Cum să găsești un șablon WordPress
Publicat: 2022-10-07Dacă doriți să găsiți un șablon în WordPress, cel mai simplu mod este să accesați ecranul Adăugați teme noi și să utilizați caseta de căutare. Dacă doriți să găsiți un șablon specific, puteți utiliza caseta de căutare de pe site-ul web WordPress.org. Dacă doriți să găsiți un șablon care este similar cu un alt site WordPress, puteți utiliza directorul de șabloane.
Sub opțiunea „Șablon” din WordPress, există un meniu derulant pentru câmpul de opțiune „Atribute de pagină”. Când faceți clic pe el, veți vedea o listă de șabloane de pagină disponibile pentru site-ul dvs. WordPress. Puteți schimba opțiunea dorită, o puteți salva sau actualiza.
Adăugarea unui șablon de conținut la postările WordPress În Postările WordPress, puteți crea o postare nouă sau puteți edita o postare existentă. Pe ecranul editorului de postări, va apărea un nou buton cunoscut sub numele de Insert Template . Făcând clic pe butonul, puteți accesa fereastra pop-up Inserare șablon. Din meniul derulant, selectați șablonul din care l-ați generat în primul rând.
Unde îmi găsesc șabloanele în WordPress?

Faceți clic pe pictograma site-ului din colțul din stânga sus pentru a vedea șabloanele pe care le-ați creat. Va apărea o listă de șabloane, inclusiv orice șabloane noi pe care le-ați creat. După ce faceți clic pe numele unui șablon, acesta va apărea în editorul de șabloane pentru acel șablon.
WordPress este cel mai utilizat sistem de management al conținutului (CMS) din lume. Potrivit rapoartelor, WordPress este folosit astăzi de 59% din CMS. Acesta este un sistem foarte versatil, care vă permite să proiectați aproape orice tip de site web. Temele sunt machete pre-proiectate și pre-construite care pot fi folosite pentru a vă crea site-ul web. Dacă nu vă deranjează să vă jucați cu tabloul de bord al site-ului dvs. WordPress, îl puteți crea folosind o temă și o puteți personaliza. Marea majoritate a temelor WordPress pot fi găsite la ThemeForest, care găzduiește o comunitate globală de creatori.
MyTemplates va fi, fără îndoială, utile și, fără îndoială, va îmbunătăți aspectul site-ului dvs. WordPress. Vă rugăm să ne informați dacă mai aveți întrebări sau sugestii.
Personalizarea site-ului dvs. WordPress
Vă puteți oferi mai mult control asupra aspectului site-ului dvs. dacă selectați un șablon personalizat . De asemenea, puteți schimba culoarea sau fontul, puteți adăuga propriile elemente de design și puteți include propriul conținut. Cu peste 20 de șabloane din care să alegi, sigur vei găsi șablonul potrivit pentru afacerea ta. Pentru a obține aspectul dorit, trebuie doar să accesați meniurile drop-down Editare rapidă și Șablon.
Cum să adăugați un șablon în WordPress

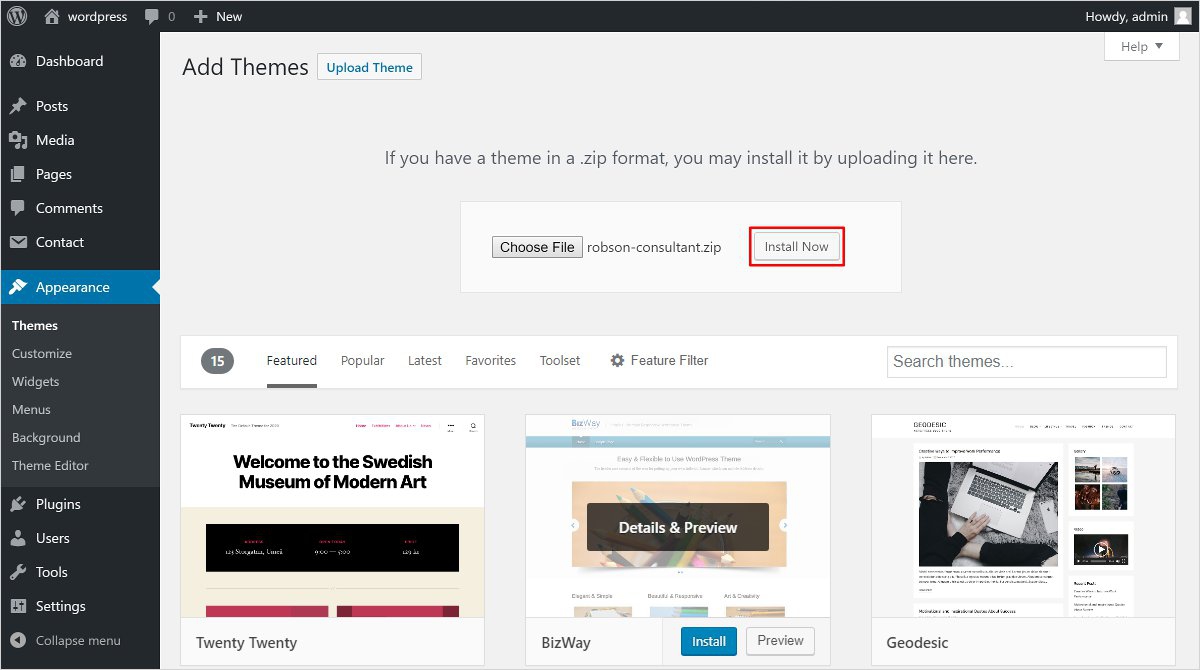
