WordPress 템플릿을 찾는 방법
게시 됨: 2022-10-07WordPress에서 템플릿을 찾으려면 가장 쉬운 방법은 새 테마 추가 화면으로 이동하여 검색 상자를 사용하는 것입니다. 특정 템플릿을 찾으려면 WordPress.org 웹 사이트의 검색 상자를 사용할 수 있습니다. 다른 워드프레스 사이트와 유사한 템플릿을 찾고 싶다면 템플릿 디렉토리를 이용하면 됩니다.
WordPress의 '템플릿' 옵션 아래에는 '페이지 속성' 옵션 필드에 대한 드롭다운 메뉴가 있습니다. 클릭하면 WordPress 웹 사이트에 사용할 수 있는 페이지 템플릿 목록이 표시됩니다. 원하는 옵션을 변경하거나 저장하거나 업데이트할 수 있습니다.
WordPress 게시물에 콘텐츠 템플릿 추가하기 WordPress 게시물에서 새 게시물을 만들거나 기존 게시물을 편집할 수 있습니다. 게시물 편집기 화면에 템플릿 삽입 이라는 새 버튼이 나타납니다. 버튼을 클릭하면 템플릿 삽입 팝업에 접근할 수 있습니다. 드롭다운 메뉴에서 처음 생성한 템플릿을 선택합니다.
WordPress에서 내 템플릿은 어디에서 찾을 수 있습니까?

생성한 템플릿을 보려면 왼쪽 상단 모서리에 있는 사이트 아이콘을 클릭합니다. 생성한 새 템플릿을 포함하여 템플릿 목록이 나타납니다. 템플릿 이름을 클릭하면 해당 템플릿의 템플릿 편집기 에 나타납니다.
WordPress는 세계에서 가장 널리 사용되는 콘텐츠 관리 시스템(CMS)입니다. 보고서에 따르면 오늘날 CMS의 59%가 WordPress를 사용합니다. 이것은 거의 모든 유형의 웹사이트를 디자인할 수 있는 매우 다재다능한 시스템입니다. 테마는 웹사이트를 만드는 데 사용할 수 있는 미리 디자인되고 미리 만들어진 레이아웃입니다. WordPress 사이트의 대시보드를 가지고 놀아도 괜찮다면 테마를 사용하여 사이트를 만들고 개인화할 수 있습니다. 대다수의 WordPress 테마는 글로벌 크리에이티브 커뮤니티의 본거지인 ThemeForest에서 찾을 수 있습니다.
MyTemplates는 의심할 여지 없이 유용할 것이며 의심할 여지 없이 WordPress 사이트의 모양을 개선할 것입니다. 추가 질문이나 제안 사항이 있으면 알려주십시오.
WordPress 웹 사이트 사용자 정의
사용자 정의 템플릿 을 선택하면 웹사이트의 모양과 느낌을 더 잘 제어할 수 있습니다. 색상이나 글꼴을 변경하고, 자신만의 디자인 요소를 추가하고, 자신의 콘텐츠를 포함할 수도 있습니다. 20개 이상의 템플릿 중에서 선택할 수 있으므로 비즈니스에 적합한 템플릿을 찾을 수 있습니다. 원하는 모양과 느낌을 얻으려면 빠른 편집 및 템플릿 드롭다운 메뉴로 이동하기만 하면 됩니다.
