So finden Sie eine WordPress-Vorlage
Veröffentlicht: 2022-10-07Wenn Sie eine Vorlage in WordPress finden möchten, gehen Sie am einfachsten zum Bildschirm „Neue Themen hinzufügen“ und verwenden Sie das Suchfeld. Wenn Sie eine bestimmte Vorlage finden möchten, können Sie das Suchfeld auf der WordPress.org-Website verwenden. Wenn Sie eine Vorlage finden möchten, die einer anderen WordPress-Site ähnelt, können Sie das Vorlagenverzeichnis verwenden.
Unter der Option „Vorlage“ in WordPress gibt es ein Dropdown-Menü für das Optionsfeld „Seitenattribute“. Wenn Sie darauf klicken, sehen Sie eine Liste der verfügbaren Seitenvorlagen für Ihre WordPress-Website. Sie können die gewünschte Option ändern, speichern oder aktualisieren.
Hinzufügen einer Inhaltsvorlage zu WordPress-Beiträgen In WordPress-Beiträgen können Sie einen neuen Beitrag erstellen oder einen vorhandenen Beitrag bearbeiten. Auf dem Post-Editor-Bildschirm erscheint eine neue Schaltfläche namens Vorlage einfügen. Durch Klicken auf die Schaltfläche können Sie auf das Popup-Fenster Vorlage einfügen zugreifen. Wählen Sie aus dem Dropdown-Menü die Vorlage aus, aus der Sie sie ursprünglich generiert haben.
Wo finde ich meine Vorlagen in WordPress?

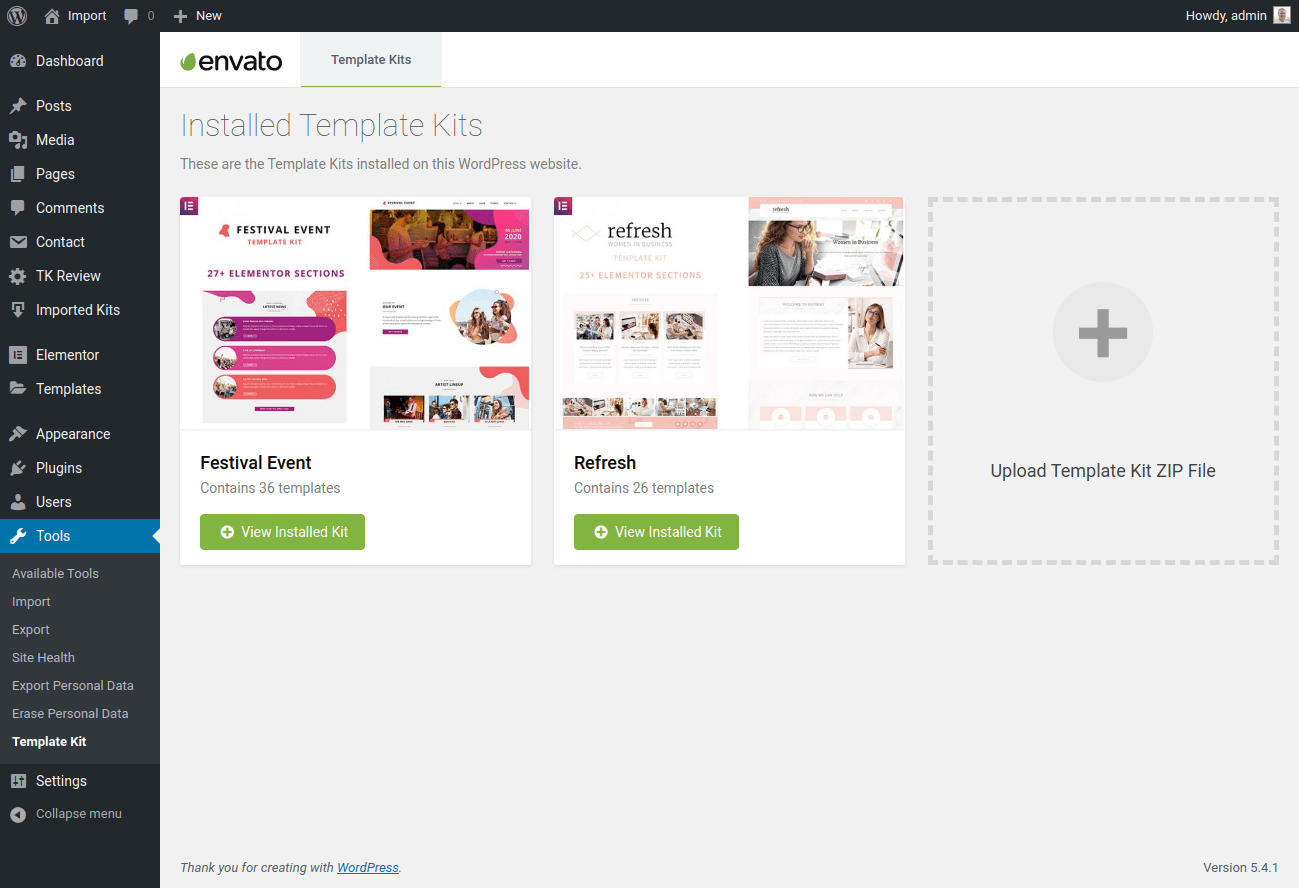
Klicken Sie auf das Site-Symbol in der oberen linken Ecke, um die von Ihnen erstellten Vorlagen anzuzeigen. Eine Liste mit Vorlagen wird angezeigt, einschließlich aller neuen Vorlagen, die Sie erstellt haben. Nachdem Sie auf den Namen einer Vorlage geklickt haben, wird er im Vorlageneditor für diese Vorlage angezeigt.
