Cómo usar fuentes personalizadas en WordPress
Publicado: 2022-10-07La mayoría de los temas vendrán con un directorio de fuentes dentro de ellos. Si no, puedes crear uno. Simplemente cargue sus fuentes en el directorio.
Luego, debe poner en cola las fuentes.
Agregue lo siguiente a su archivo functions.php:
función wp_enqueue_fonts(){
wp_enqueue_style( 'nombre-de-fuente', get_template_directory_uri() . ' /fuentes/nombre-de-fuente.css' );
}
add_action('wp_enqueue_scripts', 'wp_enqueue_fonts');
Reemplace el nombre de la fuente con el nombre de su fuente.
Luego puede usar la fuente en su CSS. Por ejemplo, si el nombre de su fuente fuera 'Open Sans', agregaría lo siguiente a su CSS:
familia de fuentes: 'Open Sans', sans-serif;
Puede usar el complemento Easy Google Fonts para agregar fuentes a su sitio web de WordPress. Podrás crear una hermosa colección de fuentes usando este método. Se ha descubierto que la tipografía puede marcar la diferencia en la forma en que las personas interactúan con su entorno. A sus clientes les resultará más fácil comunicarse con usted si su sitio web es fácil de leer y usar. Agregar propiedades CSS a su fuente preferida también puede mejorar su estilo y posicionamiento. También puede agregar sus propios controles de fuente visitando la página de configuración del complemento de WordPress. Es una excelente alternativa a la fuente de Adobe si no necesita un complemento.
Con el complemento Custom Adobe Fonts, puede incrustar fácilmente estas fuentes en su sitio web de WordPress. Después de instalar el complemento, puede encontrar una fuente que funcione para usted visitando la extensa biblioteca de fuentes de Adobe, en la que debe iniciar sesión. Una vez que haya seleccionado la fuente que desea, puede hacer clic en ella y luego buscar en la parte superior derecha de la página para ver el botón 'Agregar al proyecto web'. Puede obtener una vista previa de una combinación de fuentes en Font Pair, lo que le permite mezclar y combinar diferentes fuentes como mejor le parezca. Los diseñadores crean fuentes personalizadas que se venden en varios sitios web excelentes. Es fácil implementar y almacenar estas fuentes con la biblioteca Font Squirrel, que incluye una gran biblioteca de fuentes y un formato simple. Puede obtener el kit de fuentes web de @Font-Face siguiendo estos pasos.
Puede ponerlo en uso instalándolo en su sitio web de WordPress. Su kit incluye un archivo de fuente y una hoja de estilo que contiene el código necesario para crear su propia hoja de estilo CSS. Por ejemplo, debemos usar el siguiente CSS para la fuente OpenSans-ExtraBold-web. Asegúrese de que todos los archivos de fuentes de todos los formatos estén en el directorio adecuado a la derecha de su elección.
Su Tablero de WordPress le permite agregar una nueva fuente, ingresar un nombre para la nueva fuente y seleccionar Self-Hosted en la sección Fuente de la fuente. A continuación, puede cargar todas sus fuentes haciendo clic en el botón Agregar o cargar archivos.
¿Cómo instalo manualmente una fuente?

Hay algunas formas diferentes de instalar una fuente en su computadora. Una forma es hacer doble clic en el archivo de fuente que ha descargado. Esto abrirá la fuente en la aplicación Catálogo Tipográfico. Desde aquí, puede hacer clic en el botón "Instalar fuente" para instalar la fuente en su computadora. Otra forma de instalar una fuente es arrastrar el archivo de la fuente a la carpeta Fuentes. Esta carpeta generalmente se encuentra en la carpeta Biblioteca. Una vez que el archivo de fuente esté en la carpeta Fuentes, se instalará en su computadora.
Windows 10 incluye varios tipos de fuentes precargados. Hay una gran cantidad de opciones de fuentes (tanto gratuitas como de pago) disponibles en línea. La forma más fácil de instalar estas fuentes en su PC con Windows 10 es usar un reproductor de fuentes apropiado. Unos segundos serán suficientes para instalar el software. Agregó fuentes a la aplicación Configuración en la actualización de abril de 2018 de Windows 10. El Panel de control es otra opción para instalar fuentes en Windows 10. Cuando haya terminado, haga clic en el enlace Agregar fuentes en la esquina superior derecha y arrastre y suelte el archivo de fuente que desea usar. El proceso de instalación solo toma unos segundos.