WordPress에 템플릿을 추가하는 방법

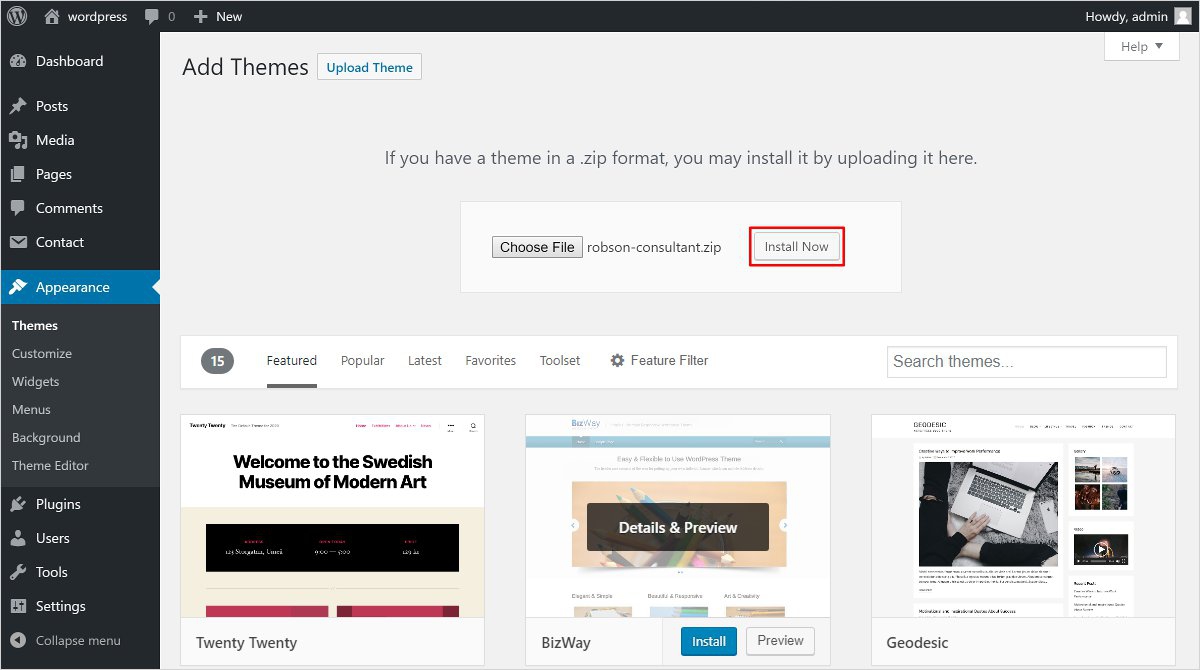
WordPress에 템플릿을 추가하는 것은 매우 간단한 과정입니다. 먼저 WordPress 계정에 로그인하고 "모양" 섹션으로 이동해야 합니다. 거기에서 "새로 추가"버튼을 클릭하고 싶을 것입니다. 그러면 다양한 옵션에서 템플릿을 선택할 수 있는 페이지로 이동합니다. 마음에 드는 템플릿을 찾으면 "설치" 버튼을 클릭해야 합니다. 템플릿을 설치한 후 활성화해야 합니다. "모양" 섹션으로 이동하여 "활성화" 링크를 클릭하면 됩니다.
웹 페이지(.htm 또는 .html)는 파일 형식 필드에 파일 형식을 입력하여 찾을 수 있습니다. 다른 이름으로 저장 필드에서 사용할 템플릿 유형을 선택할 수 있습니다. 템플릿의 위치를 지정하면 해당 위치에 생성되어 저장됩니다. 새 프레젠테이션은 '템플릿' 태그를 사용하여 생성됩니다. template> 태그는 사용하려는 프레젠테이션에서 템플릿을 만드는 데 사용할 수 있습니다. 파일 탭에서 템플릿을 파일로 저장할 수 있습니다. 다른 이름으로 저장 상자에서 새 템플릿 에 사용할 이름을 선택합니다. 선택 사항일 수 있습니다. 위치를 입력하면 템플릿이 그대로 저장됩니다. 파일 형식을 사용하는 경우 웹 페이지(.htm 또는 .html)를 선택할 수 있습니다. template> 태그를 사용하면 몇 번이고 다시 사용할 수 있는 프레젠테이션을 간단하게 만들 수 있습니다. "템플릿" 태그를 클릭하여 템플릿으로 사용하려는 프레젠테이션을 엽니다.
