Как найти шаблон WordPress
Опубликовано: 2022-10-07Если вы хотите найти шаблон в WordPress, самый простой способ — перейти на экран «Добавить новые темы» и использовать окно поиска. Если вы хотите найти конкретный шаблон, вы можете использовать окно поиска на веб-сайте WordPress.org. Если вы хотите найти шаблон, похожий на другой сайт WordPress, вы можете использовать каталог шаблонов.
В разделе «Шаблон» в WordPress есть раскрывающееся меню для поля «Атрибуты страницы». Когда вы нажмете на нее, вы увидите список доступных шаблонов страниц для вашего сайта WordPress. Вы можете изменить нужный параметр, сохранить его или обновить.
Добавление шаблона контента в сообщения WordPress В сообщениях WordPress вы можете создать новое сообщение или отредактировать существующее сообщение. На экране редактора сообщений появится новая кнопка, известная как « Вставить шаблон ». Нажав кнопку, вы можете открыть всплывающее окно «Вставить шаблон». В раскрывающемся меню выберите шаблон, из которого вы создали его в первую очередь.
Где я могу найти свои шаблоны в WordPress?

Щелкните значок сайта в верхнем левом углу, чтобы просмотреть созданные вами шаблоны. Появится список шаблонов, включая все новые шаблоны, которые вы создали. После того, как вы нажмете имя шаблона, оно появится в редакторе шаблонов для этого шаблона.
WordPress является наиболее широко используемой системой управления контентом (CMS) в мире. Согласно отчетам, WordPress сегодня используется 59% CMS. Это очень универсальная система, которая позволяет создавать сайты практически любого типа. Темы — это предварительно разработанные и готовые макеты, которые можно использовать для создания вашего веб-сайта. Если вы не против поиграть с панелью управления вашего сайта WordPress, вы можете создать ее с помощью темы и персонализировать. Подавляющее большинство тем WordPress можно найти на ThemeForest, где проживает глобальное сообщество креативщиков.
MyTemplates, несомненно, будет полезен и, несомненно, улучшит внешний вид вашего сайта WordPress. Пожалуйста, дайте нам знать, если у вас есть дополнительные вопросы или предложения.
Настройка вашего сайта WordPress
Вы можете лучше контролировать внешний вид своего веб-сайта, если выберете собственный шаблон . Вы также можете изменить цвет или шрифт, добавить собственные элементы дизайна и включить собственный контент. Среди более чем 20 шаблонов вы обязательно найдете подходящий для своего бизнеса. Чтобы получить желаемый внешний вид, вам нужно всего лишь перейти в раскрывающиеся меню «Быстрое редактирование» и «Шаблон».
Как добавить шаблон в WordPress

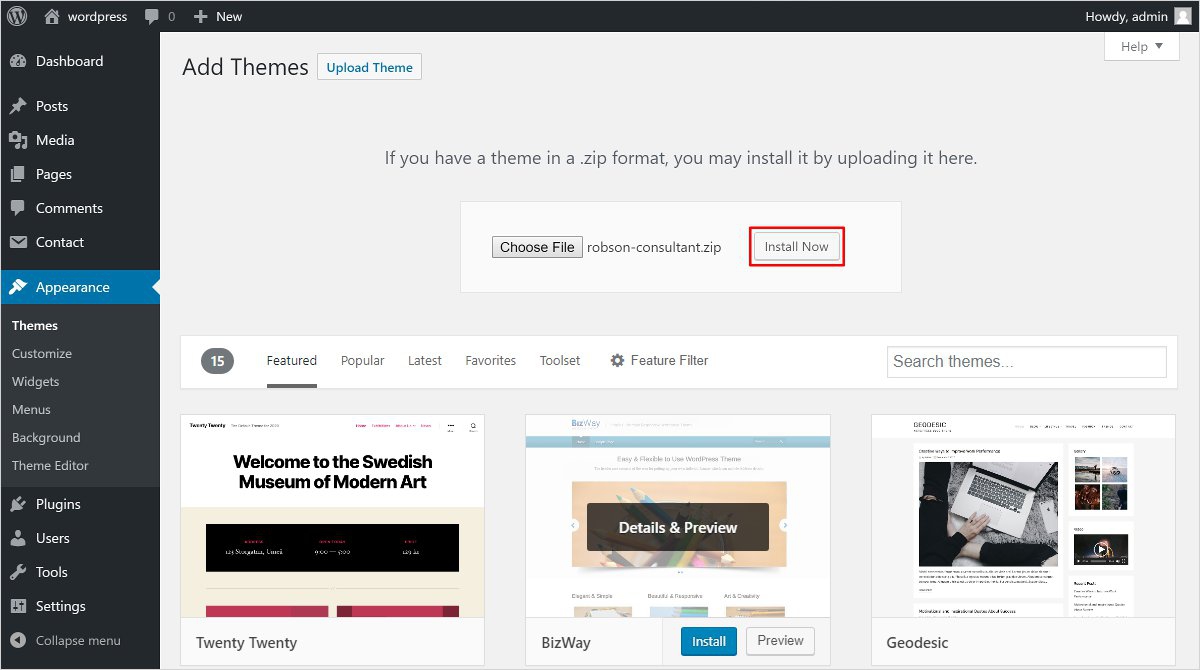