WordPress ist das am weitesten verbreitete Content-Management-System (CMS) der Welt. Berichten zufolge wird WordPress heute von 59 % der CMS verwendet. Dies ist ein sehr vielseitiges System, mit dem Sie fast jede Art von Website gestalten können. Themen sind vorgefertigte und vorgefertigte Layouts, die zum Erstellen Ihrer Website verwendet werden können. Wenn es Ihnen nichts ausmacht, mit dem Dashboard Ihrer WordPress-Site herumzuspielen, können Sie es mit einem Design erstellen und personalisieren. Die überwiegende Mehrheit der WordPress-Themen finden Sie bei ThemeForest, das die Heimat einer globalen Community von Kreativen ist.
MyTemplates wird zweifellos nützlich sein und das Erscheinungsbild Ihrer WordPress-Site zweifellos verbessern. Bitte teilen Sie uns mit, wenn Sie weitere Fragen oder Anregungen haben.
Anpassen Ihrer WordPress-Website
Sie können sich selbst mehr Kontrolle über das Erscheinungsbild Ihrer Website geben, wenn Sie eine benutzerdefinierte Vorlage auswählen. Sie können auch die Farbe oder Schriftart ändern, Ihre eigenen Designelemente hinzufügen und Ihre eigenen Inhalte einfügen. Mit über 20 Vorlagen zur Auswahl finden Sie sicher die richtige Vorlage für Ihr Unternehmen. Um das gewünschte Erscheinungsbild zu erhalten, müssen Sie nur zu den Dropdown-Menüs „Quick Edit“ und „Template“ gehen.
