كيف تجد قالب ووردبريس
نشرت: 2022-10-07إذا كنت ترغب في العثور على قالب في WordPress ، فإن أسهل طريقة هي الانتقال إلى شاشة إضافة سمات جديدة واستخدام مربع البحث. إذا كنت ترغب في العثور على قالب معين ، يمكنك استخدام مربع البحث على موقع WordPress.org. إذا كنت ترغب في العثور على قالب مشابه لموقع WordPress آخر ، يمكنك استخدام دليل القالب.
ضمن خيار "القالب" في WordPress ، توجد قائمة منسدلة لحقل خيار "سمات الصفحة". عند النقر فوقه ، سترى قائمة بقوالب الصفحات المتاحة لموقع WordPress الخاص بك. يمكنك تغيير الخيار الذي تريده أو حفظه أو تحديثه.
إضافة قالب محتوى إلى منشورات WordPress في منشورات WordPress ، يمكنك إنشاء منشور جديد أو تعديل منشور موجود. في شاشة محرر النشر ، سيظهر زر جديد يُعرف باسم " إدراج قالب ". بالنقر فوق الزر ، يمكنك الوصول إلى القائمة المنبثقة "إدراج قالب". من القائمة المنسدلة ، حدد النموذج الذي قمت بإنشائه منه في المقام الأول.
أين أجد القوالب الخاصة بي في WordPress؟

انقر فوق رمز الموقع في الزاوية اليسرى العليا لعرض القوالب التي قمت بإنشائها. ستظهر قائمة بالقوالب ، بما في ذلك أي قوالب جديدة قمت بإنشائها. بعد النقر فوق اسم النموذج ، سيظهر في محرر النماذج لذلك النموذج.
WordPress هو نظام إدارة المحتوى الأكثر استخدامًا في العالم. وفقًا للتقارير ، يتم استخدام WordPress بواسطة 59٪ من CMS اليوم. هذا نظام متعدد الاستخدامات للغاية ، والذي يسمح لك بتصميم أي نوع من مواقع الويب تقريبًا. السمات عبارة عن تخطيطات مُصممة مسبقًا ومُعدة مسبقًا يمكن استخدامها لإنشاء موقع الويب الخاص بك. إذا كنت لا تمانع في اللعب بلوحة معلومات موقع WordPress الخاص بك ، فيمكنك إنشاؤها باستخدام سمة وتخصيصها. يمكن العثور على الغالبية العظمى من سمات WordPress في ThemeForest ، والتي تعد موطنًا لمجتمع عالمي من التصميمات.
ستكون MyTemplates بلا شك مفيدة ، وستعمل بلا شك على تحسين مظهر موقع WordPress الخاص بك. يرجى إخبارنا إذا كان لديك أي أسئلة أو اقتراحات أخرى.
تخصيص موقع WordPress الخاص بك
يمكنك منح نفسك مزيدًا من التحكم في شكل ومظهر موقع الويب الخاص بك إذا قمت بتحديد قالب مخصص . يمكنك أيضًا تغيير اللون أو الخط وإضافة عناصر التصميم الخاصة بك وتضمين المحتوى الخاص بك. مع وجود أكثر من 20 نموذجًا للاختيار من بينها ، فأنت متأكد من العثور على القالب المناسب لعملك. للحصول على الشكل والمظهر الذي تريده ، ما عليك سوى الانتقال إلى القوائم المنسدلة "التحرير السريع والقالب".