¿Cómo cambio una fuente personalizada en WordPress?

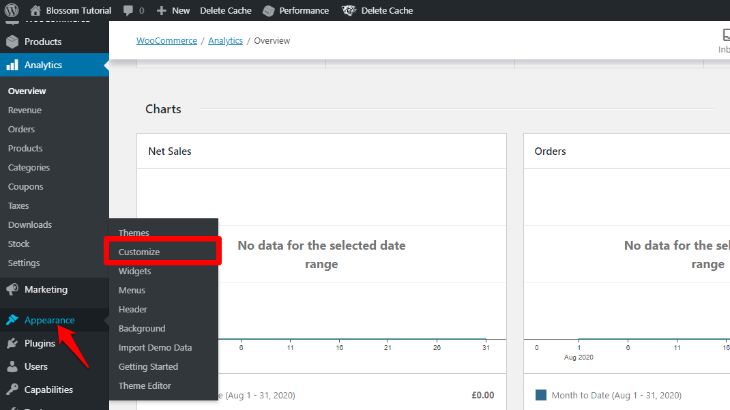
Para cambiar las fuentes personalizadas que usa, vaya a Apariencia > Personalizar > Fuentes y cambie la fuente base o del encabezado. Alternativamente, puede cambiar la fuente predeterminada de su tema haciendo clic en la X en el medio del nombre de la fuente personalizada .
La tipografía correcta es uno de los aspectos más importantes del diseño de sitios web y la marca. Las fuentes, como los colores, las imágenes y otros elementos, son importantes en la forma en que los visitantes perciben su sitio. Esta función es uno de los muchos extras que ofrece WordPress. Obtendrá todos los conocimientos necesarios sobre el uso de fuentes en WordPress si participa en este curso. Sus lectores están muy influenciados por el diseño de los tipos de letra en su sitio. Existen numerosos servicios que proporcionan a WordPress fuentes personalizadas. Las fuentes de Google, que ofrece más de 1000 fuentes diferentes, es una de las más conocidas.
También hay opciones para cambiar el tamaño de fuente y escribir su propio texto personalizado. Las fuentes personalizadas están disponibles en una variedad de formatos para su sitio de WordPress. Lo más probable es que la velocidad de su sitio aumente si carga más fuentes y estilos. Hay varios métodos disponibles, y cada uno tiene su propio conjunto de ventajas e inconvenientes. Un sitio de WordPress se puede personalizar con fuentes personalizadas de varias maneras. La fuente utilizada para su contenido, encabezados y botones/entradas se puede cambiar. Sus cambios en WordPress también se traducen automáticamente a él.
Si tiene problemas con la integración de sus fuentes personalizadas en un sitio de WordPress, puede encontrar soluciones en Depuración. Las fuentes personalizadas también se pueden agregar con varios complementos de WordPress. Debido a las preocupaciones de GDPR, la importación de fuentes de los servidores de Google puede no ser la mejor opción. En su lugar, busque opciones que le permitan almacenar las fuentes localmente. Con el software adecuado, puede alojar sus propias fuentes y permitir que los visitantes accedan a ellas. Para lograr esto, primero debe obtener la fuente en cuestión. También se pueden descargar otras fuentes usando uno de los otros proveedores.
Es una buena idea guardarlos en un directorio llamado fuentes asociadas con el tema de su hijo. En WordPress, puede agregar fuentes personalizadas usando una de las funciones del tema. Uno es para scripts y el otro para hojas de estilo. El tipo de fuentes personalizadas que elija determina cuál usar. WordPress ahora usa una nueva sintaxis para vincular fuentes de Google. Los visitantes de Google recibirán una notificación de que su dirección IP se compartirá automáticamente con Google y probablemente se reenviará a los servidores de EE. UU. Esto no es aceptable a los ojos del nuevo Reglamento General de Protección de Datos (RGPD) de la UE (UE).
Esta es una situación difícil de manejar; hay tres opciones. El editor también debe estar preparado para una hoja de estilo. El archivo style-editor.css de este ejemplo se encuentra en el directorio raíz de la carpeta del tema activo. La parte más importante es incluir un archivo que contenga el mismo nombre en la ubicación especificada. A estas alturas, tiene control total sobre la tipografía de su sitio de WordPress.