So fügen Sie eine Vorlage in WordPress hinzu

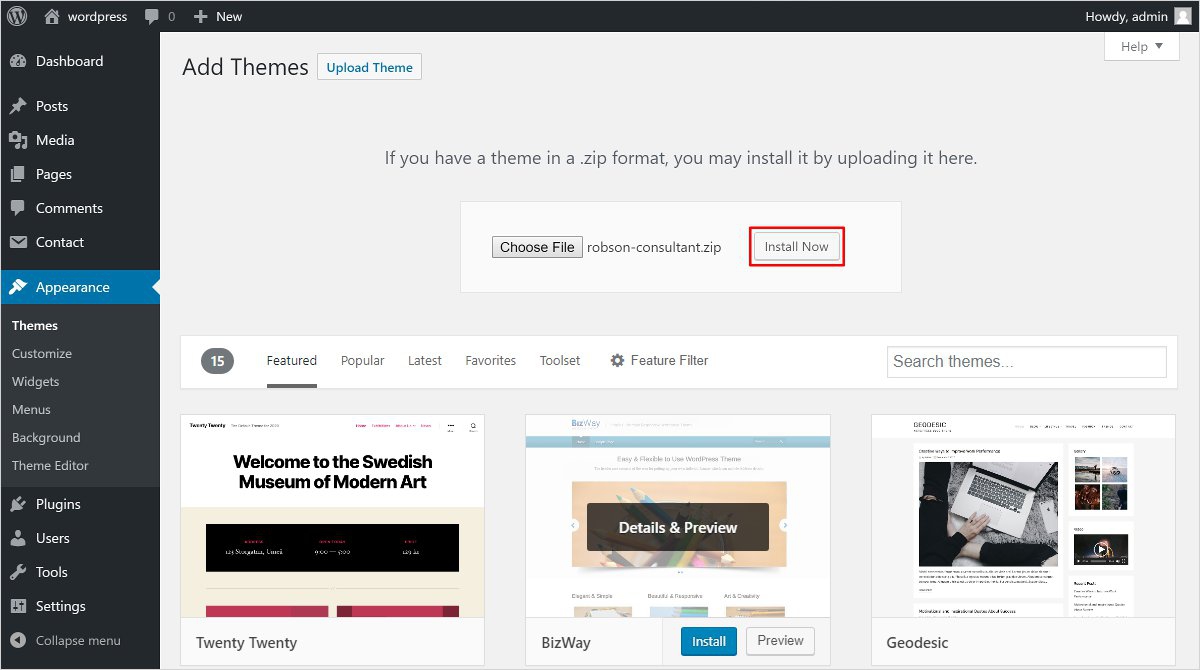
Das Hinzufügen einer Vorlage in WordPress ist ein ziemlich einfacher Vorgang. Zuerst müssen Sie sich bei Ihrem WordPress-Konto anmelden und zum Abschnitt „Erscheinungsbild“ gehen. Von dort aus möchten Sie auf die Schaltfläche „Neu hinzufügen“ klicken. Dadurch gelangen Sie zu einer Seite, auf der Sie eine Vorlage aus einer Vielzahl verschiedener Optionen auswählen können. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, müssen Sie auf die Schaltfläche „Installieren“ klicken. Nachdem die Vorlage installiert wurde, müssen Sie sie aktivieren. Sie können dies tun, indem Sie zum Abschnitt „Darstellung“ gehen und auf den Link „Aktivieren“ klicken.
Webseiten (.htm oder.html) können gefunden werden, indem Sie Dateiformat in das Feld Dateiformat eingeben. Im Feld „Speichern unter Typ“ können Sie den Vorlagentyp auswählen, den Sie verwenden möchten. Wenn Sie einen Speicherort für die Vorlage angeben, wird sie dort erstellt und gespeichert. Die neue Präsentation wird mit dem Tag „Vorlage“ erstellt. Das Tag template> kann verwendet werden, um eine Vorlage aus der Präsentation zu erstellen, die Sie verwenden möchten. Auf der Registerkarte Datei können Sie eine Vorlage als Datei speichern. Wählen Sie im Feld Speichern unter den Namen, den Sie für die neue Vorlage verwenden möchten. Es kann optional sein. Wenn Sie einen Ort eingeben, wird die Vorlage auf diese Weise gespeichert. Sie können Webseite (.htm oder.html) auswählen, wenn Sie das Dateiformat verwenden. Das Tag template> macht es einfach, eine Präsentation zu erstellen, die immer wieder verwendet werden kann. Klicken Sie auf das Tag „Vorlage“, um die Präsentation zu öffnen, die Sie als Vorlage verwenden möchten.
So bearbeiten Sie die Standardvorlage in WordPress

Um die Standardvorlage in WordPress zu bearbeiten, müssen Sie über das WordPress-Dashboard auf die Seite „Design-Editor“ zugreifen. Von hier aus können Sie die Vorlage, die Sie bearbeiten möchten, aus dem Dropdown-Menü auswählen und dann Ihre Änderungen im Texteditor vornehmen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Datei aktualisieren“, um Ihre Änderungen zu speichern.
