Como encontrar um modelo WordPress
Publicados: 2022-10-07Se você deseja encontrar um modelo no WordPress, a maneira mais fácil é acessar a tela Adicionar novos temas e usar a caixa de pesquisa. Se você deseja encontrar um modelo específico, pode usar a caixa de pesquisa no site WordPress.org. Se você deseja encontrar um modelo semelhante a outro site WordPress, pode usar o diretório de modelos.
Na opção 'Template' no WordPress, há um menu suspenso para o campo de opção 'Page Attributes'. Ao clicar nele, você verá uma lista de modelos de página disponíveis para o seu site WordPress. Você pode alterar a opção desejada, salvá-la ou atualizá-la.
Adicionando um modelo de conteúdo aos posts do WordPress Nos posts do WordPress, você pode criar um novo post ou editar um post existente. Na tela do editor de postagem, um novo botão conhecido como Inserir modelo aparecerá. Ao clicar no botão, você pode acessar o pop-up Inserir modelo. No menu suspenso, selecione o modelo a partir do qual você o gerou em primeiro lugar.
Onde encontro meus modelos no WordPress?

Clique no ícone do site no canto superior esquerdo para visualizar os modelos que você criou. Uma lista de modelos aparecerá, incluindo todos os novos modelos que você criou. Depois de clicar no nome de um modelo, ele aparecerá no editor de modelos desse modelo.
O WordPress é o sistema de gerenciamento de conteúdo (CMS) mais utilizado no mundo. Segundo relatos, o WordPress é usado por 59% dos CMS hoje. Este é um sistema muito versátil, que permite projetar praticamente qualquer tipo de site. Os temas são layouts pré-projetados e pré-criados que podem ser usados para criar seu site. Se você não se importa em brincar com o painel do seu site WordPress, você pode criá-lo usando um tema e personalizá-lo. A grande maioria dos temas do WordPress pode ser encontrada no ThemeForest, que abriga uma comunidade global de criativos.
Sem dúvida, o MyTemplates será útil e, sem dúvida, melhorará a aparência do seu site WordPress. Por favor, deixe-nos saber se você tiver mais perguntas ou sugestões.
Personalizando seu site WordPress
Você pode ter mais controle sobre a aparência do seu site se selecionar um modelo personalizado . Você também pode alterar a cor ou a fonte, adicionar seus próprios elementos de design e incluir seu próprio conteúdo. Com mais de 20 modelos para escolher, você certamente encontrará o modelo certo para o seu negócio. Para obter a aparência desejada, basta acessar os menus suspensos Edição rápida e Modelo.
Como adicionar um modelo no WordPress

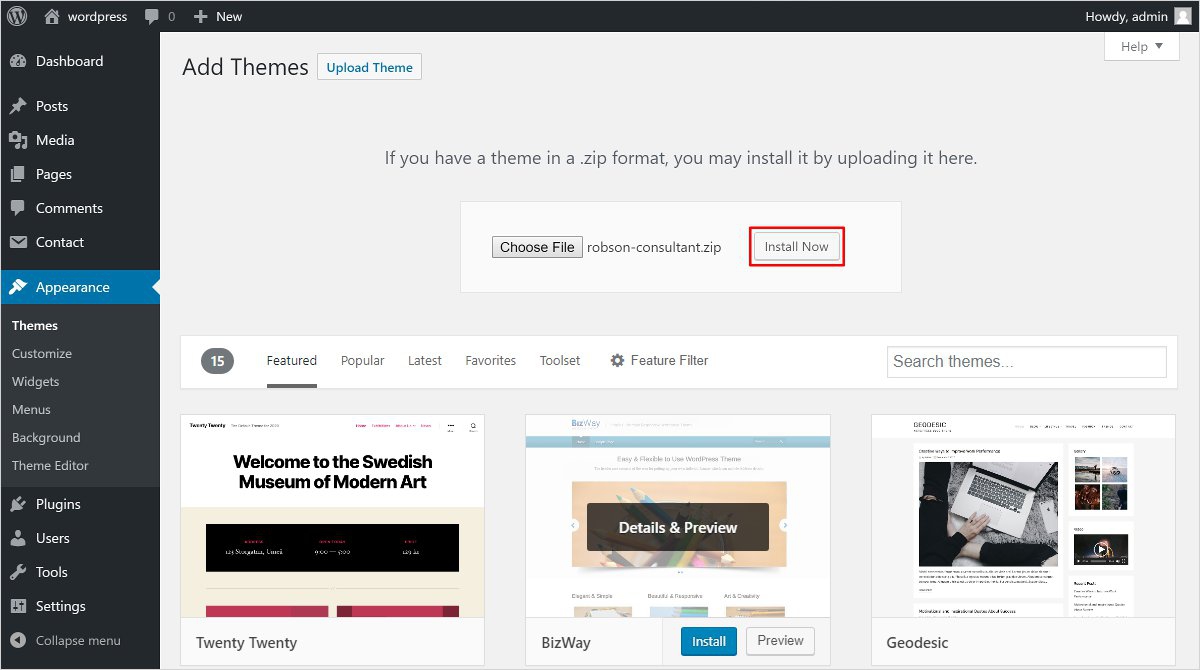
