить эти шрифты в свой веб-сайт WordPress. После установки плагина вы можете найти подходящий вам шрифт, посетив обширную библиотеку шрифтов Adobe, в которую вы должны войти. После того, как вы выбрали нужный шрифт, вы можете щелкнуть по нему, а затем посмотреть в правом верхнем углу страницы, чтобы увидеть кнопку «Добавить в веб-проект». Вы можете предварительно просмотреть комбинацию шрифтов в Font Pair, что позволит вам смешивать и сочетать разные шрифты по своему усмотрению. Дизайнеры создают собственные шрифты, которые продаются на ряде отличных веб-сайтов. Эти шрифты легко внедрять и хранить с помощью библиотеки Font Squirrel, которая включает в себя большую библиотеку шрифтов и простой формат. Вы можете получить набор веб-шрифтов @Font-Face, выполнив следующие действия.
Вы можете использовать его, установив его на свой сайт WordPress. Ваш комплект включает файл шрифта, а также таблицу стилей, содержащую код, необходимый для создания собственной таблицы стилей CSS. Например, мы должны использовать следующий CSS для шрифта OpenSans-ExtraBold-web. Убедитесь, что все файлы шрифтов всех форматов находятся в соответствующем каталоге справа от вашего выбора.
Ваша панель инструментов WordPress позволяет вам добавить новый шрифт, ввести имя для нового шрифта и выбрать Self-Hosted в разделе «Источник шрифта». Затем вы можете загрузить все свои шрифты, нажав кнопку «Добавить» или «Загрузить файлы».
Как вручную установить шрифт?

Есть несколько способов установить шрифт на свой компьютер. Один из способов — дважды щелкнуть файл шрифта, который вы загрузили. Это откроет шрифт в приложении Font Book. Отсюда вы можете нажать кнопку «Установить шрифт», чтобы установить шрифт на свой компьютер. Другой способ установить шрифт — перетащить файл шрифта в папку «Шрифты». Эта папка обычно находится в папке библиотеки. Как только файл шрифта окажется в папке Fonts, он будет установлен на ваш компьютер.
Windows 10 включает несколько предварительно загруженных типов шрифтов. Существует множество вариантов шрифтов (как бесплатных, так и платных), доступных в Интернете. Самый простой способ установить эти шрифты на ПК с Windows 10 — использовать соответствующий проигрыватель шрифтов. Нескольких секунд будет достаточно для установки программного обеспечения. Он добавил шрифты в приложение «Настройки» в обновлении Windows 10 от апреля 2018 года. Панель управления — это еще один вариант установки шрифтов в Windows 10. Когда вы закончите, щелкните ссылку «Добавить шрифты» в правом верхнем углу и перетащите файл шрифта, который вы хотите использовать. Процесс установки занимает всего несколько секунд.
Как изменить пользовательский шрифт в WordPress?

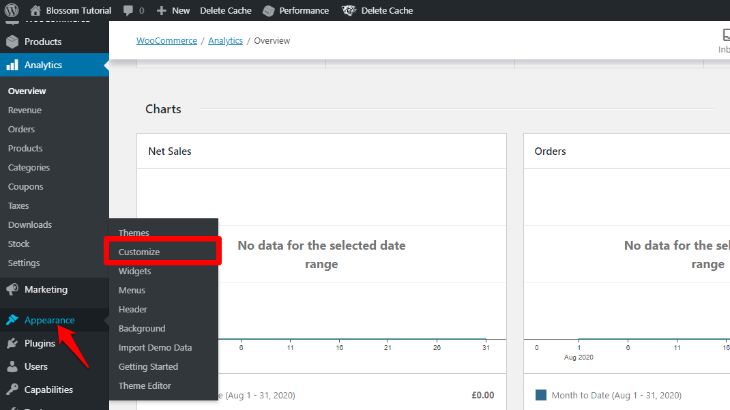
Чтобы изменить используемые вами пользовательские шрифты, перейдите в раздел «Внешний вид» > «Настроить» > «Шрифты» и измените заголовок или основной шрифт. Кроме того, вы можете изменить шрифт по умолчанию для своей темы, щелкнув X в середине имени пользовательского шрифта .