Sie können einige Aspekte Ihrer Website ändern, indem Sie auf das blaue Diskettensymbol klicken, das einen Bleistift enthält. Dies kann im Menü „Anpassen“ des Menüs „Erscheinungsbild“ gefunden werden. Die erste Technik, die Sie erwähnt haben, scheint effektiv gewesen zu sein, aber wenn sie jetzt da ist, ist sie gut versteckt. Sie können dieses Plugin verwenden, um Ihre gesamte Datenbank in eine.sql-Datei zu exportieren, und dann den Editor verwenden, um den Text zu finden. Höchstwahrscheinlich befindet sich Ihr Text in der header.php der Theme-Datei. Um die Themendateien anzuzeigen, klicken Sie im Menü auf der rechten Seite auf Auswählen. Ich habe ein Plugin gefunden, das alle Dateien in WordPress, die Theme-Dateien oder die Plugin-Dateien durchsucht; Wenn sich Ihr Text in einer Themendatei befindet, wird das Plugin ihn mit ziemlicher Sicherheit für Sie finden. Wenn ich den Theme-Editor mit meinem aktiven Theme Roots öffne, scheint das Bedienfeld wackelig zu sein, und ich kann Dateien im Theme-Editor nicht ändern, um etwas anderes als das erste zu sehen/bearbeiten. Ich habe alle meine Maschinen mit Windows 10, also könnte das ein Faktor sein.
Die Vorteile von Standard-WordPress-Vorlagen
Der Einstieg in WordPress wird durch standardmäßige WordPress-Vorlagen vereinfacht . Wenn Sie ihnen einen Anfang geben, können sie Ihnen helfen, Zeit zu sparen, indem sie neue Posts und Seiten erstellen. Es ist eine großartige Möglichkeit, Ihre WordPress-Website zu personalisieren, indem Sie Ihre Vorlagen an Ihre spezifischen Bedürfnisse anpassen.
WordPress-Seitenvorlage wird nicht angezeigt
Wenn Ihre WordPress -Seitenvorlage nicht angezeigt wird, liegt dies wahrscheinlich an einem der folgenden Gründe: - Die Vorlagendatei ist nicht richtig benannt - Die Vorlagendatei befindet sich nicht im richtigen Verzeichnis - Die Vorlagendatei ist nicht richtig formatiert Um dies zu beheben , überprüfen Sie zunächst, ob die Vorlagendatei richtig benannt ist und sich im richtigen Verzeichnis befindet. Wenn dies der Fall ist, überprüfen Sie die Formatierung der Datei, um sicherzustellen, dass sie korrekt ist.
Wenn Sie eine neue Seite in WordPress erstellen, werden einige der von Ihnen ausgewählten benutzerdefinierten Vorlagen nicht im Dropdown-Menü angezeigt. Nach einigem Suchen stieß ich auf einen Beitrag von Zach Graeve mit einer sehr einfachen Lösung. Wenn Sie vorübergehend ein anderes Thema aktivieren möchten, müssen Sie zunächst zu einem anderen wechseln. Um eine bestimmte benutzerdefinierte Seitenvorlage zu identifizieren, verwendet WordPress einen PHP-Kommentar: Dies ist der Code, der verwendet wird, um einen bestimmten Aphp-Kommentar zu identifizieren. Es gab ein Problem mit dem Code in mkyongs und meinem Fall. Während ich ratlos bin, wie die Berechtigungen erlangt wurden, erlaubte mir der WordPress-Editor, den PHP-Kommentar zurückzugeben.
Wie zeige ich benutzerdefinierte Vorlagen in WordPress an?
Wenn Sie zum WordPress-Admin-Panel gehen, können Sie den Namen der Seite ändern. In der rechten Ecke der Seite befindet sich eine neue benutzerdefinierte Seitenvorlage. Ändern Sie die Vorlage einer neuen Seite in Seite ohne Seitenleiste. Erstellen Sie nach Abschluss des Auftrags eine Kopie.
So weisen Sie einer Seite Ihrer Website eine benutzerdefinierte Vorlage zu
Wenn Sie eine benutzerdefinierte Vorlage erstellt haben, können Sie sie jeder Seite Ihrer Website zuweisen. Sie müssen zuerst auf die Registerkarte Seiten klicken und dann neben der Seite, der Sie die Vorlage zuweisen möchten, auf den Link Bearbeiten klicken. Wenn Sie auf Benutzerdefinierte Vorlage klicken, werden Sie zu der Vorlage weitergeleitet, die Sie verwenden möchten.
