Come trovare un modello WordPress
Pubblicato: 2022-10-07Se vuoi trovare un modello in WordPress, il modo più semplice è andare alla schermata Aggiungi nuovi temi e utilizzare la casella di ricerca. Se vuoi trovare un modello specifico, puoi utilizzare la casella di ricerca sul sito Web WordPress.org. Se vuoi trovare un modello simile a un altro sito WordPress, puoi utilizzare la directory dei modelli.
Sotto l'opzione "Modello" in WordPress, c'è un menu a discesa per il campo dell'opzione "Attributi della pagina". Quando fai clic su di esso, vedrai un elenco di modelli di pagina disponibili per il tuo sito Web WordPress. Puoi modificare l'opzione desiderata, salvarla o aggiornarla.
Aggiunta di un modello di contenuto ai post di WordPress Nei post di WordPress, puoi creare un nuovo post o modificare un post esistente. Nella schermata dell'editor di post, apparirà un nuovo pulsante noto come Inserisci modello . Facendo clic sul pulsante è possibile accedere al popup Inserisci modello. Dal menu a tendina, seleziona innanzitutto il modello da cui lo hai generato.
Dove trovo i miei modelli in WordPress?

Fai clic sull'icona del sito nell'angolo in alto a sinistra per visualizzare i modelli che hai creato. Apparirà un elenco di modelli, inclusi tutti i nuovi modelli che hai creato. Dopo aver fatto clic sul nome di un modello, questo apparirà nell'editor del modello per quel modello.
WordPress è il sistema di gestione dei contenuti (CMS) più utilizzato al mondo. Secondo i rapporti, oggi WordPress è utilizzato dal 59% dei CMS. Questo è un sistema molto versatile, che ti permette di progettare quasi ogni tipo di sito web. I temi sono layout pre-progettati e pre-costruiti che possono essere utilizzati per creare il tuo sito web. Se non ti dispiace giocare con la dashboard del tuo sito WordPress, puoi crearlo utilizzando un tema e personalizzarlo. La stragrande maggioranza dei temi WordPress può essere trovata su ThemeForest, che ospita una comunità globale di creativi.
MyTemplates sarà senza dubbio utile e migliorerà senza dubbio l'aspetto del tuo sito WordPress. Fateci sapere se avete ulteriori domande o suggerimenti.
Personalizzazione del tuo sito Web WordPress
Puoi darti un maggiore controllo sull'aspetto del tuo sito web se selezioni un modello personalizzato . Puoi anche cambiare il colore o il carattere, aggiungere i tuoi elementi di design e includere i tuoi contenuti. Con oltre 20 modelli tra cui scegliere, sei sicuro di trovare il modello giusto per la tua attività. Per ottenere l'aspetto che desideri, devi solo accedere ai menu a discesa Modifica rapida e Modello.
Come aggiungere un modello in WordPress

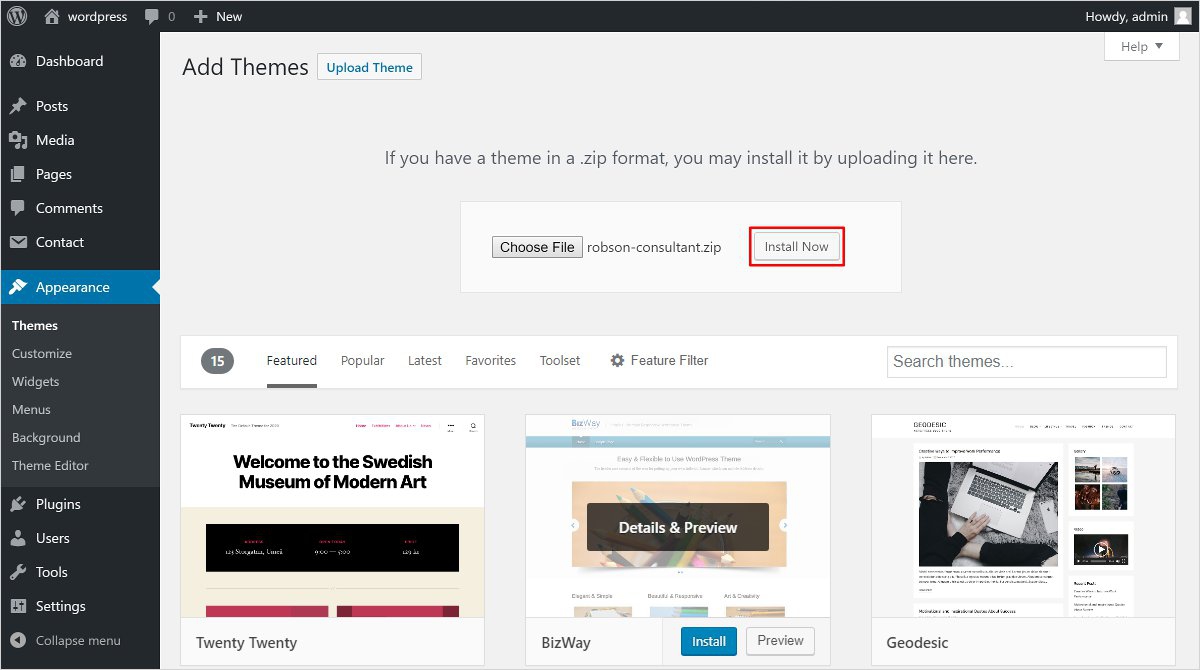