Adicionar um modelo no WordPress é um processo bastante simples. Primeiro, você precisará fazer login na sua conta do WordPress e ir para a seção “Aparência”. A partir daí, você vai querer clicar no botão "Adicionar novo". Isso o levará a uma página onde você pode selecionar um modelo de uma variedade de opções diferentes. Depois de encontrar um modelo que você gosta, você precisará clicar no botão "Instalar". Após a instalação do modelo, você precisará ativá-lo. Você pode fazer isso indo para a seção "Aparência" e clicando no link "ativar".
As páginas da Web (.htm ou.html) podem ser encontradas digitando Formato de arquivo no campo Formato de arquivo. O campo Salvar como tipo permite que você selecione o tipo de modelo que deseja usar. Quando você especifica um local para o modelo, ele é criado e salvo lá. A nova apresentação será criada usando a tag 'template'. A tag template> pode ser usada para criar um template da apresentação que você está interessado em usar. Na guia Arquivo, você pode salvar um modelo como um arquivo. Escolha o nome que deseja usar para o novo modelo na caixa Salvar como. Pode ser opcional. Quando você insere um local, o modelo será salvo dessa maneira. Você pode selecionar Página da Web (.htm ou.html) se estiver usando Formato de arquivo. A tag template> simplifica a criação de uma apresentação que pode ser reutilizada várias vezes. Clique na tag “modelo” para abrir a apresentação que deseja usar como modelo.
Como editar o modelo padrão no WordPress

Para editar o modelo padrão no WordPress, você precisará acessar a página “Editor de temas” no painel do WordPress. A partir daqui, você pode selecionar o modelo que deseja editar no menu suspenso e fazer suas alterações no editor de texto. Quando terminar, basta clicar no botão “Atualizar arquivo” para salvar suas alterações.
Você pode alterar alguns aspectos do seu site clicando no ícone do disco azul que contém um lápis. Isso pode ser encontrado no menu Personalizar do menu Aparência. A primeira técnica que você mencionou parece ter sido eficaz, mas se está lá agora, está bem escondida. Você pode usar este plugin para exportar todo o seu banco de dados para um arquivo .sql e usar o editor para encontrar o texto. É mais provável que seu texto esteja no header.php do arquivo do tema. Para ver os arquivos do tema, clique em selecionar no menu do lado direito. Encontrei um plugin que pesquisa todos os arquivos no WordPress, os arquivos do tema ou os arquivos do plugin; se o seu texto estiver em um arquivo de tema, o plug-in quase certamente o encontrará para você. Se eu abrir o Editor de Temas com o meu tema ativo Raízes, o painel parece estar instável e não consigo alterar os arquivos no Editor de Temas para ver/editar qualquer coisa, exceto o primeiro. Eu tenho todas as minhas máquinas executando o Windows 10, então isso pode ser um fator.
