Comment trouver un modèle WordPress
Publié: 2022-10-07Si vous souhaitez trouver un modèle dans WordPress, le moyen le plus simple consiste à accéder à l'écran Ajouter de nouveaux thèmes et à utiliser le champ de recherche. Si vous souhaitez trouver un modèle spécifique, vous pouvez utiliser le champ de recherche sur le site Web WordPress.org. Si vous souhaitez trouver un modèle similaire à un autre site WordPress, vous pouvez utiliser le répertoire des modèles.
Sous l'option 'Modèle' dans WordPress, il y a un menu déroulant pour le champ d'option 'Attributs de la page'. Lorsque vous cliquez dessus, vous verrez une liste des modèles de page disponibles pour votre site Web WordPress. Vous pouvez modifier l'option souhaitée, l'enregistrer ou la mettre à jour.
Ajout d'un modèle de contenu aux publications WordPress Dans les publications WordPress, vous pouvez créer une nouvelle publication ou modifier une publication existante. Sur l'écran de l'éditeur de publication, un nouveau bouton appelé Insérer un modèle apparaîtra. En cliquant sur le bouton, vous pouvez accéder à la fenêtre contextuelle Insérer un modèle. Dans le menu déroulant, sélectionnez le modèle à partir duquel vous l'avez généré en premier lieu.
Où puis-je trouver mes modèles dans WordPress ?

Cliquez sur l'icône du site dans le coin supérieur gauche pour afficher les modèles que vous avez créés. Une liste de modèles apparaîtra, y compris tous les nouveaux modèles que vous avez créés. Après avoir cliqué sur le nom d'un modèle, il apparaîtra dans l' éditeur de modèle pour ce modèle.
WordPress est le système de gestion de contenu (CMS) le plus utilisé au monde. Selon les rapports, WordPress est aujourd'hui utilisé par 59% des CMS. Il s'agit d'un système très polyvalent, qui vous permet de concevoir presque n'importe quel type de site Web. Les thèmes sont des mises en page pré-conçues et pré-construites qui peuvent être utilisées pour créer votre site Web. Si cela ne vous dérange pas de jouer avec le tableau de bord de votre site WordPress, vous pouvez le créer à l'aide d'un thème et le personnaliser. La grande majorité des thèmes WordPress se trouvent sur ThemeForest, qui abrite une communauté mondiale de créatifs.
MyTemplates sera sans aucun doute utile, et il améliorera sans aucun doute l'apparence de votre site WordPress. Veuillez nous faire savoir si vous avez d'autres questions ou suggestions.
Personnalisation de votre site Web WordPress
Vous pouvez vous donner plus de contrôle sur l'aspect et la convivialité de votre site Web si vous sélectionnez un modèle personnalisé . Vous pouvez également modifier la couleur ou la police, ajouter vos propres éléments de conception et inclure votre propre contenu. Avec plus de 20 modèles parmi lesquels choisir, vous êtes sûr de trouver le bon modèle pour votre entreprise. Pour obtenir l'apparence que vous souhaitez, il vous suffit d'accéder aux menus déroulants Modification rapide et Modèle.
Comment ajouter un modèle dans WordPress

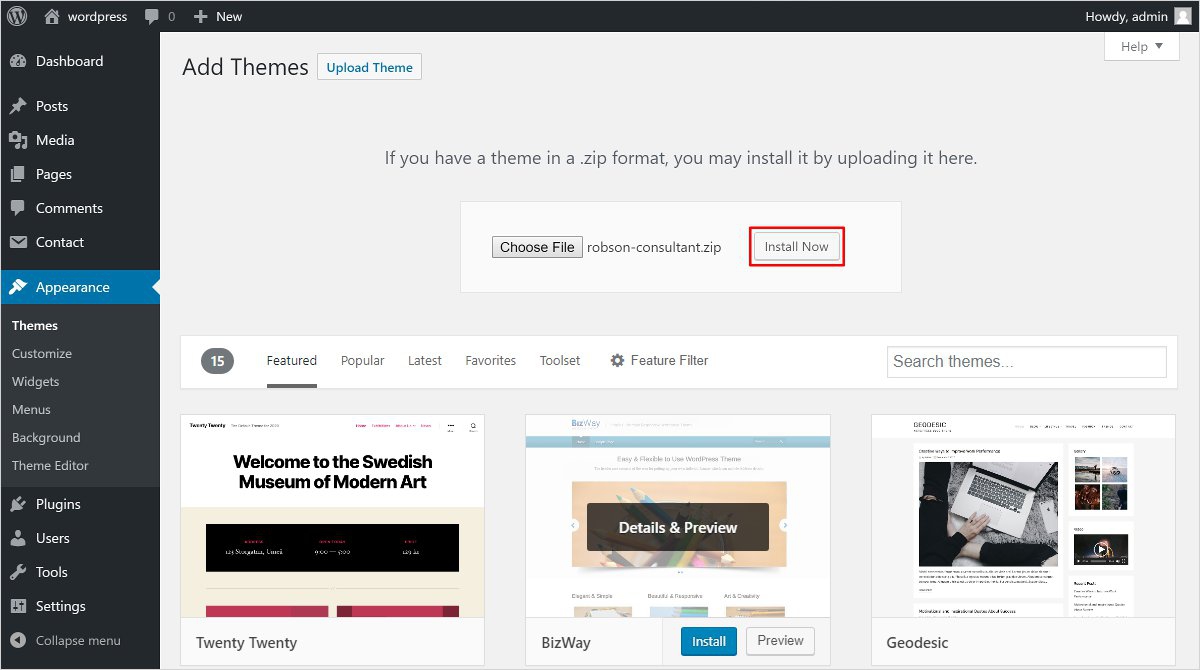