كيفية إضافة قالب في ووردبريس

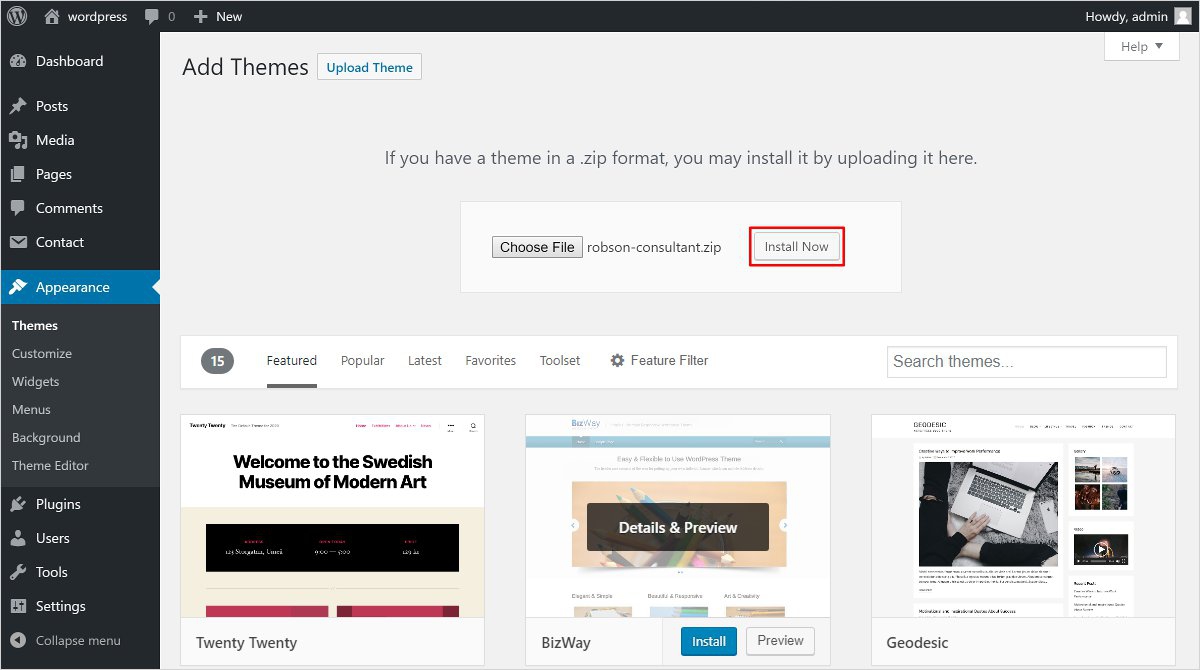
تعد إضافة قالب في WordPress عملية بسيطة إلى حد ما. أولاً ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى قسم "المظهر". من هناك ، سترغب في النقر فوق الزر "إضافة جديد". سينقلك هذا إلى صفحة حيث يمكنك تحديد قالب من مجموعة متنوعة من الخيارات المختلفة. بمجرد العثور على النموذج الذي يعجبك ، ستحتاج إلى النقر فوق الزر "تثبيت". بعد تثبيت النموذج ، ستحتاج إلى تنشيطه. يمكنك القيام بذلك بالذهاب إلى قسم "المظهر" والنقر على رابط "التنشيط".
يمكن العثور على صفحات الويب (.htm أو.html) عن طريق إدخال تنسيق الملف في حقل تنسيق الملف. يسمح لك حقل حفظ كنوع بتحديد نوع القالب الذي تريد استخدامه. عندما تحدد موقعًا للقالب ، يتم إنشاؤه وحفظه هناك. سيتم إنشاء العرض التقديمي الجديد باستخدام العلامة "template". يمكن استخدام النموذج> العلامة لإنشاء قالب من العرض التقديمي الذي تهتم باستخدامه. في علامة التبويب ملف ، يمكنك حفظ قالب كملف. اختر الاسم الذي تريد استخدامه للقالب الجديد في المربع حفظ باسم. قد يكون اختياريًا. عند إدخال موقع ، سيتم حفظ القالب بهذه الطريقة. يمكنك تحديد صفحة ويب (.htm أو.html) إذا كنت تستخدم تنسيق الملف. تجعل العلامة> template من السهل إنشاء عرض تقديمي يمكن إعادة استخدامه مرارًا وتكرارًا. انقر فوق علامة "template" لفتح العرض التقديمي الذي تريد استخدامه كقالب.
كيفية تحرير القالب الافتراضي في ووردبريس

لتعديل القالب الافتراضي في WordPress ، ستحتاج إلى الوصول إلى صفحة "Theme Editor" من لوحة معلومات WordPress. من هنا ، يمكنك تحديد النموذج الذي ترغب في تعديله من القائمة المنسدلة ، ثم إجراء التغييرات في محرر النصوص. بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "تحديث الملف" لحفظ التغييرات.