Os benefícios dos modelos padrão do WordPress
Começar com o WordPress é simplificado pelos modelos padrão do WordPress . Se você começar, eles podem ajudá-lo a economizar tempo criando novas postagens e páginas. É uma ótima maneira de personalizar seu site WordPress adaptando seus modelos às suas necessidades específicas.
Modelo de página do WordPress não está sendo exibido
Se o seu modelo de página do WordPress não estiver aparecendo, é provável que seja devido a um dos seguintes motivos: -O arquivo de modelo não está nomeado corretamente -O arquivo de modelo não está no diretório correto -O arquivo de modelo não está formatado corretamente Para corrigir isso , primeiro verifique se o arquivo de modelo está nomeado corretamente e no diretório correto. Se estiver, verifique a formatação do arquivo para certificar-se de que está correto.
Quando você cria uma nova página no WordPress, alguns dos modelos personalizados que você escolheu não aparecerão no menu suspenso. Depois de algumas pesquisas, me deparei com um post de Zach Graeve com uma solução muito simples. Se você deseja ativar outro tema temporariamente, primeiro deve alternar para outro. Para identificar um modelo de página personalizado específico, o WordPress usa um comentário php: que é o código usado para identificar um comentário aphp específico. Houve um problema com o código no caso de mkyong e no meu. Embora eu esteja perplexo sobre como as permissões foram obtidas, o editor do WordPress me permitiu retornar o comentário do php.
Como faço para exibir modelos personalizados no WordPress?
Ao acessar o painel de administração do WordPress, você pode alterar o nome da página. No canto direito da página, há um novo modelo de página personalizado. Altere o modelo de uma nova página para Página sem barra lateral. Após a conclusão do trabalho, faça uma cópia.
Como atribuir um modelo personalizado a uma página em seu site
Ao criar um modelo personalizado, você pode atribuí-lo a qualquer uma das páginas do seu site. Você deve primeiro clicar na guia Páginas e, em seguida, clicar no link Editar ao lado da página à qual deseja atribuir o modelo. Ao clicar em Modelo personalizado, você será direcionado para o modelo que deseja usar.
Você pode usar modelos personalizados para criar uma aparência específica para seu site ou para organizar páginas relacionadas. Eles também são uma excelente maneira de manter o conteúdo e os ativos que você não precisa necessariamente à mão, para que você não precise se preocupar em esquecê-los quando precisar deles.

Como faço para criar um modelo de página em branco no WordPress?
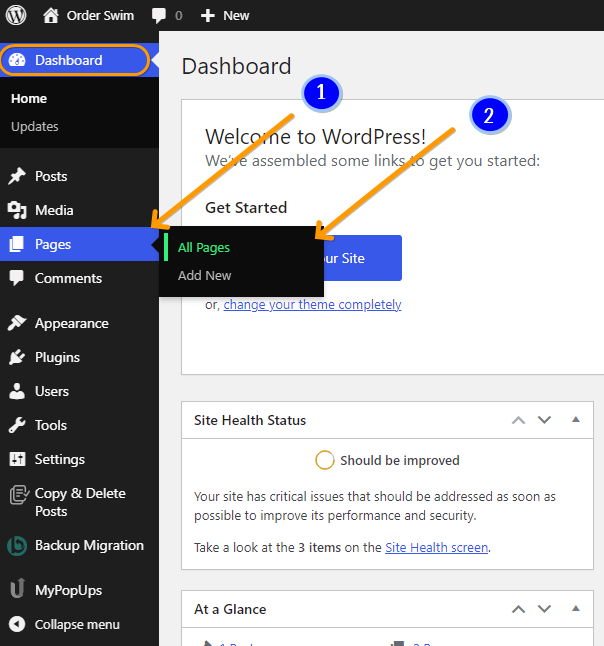
Navegue até o menu Painel – Páginas, clique em Novo e preencha o título apropriado. A caixa “Page Attributes” do editor de postagem aparece no lado direito da página. Várias opções de modelo estão disponíveis nesta caixa. Vá para “Modelo de página em branco” e salve a página.