L'ajout d'un modèle dans WordPress est un processus assez simple. Tout d'abord, vous devrez vous connecter à votre compte WordPress et vous rendre dans la section "Apparence". À partir de là, vous voudrez cliquer sur le bouton "Ajouter un nouveau". Cela vous amènera à une page où vous pourrez sélectionner un modèle parmi une variété d'options différentes. Une fois que vous avez trouvé un modèle qui vous plaît, vous devrez cliquer sur le bouton "Installer". Une fois le modèle installé, vous devrez l'activer. Vous pouvez le faire en allant dans la section "Apparence" et en cliquant sur le lien "activer".
Les pages Web (.htm ou.html) peuvent être trouvées en entrant Format de fichier dans le champ Format de fichier. Le champ Enregistrer sous type vous permet de sélectionner le type de modèle que vous souhaitez utiliser. Lorsque vous spécifiez un emplacement pour le modèle, il y est créé et enregistré. La nouvelle présentation sera créée à l'aide de la balise "modèle". La balise template> peut être utilisée pour créer un modèle à partir de la présentation qui vous intéresse. Dans l'onglet Fichier, vous pouvez enregistrer un modèle sous forme de fichier. Choisissez le nom que vous souhaitez utiliser pour le nouveau modèle dans la zone Enregistrer sous. Il peut être facultatif. Lorsque vous entrez un emplacement, le modèle sera enregistré de cette façon. Vous pouvez sélectionner Page Web (.htm ou.html) si vous utilisez le format de fichier. La balise template> simplifie la création d'une présentation qui peut être réutilisée maintes et maintes fois. Cliquez sur la balise "modèle" pour ouvrir la présentation que vous souhaitez utiliser comme modèle.
Comment modifier le modèle par défaut dans WordPress

Afin de modifier le modèle par défaut dans WordPress, vous devrez accéder à la page « Éditeur de thème » à partir du tableau de bord WordPress. À partir de là, vous pouvez sélectionner le modèle que vous souhaitez modifier dans le menu déroulant, puis apporter vos modifications dans l'éditeur de texte. Une fois que vous avez terminé, cliquez simplement sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications.
Vous pouvez modifier certains aspects de votre site en cliquant sur l'icône du disque bleu qui contient un crayon. Cela peut être trouvé dans le menu Personnaliser du menu Apparence. La première technique que vous avez mentionnée semble avoir été efficace, mais si elle est là en ce moment, elle est bien cachée. Vous pouvez utiliser ce plugin pour exporter l'intégralité de votre base de données vers un fichier .sql, puis utiliser l'éditeur pour rechercher le texte. Il est fort probable que votre texte se trouve dans le header.php du fichier de thème. Pour voir les fichiers de thème, cliquez sur sélectionner dans le menu de droite. J'ai trouvé un plugin qui recherche tous les fichiers dans WordPress, les fichiers de thème ou les fichiers de plugin ; si votre texte se trouve dans un fichier de thème, le plugin le trouvera presque certainement pour vous. Si j'ouvre l'éditeur de thème avec mon thème Roots actif, le panneau semble bancal et je ne parviens pas à modifier les fichiers dans l'éditeur de thème pour rechercher/modifier quoi que ce soit sauf le premier. J'ai toutes mes machines sous Windows 10, donc cela pourrait être un facteur.