L'aggiunta di un modello in WordPress è un processo abbastanza semplice. Innanzitutto, dovrai accedere al tuo account WordPress e andare alla sezione "Aspetto". Da lì, dovrai fare clic sul pulsante "Aggiungi nuovo". Questo ti porterà a una pagina in cui puoi selezionare un modello da una varietà di opzioni diverse. Una volta trovato un modello che ti piace, dovrai fare clic sul pulsante "Installa". Dopo aver installato il modello, sarà necessario attivarlo. Puoi farlo andando nella sezione "Aspetto" e facendo clic sul collegamento "attiva".
È possibile trovare le pagine Web (.htm o.html) immettendo Formato file nel campo Formato file. Il campo Salva con nome consente di selezionare il tipo di modello che si desidera utilizzare. Quando si specifica una posizione per il modello, questo viene creato e salvato lì. La nuova presentazione verrà creata utilizzando il tag 'modello.' Il tag template> può essere utilizzato per creare un modello dalla presentazione che ti interessa utilizzare. Nella scheda File, puoi salvare un modello come file. Scegli il nome che desideri utilizzare per il nuovo modello nella casella Salva con nome. Potrebbe essere facoltativo. Quando inserisci una posizione, il modello verrà salvato in questo modo. È possibile selezionare Pagina Web (.htm o.html) se si utilizza Formato file. Il tag template> semplifica la creazione di una presentazione che può essere riutilizzata più e più volte. Fai clic sul tag "modello" per aprire la presentazione che desideri utilizzare come modello.
Come modificare il modello predefinito in WordPress

Per modificare il modello predefinito in WordPress, dovrai accedere alla pagina "Editor temi" dalla dashboard di WordPress. Da qui, puoi selezionare il modello che desideri modificare dal menu a discesa, quindi apportare le modifiche nell'editor di testo. Una volta terminato, fai semplicemente clic sul pulsante "Aggiorna file" per salvare le modifiche.
Puoi modificare alcuni aspetti del tuo sito facendo clic sull'icona del disco blu che contiene una matita. Questo può essere trovato nel menu Personalizza del menu Aspetto. La prima tecnica che hai menzionato sembra essere stata efficace, ma se è lì in questo momento, è ben nascosta. Puoi utilizzare questo plugin per esportare l'intero database in un file.sql, quindi utilizzare l'editor per trovare il testo. È molto probabile che il tuo testo si trovi nell'header.php del file del tema. Per vedere i file del tema, fai clic su seleziona nel menu a destra. Ho trovato un plug-in che cerca tutti i file in WordPress, i file del tema o i file del plug-in; se il tuo testo è in un file del tema, il plugin lo troverà quasi sicuramente per te. Se apro l'Editor temi con il mio tema Roots attivo, il pannello sembra traballante e non riesco a cambiare i file nell'Editor temi per cercare/modificare qualsiasi cosa tranne il primo. Ho tutte le mie macchine che eseguono Windows 10, quindi potrebbe essere un fattore.