WordPress에서 기본 템플릿을 편집하는 방법

WordPress에서 기본 템플릿 을 편집하려면 WordPress 대시보드에서 "테마 편집기" 페이지에 액세스해야 합니다. 여기에서 드롭다운 메뉴에서 편집할 템플릿을 선택한 다음 텍스트 편집기에서 변경할 수 있습니다. 완료되면 "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
연필이 포함된 파란색 디스크 아이콘을 클릭하여 사이트의 일부 측면을 변경할 수 있습니다. 이것은 모양 메뉴의 사용자 정의 메뉴에서 찾을 수 있습니다. 당신이 언급한 첫 번째 기술은 효과적인 것 같지만, 지금 있다면 그것은 잘 숨겨져 있습니다. 이 플러그인을 사용하여 전체 데이터베이스를 a.sql 파일로 내보낸 다음 편집기를 사용하여 텍스트를 찾을 수 있습니다. 텍스트가 테마 파일의 header.php에 있을 가능성이 가장 높습니다. 테마 파일을 보려면 오른쪽 메뉴에서 선택을 클릭하십시오. WordPress의 모든 파일, 테마 파일 또는 플러그인 파일을 검색하는 플러그인을 찾았습니다. 텍스트가 테마 파일에 있으면 플러그인이 거의 확실히 찾을 수 있습니다. 활성 테마 Roots로 테마 편집기를 열면 패널이 불안정하게 나타나고 테마 편집기에서 파일을 변경하여 첫 번째 항목을 제외한 모든 것을 보고 편집할 수 없습니다. 내 모든 컴퓨터가 Windows 10을 실행하고 있으므로 이것이 한 요인일 수 있습니다.
기본 WordPress 템플릿의 이점
WordPress 시작하기 기본 WordPress 템플릿 은 간단합니다. 그들에게 시작하면 새로운 게시물과 페이지를 만들어 시간을 절약하는 데 도움이 될 수 있습니다. 템플릿을 특정 요구 사항에 맞게 조정하여 WordPress 웹 사이트를 개인화하는 좋은 방법입니다.
WordPress 페이지 템플릿이 표시되지 않음
WordPress 페이지 템플릿 이 표시되지 않는 경우 다음 이유 중 하나 때문일 수 있습니다. -템플릿 파일의 이름이 올바르지 않습니다. -템플릿 파일이 올바른 디렉토리에 없습니다. -템플릿 파일의 형식이 올바르지 않습니다. 이 문제를 해결하려면 , 먼저 템플릿 파일의 이름이 올바르고 올바른 디렉토리에 있는지 확인하십시오. 그렇다면 파일 형식을 확인하여 올바른지 확인하십시오.
WordPress에서 새 페이지를 만들 때 선택한 사용자 지정 템플릿 중 일부가 드롭다운 메뉴에 표시되지 않습니다. 검색을 한 후 Zach Graeve의 매우 간단한 솔루션이 있는 게시물을 발견했습니다. 다른 테마를 일시적으로 활성화하려면 먼저 다른 테마로 전환해야 합니다. 특정 사용자 정의 페이지 템플릿을 식별하기 위해 WordPress는 특정 aphp 주석을 식별하는 데 사용되는 코드인 php 주석을 사용합니다. mkyong의 경우와 내 경우에는 코드에 문제가 있었습니다. 권한을 얻은 방법에 대해 당혹스러워하는 동안 WordPress 편집기에서 PHP 주석을 반환할 수 있었습니다.
WordPress에서 사용자 정의 템플릿을 어떻게 표시합니까?
WordPress 관리자 패널로 이동하여 페이지 이름을 변경할 수 있습니다. 페이지의 오른쪽 모서리에는 새로운 사용자 정의 페이지 템플릿이 있습니다. 새 페이지의 템플릿을 사이드바 없는 페이지로 변경합니다. 작업이 완료된 후 사본을 만드십시오.
웹사이트의 페이지에 사용자 지정 템플릿을 할당하는 방법
사용자 지정 템플릿을 만들면 사이트의 모든 페이지에 할당할 수 있습니다. 먼저 페이지 탭을 클릭한 다음 템플릿을 할당할 페이지 옆에 있는 편집 링크를 클릭해야 합니다. 사용자 지정 템플릿을 클릭하면 사용하려는 템플릿으로 이동합니다.