Adăugarea unui șablon în WordPress este un proces destul de simplu. În primul rând, va trebui să vă conectați la contul dvs. WordPress și să accesați secțiunea „Aspect”. De acolo, veți dori să faceți clic pe butonul „Adăugați nou”. Aceasta vă va duce la o pagină în care puteți selecta un șablon dintr-o varietate de opțiuni diferite. După ce ați găsit un șablon care vă place, va trebui să faceți clic pe butonul „Instalare”. După ce șablonul a fost instalat, va trebui să-l activați. Puteți face acest lucru accesând secțiunea „Aspect” și făcând clic pe linkul „activare”.
Paginile web (.htm sau.html) pot fi găsite introducând File Format în câmpul File Format. Câmpul Salvare ca tip vă permite să selectați tipul de șablon pe care doriți să îl utilizați. Când specificați o locație pentru șablon, acesta este creat și salvat acolo. Noua prezentare va fi creată folosind eticheta „șablon”. Eticheta template> poate fi folosită pentru a crea un șablon din prezentarea pe care sunteți interesat să o utilizați. În fila Fișier, puteți salva un șablon ca fișier. Alegeți numele pe care doriți să îl utilizați pentru noul șablon în caseta Salvare ca. Poate fi optional. Când introduceți o locație, șablonul va fi salvat în acest fel. Puteți selecta Pagina Web (.htm sau.html) dacă utilizați Format de fișier. Eticheta șablon> simplifică crearea unei prezentări care poate fi reutilizată în mod repetat. Faceți clic pe eticheta „șablon” pentru a deschide prezentarea pe care doriți să o utilizați ca șablon.
Cum să editați șablonul implicit în WordPress

Pentru a edita șablonul implicit în WordPress, va trebui să accesați pagina „Editor de teme” din tabloul de bord WordPress. De aici, puteți selecta șablonul pe care doriți să-l editați din meniul drop-down, apoi puteți face modificările în editorul de text. După ce ați terminat, faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările.
Puteți modifica unele aspecte ale site-ului dvs. făcând clic pe pictograma discului albastru care conține un creion. Acesta poate fi găsit în meniul Personalizare din meniul Aspect. Prima tehnică pe care ați menționat-o pare să fi fost eficientă, dar dacă există chiar acum, este bine ascunsă. Puteți utiliza acest plugin pentru a vă exporta întreaga bază de date într-un fișier .sql, apoi utilizați editorul pentru a găsi textul. Cel mai probabil, textul dvs. se află la header.php al fișierului temă. Pentru a vedea fișierele teme, faceți clic pe select în meniul din dreapta. Am găsit un plugin care caută toate fișierele din WordPress, fișierele teme sau fișierele plugin; dacă textul tău se află într-un fișier temă, pluginul aproape sigur îl va găsi pentru tine. Dacă deschid Editorul de teme cu tema mea activă Roots, panoul pare a fi neregulat și nu pot schimba fișierele din Editorul de teme pentru a căuta/edita nimic, în afară de primul. Toate mașinile mele rulează Windows 10, așa că ar putea fi un factor.