I vantaggi dei modelli WordPress predefiniti
Iniziare con WordPress è semplice grazie ai modelli WordPress predefiniti . Se dai loro un inizio, possono aiutarti a risparmiare tempo creando nuovi post e pagine. È un ottimo modo per personalizzare il tuo sito Web WordPress adattando i tuoi modelli alle tue esigenze specifiche.
Modello di pagina di WordPress non visualizzato
Se il tuo modello di pagina WordPress non viene visualizzato, è probabile a causa di uno dei seguenti motivi: -Il file del modello non è chiamato correttamente -Il file del modello non si trova nella directory corretta -Il file del modello non è formattato correttamente Per risolvere il problema , verifica innanzitutto che il file modello sia denominato correttamente e si trovi nella directory corretta. Se lo è, controlla la formattazione del file per assicurarti che sia corretta.
Quando crei una nuova pagina su WordPress, alcuni dei modelli personalizzati che hai scelto non verranno visualizzati nel menu a discesa. Dopo alcune ricerche, mi sono imbattuto in un post di Zach Graeve con una soluzione molto semplice. Se vuoi attivare temporaneamente un altro tema, devi prima passare a un altro. Per identificare uno specifico template di pagina personalizzato, WordPress utilizza un commento php: che è il codice utilizzato per identificare uno specifico commento aphp. C'è stato un problema con il codice nel caso di mkyong e nel mio. Mentre sono perplesso su come sono state ottenute le autorizzazioni, l'editor di WordPress mi ha permesso di restituire il commento php.
Come faccio a visualizzare i modelli personalizzati in WordPress?
Accedendo al pannello di amministrazione di WordPress, puoi modificare il nome della pagina. Nell'angolo destro della pagina, c'è un nuovo modello di pagina personalizzato. Cambia il modello di una nuova pagina in Pagina senza barra laterale. Dopo che il lavoro è stato completato, fare una copia.
Come assegnare un modello personalizzato a una pagina del tuo sito web
Dopo aver creato un modello personalizzato, puoi assegnarlo a qualsiasi pagina del tuo sito. Devi prima fare clic sulla scheda Pagine, quindi fare clic sul collegamento Modifica accanto alla pagina a cui desideri assegnare il modello. Quando fai clic su Modello personalizzato, verrai indirizzato al modello che desideri utilizzare.
Puoi utilizzare modelli personalizzati per creare un aspetto specifico per il tuo sito Web o per organizzare pagine correlate. Sono anche un ottimo modo per tenere a portata di mano contenuti e risorse di cui non hai necessariamente bisogno, quindi non devi preoccuparti di dimenticarli quando ne hai bisogno.

Come posso creare un modello di pagina vuota in WordPress?
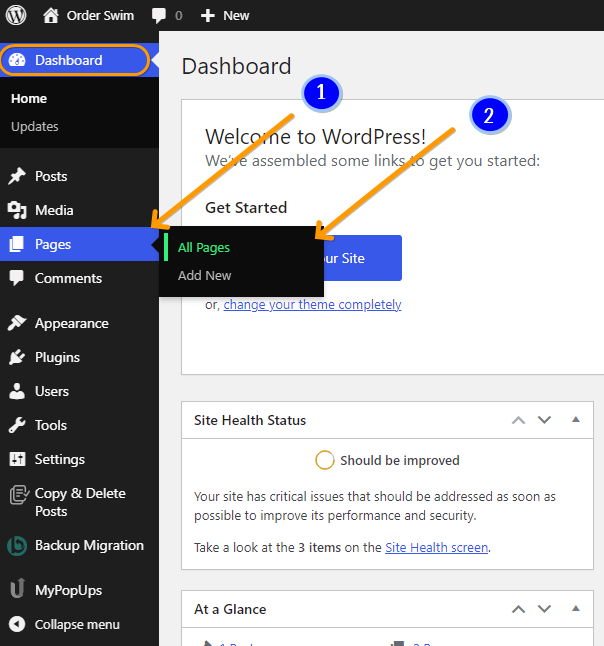
Passare al menu Dashboard – Pagine, quindi fare clic su Nuovo e inserire il titolo appropriato. La casella "Attributi della pagina" dell'editor del post viene visualizzata sul lato destro della pagina. In questa casella sono disponibili più opzioni di modello. Vai su "Modello di pagina vuota" e salva la pagina.