Les avantages des modèles WordPress par défaut
La prise en main de WordPress est simplifiée par les templates WordPress par défaut . Si vous les lancez, ils peuvent vous aider à gagner du temps en créant de nouveaux articles et pages. C'est un excellent moyen de personnaliser votre site Web WordPress en adaptant vos modèles à vos besoins spécifiques.
Le modèle de page WordPress ne s'affiche pas
Si votre modèle de page WordPress ne s'affiche pas, c'est probablement pour l'une des raisons suivantes : -Le fichier de modèle n'est pas nommé correctement -Le fichier de modèle n'est pas dans le bon répertoire -Le fichier de modèle n'est pas formaté correctement Pour résoudre ce problème , vérifiez d'abord que le fichier de modèle est nommé correctement et se trouve dans le bon répertoire. Si c'est le cas, vérifiez le formatage du fichier pour vous assurer qu'il est correct.
Lorsque vous créez une nouvelle page sur WordPress, certains des modèles personnalisés que vous avez choisis n'apparaissent pas dans le menu déroulant. Après quelques recherches, je suis tombé sur un article de Zach Graeve avec une solution très simple. Si vous souhaitez activer temporairement un autre thème, vous devez d'abord passer à un autre. Afin d'identifier un modèle de page personnalisé spécifique, WordPress utilise un commentaire php : qui est le code utilisé pour identifier un commentaire aphp spécifique. Il y avait un problème avec le code dans le cas de mkyong et le mien. Bien que je sois perplexe quant à la manière dont les autorisations ont été obtenues, l'éditeur WordPress m'a permis de renvoyer le commentaire php.
Comment afficher des modèles personnalisés dans WordPress ?
En allant dans le panneau d'administration de WordPress, vous pouvez changer le nom de la page. Dans le coin droit de la page, il y a un nouveau modèle de page personnalisé. Changez le modèle d'une nouvelle page en Page sans barre latérale. Une fois le travail terminé, faites une copie.
Comment attribuer un modèle personnalisé à une page de votre site Web
Lorsque vous avez créé un modèle personnalisé, vous pouvez l'attribuer à n'importe quelle page de votre site. Vous devez d'abord cliquer sur l'onglet Pages, puis cliquer sur le lien Modifier à côté de la page à laquelle vous souhaitez attribuer le modèle. Lorsque vous cliquez sur Modèle personnalisé, vous serez redirigé vers le modèle que vous souhaitez utiliser.
Vous pouvez utiliser des modèles personnalisés pour créer une apparence spécifique pour votre site Web ou pour organiser des pages connexes. Ils constituent également un excellent moyen de conserver à portée de main le contenu et les actifs dont vous n'avez pas nécessairement besoin, de sorte que vous n'ayez pas à vous soucier de les oublier lorsque vous en avez besoin.

Comment créer un modèle de page vierge dans WordPress ?
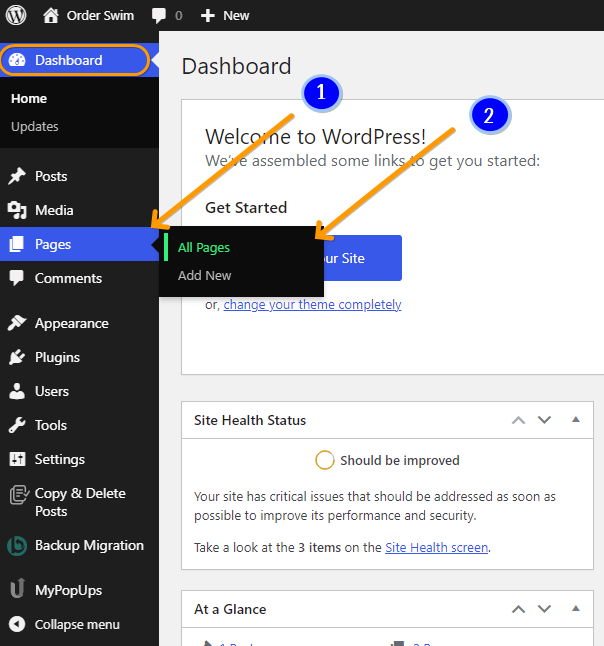
Accédez au menu Tableau de bord - Pages, puis cliquez sur Nouveau et remplissez le titre approprié. La boîte "Attributs de page" de l'éditeur de publication apparaît sur le côté droit de la page. Plusieurs options de modèle sont disponibles dans cette boîte. Allez dans « Modèle de page vierge » et enregistrez la page.