사용자 정의 템플릿을 사용하여 웹 사이트의 특정 모양과 느낌을 만들거나 관련 페이지를 구성할 수 있습니다. 또한 필요하지 않은 콘텐츠와 자산을 보관할 수 있는 훌륭한 방법이므로 필요할 때 잊어버릴 염려가 없습니다.

WordPress에서 빈 페이지 템플릿을 만드는 방법은 무엇입니까?
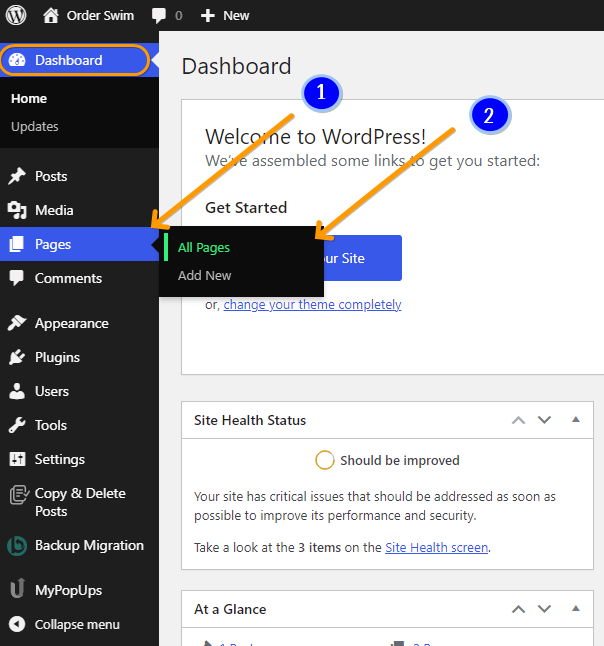
대시보드 – 페이지 메뉴로 이동한 다음 새로 만들기를 클릭하고 적절한 제목을 입력합니다. 게시물 편집기의 "페이지 속성" 상자가 페이지 오른쪽에 나타납니다. 이 상자에서 여러 템플릿 옵션을 사용할 수 있습니다. "빈 페이지 템플릿"으로 이동하여 페이지를 저장합니다.
빈 WordPress 테마 만들기
WordPress를 막 시작하고 설정을 구성하거나 코딩하는 데 몇 시간을 소비하지 않고 기본 웹사이트를 만들고 싶다면 빈 WordPress 테마를 시작하는 것이 좋습니다. 수십 가지가 있으며 각각 고유한 모양과 느낌이 있으므로 귀하의 웹사이트에 잘 맞는 것을 찾을 수 있습니다.
빈 WordPress 테마를 만들기 전에 먼저 WordPress 테마 갤러리에서 템플릿을 선택해야 합니다. 템플릿을 선택한 후 테마 세부 정보 탭에서 다운로드 버튼을 클릭합니다. 이것을 클릭하면 컴퓨터에 테마를 저장하라는 메시지가 표시됩니다. 파일을 다운로드하여 설치했으면 WordPress 설치 루트로 이동해야 합니다. 테마 세부 정보 탭에서 업로드 버튼을 클릭하면 파일 업로드 필드에 테마 파일의 경로를 입력합니다.
테마를 설치한 후 테마 탭에서 활성화 버튼을 클릭한 다음 새 테마 업로드 버튼을 선택합니다. 활성화되면 테마를 웹사이트에서 사용할 수 있습니다.
WordPress 페이지 템플릿 예
WordPress 페이지 템플릿은 코드와 마크업이 혼합된 파일입니다. 페이지 템플릿이 생성된 후 페이지를 편집할 때 페이지 속성 섹션에서 선택하여 모든 페이지에 적용할 수 있습니다.