يمكنك تغيير بعض جوانب موقعك من خلال النقر على أيقونة القرص الأزرق التي تحتوي على قلم رصاص. يمكن العثور على هذا في قائمة تخصيص في قائمة المظهر. يبدو أن التقنية الأولى التي ذكرتها كانت فعالة ، ولكن إذا كانت موجودة الآن ، فهي مخفية جيدًا. يمكنك استخدام هذا البرنامج المساعد لتصدير قاعدة البيانات بأكملها إلى ملف a.sql ، ثم استخدام المحرر للعثور على النص. من المرجح أن يكون النص الخاص بك موجودًا في header.php لملف السمة. لمشاهدة ملفات السمات ، انقر فوق تحديد في القائمة اليمنى. لقد وجدت مكونًا إضافيًا يبحث في جميع الملفات في WordPress أو ملفات السمات أو ملفات البرنامج المساعد ؛ إذا كان النص الخاص بك في ملف موضوع ، فمن المؤكد أن البرنامج المساعد سيجده لك. إذا فتحت محرر السمة بجذور السمة النشطة الخاصة بي ، فستبدو اللوحة متزعزعة ، ولا يمكنني تغيير الملفات في محرر السمات للبحث / تحرير أي شيء باستثناء الأول. لدي جميع أجهزتي التي تعمل بنظام التشغيل Windows 10 ، لذلك قد يكون ذلك عاملاً.
فوائد قوالب WordPress الافتراضية
أصبح بدء استخدام WordPress أمرًا بسيطًا من خلال قوالب WordPress الافتراضية . إذا منحتهم بداية ، فيمكنهم مساعدتك في توفير الوقت عن طريق إنشاء منشورات وصفحات جديدة. إنها طريقة رائعة لتخصيص موقع WordPress الخاص بك عن طريق تخصيص القوالب الخاصة بك لاحتياجاتك الخاصة.
قالب صفحة WordPress غير معروض
إذا لم يظهر قالب صفحة WordPress الخاص بك ، فمن المحتمل أن يكون ذلك بسبب أحد الأسباب التالية: - لم يتم تسمية ملف القالب بشكل صحيح - ملف القالب غير موجود في الدليل الصحيح - ملف القالب غير منسق بشكل صحيح لإصلاح هذا ، تحقق أولاً للتأكد من تسمية ملف القالب بشكل صحيح وأنه موجود في الدليل الصحيح. إذا كان الأمر كذلك ، فتحقق من تنسيق الملف للتأكد من صحته.
عند إنشاء صفحة جديدة على WordPress ، لن تظهر بعض القوالب المخصصة التي اخترتها في القائمة المنسدلة. بعد بعض البحث ، عثرت على منشور بواسطة Zach Graeve مع حل بسيط للغاية. إذا كنت تريد تنشيط سمة أخرى مؤقتًا ، فيجب عليك أولاً التبديل إلى سمة أخرى. من أجل تحديد قالب صفحة مخصص معين ، يستخدم WordPress تعليق php: وهو الكود المستخدم لتحديد تعليق aphp معين. كانت هناك مشكلة في الكود في حالة mkyong وحالتي. بينما أنا في حيرة من أمري حول كيفية الحصول على الأذونات ، سمح لي محرر WordPress بإعادة تعليق php.
كيف يمكنني عرض القوالب المخصصة في WordPress؟
بالانتقال إلى لوحة إدارة WordPress ، يمكنك تغيير اسم الصفحة. في الزاوية اليمنى من الصفحة ، يوجد قالب صفحة مخصص جديد. قم بتغيير قالب صفحة جديدة إلى صفحة بدون شريط جانبي. بعد الانتهاء من المهمة ، قم بعمل نسخة.
كيفية تعيين قالب مخصص لصفحة على موقع الويب الخاص بك
عندما تقوم بإنشاء قالب مخصص ، يمكنك تخصيصه لأي من صفحات موقعك. يجب عليك أولاً النقر فوق علامة التبويب "الصفحات" ، ثم النقر فوق الرابط "تعديل" بجوار الصفحة التي تريد تعيين القالب لها. عند النقر فوق "قالب مخصص" ، سيتم نقلك إلى القالب الذي تريد استخدامه.