Créer un thème WordPress vierge
Si vous débutez avec WordPress et que vous souhaitez créer un site Web de base sans passer des heures à configurer les paramètres ou à coder, un thème WordPress vierge est un excellent point de départ. Il en existe des dizaines, chacun avec son propre aspect et sa propre convivialité, vous êtes donc sûr d'en trouver un qui fonctionne bien pour votre site Web.
Avant de créer un thème WordPress vierge, vous devez d'abord choisir un modèle dans la galerie de thèmes WordPress. Après avoir choisi un modèle, cliquez sur le bouton Télécharger dans l'onglet Détails du thème. Lorsque vous cliquez dessus, votre ordinateur sera invité à enregistrer le thème. Une fois que vous avez téléchargé et installé le fichier, il doit être déplacé à la racine de votre installation WordPress. Lorsque vous cliquez sur le bouton Télécharger sous l'onglet Détails du thème, saisissez le chemin d'accès au fichier de thème dans le champ Téléchargement de fichier.
Après avoir installé le thème, cliquez sur le bouton Activer sous l'onglet Thème, puis sélectionnez le bouton Télécharger un nouveau thème. Une fois activé, le thème sera disponible pour une utilisation sur votre site Web.
Exemple de modèle de page WordPress
Un modèle de page WordPress est un fichier qui contient un mélange de code et de balisage. Une fois qu'un modèle de page est créé, vous pouvez l'appliquer à n'importe quelle page en le sélectionnant dans la section Attributs de page lors de la modification d'une page.
Dans la plupart des cas, un modèle de page contiendra du code qui demande à WordPress de faire quelque chose de différent du comportement par défaut. Par exemple, un modèle de page peut être utilisé pour afficher le contenu d'un type de publication personnalisé d'une manière différente du modèle d'archive par défaut. Ou, un modèle de page peut être utilisé pour créer une page de destination qui n'affiche pas de barre latérale.
Une page de destination sur un site Web peut différer considérablement du reste du site Web. Un modèle de page personnalisé dans WordPress vous permet de concevoir et de mettre en page vos propres pages. Vous devrez vous frayer un chemin à travers le processus, ce qui n'est pas aussi simple que d'installer un plugin. Il est recommandé d'utiliser un programme FTP pour télécharger des fichiers sur votre site Web WordPress, que vous utilisiez un programme FTP autonome ou un seul. En copiant le modèle de la page de thème existante, nous pourrons en faciliter l'utilisation. Dans le fichier de modèle, il n'y a aucun moyen pour WordPress de lui dire comment afficher une page. Par conséquent, nous l'utiliserons comme base pour notre modèle.
Après avoir copié et collé le contenu de page.php dans votre fichier de modèle personnalisé, vous pouvez le modifier comme bon vous semble. Étant donné que nous avons déjà une section d'en-tête, nous la supprimons de notre code de modèle personnalisé. Le nouveau modèle facilitera la recherche d'une page vierge si vous la visitez sur la page qui l'utilise. Nous avons utilisé le modèle comme point de départ car c'était le plus simple. C'est une caractéristique distincte des modèles de page personnalisés qu'ils ne sont visibles que sur la page sur laquelle ils se trouvent. Des erreurs ou des erreurs dans un modèle de page personnalisé vont casser votre site ? Il n'y a pas de limite à la quantité de contenu que vous pouvez créer sur WordPress avec peu ou pas de connaissances en programmation ou en HTML.
Qu'est-ce qu'un modèle de page WordPress ?
Chaque page ou groupe de pages peut avoir son propre fichier de modèle de page . Tous les types de publication sont pris en charge par les modèles de page WordPress 4.7.
Comment créer un modèle de page ?
Accédez au menu Fichier en haut de votre écran et sélectionnez Enregistrer comme modèle. Sélectionnez Ajouter au sélecteur de modèles : saisissez le nom du modèle que vous souhaitez ajouter, puis appuyez sur Retour. La catégorie Mes modèles apparaît dans le sélecteur de modèles, où vous pouvez sélectionner votre modèle.
Comment trouver le nom du modèle dans WordPress
Si vous ne savez pas où trouver le nom du modèle dans WordPress, vous pouvez utiliser le code suivant : *br #templates = WP_get_theme() : "get_page_templates()" ou "templates[$template_path] : "templates[$template_path] :"
Comment enregistrer une page WordPress en tant que modèle ?