Sie können benutzerdefinierte Vorlagen verwenden, um ein bestimmtes Erscheinungsbild für Ihre Website zu erstellen oder verwandte Seiten zu organisieren. Sie sind auch eine hervorragende Möglichkeit, Inhalte und Assets, die Sie nicht unbedingt benötigen, griffbereit zu halten, sodass Sie sich keine Sorgen machen müssen, sie zu vergessen, wenn Sie sie brauchen.

Wie erstelle ich eine leere Seitenvorlage in WordPress?
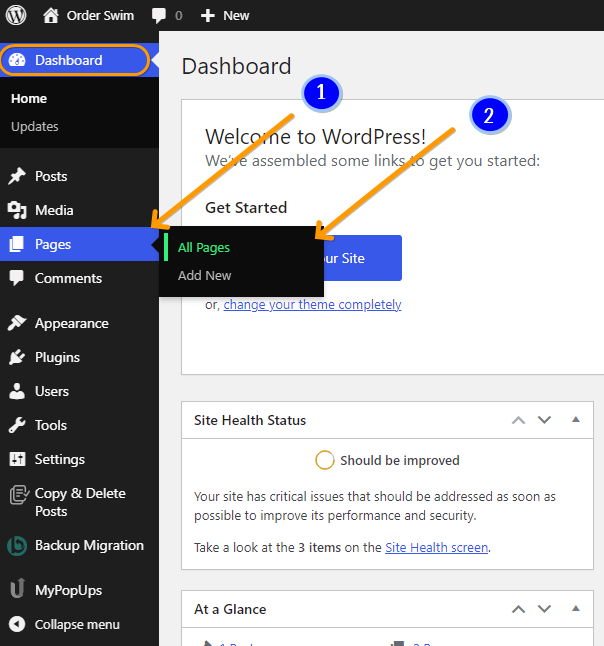
Navigieren Sie zum Menü Dashboard – Seiten, klicken Sie dann auf Neu und geben Sie den entsprechenden Titel ein. Das Feld „Seitenattribute“ des Post-Editors wird auf der rechten Seite der Seite angezeigt. In diesem Feld stehen mehrere Vorlagenoptionen zur Verfügung. Gehen Sie zu „Leere Seitenvorlage“ und speichern Sie die Seite.
Erstellen eines leeren WordPress-Themes
Wenn Sie gerade erst mit WordPress beginnen und eine einfache Website erstellen möchten, ohne stundenlang Einstellungen konfigurieren oder programmieren zu müssen, ist ein leeres WordPress-Theme ein großartiger Ausgangspunkt. Es sind Dutzende davon verfügbar, jede mit ihrem eigenen Aussehen und Verhalten, so dass Sie sicher eine finden werden, die gut zu Ihrer Website passt.
Bevor Sie ein leeres WordPress-Theme erstellen, müssen Sie zunächst eine Vorlage aus der WordPress-Theme-Galerie auswählen. Nachdem Sie eine Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche „Herunterladen“ auf der Registerkarte „Themendetails“. Wenn Sie darauf klicken, wird Ihr Computer aufgefordert, das Design zu speichern. Nachdem Sie die Datei heruntergeladen und installiert haben, muss sie in das Stammverzeichnis Ihrer WordPress-Installation verschoben werden. Wenn Sie auf der Registerkarte Designdetails auf die Schaltfläche Hochladen klicken, geben Sie den Pfad zur Designdatei in das Feld Datei-Upload ein.
Nachdem Sie das Design installiert haben, klicken Sie auf die Schaltfläche Aktivieren unter der Registerkarte Design und wählen Sie dann die Schaltfläche Neues Design hochladen aus. Nach der Aktivierung steht das Theme für die Verwendung auf Ihrer Website zur Verfügung.
Beispiel für eine WordPress-Seitenvorlage
Eine WordPress-Seitenvorlage ist eine Datei, die eine Mischung aus Code und Markup enthält. Nachdem eine Seitenvorlage erstellt wurde, können Sie sie auf jede Seite anwenden, indem Sie sie beim Bearbeiten einer Seite im Abschnitt Seitenattribute auswählen.