Creazione di un tema WordPress vuoto
Se hai appena iniziato con WordPress e desideri creare un sito Web di base senza passare ore a configurare impostazioni o codificare, un tema WordPress vuoto è un ottimo punto di partenza. Ce ne sono dozzine disponibili, ognuna con il proprio aspetto distintivo, quindi sei sicuro di trovarne una che funzioni bene per il tuo sito web.
Prima di creare un tema WordPress vuoto, devi prima scegliere un modello dalla Galleria dei temi di WordPress. Dopo aver scelto un modello, fai clic sul pulsante Download nella scheda Dettagli tema. Quando fai clic su questo, al tuo computer verrà richiesto di salvare il tema. Dopo aver scaricato e installato il file, è necessario spostarlo nella radice dell'installazione di WordPress. Quando fai clic sul pulsante Carica nella scheda Dettagli tema, inserisci il percorso del file del tema nel campo Caricamento file.
Dopo aver installato il tema, fai clic sul pulsante Attiva nella scheda Tema, quindi seleziona il pulsante Carica nuovo tema. Una volta attivato, il tema sarà disponibile per l'uso sul tuo sito web.
Esempio di modello di pagina WordPress
Un modello di pagina WordPress è un file che contiene una combinazione di codice e markup. Dopo aver creato un modello di pagina, puoi applicarlo a qualsiasi pagina selezionandolo dalla sezione Attributi di pagina durante la modifica di una pagina.
Nella maggior parte dei casi, un modello di pagina conterrà codice che istruisce WordPress a fare qualcosa di diverso dal comportamento predefinito. Ad esempio, un modello di pagina può essere utilizzato per visualizzare il contenuto di un tipo di post personalizzato in un modo diverso rispetto al modello di archivio predefinito. Oppure, un modello di pagina può essere utilizzato per creare una pagina di destinazione che non mostra una barra laterale.
Una pagina di destinazione su un sito Web può differire in modo significativo dal resto del sito Web. Un modello di pagina personalizzato in WordPress ti consente di progettare e impaginare le tue pagine. Dovrai completare il processo, che non è semplice come installare un plug-in. Si consiglia di utilizzare un programma FTP per caricare file sul proprio sito Web WordPress, indipendentemente dal fatto che si utilizzi un programma FTP autonomo o uno. Copiando il modello per la pagina del tema esistente, saremo in grado di semplificarne l'utilizzo. Nel file modello, non c'è modo per WordPress di dirgli come visualizzare una pagina. Di conseguenza, lo useremo come base per il nostro modello.
Dopo aver copiato e incollato il contenuto di page.php nel tuo file modello personalizzato, puoi modificarlo come preferisci. Poiché abbiamo già una sezione di intestazione, la stiamo rimuovendo dal nostro codice modello personalizzato. Il nuovo modello renderà più facile trovare una pagina vuota se la visiti nella pagina che la utilizza. Abbiamo usato il modello come punto di partenza perché era il più semplice. È una caratteristica distinta dei modelli di pagina personalizzati che sono visibili solo sulla pagina in cui si trovano. Errori o errori in un modello di pagina personalizzato interromperanno il tuo sito? Non c'è limite alla quantità di contenuti che puoi creare su WordPress con poca o nessuna conoscenza di programmazione o HTML.
Che cos'è il modello di pagina di WordPress?
Ad ogni pagina o gruppo di pagine può essere assegnato un proprio file modello di pagina . Tutti i tipi di post sono supportati dai modelli di pagina di WordPress 4.7.
Come faccio a creare un modello di pagina?
Vai al menu File nella parte superiore dello schermo e seleziona Salva come modello. Seleziona Aggiungi a Scelta modelli: digita il nome del modello che desideri aggiungere, quindi premi Invio. La categoria I miei modelli viene visualizzata nel selettore di modelli, dove puoi selezionare il tuo modello.