대부분의 경우 페이지 템플릿에는 기본 동작과 다른 작업을 수행하도록 WordPress에 지시하는 코드가 포함됩니다. 예를 들어 페이지 템플릿을 사용하여 기본 아카이브 템플릿과 다른 방식으로 사용자 정의 게시물 유형의 콘텐츠를 표시할 수 있습니다. 또는 페이지 템플릿을 사용하여 사이드바를 표시하지 않는 방문 페이지를 만들 수 있습니다.
웹사이트의 방문 페이지는 웹사이트의 나머지 부분과 크게 다를 수 있습니다. WordPress의 사용자 정의 페이지 템플릿을 사용하면 자신의 페이지를 디자인하고 레이아웃할 수 있습니다. 플러그인을 설치하는 것만큼 간단하지 않은 프로세스를 통해 작업해야 합니다. 독립 실행형 FTP 프로그램을 사용하는지 여부에 관계없이 FTP 프로그램을 사용하여 WordPress 웹 사이트에 파일을 업로드하는 것이 좋습니다. 기존 테마 페이지의 템플릿을 복사해 주시면 보다 쉽게 사용하실 수 있도록 하겠습니다. 템플릿 파일에는 WordPress가 페이지를 표시하는 방법을 알려주는 방법이 없습니다. 결과적으로 템플릿의 기초로 사용할 것입니다.
page.php 내용을 복사하여 사용자 정의 템플릿 파일에 붙여넣은 후 원하는 방식으로 수정할 수 있습니다. 헤더 섹션이 이미 있으므로 사용자 정의 템플릿 코드에서 제거합니다. 새 템플릿을 사용하면 해당 템플릿을 사용하는 페이지에서 빈 페이지를 방문하면 빈 페이지를 더 쉽게 찾을 수 있습니다. 템플릿이 가장 간단하기 때문에 시작점으로 템플릿을 사용했습니다. 현재 있는 페이지에서만 볼 수 있는 사용자 정의 페이지 템플릿의 고유한 기능입니다. 사용자 정의 페이지 템플릿의 실수 또는 오류로 인해 사이트가 손상됩니까? 프로그래밍이나 HTML 지식이 거의 또는 전혀 없이 WordPress에서 만들 수 있는 콘텐츠의 양에는 제한이 없습니다.
WordPress 페이지 템플릿이란 무엇입니까?
각 페이지 또는 페이지 그룹에는 고유한 페이지 템플릿 파일 이 제공될 수 있습니다. 모든 게시물 유형은 WordPress 4.7 페이지 템플릿에서 지원됩니다.
페이지 템플릿은 어떻게 만듭니까?
화면 상단의 파일 메뉴로 이동하여 템플릿으로 저장을 선택합니다. 템플릿 선택기에 추가 선택: 추가하려는 템플릿의 이름을 입력한 다음 Return을 누르십시오. 내 템플릿 카테고리는 템플릿을 선택할 수 있는 템플릿 선택기에 나타납니다.
WordPress에서 템플릿 이름을 찾는 방법
WordPress에서 템플릿 이름을 찾을 수 있는 위치를 모르는 경우 다음 코드를 사용할 수 있습니다. *br #templates = WP_get_theme(): “get_page_templates()” 또는 “templates[$template_path]: “templates[$template_path] :”
WordPress 페이지를 템플릿으로 어떻게 저장합니까?
페이지 하단의 게시/업데이트 버튼 오른쪽에 있는 위쪽 화살표를 클릭하여 웹사이트나 키트에서 사용할 수 있는 템플릿으로 저장할 수 있습니다. 드롭다운 메뉴에서 템플릿으로 저장을 선택합니다. 템플릿의 이름을 지정하고 저장합니다.
기존 페이지의 레이아웃을 변경하는 방법
이름 옆에 있는 편집 링크를 클릭하여 기존 페이지의 레이아웃을 변경할 수 있습니다. 이 링크를 클릭하는 즉시 페이지의 편집 화면으로 이동합니다. 다양한 범주 간, 필요한 변경 사항, 저장된 목록에 변경 사항 저장 등 레이아웃을 변경하는 몇 가지 옵션이 있습니다.