Beneficiile șabloanelor WordPress implicite
Începerea cu WordPress este simplă prin șabloanele WordPress implicite . Dacă le dați un început, vă pot ajuta să economisiți timp prin crearea de noi postări și pagini. Este o modalitate excelentă de a vă personaliza site-ul WordPress, adaptându-vă șabloanele la nevoile dvs. specifice.
Șablonul de pagină WordPress nu se afișează
Dacă șablonul paginii dvs. WordPress nu apare, este probabil din cauza unuia dintre următoarele motive: -Fișierul șablon nu este denumit corect -Fișierul șablon nu este în directorul corect -Fișierul șablon nu este formatat corect Pentru a remedia acest lucru , verificați mai întâi pentru a vă asigura că fișierul șablon este denumit corect și se află în directorul corect. Dacă este, atunci verificați formatarea fișierului pentru a vă asigura că este corect.
Când creați o pagină nouă pe WordPress, unele dintre șabloanele personalizate pe care le-ați ales nu vor apărea în meniul derulant. După câteva căutări, am dat peste o postare de Zach Graeve cu o soluție foarte simplă. Dacă doriți să activați temporar o altă temă, trebuie mai întâi să comutați la alta. Pentru a identifica un anumit șablon de pagină personalizată, WordPress folosește un comentariu php: care este codul folosit pentru a identifica un anumit comentariu aphp. A existat o problemă cu codul în cazul lui mkyong și al meu. Deși sunt perplex cu privire la modul în care au fost obținute permisiunile, editorul WordPress mi-a permis să returnez comentariul PHP.
Cum afișez șabloane personalizate în WordPress?
Accesând panoul de administrare WordPress, puteți schimba numele paginii. În colțul din dreapta al paginii, există un nou șablon de pagină personalizată. Schimbați șablonul unei pagini noi în Pagina fără bară laterală. După ce lucrarea a fost finalizată, faceți o copie.
Cum să atribuiți un șablon personalizat unei pagini de pe site-ul dvs. web
După ce ați creat un șablon personalizat, îl puteți atribui oricărei pagini ale site-ului dvs. Mai întâi trebuie să faceți clic pe fila Pagini, apoi să faceți clic pe linkul Editare de lângă pagina căreia doriți să îi atribuiți șablonul. Când faceți clic pe Șablon personalizat, veți fi direcționat către șablonul pe care doriți să-l utilizați.
Puteți folosi șabloane personalizate pentru a crea un aspect specific pentru site-ul dvs. web sau pentru a organiza paginile conexe. Sunt, de asemenea, o modalitate excelentă de a păstra la îndemână conținutul și activele de care nu aveți neapărat nevoie, așa că nu trebuie să vă faceți griji că le uitați atunci când aveți nevoie de ele.

Cum creez un șablon de pagină goală în WordPress?
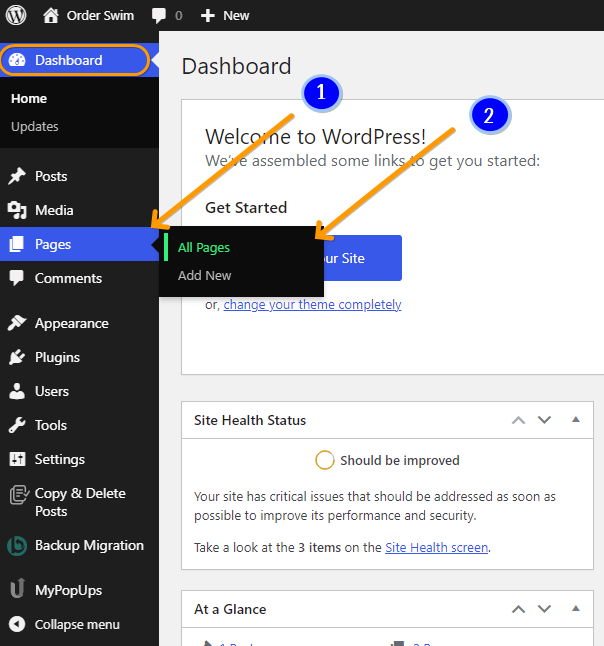
Navigați la meniul Dashboard – Pagini, apoi faceți clic pe Nou și completați titlul corespunzător. Caseta „Atribute de pagină” a editorului de postare apare în partea dreaptă a paginii. Din această casetă sunt disponibile mai multe opțiuni de șablon. Accesați „Șablon de pagină goală” și salvați pagina.