Правильная типографика — один из важнейших аспектов дизайна и брендинга веб-сайта. Шрифты, такие как цвета, изображения и другие элементы, важны для того, как посетители воспринимают ваш сайт. Эта функция является одной из многих дополнительных возможностей, которые предоставляет WordPress. Вы получите все необходимые знания об использовании шрифтов в WordPress, если будете участвовать в этом курсе. На ваших читателей большое влияние оказывает дизайн шрифтов на вашем сайте. Существует множество сервисов, которые предоставляют WordPress пользовательские шрифты. Шрифты Google, предлагающие более 1000 различных шрифтов, являются одними из самых известных.
Также есть возможность изменить размер шрифта и ввести собственный текст. Пользовательские шрифты доступны в различных форматах для вашего сайта WordPress. Скорость вашего сайта, скорее всего, увеличится, если вы загрузите больше шрифтов и стилей. Существует несколько доступных методов, и каждый из них имеет свои преимущества и недостатки. Сайт WordPress можно настроить с помощью пользовательских шрифтов различными способами. Шрифт, используемый для вашего контента, заголовков и кнопок/вводов, можно изменить. Ваши изменения в WordPress также автоматически переводятся в него.
Если у вас возникли проблемы с интеграцией ваших пользовательских шрифтов в сайт WordPress, вы можете найти решения в разделе «Отладка». Пользовательские шрифты также могут быть добавлены с помощью ряда плагинов WordPress. Из-за проблем GDPR импорт шрифтов с серверов Google может быть не лучшим вариантом. Вместо этого рассмотрите варианты, позволяющие хранить шрифты локально. С помощью подходящего программного обеспечения вы можете разместить свои собственные шрифты и предоставить посетителям доступ к ним. Чтобы выполнить это, вы должны сначала получить шрифт, о котором идет речь. Другие шрифты также можно загрузить с помощью одного из других поставщиков.
Рекомендуется хранить их в каталоге с именем fonts, связанном с вашей дочерней темой. В WordPress вы можете добавлять пользовательские шрифты с помощью одной из функций темы. Один для скриптов, а другой для таблиц стилей. Тип пользовательских шрифтов, который вы выбираете, определяет, какой из них использовать. WordPress теперь использует новый синтаксис для ссылки на шрифты Google. Посетители Google получат уведомление о том, что их IP-адрес будет автоматически передан Google и, скорее всего, перенаправлен на серверы в США. Это неприемлемо с точки зрения нового Общего регламента ЕС по защите данных (GDPR).
Это сложная ситуация; есть три варианта. Редактор также должен быть готов к таблице стилей. Файл style-editor.css этого примера находится в корневом каталоге папки активной темы. Наиболее важной частью является включение файла с таким же именем в указанное место. К настоящему времени у вас есть полный контроль над типографикой вашего сайта WordPress.
Изменить шрифт WordPress
Если вы хотите изменить шрифт на своем сайте WordPress, есть несколько способов сделать это. Один из способов — использовать настройщик WordPress, который позволяет просматривать изменения на вашем сайте перед их публикацией. Другой способ — использовать плагин, такой как Easy Google Fonts, который дает вам широкий выбор шрифтов.
Дизайнеры темы WordPress должны выбрать шрифт для каждого раздела темы. Сценарий рендеринга текстового шрифта для этой конкретной области (например, основной части, нижнего колонтитула или заголовка) требуется при добавлении или изменении шрифтов для темы WordPress. Чтобы изменить глобальный шрифт в вашей теме, просто вставьте одну строку кода. Когда люди обнаруживают, что программирование — это новая для них концепция, WordPress может стать отличной альтернативой. Если вы хотите создать свой собственный шрифт, вы можете использовать бесплатные шрифты, которые можно найти в каталоге плагинов WordPress. Просто загрузите свои собственные шрифты Google в любую тему WordPress с помощью шрифтов Easy Google. Параметр «Использовать любой шрифт» позволяет использовать любой шрифт, подходящий для используемого вами формата.