يمكنك استخدام القوالب المخصصة لإنشاء شكل وأسلوب معين لموقعك على الويب ، أو لتنظيم الصفحات ذات الصلة. إنها أيضًا طريقة ممتازة للاحتفاظ بالمحتوى والأصول التي لا تحتاجها بالضرورة في متناول اليد ، لذلك لا داعي للقلق بشأن نسيانها عندما تحتاج إليها.

كيف يمكنني إنشاء قالب صفحة فارغة في WordPress؟
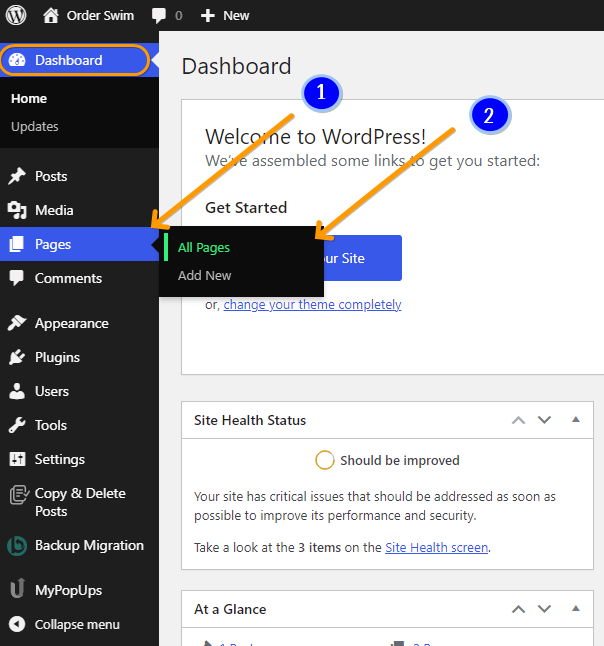
انتقل إلى Dashboard - قائمة Pages ، ثم انقر فوق New وقم بملء العنوان المناسب. يظهر مربع "سمات الصفحة" لمحرر المنشور على الجانب الأيمن من الصفحة. تتوفر خيارات قالب متعددة من هذا المربع. انتقل إلى "نموذج الصفحة الفارغة" واحفظ الصفحة.
إنشاء قالب وورد بريس فارغ
إذا كنت بدأت للتو في استخدام WordPress وترغب في إنشاء موقع ويب أساسي دون قضاء ساعات في تكوين الإعدادات أو الترميز ، فإن قالب WordPress الفارغ يعد مكانًا رائعًا للبدء. هناك العشرات منها متاحين ، ولكل منها شكل ومظهر مميزان ، لذلك من المؤكد أنك ستجد واحدًا يعمل جيدًا لموقعك على الويب.
قبل إنشاء سمة WordPress فارغة ، يجب عليك أولاً اختيار نموذج من معرض سمات WordPress. بعد اختيار قالب ، انقر فوق الزر "تنزيل" في علامة التبويب "تفاصيل الموضوع". عند النقر فوق هذا ، سيُطلب من جهاز الكمبيوتر الخاص بك حفظ السمة. بمجرد تنزيل الملف وتثبيته ، يجب نقله إلى جذر تثبيت WordPress الخاص بك. عند النقر فوق الزر تحميل ضمن علامة التبويب تفاصيل الموضوع ، أدخل المسار إلى ملف النسق في حقل تحميل الملف.
بعد تثبيت السمة ، انقر فوق الزر "تنشيط" ضمن علامة التبويب "السمة" ثم حدد الزر "تحميل سمة جديدة". بمجرد التفعيل ، سيكون الموضوع متاحًا للاستخدام على موقع الويب الخاص بك.
مثال على قالب صفحة WordPress
قالب صفحة WordPress عبارة عن ملف يحتوي على مزيج من التعليمات البرمجية والترميز. بعد إنشاء قالب الصفحة ، يمكنك تطبيقه على أي صفحة بتحديده من قسم سمات الصفحة عند تحرير الصفحة.