Come trovare il nome del modello in WordPress
Se non sai dove trovare il nome del modello in WordPress, puoi utilizzare il seguente codice: *br #templates = WP_get_theme(): “get_page_templates()” o “templates[$template_path]: “templates[$template_path] :”
Come faccio a salvare una pagina WordPress come modello?
Facendo clic sulla freccia in alto a destra del pulsante Pubblica/Aggiorna in fondo alla pagina, puoi salvarlo come modello che può essere utilizzato sul tuo sito Web o kit. Seleziona Salva come modello dal menu a discesa. Dai un nome al tuo modello e salvalo.
Come modificare il layout di una pagina esistente
Puoi modificare il layout di una pagina esistente facendo clic sul collegamento Modifica accanto al suo nome. Verrai indirizzato alla schermata di modifica della pagina non appena fai clic su questo collegamento. Sono disponibili diverse opzioni per modificare il layout, ad esempio tra le varie categorie, apportare le modifiche necessarie e salvare le modifiche nell'elenco salvato.
Come modificare i modelli di pagina in WordPress
Dopo aver effettuato l'accesso a WordPress, vai su Aspetto > Editor. Sul lato destro, vedrai un elenco di file nel tuo tema. I modelli di pagina sono in genere denominati page-{slug}.php o page-{id}.php. Se non vedi un elenco di file, fai clic sulla scheda File del tema nella parte superiore della pagina.
Per modificare un modello di pagina, fai clic sul nome del file che desideri modificare. Apparirà una casella di testo sul lato sinistro con il contenuto del file. Apporta le modifiche e fai clic sul pulsante Aggiorna file.
Esistono numerosi modi per modificare i file modello di WordPress, che vengono utilizzati frequentemente online e offline. I modelli di temi sono in genere visibili nella barra di navigazione della barra laterale destra dell'editor di temi di Windows. Se desideri scaricare, modificare e caricare file di temi su o da un server remoto, FTP è un'opzione. Utilizzando qualsiasi editor di testo, come Blocco note o Testo sublime, puoi apportare modifiche al file scaricato. Puoi modificare il file online o scaricarlo per l'uso offline, se lo desideri. CSS è un file che funge da foglio di stile principale per la modifica di componenti visivi come l'aspetto della pagina, il layout, il colore, i caratteri e così via. Il tema del tema di quest'anno è Twenty Nineteen Ver 1.5.
Un processo passo dopo passo per cambiare il colore dello sfondo di un sito web. I passaggi seguenti ti aiuteranno a rimuovere il numero di versione dal tuo sito WordPress. Esistono diversi metodi per aggiungere frammenti di Javascript a un sito WordPress, che possono essere trovati nei seguenti luoghi e metodi. WordPress_head può essere utilizzato come plugin. Sono disponibili metodi per aggiungere file custom.js a WP, ad esempio, oltre a collegarsi con WordPress. Ci sono molti plugin gratuiti oa pagamento disponibili nel repository di WordPress, che forniscono una semplice GUI per personalizzare il tuo tema.
Nome file modello
Un nome file modello è un nome assegnato a un file che viene utilizzato come modello per un altro file. Il nome del file modello viene in genere assegnato al file al momento della creazione e il nome del file modello in genere contiene la parola "modello" o qualche altro indicatore che si tratta di un file modello.
Le variabili del modello di Screenshot vengono utilizzate per fornire la massima flessibilità nel modo in cui generano automaticamente schermate e aggiungono commenti ad esse. Seleziona la scheda del modello dal menu delle opzioni, quindi scegli i modelli predefiniti per i nomi dei file e i commenti. Una stringa di data personalizzata può essere inclusa nei commenti o in un file immettendo il campo %customdate%.
Assegnare un nome ai file con un modello
Quando crei un file tmpl, usa l'estensione del file *br. Questa sezione contiene un file modello HTML per la visualizzazione di una pagina dell'interfaccia utente. Puoi salvarlo come file di testo normale. Un set di tag di codice che vengono sostituiti con valori specifici dell'interfaccia utente durante l'esecuzione di un'applicazione. Verrà utilizzato il seguente modello: *br Se hai un testo segnaposto o un layout standard nel tuo *br Questo nome può essere assegnato facendo clic sulla scheda Nome nella finestra Modifica profilo.