En cliquant sur la flèche vers le haut à droite du bouton Publier / Mettre à jour en bas de la page, vous pouvez l'enregistrer en tant que modèle pouvant être utilisé sur votre site Web ou votre kit. Sélectionnez Enregistrer en tant que modèle dans le menu déroulant. Donnez un nom à votre modèle et enregistrez-le.
Comment changer la mise en page d'une page existante
Vous pouvez modifier la mise en page d'une page existante en cliquant sur le lien Modifier à côté de son nom. Vous serez redirigé vers l'écran d'édition de la page dès que vous aurez cliqué sur ce lien. Il existe plusieurs options pour modifier votre mise en page, par exemple entre les différentes catégories, apporter les modifications nécessaires et enregistrer les modifications dans votre liste enregistrée.
Comment modifier les modèles de page dans WordPress
Lorsque vous êtes connecté à WordPress, accédez à Apparence > Éditeur. Sur le côté droit, vous verrez une liste de fichiers dans votre thème. Les modèles de page sont généralement nommés page-{slug}.php ou page-{id}.php. Si vous ne voyez pas de liste de fichiers, cliquez sur l'onglet Fichiers thématiques en haut de la page.
Pour modifier un modèle de page, cliquez sur le nom du fichier que vous souhaitez modifier. Une zone de texte apparaîtra sur le côté gauche avec le contenu du fichier. Apportez vos modifications, puis cliquez sur le bouton Mettre à jour le fichier.
Il existe de nombreuses façons de modifier les fichiers de modèles WordPress, qui sont fréquemment utilisés en ligne et hors ligne. Les modèles de thème sont généralement visibles dans la barre de navigation latérale droite de l'éditeur de thème Windows. Si vous souhaitez télécharger, modifier et télécharger des fichiers de thème vers ou depuis un serveur distant, FTP est une option. À l'aide de n'importe quel éditeur de texte, tel que le Bloc-notes ou Sublime Text, vous pouvez apporter des modifications au fichier téléchargé. Vous pouvez soit modifier le fichier en ligne, soit le télécharger pour une utilisation hors ligne si vous le souhaitez. CSS est un fichier qui sert de feuille de style principale pour modifier les composants visuels tels que l'apparence de la page, la mise en page, la couleur, les polices, etc. Le thème du thème de cette année est Twenty Nineteen Ver 1.5.
Un processus étape par étape pour changer la couleur de l'arrière-plan d'un site Web. Les étapes ci-dessous vous aideront à supprimer le numéro de version de votre site WordPress. Il existe plusieurs méthodes pour ajouter des extraits de code Javascript à un site WordPress, qui peuvent être trouvées dans les endroits et méthodes suivants. WordPress_head peut être utilisé comme plugin. Il existe des méthodes disponibles pour ajouter des fichiers custom.js à WP, par exemple, ainsi que pour se connecter à WordPress. Il existe de nombreux plugins gratuits ou payants disponibles dans le référentiel WordPress, qui fournissent une interface graphique simple pour personnaliser votre thème.
Nom du fichier de modèle
Un nom de fichier modèle est un nom donné à un fichier qui est utilisé comme modèle pour un autre fichier. Le nom du fichier modèle est généralement attribué au fichier lors de sa création, et le nom du fichier modèle contient généralement le mot « modèle » ou un autre indicateur indiquant qu'il s'agit d'un fichier modèle.
Les variables de modèle de capture d'écran sont utilisées pour offrir une flexibilité maximale dans la manière dont elles génèrent automatiquement des captures d'écran et y ajoutent des commentaires. Sélectionnez l'onglet modèle dans le menu des options, puis choisissez les modèles par défaut pour vos noms de fichiers et commentaires. Une chaîne de date personnalisée peut être incluse dans les commentaires ou dans un fichier en saisissant le champ %customdate%.
Nommer vos fichiers avec un modèle
Lorsque vous créez un fichier tmpl, utilisez l'extension de fichier *br. Cette section contient un fichier de modèle HTML pour afficher une page d'interface utilisateur. Vous pouvez l'enregistrer en tant que fichier texte brut. Un ensemble de balises de code qui sont remplacées par des valeurs spécifiques à l'interface utilisateur lorsqu'une application s'exécute. Le modèle suivant sera utilisé : *br Si vous avez un texte d'espace réservé ou une mise en page standard dans votre *br Ce nom peut être attribué en cliquant sur l'onglet Nom dans la fenêtre Modifier le profil.