WordPress에서 페이지 템플릿을 편집하는 방법
WordPress에 로그인하면 모양 > 편집기로 이동합니다. 오른쪽에 테마의 파일 목록이 표시됩니다. 페이지 템플릿의 이름은 일반적으로 page-{slug}.php 또는 page-{id}.php입니다. 파일 목록이 표시되지 않으면 페이지 상단의 테마 파일 탭을 클릭하십시오.
페이지 템플릿을 편집하려면 편집할 파일의 이름을 클릭합니다. 파일의 내용이 있는 텍스트 상자가 왼쪽에 나타납니다. 변경한 다음 파일 업데이트 버튼을 클릭합니다.
온라인과 오프라인에서 자주 사용되는 워드프레스 템플릿 파일을 편집하는 방법은 다양합니다. 테마 템플릿 은 일반적으로 테마 편집기 Windows의 오른쪽 사이드바 탐색에서 볼 수 있습니다. 원격 서버에서 테마 파일을 다운로드, 편집 및 업로드하려는 경우 FTP가 옵션입니다. 메모장이나 Sublime Text와 같은 텍스트 편집기를 사용하여 다운로드한 파일을 변경할 수 있습니다. 파일을 온라인으로 편집하거나 원하는 경우 오프라인 사용을 위해 다운로드할 수 있습니다. CSS는 페이지 모양, 레이아웃, 색상, 글꼴 등과 같은 시각적 구성 요소를 수정하기 위한 기본 스타일시트 역할을 하는 파일입니다. 올해 테마의 테마는 Twenty Nineteen Ver 1.5입니다.
웹사이트 배경색을 변경하는 단계별 프로세스입니다. 아래 단계는 WordPress 사이트에서 버전 번호를 제거하는 데 도움이 됩니다. 다음 장소와 방법에서 찾을 수 있는 WordPress 사이트에 Javascript 스니펫을 추가하는 몇 가지 방법이 있습니다. WordPress_head는 플러그인으로 사용할 수 있습니다. 예를 들어 WP에 custom.js 파일을 추가하고 WordPress에 연결하는 데 사용할 수 있는 방법이 있습니다. WordPress 저장소에는 테마를 사용자 정의할 수 있는 간단한 GUI를 제공하는 무료 또는 유료 플러그인이 많이 있습니다.
템플릿 파일 이름
템플릿 파일 이름은 다른 파일의 템플릿으로 사용되는 파일에 부여되는 이름입니다. 템플릿 파일 이름은 일반적으로 파일이 생성될 때 파일에 지정되며 템플릿 파일 이름에는 일반적으로 "템플릿"이라는 단어 또는 템플릿 파일임을 나타내는 다른 표시기가 포함됩니다.
스크린샷의 템플릿 변수는 스크린샷을 자동으로 생성하고 주석을 추가하는 방식에서 최대한의 유연성을 제공하는 데 사용됩니다. 옵션 메뉴에서 템플릿 탭을 선택한 다음 파일 이름 및 주석에 대한 기본 템플릿을 선택합니다. 사용자 지정 날짜 문자열은 %customdate% 필드를 입력하여 주석이나 파일에 포함될 수 있습니다.
템플릿으로 파일 이름 지정
tmpl 파일을 만들 때 *br 파일 확장자를 사용하십시오. 이 섹션에는 사용자 인터페이스 페이지를 표시하기 위한 HTML 템플릿 파일 이 포함되어 있습니다. 일반 텍스트 파일로 저장할 수 있습니다. 애플리케이션이 실행될 때 사용자 인터페이스별 값으로 대체되는 코드 태그 세트입니다. 다음 템플릿이 사용됩니다. *br *br에 자리 표시자 텍스트 또는 표준 레이아웃이 있는 경우 이 이름은 프로필 편집 창에서 이름 탭을 클릭하여 지정할 수 있습니다.