Добавление шаблона в WordPress — довольно простой процесс. Во-первых, вам нужно будет войти в свою учетную запись WordPress и перейти в раздел «Внешний вид». Оттуда вам нужно нажать на кнопку «Добавить новый». Это приведет вас на страницу, где вы можете выбрать шаблон из множества различных вариантов. После того, как вы нашли шаблон, который вам нравится, вам нужно будет нажать на кнопку «Установить». После установки шаблона его необходимо активировать. Сделать это можно, зайдя в раздел «Внешний вид» и нажав на ссылку «активировать».
Веб-страницы (.htm или.html) можно найти, введя Формат файла в поле Формат файла. Поле «Тип файла» позволяет выбрать тип шаблона, который вы хотите использовать. Когда вы указываете место для шаблона, он создается и сохраняется там. Новая презентация будет создана с использованием тега «шаблон». Тег template> можно использовать для создания шаблона презентации, которую вы хотите использовать. На вкладке «Файл» вы можете сохранить шаблон в виде файла. Выберите имя, которое вы хотите использовать для нового шаблона , в поле «Сохранить как». Это может быть необязательно. Когда вы вводите местоположение, шаблон будет сохранен таким образом. Вы можете выбрать веб-страницу (.htm или.html), если вы используете формат файла. Тег template> упрощает создание презентации, которую можно использовать снова и снова. Щелкните тег «шаблон», чтобы открыть презентацию, которую вы хотите использовать в качестве шаблона.
Как редактировать шаблон по умолчанию в WordPress

Чтобы отредактировать шаблон по умолчанию в WordPress, вам необходимо получить доступ к странице «Редактор тем» из панели управления WordPress. Отсюда вы можете выбрать шаблон, который хотите отредактировать, из раскрывающегося меню, а затем внести изменения в текстовом редакторе. Когда вы закончите, просто нажмите кнопку «Обновить файл», чтобы сохранить изменения.
Вы можете изменить некоторые аспекты своего сайта, щелкнув значок синего диска с карандашом. Это можно найти в меню «Настройка» меню «Внешний вид». Первая техника, которую вы упомянули, кажется, была эффективной, но если она и существует прямо сейчас, то она хорошо спрятана. Вы можете использовать этот плагин для экспорта всей базы данных в файл .sql, а затем использовать редактор для поиска текста. Скорее всего, ваш текст находится в header.php файла темы. Чтобы просмотреть файлы темы, нажмите «Выбрать» в меню справа. Я нашел плагин, который ищет все файлы в WordPress, файлы тем или файлы плагинов; если ваш текст находится в файле темы, плагин почти наверняка найдет его для вас. Если я открою редактор тем с моими активными корнями темы, панель будет выглядеть шаткой, и я не смогу изменить файлы в редакторе тем, чтобы просмотреть/отредактировать что-либо, кроме первого. Все мои машины работают под управлением Windows 10, так что это может быть фактором.