Crearea unei teme WordPress goale
Dacă abia ați început să utilizați WordPress și doriți să creați un site web de bază fără a petrece ore întregi configurând setări sau codare, o temă WordPress goală este un loc minunat pentru a începe. Există zeci de ele disponibile, fiecare cu aspectul și senzația sa distinctă, așa că sunteți sigur că veți găsi unul care funcționează bine pentru site-ul dvs.
Înainte de a crea o temă WordPress goală, trebuie să alegeți mai întâi un șablon din Galeria de teme WordPress. După ce ați ales un șablon, faceți clic pe butonul Descărcare din fila Detalii teme. Când faceți clic pe aceasta, computerului dvs. va fi solicitat să salveze tema. Odată ce ați descărcat și instalat fișierul, acesta trebuie mutat la rădăcina instalării dvs. WordPress. Când faceți clic pe butonul Încărcare din fila Detalii teme, introduceți calea către fișierul temă în câmpul Încărcare fișier.
După ce ați instalat tema, faceți clic pe butonul Activare din fila Temă și apoi selectați butonul Încărcați o nouă temă. Odată activată, tema va fi disponibilă pentru utilizare pe site-ul dvs. web.
Exemplu de șablon de pagină WordPress
Un șablon de pagină WordPress este un fișier care conține un amestec de cod și markup. După ce este creat un șablon de pagină, îl puteți aplica oricărei pagini selectând-o din secțiunea Atribute pagină atunci când editați o pagină.
În cele mai multe cazuri, un șablon de pagină va conține cod care instruiește WordPress să facă ceva diferit de comportamentul implicit. De exemplu, un șablon de pagină poate fi utilizat pentru a afișa conținut dintr-un tip de postare personalizat într-un mod diferit decât șablonul de arhivă implicit. Sau, un șablon de pagină poate fi folosit pentru a crea o pagină de destinație care nu afișează o bară laterală.
O pagină de destinație de pe un site web poate diferi semnificativ de restul site-ului. Un șablon de pagină personalizat în WordPress vă permite să vă proiectați și să dispuneți propriile pagini. Va trebui să vă parcurgeți acest proces, care nu este la fel de simplu ca instalarea unui plugin. Este recomandat să utilizați un program FTP pentru a încărca fișiere pe site-ul dvs. WordPress, indiferent dacă utilizați un program FTP autonom sau unul. Copiind șablonul pentru pagina de temă existentă, îl vom putea face mai ușor de utilizat. În fișierul șablon, WordPress nu poate spune cum să afișeze o pagină. Ca rezultat, îl vom folosi ca bază pentru șablonul nostru.
După ce copiați și lipiți conținutul page.php în fișierul șablon personalizat, îl puteți modifica în orice mod doriți. Deoarece avem deja o secțiune antet, o eliminăm din codul nostru de șablon personalizat. Noul șablon va face mai ușor să găsiți o pagină goală dacă o vizitați pe pagina care o folosește. Am folosit șablonul ca punct de plecare, deoarece a fost cel mai simplu. Este o caracteristică distinctă a șabloanelor de pagini personalizate că acestea sunt vizibile numai pe pagina în care se află. Greșelile sau erorile dintr-un șablon de pagină personalizată îți vor distruge site-ul? Nu există limită pentru cantitatea de conținut pe care o puteți crea pe WordPress cu puține sau deloc cunoștințe de programare sau HTML.
Ce este șablonul de pagină WordPress?
Fiecare pagină sau grup de pagini poate primi propriul fișier șablon de pagină . Toate tipurile de postări sunt acceptate de șabloanele de pagină WordPress 4.7.
Cum creez un șablon de pagină?
Navigați la meniul Fișier din partea de sus a ecranului și selectați Salvare ca șablon. Selectați Add to Template Chooser: introduceți numele șablonului pe care doriți să-l adăugați, apoi apăsați Return. Categoria Șabloanele mele apare în selectorul de șabloane, unde vă puteți selecta șablonul.
Cum să găsiți numele șablonului în WordPress
Dacă nu știi unde să găsești numele șablonului în WordPress, poți folosi următorul cod: *br #templates = WP_get_theme(): „get_page_templates()” sau „templates[$template_path]: „templates[$template_path] :”
Cum salvez o pagină WordPress ca șablon?