في معظم الحالات ، سيحتوي قالب الصفحة على رمز يوجه WordPress للقيام بشيء مختلف عن السلوك الافتراضي. على سبيل المثال ، يمكن استخدام قالب الصفحة لعرض محتوى من نوع منشور مخصص بطريقة مختلفة عن قالب الأرشيف الافتراضي. أو يمكن استخدام قالب الصفحة لإنشاء صفحة مقصودة لا تعرض شريطًا جانبيًا.
قد تختلف الصفحة المقصودة على موقع الويب اختلافًا كبيرًا عن باقي الموقع. يتيح لك قالب الصفحة المخصص في WordPress تصميم الصفحات الخاصة بك وتخطيطها. سيتعين عليك العمل في طريقك خلال العملية ، والتي ليست بسيطة مثل تثبيت مكون إضافي. يوصى باستخدام برنامج FTP لتحميل الملفات إلى موقع WordPress الخاص بك ، بغض النظر عما إذا كنت تستخدم برنامج FTP مستقل أو واحدًا. من خلال نسخ القالب لصفحة المظهر الحالية ، سنتمكن من تسهيل استخدامه. في ملف القالب ، لا توجد طريقة لـ WordPress لإخباره بكيفية عرض الصفحة. نتيجة لذلك ، سنستخدم ذلك كأساس لنموذجنا.
بعد نسخ محتويات page.php ولصقها في ملف القالب المخصص ، يمكنك تعديله بأي طريقة تريدها. نظرًا لأن لدينا بالفعل قسم رأس ، فإننا نزيله من رمز القالب المخصص الخاص بنا. سيسهل القالب الجديد العثور على صفحة فارغة إذا قمت بزيارتها على الصفحة التي تستخدمها. استخدمنا النموذج كنقطة انطلاق لأنه كان الأكثر وضوحًا. من السمات المميزة لقوالب الصفحات المخصصة أنها تكون مرئية فقط على الصفحة الموجودة عليها. هل أخطاء أو أخطاء في قالب صفحة مخصصة تؤدي إلى كسر موقعك؟ لا يوجد حد لمقدار المحتوى الذي يمكنك إنشاؤه على WordPress مع القليل من البرمجة أو معرفة HTML أو بدونها.
ما هو قالب صفحة WordPress؟
يمكن إعطاء كل صفحة أو مجموعة من الصفحات ملف قالب الصفحة الخاص بها. جميع أنواع المنشورات مدعومة من قوالب صفحات WordPress 4.7.
كيف أقوم بإنشاء قالب صفحة؟
انتقل إلى القائمة "ملف" في الجزء العلوي من شاشتك وحدد "حفظ كقالب". حدد إضافة إلى منتقي القالب: اكتب اسم القالب الذي تريد إضافته ، ثم اضغط على رجوع. تظهر فئة القوالب الخاصة بي في منتقي القالب ، حيث يمكنك تحديد القالب الخاص بك.
كيف تجد اسم القالب في ووردبريس
إذا كنت لا تعرف مكان العثور على اسم القالب في WordPress ، فيمكنك استخدام الكود التالي: * br #templates = WP_get_theme (): "get_page_templates ()" أو "قوالب [$ template_path]:" قوالب [$ template_path] : "
كيف أحفظ صفحة WordPress كقالب؟
بالنقر فوق السهم لأعلى على يمين زر النشر / التحديث في أسفل الصفحة ، يمكنك حفظه كنموذج يمكن استخدامه على موقع الويب أو المجموعة الخاصة بك. حدد حفظ كقالب من القائمة المنسدلة. اصنع اسمًا للقالب الخاص بك واحفظه.
كيفية تغيير تخطيط صفحة موجودة
يمكنك تغيير تخطيط صفحة موجودة من خلال النقر على رابط "تعديل" بجوار اسمها. سيتم نقلك إلى شاشة تحرير الصفحة بمجرد النقر فوق هذا الارتباط. هناك العديد من الخيارات لتغيير التخطيط ، مثل بين الفئات المختلفة ، وإجراء أي تغييرات ضرورية ، وحفظ التغييرات في قائمتك المحفوظة.