Criando um tema WordPress em branco
Se você está apenas começando com o WordPress e deseja criar um site básico sem gastar horas configurando configurações ou codificação, um tema WordPress em branco é um ótimo lugar para começar. Existem dezenas deles disponíveis, cada um com sua aparência distinta, então você certamente encontrará um que funcione bem para o seu site.
Antes de criar um tema WordPress em branco, você deve primeiro escolher um modelo da Galeria de temas do WordPress. Depois de escolher um modelo, clique no botão Download na guia Detalhes do tema. Quando você clicar nele, seu computador será solicitado a salvar o tema. Depois de baixar e instalar o arquivo, ele deve ser movido para a raiz da sua instalação do WordPress. Ao clicar no botão Carregar na guia Detalhes do Tema, insira o caminho para o arquivo do tema no campo Carregar Arquivo.
Depois de instalar o tema, clique no botão Ativar na guia Tema e selecione o botão Carregar novo tema. Uma vez ativado, o tema estará disponível para uso em seu site.
Exemplo de modelo de página do WordPress
Um modelo de página do WordPress é um arquivo que contém uma mistura de código e marcação. Depois que um modelo de página é criado, você pode aplicá-lo a qualquer página selecionando-o na seção Atributos da página ao editar uma página.
Na maioria dos casos, um modelo de página conterá um código que instrui o WordPress a fazer algo diferente do comportamento padrão. Por exemplo, um modelo de página pode ser usado para exibir o conteúdo de um tipo de postagem personalizado de uma maneira diferente do modelo de arquivo padrão. Ou um modelo de página pode ser usado para criar uma página de destino que não exibe uma barra lateral.
Uma página de destino em um site pode diferir significativamente do restante do site. Um modelo de página personalizado no WordPress permite que você crie e faça o layout de suas próprias páginas. Você terá que trabalhar no processo, que não é tão simples quanto instalar um plugin. É recomendável que você use um programa de FTP para fazer upload de arquivos para o seu site WordPress, independentemente de você usar um programa de FTP autônomo ou um. Ao copiar o modelo para a página de tema existente, poderemos torná-lo mais fácil de usar. No arquivo de modelo, não há como o WordPress dizer como exibir uma página. Como resultado, usaremos isso como base para nosso modelo.
Depois de copiar e colar o conteúdo do page.php em seu arquivo de modelo personalizado, você pode modificá-lo da maneira que desejar. Como já temos uma seção de cabeçalho, estamos removendo-a de nosso código de modelo personalizado. O novo modelo tornará mais fácil encontrar uma página em branco se você a visitar na página que a usa. Usamos o modelo como nosso ponto de partida porque era o mais direto. É um recurso distinto dos modelos de página personalizados que eles são visíveis apenas na página em que estão. Erros ou erros em um modelo de página personalizada vão quebrar seu site? Não há limite para a quantidade de conteúdo que você pode criar no WordPress com pouco ou nenhum conhecimento de programação ou HTML.
O que é o modelo de página do WordPress?
Cada página ou grupo de páginas pode receber seu próprio arquivo de modelo de página . Todos os tipos de postagem são suportados pelos modelos de página do WordPress 4.7.
Como faço para criar um modelo de página?
Navegue até o menu Arquivo na parte superior da tela e selecione Salvar como modelo. Selecione Adicionar ao Seletor de Modelos: Digite o nome do modelo que deseja adicionar e pressione Return. A categoria Meus modelos aparece no seletor de modelos, onde você pode selecionar seu modelo.