In den meisten Fällen enthält eine Seitenvorlage Code, der WordPress anweist, etwas anderes als das Standardverhalten zu tun. Beispielsweise kann eine Seitenvorlage verwendet werden, um Inhalte aus einem benutzerdefinierten Beitragstyp anders als in der Standardarchivvorlage anzuzeigen. Oder eine Seitenvorlage kann verwendet werden, um eine Zielseite zu erstellen, die keine Seitenleiste anzeigt.
Eine Zielseite auf einer Website kann sich erheblich vom Rest der Website unterscheiden. Mit einer benutzerdefinierten Seitenvorlage in WordPress können Sie Ihre eigenen Seiten entwerfen und gestalten. Sie müssen sich durch den Prozess arbeiten, was nicht so einfach ist wie die Installation eines Plugins. Es wird empfohlen, dass Sie ein FTP-Programm verwenden, um Dateien auf Ihre WordPress-Website hochzuladen, unabhängig davon, ob Sie ein eigenständiges FTP-Programm oder eines verwenden. Indem wir die Vorlage für die vorhandene Themenseite kopieren, können wir die Verwendung vereinfachen. In der Vorlagendatei gibt es für WordPress keine Möglichkeit, ihm mitzuteilen, wie eine Seite angezeigt werden soll. Als Ergebnis verwenden wir dies als Grundlage für unsere Vorlage.
Nachdem Sie den Inhalt der page.php kopiert und in Ihre benutzerdefinierte Vorlagendatei eingefügt haben, können Sie sie beliebig ändern. Da wir bereits einen Kopfzeilenabschnitt haben, entfernen wir ihn aus unserem benutzerdefinierten Vorlagencode. Die neue Vorlage erleichtert das Auffinden einer leeren Seite, wenn Sie sie auf der Seite besuchen, die sie verwendet. Wir haben die Vorlage als Ausgangspunkt verwendet, weil sie am einfachsten war. Es ist ein besonderes Merkmal von benutzerdefinierten Seitenvorlagen, dass sie nur auf der Seite sichtbar sind, auf der sie sich befinden. Fehler oder Fehler in einer benutzerdefinierten Seitenvorlage werden Ihre Website beschädigen? Es gibt keine Begrenzung für die Menge an Inhalten, die Sie mit wenig bis gar keinen Programmier- oder HTML-Kenntnissen auf WordPress erstellen können.
Was ist eine WordPress-Seitenvorlage?
Jeder Seite oder Gruppe von Seiten kann eine eigene Seitenvorlagendatei zugewiesen werden . Alle Beitragstypen werden von WordPress 4.7-Seitenvorlagen unterstützt.
Wie erstelle ich eine Seitenvorlage?
Navigieren Sie zum Menü Datei oben auf Ihrem Bildschirm und wählen Sie Als Vorlage speichern. Wählen Sie Zur Vorlagenauswahl hinzufügen: Geben Sie den Namen der Vorlage ein, die Sie hinzufügen möchten, und drücken Sie dann den Zeilenschalter. Die Kategorie „Meine Vorlagen“ wird in der Vorlagenauswahl angezeigt, wo Sie Ihre Vorlage auswählen können.
So finden Sie den Vorlagennamen in WordPress
Wenn Sie nicht wissen, wo Sie den Vorlagennamen in WordPress finden, können Sie den folgenden Code verwenden: *br #templates = WP_get_theme(): „get_page_templates()“ oder „templates[$template_path]: „templates[$template_path] :”
Wie speichere ich eine WordPress-Seite als Vorlage?
Durch Klicken auf den Aufwärtspfeil rechts neben der Schaltfläche „Veröffentlichen/Aktualisieren“ unten auf der Seite können Sie es als Vorlage speichern, die auf Ihrer Website oder Ihrem Kit verwendet werden kann. Wählen Sie im Dropdown-Menü Als Vorlage speichern aus. Geben Sie Ihrer Vorlage einen Namen und speichern Sie sie.
So ändern Sie das Layout einer vorhandenen Seite
Sie können das Layout einer bestehenden Seite ändern, indem Sie neben ihrem Namen auf den Link Bearbeiten klicken. Sobald Sie auf diesen Link klicken, gelangen Sie zum Bearbeitungsbildschirm der Seite. Es gibt mehrere Möglichkeiten, Ihr Layout zu ändern, z. B. zwischen den verschiedenen Kategorien, notwendige Änderungen vorzunehmen und die Änderungen in Ihrer gespeicherten Liste zu speichern.