كيفية تحرير قوالب الصفحة في WordPress
عندما تقوم بتسجيل الدخول إلى WordPress ، انتقل إلى المظهر> المحرر. على الجانب الأيمن ، سترى قائمة بالملفات في قالبك. يتم تسمية قوالب الصفحات عادةً باسم page- {slug} .php أو page- {id} .php. إذا كنت لا ترى قائمة بالملفات ، فانقر فوق علامة التبويب ملفات السمات في الجزء العلوي من الصفحة.
لتحرير قالب صفحة ، انقر فوق اسم الملف الذي تريد تحريره. سيظهر مربع نص على الجانب الأيسر مع محتويات الملف. قم بإجراء التغييرات ثم انقر فوق الزر تحديث الملف.
هناك العديد من الطرق لتحرير ملفات قوالب WordPress ، والتي يتم استخدامها بشكل متكرر عبر الإنترنت وغير متصل. عادة ما تكون قوالب السمات مرئية في شريط التنقل الجانبي الأيمن لمحرر السمات Windows. إذا كنت تريد تنزيل ملفات السمات وتحريرها وتحميلها إلى خادم بعيد أو منه ، فإن FTP يعد خيارًا. باستخدام أي محرر نصوص ، مثل Notepad أو Sublime Text ، يمكنك إجراء تغييرات على الملف الذي تم تنزيله. يمكنك إما تحرير الملف عبر الإنترنت أو تنزيله للاستخدام دون اتصال إذا كنت تريد ذلك. CSS هو ملف يعمل بمثابة ورقة أنماط أساسية لتعديل المكونات المرئية مثل مظهر الصفحة والتخطيط واللون والخطوط وما إلى ذلك. موضوع موضوع هذا العام هو Twenty Nineteen Ver 1.5.
عملية خطوة بخطوة لتغيير لون خلفية موقع الويب. ستساعدك الخطوات أدناه في إزالة رقم الإصدار من موقع WordPress الخاص بك. هناك عدة طرق لإضافة مقتطفات Javascript إلى موقع WordPress ، والتي يمكن العثور عليها في الأماكن والطرق التالية. يمكن استخدام WordPress_head كمكوِّن إضافي. هناك طرق متاحة لإضافة ملفات custom.js إلى WP ، على سبيل المثال ، بالإضافة إلى الربط باستخدام WordPress. هناك الكثير من المكونات الإضافية المجانية أو المدفوعة المتوفرة في مستودع WordPress ، والتي توفر واجهة مستخدم رسومية بسيطة لتخصيص قالبك.
اسم ملف القالب
اسم ملف القالب هو اسم يُعطى لملف يُستخدم كقالب لملف آخر. عادةً ما يتم إعطاء اسم ملف القالب للملف عند إنشائه ، وعادةً ما يحتوي اسم ملف القالب على الكلمة "template" أو بعض المؤشرات الأخرى التي تشير إلى أنه ملف قالب.
تُستخدم متغيرات قالب لقطة الشاشة لتوفير أقصى قدر من المرونة في طريقة إنشاء لقطات الشاشة تلقائيًا وإضافة التعليقات إليها. حدد علامة تبويب القالب من قائمة الخيارات ثم اختر القوالب الافتراضية لأسماء الملفات والتعليقات. يمكن تضمين سلسلة تاريخ مخصصة في التعليقات أو في ملف عن طريق إدخال الحقل٪ customdate٪.
تسمية ملفاتك بنموذج
عند إنشاء ملف tmpl ، استخدم امتداد الملف * br. يحتوي هذا القسم على ملف قالب HTML لعرض صفحة واجهة المستخدم. يمكنك حفظه كملف نص عادي. مجموعة من علامات التعليمات البرمجية التي يتم استبدالها بقيم خاصة بواجهة المستخدم عند تشغيل أحد التطبيقات. سيتم استخدام النموذج التالي: * br إذا كان لديك نص عنصر نائب أو تخطيط قياسي في * br ، يمكن تعيين هذا الاسم بالنقر فوق علامة التبويب "الاسم" في نافذة تحرير ملف التعريف.