Como encontrar o nome do modelo no WordPress
Se você não sabe onde encontrar o nome do template no WordPress, pode usar o seguinte código: *br #templates = WP_get_theme(): “get_page_templates()” ou “templates[$template_path]: “templates[$template_path] :”
Como faço para salvar uma página do WordPress como modelo?
Ao clicar na seta para cima à direita do botão Publicar/Atualizar na parte inferior da página, você pode salvá-lo como um modelo que pode ser usado em seu site ou kit. Selecione Salvar como modelo no menu suspenso. Crie um nome para o seu modelo e salve-o.
Como alterar o layout de uma página existente
Você pode alterar o layout de uma página existente clicando no link Editar ao lado de seu nome. Você será levado à tela de edição da página assim que clicar neste link. Existem várias opções para alterar seu layout, como entre as várias categorias, fazer as alterações necessárias e salvar as alterações em sua lista salva.
Como editar modelos de página no WordPress
Quando você estiver logado no WordPress, vá para Aparência > Editor. No lado direito, você verá uma lista de arquivos em seu tema. Os modelos de página são normalmente denominados page-{slug}.php ou page-{id}.php. Se você não vir uma lista de arquivos, clique na guia Arquivos de tema na parte superior da página.
Para editar um modelo de página, clique no nome do arquivo que deseja editar. Uma caixa de texto aparecerá no lado esquerdo com o conteúdo do arquivo. Faça as alterações e clique no botão Atualizar arquivo.
Existem várias maneiras de editar arquivos de modelo do WordPress, que são frequentemente usados online e offline. Os modelos de tema geralmente são visíveis na navegação da barra lateral direita do editor de temas do Windows. Se você deseja baixar, editar e fazer upload de arquivos de tema para ou de um servidor remoto, o FTP é uma opção. Usando qualquer editor de texto, como o Bloco de Notas ou o Sublime Text, você pode fazer alterações no arquivo baixado. Você pode editar o arquivo online ou baixá-lo para uso offline, se desejar. CSS é um arquivo que serve como uma folha de estilo primária para modificar componentes visuais, como aparência da página, layout, cor, fontes e assim por diante. O tema para o tema deste ano é Twenty Nineteen Ver 1.5.
Um processo passo a passo para alterar a cor do plano de fundo de um site. As etapas abaixo ajudarão você a remover o número da versão do seu site WordPress. Existem vários métodos para adicionar trechos de Javascript a um site WordPress, que podem ser encontrados nos seguintes locais e métodos. WordPress_head pode ser usado como um plugin. Existem métodos disponíveis para adicionar arquivos custom.js ao WP, por exemplo, bem como conectar-se ao WordPress. Existem muitos plugins gratuitos ou pagos disponíveis no repositório do WordPress, que fornecem uma GUI simples para personalizar seu tema.
Nome do arquivo de modelo
Um nome de arquivo de modelo é um nome dado a um arquivo que é usado como modelo para outro arquivo. O nome do arquivo de modelo geralmente é fornecido ao arquivo quando ele é criado, e o nome do arquivo de modelo geralmente contém a palavra “modelo” ou algum outro indicador de que é um arquivo de modelo.
As variáveis de modelo de captura de tela são usadas para fornecer flexibilidade máxima na maneira como elas geram capturas de tela automaticamente e adicionam comentários a elas. Selecione a guia de modelo no menu de opções e escolha os modelos padrão para seus nomes de arquivo e comentários. Uma string de data personalizada pode ser incluída em comentários ou em um arquivo digitando o campo %customdate%.
Nomeando seus arquivos com um modelo
Ao criar um arquivo tmpl, use a extensão de arquivo *br. Esta seção contém um arquivo de modelo HTML para exibir uma página de interface do usuário. Você pode salvá-lo como um arquivo de texto simples. Um conjunto de tags de código que são substituídas por valores específicos da interface do usuário quando um aplicativo é executado. O seguinte modelo será usado: *br Se você tiver um texto de espaço reservado ou um layout padrão em seu *br Este nome pode ser atribuído clicando na guia Nome na janela Editar perfil.