So bearbeiten Sie Seitenvorlagen in WordPress
Wenn Sie bei WordPress angemeldet sind, gehen Sie zu Aussehen > Editor. Auf der rechten Seite sehen Sie eine Liste der Dateien in Ihrem Design. Seitenvorlagen heißen normalerweise page-{slug}.php oder page-{id}.php. Wenn Sie keine Dateiliste sehen, klicken Sie oben auf der Seite auf die Registerkarte Designdateien.
Um eine Seitenvorlage zu bearbeiten, klicken Sie auf den Namen der Datei, die Sie bearbeiten möchten. Auf der linken Seite erscheint ein Textfeld mit dem Inhalt der Datei. Nehmen Sie Ihre Änderungen vor und klicken Sie dann auf die Schaltfläche Datei aktualisieren.
Es gibt zahlreiche Möglichkeiten, WordPress-Vorlagendateien zu bearbeiten, die häufig online und offline verwendet werden. Designvorlagen sind normalerweise in der rechten Seitenleistennavigation des Windows-Designeditors sichtbar. Wenn Sie Themendateien auf einen Remote-Server herunterladen, bearbeiten und hochladen möchten, ist FTP eine Option. Mit einem beliebigen Texteditor wie Notepad oder Sublime Text können Sie Änderungen an der heruntergeladenen Datei vornehmen. Sie können die Datei entweder online bearbeiten oder für die Offline-Verwendung herunterladen, wenn Sie möchten. CSS ist eine Datei, die als primäres Stylesheet zum Ändern visueller Komponenten wie Seitendarstellung, Layout, Farbe, Schriftarten usw. dient. Das Thema für das diesjährige Thema ist Twenty Nineteen Ver 1.5.
Ein schrittweiser Prozess zum Ändern der Hintergrundfarbe einer Website. Die folgenden Schritte helfen Ihnen dabei, die Versionsnummer von Ihrer WordPress-Site zu entfernen. Es gibt mehrere Methoden zum Hinzufügen von Javascript-Snippets zu einer WordPress-Site, die an den folgenden Orten und Methoden zu finden sind. WordPress_head kann als Plugin verwendet werden. Es gibt beispielsweise Methoden zum Hinzufügen von custom.js-Dateien zu WP sowie zum Verbinden mit WordPress. Im WordPress-Repository sind viele kostenlose oder kostenpflichtige Plugins verfügbar, die eine einfache GUI zum Anpassen Ihres Designs bieten.
Vorlagendateiname
Ein Vorlagendateiname ist ein Name, der einer Datei gegeben wird, die als Vorlage für eine andere Datei verwendet wird. Der Name der Vorlagendatei wird der Datei normalerweise bei ihrer Erstellung gegeben, und der Name der Vorlagendatei enthält normalerweise das Wort „Vorlage“ oder einen anderen Hinweis darauf, dass es sich um eine Vorlagendatei handelt.
Die Vorlagenvariablen von Screenshot werden verwendet, um maximale Flexibilität bei der automatischen Generierung von Screenshots und dem Hinzufügen von Kommentaren zu bieten. Wählen Sie im Optionsmenü die Registerkarte „Vorlage“ und dann die Standardvorlagen für Ihre Dateinamen und Kommentare aus. Eine benutzerdefinierte Datumszeichenfolge kann in Kommentare oder in eine Datei eingefügt werden, indem Sie das Feld %customdate% eingeben.
Benennen Sie Ihre Dateien mit einer Vorlage
Wenn Sie eine tmpl-Datei erstellen, verwenden Sie die Dateierweiterung *br. Dieser Abschnitt enthält eine HTML-Vorlagendatei zum Anzeigen einer Benutzeroberflächenseite. Sie können es als einfache Textdatei speichern. Eine Reihe von Code-Tags, die beim Ausführen einer Anwendung durch benutzeroberflächenspezifische Werte ersetzt werden. Die folgende Vorlage wird verwendet: *br Wenn Sie Platzhaltertext oder ein Standardlayout in Ihrem *br haben, können Sie diesen Namen zuweisen, indem Sie im Fenster Profil bearbeiten auf die Registerkarte Name klicken.