Făcând clic pe săgeata în sus din dreapta butonului Publicare/Actualizare din partea de jos a paginii, îl puteți salva ca șablon care poate fi folosit pe site-ul sau kit-ul dvs. Selectați Salvare ca șablon din meniul derulant. Creați un nume șablonului și salvați-l.
Cum să schimbați aspectul unei pagini existente
Puteți modifica aspectul unei pagini existente făcând clic pe linkul Editați de lângă numele acesteia. Veți fi direcționat la ecranul de editare al paginii imediat ce faceți clic pe acest link. Există mai multe opțiuni pentru modificarea aspectului, cum ar fi între diferitele categorii, efectuarea oricăror modificări necesare și salvarea modificărilor în lista salvată.
Cum să editați șabloane de pagină în WordPress
Când sunteți conectat la WordPress, accesați Aspect > Editor. În partea dreaptă, veți vedea o listă de fișiere din tema dvs. Șabloanele de pagină sunt de obicei denumite page-{slug}.php sau page-{id}.php. Dacă nu vedeți o listă de fișiere, faceți clic pe fila Fișiere cu teme din partea de sus a paginii.
Pentru a edita un șablon de pagină, faceți clic pe numele fișierului pe care doriți să-l editați. O casetă de text va apărea în partea stângă cu conținutul fișierului. Efectuați modificările și apoi faceți clic pe butonul Actualizare fișier.
Există numeroase moduri de a edita fișierele șablon WordPress, care sunt utilizate frecvent online și offline. Șabloanele de teme sunt de obicei vizibile în bara laterală de navigare din dreapta a editorului de teme Windows. Dacă doriți să descărcați, să editați și să încărcați fișiere cu tema pe sau de pe un server la distanță, FTP este o opțiune. Folosind orice editor de text, cum ar fi Notepad sau Sublime Text, puteți face modificări fișierului descărcat. Puteți fie să editați fișierul online, fie să îl descărcați pentru utilizare offline, dacă doriți. CSS este un fișier care servește ca foaie de stil primară pentru modificarea componentelor vizuale, cum ar fi aspectul paginii, aspectul, culoarea, fonturile și așa mai departe. Tema pentru tema din acest an este Twenty Nineteen Ver 1.5.
Un proces pas cu pas pentru schimbarea culorii fundalului unui site web. Pașii de mai jos vă vor ajuta să eliminați numărul versiunii de pe site-ul dvs. WordPress. Există mai multe metode de adăugare a fragmentelor Javascript pe un site WordPress, care pot fi găsite în următoarele locuri și metode. WordPress_head poate fi folosit ca plugin. Există metode disponibile pentru adăugarea fișierelor custom.js la WP, de exemplu, precum și pentru conectarea la WordPress. Există o mulțime de pluginuri gratuite sau plătite disponibile în depozitul WordPress, care oferă o interfață simplă pentru a vă personaliza tema.
Nume fișier șablon
Un nume de fișier șablon este un nume dat unui fișier care este utilizat ca șablon pentru un alt fișier. Numele fișierului șablon este de obicei dat fișierului atunci când este creat, iar numele fișierului șablon conține de obicei cuvântul „șablon” sau un alt indicator că este un fișier șablon.
Variabilele șablon ale capturii de ecran sunt folosite pentru a oferi flexibilitate maximă în modul în care generează automat capturi de ecran și le adaugă comentarii. Selectați fila șablon din meniul de opțiuni și apoi alegeți șabloanele implicite pentru numele și comentariile fișierelor dvs. Un șir de dată personalizat poate fi inclus în comentarii sau într-un fișier prin introducerea câmpului %customdate%.
Denumirea fișierelor dvs. cu un șablon
Când creați un fișier tmpl, utilizați extensia de fișier *br. Această secțiune conține un fișier șablon HTML pentru afișarea unei pagini de interfață cu utilizatorul. Îl puteți salva ca fișier text simplu. Un set de etichete de cod care sunt înlocuite cu valori specifice interfeței utilizator atunci când rulează o aplicație. Va fi folosit următorul șablon: *br Dacă aveți text substituent sau un aspect standard în *br Acest nume poate fi atribuit făcând clic pe fila Nume din fereastra Editare profil.