Преимущества шаблонов WordPress по умолчанию
Начало работы с WordPress упрощается благодаря шаблонам WordPress по умолчанию . Если вы дадите им старт, они помогут вам сэкономить время, создавая новые сообщения и страницы. Это отличный способ персонализировать ваш веб-сайт WordPress, адаптировав шаблоны к вашим конкретным потребностям.
Шаблон страницы WordPress не отображается
Если ваш шаблон страницы WordPress не отображается, это может быть вызвано одной из следующих причин: - Файл шаблона назван неправильно - Файл шаблона находится не в правильном каталоге - Файл шаблона имеет неправильный формат Чтобы исправить это , сначала убедитесь, что файл шаблона назван правильно и находится в правильном каталоге. Если это так, проверьте правильность форматирования файла.
Когда вы создаете новую страницу в WordPress, некоторые из выбранных вами пользовательских шаблонов не будут отображаться в раскрывающемся меню. После некоторых поисков я наткнулся на сообщение Зака Грейва с очень простым решением. Если вы хотите временно активировать другую тему, вы должны сначала переключиться на другую. Чтобы идентифицировать конкретный пользовательский шаблон страницы, WordPress использует комментарий php: это код, используемый для идентификации определенного комментария aphp. В случае с mkyong и у меня возникла проблема с кодом. Хотя я недоумеваю, как были получены разрешения, редактор WordPress позволил мне вернуть комментарий php.
Как отображать пользовательские шаблоны в WordPress?
Перейдя в панель администратора WordPress, вы можете изменить название страницы. В правом углу страницы есть новый шаблон пользовательской страницы. Измените шаблон новой страницы на Страница без боковой панели. После завершения работы сделайте копию.
Как назначить пользовательский шаблон странице на вашем сайте
Когда вы создали собственный шаблон, вы можете назначить его любой странице вашего сайта. Сначала необходимо щелкнуть вкладку «Страницы», а затем нажать ссылку «Изменить» рядом со страницей, которой вы хотите назначить шаблон. Когда вы нажмете «Пользовательский шаблон», вы перейдете к шаблону, который хотите использовать.
Вы можете использовать настраиваемые шаблоны, чтобы создать определенный внешний вид для вашего веб-сайта или организовать связанные страницы. Это также отличный способ держать под рукой контент и активы, которые вам не обязательно нужны, поэтому вам не нужно беспокоиться о том, чтобы забыть о них, когда они вам понадобятся.

Как создать пустой шаблон страницы в WordPress?
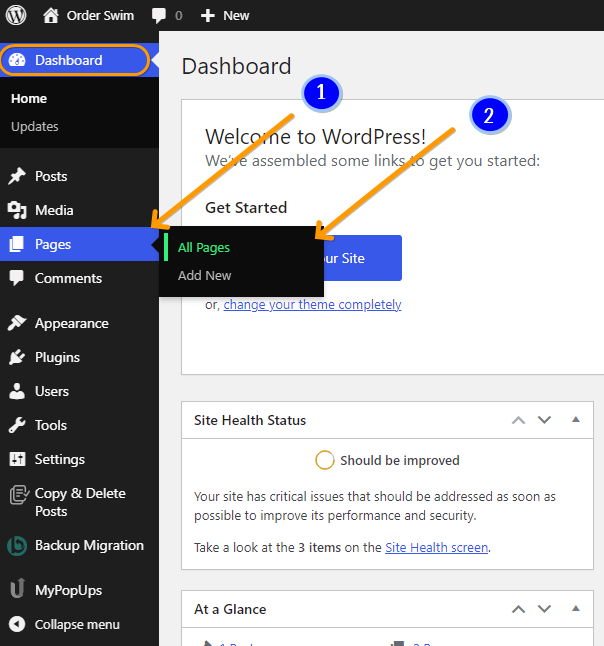
Перейдите в меню «Панель инструментов» — «Страницы», затем нажмите «Создать» и введите соответствующий заголовок. Поле «Атрибуты страницы» редактора сообщений появляется в правой части страницы. В этом поле доступны несколько вариантов шаблона. Перейдите в «Шаблон пустой страницы» и сохраните страницу.