MW Font Changer поддерживает множество персидских арабских и латинских текстовых шрифтов. Вы можете добавлять, удалять и упорядочивать кнопки, отображаемые на панели инструментов визуального редактора, с помощью Tiny MCE Advanced. Код CSS можно использовать для настройки размера шрифта абзацев в вашей теме. Вы можете создать свои собственные шрифты или приобрести собственный шрифт для своего сайта WordPress, и он может быть настолько простым или сложным, насколько вы хотите. Вы можете легко добавлять шрифты в WordPress с помощью плагина шрифтов. Затем выберите тип файла, например, a.woff, a.wof2, a.ttf, an.eot или a.svg.
Легко изменить шрифт и размер текста в WordPress
WordPress — это популярная система управления контентом, которая позволяет легко создавать веб-сайты и блоги. Используя WordPress, вы можете легко изменить шрифт и размер текста в своих сообщениях и на страницах. На вкладке «Внешний вид» есть раздел «Типографика». Вы можете изменить размер шрифта, выбрав его в раскрывающемся меню. WordPress автоматически отрегулирует размер шрифта в соответствии с размером, который вы укажете, выбрав его в раскрывающемся меню.
Как добавить шрифт в WordPress Elementor
Добавление пользовательских шрифтов в WordPress Elementor очень просто. Просто перейдите в Elementor > Моя библиотека > Добавить новый > Typekit и выберите шрифт, который хотите добавить. После этого просто нажмите кнопку «Опубликовать», и все готово!
Пользовательские стили, размеры и варианты шрифтов могут быть созданы с помощью функции пользовательского шрифта Elementor. Это позволяет вам легко создавать, редактировать или настраивать больше функций, чем просто использование стандартных или обычных шрифтов. Любой, кто использует шрифты Google на своем веб-сайте, будет нарушать закон GDPR, поскольку ЕС добавляет в закон новое правило. Elementor имеет мощную функцию настройки шрифта. Вы должны убедиться, что на вашем веб-сайте установлены и активированы плагины Elementor (бесплатно) и Elementor Pro. Этот пользовательский шрифт можно найти и использовать, выбрав любую из ваших страниц Elementor на панели дизайна. Виджет «Анимированный текст» в Happy Addons упрощает модерацию скучно выглядящих шрифтов и текста.
Существует десять предварительно разработанных макетов, которые помогут вам сократить ваши усилия и время. После того, как вы добавили его на панель дизайна Elementor, вам просто нужно выбрать правильный макет дизайна. После того, как вы настроили виджет «Анимированный текст» в своем шрифте, вы можете увидеть окончательный результат. Если шрифт еще не загружен, используйте резервный шрифт для его отображения. Блокирующий текст будет оставаться скрытым в течение короткого периода времени, а затем будет отображаться шрифтом по умолчанию. Если вы заметили что-то необычное в используемых вами шрифтах, вам следует отключить их. Настройки типографии могут использовать это как прецедент.
Этот учебник поможет вам научиться правильно использовать пользовательские шрифты на вашем сайте WordPress. Пользовательские шрифты — отличный инструмент для бизнеса, дизайнеров и владельцев веб-сайтов, потому что они помогают создать узнаваемый образ бренда, привлечь новых клиентов и увеличить продажи. С анимированным текстовым виджетом Happy Addons вы можете легко и элегантно изменить текст на следующий уровень, а также повысить ценность своего веб-сайта.