Создание пустой темы WordPress
Если вы только начинаете работать с WordPress и хотите создать базовый веб-сайт, не тратя часы на настройку параметров или кодирование, пустая тема WordPress — отличное место для начала. Доступны десятки из них, каждый со своим собственным внешним видом, поэтому вы обязательно найдете тот, который хорошо подойдет для вашего веб-сайта.
Прежде чем создавать пустую тему WordPress, вы должны сначала выбрать шаблон из галереи тем WordPress. После того, как вы выбрали шаблон, нажмите кнопку «Загрузить» на вкладке «Сведения о теме». Когда вы нажмете эту кнопку, вашему компьютеру будет предложено сохранить тему. После того, как вы загрузили и установили файл, его необходимо переместить в корень вашей установки WordPress. Когда вы нажимаете кнопку «Загрузить» на вкладке «Сведения о теме», введите путь к файлу темы в поле «Загрузить файл».
После того, как вы установили тему, нажмите кнопку «Активировать» на вкладке «Тема», а затем нажмите кнопку «Загрузить новую тему». После активации тема будет доступна для использования на вашем сайте.
Пример шаблона страницы WordPress
Шаблон страницы WordPress представляет собой файл, содержащий смесь кода и разметки. После создания шаблона страницы его можно применить к любой странице, выбрав его в разделе «Атрибуты страницы» при редактировании страницы.
В большинстве случаев шаблон страницы будет содержать код, который указывает WordPress делать что-то отличное от поведения по умолчанию. Например, шаблон страницы можно использовать для отображения контента из настраиваемого типа сообщений иначе, чем шаблон архива по умолчанию. Или шаблон страницы можно использовать для создания целевой страницы, на которой не отображается боковая панель.
Целевая страница на веб-сайте может существенно отличаться от остальной части веб-сайта. Пользовательский шаблон страницы в WordPress позволяет вам создавать и размещать собственные страницы. Вам придется пройти через этот процесс, который не так прост, как установка плагина. Рекомендуется использовать программу FTP для загрузки файлов на ваш веб-сайт WordPress, независимо от того, используете ли вы автономную программу FTP или одну. Скопировав шаблон для существующей страницы темы, мы сможем упростить ее использование. В файле шаблона WordPress не может указать, как отображать страницу. В результате мы будем использовать это как основу для нашего шаблона.
После копирования и вставки содержимого page.php в ваш собственный файл шаблона вы можете изменить его любым удобным для вас способом. Поскольку у нас уже есть раздел заголовка, мы удаляем его из кода нашего пользовательского шаблона. Новый шаблон упростит поиск пустой страницы, если вы посетите ее на странице, которая ее использует. Мы использовали шаблон в качестве отправной точки, потому что он был самым простым. Отличительной чертой настраиваемых шаблонов страниц является то, что они видны только на той странице, на которой они находятся. Ошибки или ошибки в пользовательском шаблоне страницы сломают ваш сайт? Нет ограничений на количество контента, который вы можете создать на WordPress практически без знания программирования или HTML.
Что такое шаблон страницы WordPress?
Каждой странице или группе страниц может быть присвоен собственный файл шаблона страницы . Все типы сообщений поддерживаются шаблонами страниц WordPress 4.7.
Как создать шаблон страницы?
Перейдите в меню «Файл» в верхней части экрана и выберите «Сохранить как шаблон». Выберите «Добавить в окно выбора шаблона». Введите имя шаблона, который хотите добавить, затем нажмите клавишу «Return». Категория «Мои шаблоны» появляется в окне выбора шаблона, где вы можете выбрать свой шаблон.