Как загрузить пользовательские шрифты в Elemento
Чтобы добавить пользовательские шрифты в Elementor, вы должны сначала загрузить файлы шрифтов на сайт. Процесс выглядит следующим образом: нажмите кнопку ЗАГРУЗИТЬ рядом с URL-адресом каждого шрифта, затем нажмите кнопку удаления рядом с каждым шрифтом после его загрузки. В настройках Elementor вам нужно будет изменить стратегию загрузки шрифта. Перейдя на вкладку «Дополнительно» в Elementor, вы можете выбрать любой из следующих параметров. Браузер назначил ему стратегию отображения шрифта. Блок будет скрывать текст до его полной загрузки. После внесения этих изменений ваши пользовательские шрифты будут готовы к использованию в Elementor.
Как добавить собственный шрифт в тему Salient
Чтобы добавить собственный шрифт в тему Salient, вам необходимо выполнить следующие действия: 1. Загрузите нужный шрифт из надежного источника. 2. Разархивируйте папку, содержащую файлы шрифтов. 3. На панели инструментов WordPress перейдите в «Salient Options» > «Typography». 4. В разделе «Пользовательские шрифты» нажмите кнопку «Добавить новый шрифт». 5. Введите название шрифта, а затем нажмите кнопку « Загрузить файлы шрифтов ». 6. Выберите файлы шрифтов, которые вы загрузили на шаге 1, а затем нажмите кнопку «Установить шрифт». 7. Вот и все! Пользовательский шрифт теперь будет доступен для использования в теме Salient.
Как добавить пользовательские шрифты в Salient?
Вы должны войти в свою панель управления WordPress (yourdomain.com/wp-account). Затем на левой боковой панели нажмите ссылку «Типографика», чтобы просмотреть образец. Убедитесь, что параметр Использовать пользовательские шрифты? опция выбрана.
Как добавить шрифты в тему Enfold?
Самый простой способ добавить любой шрифт Google к любому элементу темы Enfold — посетить веб-сайт шрифтов Google и выбрать семейство шрифтов. Щелкнув ссылку «Выбранные семейства» внизу, вы можете скопировать семейства шрифтов. Если шрифт вашего браузера не меняется, вам может потребоваться обновить кеш или добавить слово.
Как использовать пользовательские шрифты в Astra?
Astra может работать с пользовательскими шрифтами, если вы установите плагин Custom Fonts из магазина WordPress. Вы можете изменить шрифт с помощью пользовательских шрифтов, доступных в разделе «Внешний вид». Вы должны сначала загрузить файл шрифта в это место.
Добавить пользовательские шрифты в WordPress без плагина
Вы можете найти и перетащить загруженный файл шрифта на панель FileZilla, выполнив поиск в нижней правой панели. Ваша загрузка начнется, когда вы нажмете эту кнопку. Вы сможете найти его в каталоге за считанные секунды.
Гибкость использования пользовательских шрифтов позволяет вам смешивать и сочетать разные шрифты на вашем веб-сайте. Стратегия SEO может помочь вам улучшить функциональность вашего веб-сайта, создать имидж бренда и увеличить время, затрачиваемое пользователями. Вы узнаете, как добавлять собственные шрифты в WordPress с помощью шрифтов Google, TypeKit и метода CSS3 @Font-Face. После активации вам будет предоставлена возможность получить официальное краткое руководство по электронной почте. Затем на боковой панели администратора выберите плагин «Шрифты» « Настроить шрифты ». Вы также можете изменить цвет и размер шрифта вашей темы WordPress таким же образом. Вы можете добавить код встраивания Google Font на свой сайт WordPress двумя способами.
Чтобы отредактировать файл header.php вашей темы, добавьте код перед тегом >body>. Если вы новичок в WordPress, вы можете использовать плагин для добавления этого кода. Вы можете узнать больше о шрифтах Google и о том, как добавить их в темы WordPress, прочитав наше руководство. Пользовательские шрифты можно добавлять непосредственно в WordPress с помощью метода CSS3 @font-face. С помощью этого метода у вас есть возможность использовать любой шрифт, который вам нравится для вашего веб-сайта. Если у вас нет веб-формата для вашего шрифта, вы можете использовать генератор веб-шрифтов FontSquirrel для его преобразования.