Как найти имя шаблона в WordPress
Если вы не знаете, где найти имя шаблона в WordPress, вы можете использовать следующий код: *br #templates = WP_get_theme(): “get_page_templates()” или “templates[$template_path]: “templates[$template_path] :”
Как сохранить страницу WordPress в качестве шаблона?
Нажав стрелку вверх справа от кнопки «Опубликовать / Обновить» внизу страницы, вы можете сохранить его как шаблон, который можно использовать на своем веб-сайте или в комплекте. Выберите Сохранить как шаблон в раскрывающемся меню. Придумайте имя для своего шаблона и сохраните его.
Как изменить макет существующей страницы
Вы можете изменить макет существующей страницы, щелкнув ссылку «Изменить» рядом с ее названием. Вы попадете на экран редактирования страницы, как только щелкнете по этой ссылке. Существует несколько вариантов изменения макета, например, между различными категориями, внесением необходимых изменений и сохранением изменений в сохраненном списке.
Как редактировать шаблоны страниц в WordPress
Когда вы вошли в WordPress, перейдите в «Внешний вид»> «Редактор». С правой стороны вы увидите список файлов вашей темы. Шаблоны страниц обычно называются page-{slug}.php или page-{id}.php. Если вы не видите список файлов, щелкните вкладку «Файлы темы» в верхней части страницы.
Чтобы отредактировать шаблон страницы, нажмите на имя файла, который вы хотите отредактировать. С левой стороны появится текстовое поле с содержимым файла. Внесите изменения и нажмите кнопку «Обновить файл».
Существует множество способов редактирования файлов шаблонов WordPress, которые часто используются онлайн и офлайн. Шаблоны тем обычно отображаются на правой боковой панели навигации редактора тем Windows. Если вы хотите загружать, редактировать и загружать файлы тем на удаленный сервер или с него, можно использовать FTP. Используя любой текстовый редактор, например Блокнот или Sublime Text, вы можете внести изменения в загруженный файл. Вы можете отредактировать файл онлайн или загрузить его для автономного использования, если хотите. CSS — это файл, который служит основной таблицей стилей для изменения визуальных компонентов, таких как внешний вид страницы, макет, цвет, шрифты и т. д. Тема этого года — Twenty Nineteen Ver 1.5.
Пошаговый процесс изменения цвета фона веб-сайта. Следующие шаги помогут вам удалить номер версии с вашего сайта WordPress. Существует несколько методов добавления фрагментов Javascript на сайт WordPress, которые можно найти в следующих местах и методах. WordPress_head можно использовать как плагин. Существуют методы, например, для добавления файлов custom.js в WP, а также для подключения к WordPress. В репозитории WordPress доступно множество бесплатных или платных плагинов, которые предоставляют простой графический интерфейс для настройки вашей темы.
Имя файла шаблона
Имя файла шаблона — это имя, данное файлу, который используется в качестве шаблона для другого файла. Имя файла шаблона обычно дается файлу при его создании, а имя файла шаблона обычно содержит слово «шаблон» или какой-либо другой индикатор того, что это файл шаблона.
Переменные шаблона скриншота используются для обеспечения максимальной гибкости в том, как они автоматически генерируют скриншоты и добавляют к ним комментарии. Выберите вкладку шаблона в меню параметров, а затем выберите шаблоны по умолчанию для имен файлов и комментариев. Пользовательскую строку даты можно включить в комментарии или в файл, введя поле %customdate%.
Именование ваших файлов с помощью шаблона
Когда вы создаете файл tmpl, используйте расширение файла *br. Этот раздел содержит файл шаблона HTML для отображения страницы пользовательского интерфейса. Вы можете сохранить его как обычный текстовый файл. Набор тегов кода, которые заменяются специфическими для пользовательского интерфейса значениями при запуске приложения. Будет использоваться следующий шаблон: *br Если у вас есть текст-заполнитель или стандартный макет в вашем *br Это имя можно назначить, щелкнув вкладку «Имя» в окне «Редактировать профиль».