Cambiar fuente WordPress
Si desea cambiar la fuente en su sitio de WordPress, hay algunas formas diferentes de hacerlo. Una forma es usar el Personalizador de WordPress, que le permite obtener una vista previa de los cambios en su sitio antes de publicarlos. Otra forma es usar un complemento como Easy Google Fonts, que le brinda una amplia variedad de fuentes para elegir.
Depende de los diseñadores de temas de WordPress seleccionar una fuente para cada sección del tema. Se requiere una fuente de texto de representación de script para esa área específica (como el cuerpo, el pie de página o el encabezado) al agregar o cambiar fuentes para un tema de WordPress. Para cambiar la fuente global de su tema, simplemente inserte una línea de código. Cuando las personas descubren que la codificación es un concepto nuevo para ellos, WordPress puede ser una excelente alternativa. Si desea diseñar su propia fuente, puede usar las fuentes gratuitas que se encuentran en el directorio de complementos de WordPress. Simplemente cargue sus propias fuentes de Google en cualquier tema de WordPress con las fuentes Easy Google. Usar cualquier fuente le permite usar cualquier fuente que sea correcta en el formato que está usando.

MW Font Changer admite una variedad de fuentes de texto en árabe persa y latín. Puede agregar, eliminar y organizar los botones que se muestran en la barra de herramientas del Editor visual con Tiny MCE Advanced. El código CSS se puede usar para ajustar el tamaño de fuente de los párrafos en su tema. Puede crear sus propios tipos de letra o comprar una fuente personalizada para su sitio de WordPress, y puede ser tan simple o tan complejo como desee. Puede agregar fácilmente fuentes a WordPress usando un complemento de fuentes. Luego, seleccione un tipo de archivo, como a.woff, a.wof2, a.ttf, an.eot o a.svg.
Cambie fácilmente la fuente y el tamaño del texto en WordPress
WordPress es un popular sistema de administración de contenido que le permite crear sitios web y blogs fácilmente. Con WordPress, puede cambiar fácilmente la fuente y el tamaño del texto en sus publicaciones y páginas. En la pestaña 'Apariencia', hay una sección de 'Tipografía'. Puede cambiar el tamaño de fuente seleccionándolo en un menú desplegable. WordPress ajustará automáticamente el tamaño de fuente para que coincida con el tamaño que especifique seleccionándolo en el menú desplegable.
Cómo agregar una fuente a Elementor de WordPress
Agregar fuentes personalizadas a WordPress Elementor es muy sencillo. Simplemente vaya a Elementor > Mi biblioteca > Agregar nuevo > Typekit y seleccione la fuente que desea agregar. Después de eso, simplemente haz clic en el botón "Publicar" y ¡listo!
Se pueden crear estilos, tamaños y variaciones de fuente personalizados utilizando la función de fuente personalizada de Elementor. Le permite crear, editar o ajustar fácilmente más funciones que simplemente usar las fuentes predeterminadas o regulares. Cualquiera que use las fuentes de Google en su sitio web infringirá la ley del RGPD, ya que la UE agrega una nueva regla a la ley. Elementor tiene una fuerte función de personalización de fuentes. Debe asegurarse de que los complementos Elementor (Gratis) y Elementor Pro estén instalados y activados en su sitio web. Esta fuente personalizada se puede encontrar y usar seleccionando cualquiera de sus páginas de Elementor desde el panel de diseño. El widget de texto animado en Happy Addons facilita la moderación de las fuentes y el texto de aspecto aburrido.
Hay diez diseños prediseñados para ayudarlo a reducir sus esfuerzos y tiempo. Una vez que lo haya agregado a su panel de diseño de Elementor, solo necesita elegir el diseño de diseño correcto. Una vez que haya configurado el widget de texto animado en su fuente, puede ver el resultado final. Si la fuente aún no se ha cargado, use una fuente alternativa para mostrarla. El texto de bloqueo permanecerá oculto durante un breve período de tiempo antes de mostrarse en la fuente predeterminada. Si nota algo inusual con las fuentes que usa, debe deshabilitarlas. La configuración de Tipografía podría usar esto como un precedente.
Este tutorial lo ayudará a aprender a usar fuentes personalizadas de manera inteligente en su sitio de WordPress. Las fuentes personalizadas son una excelente herramienta para las empresas, los diseñadores y los propietarios de sitios web, ya que lo ayudan a crear una identidad de marca distintiva, atraer nuevos clientes y aumentar las ventas. Con el widget de texto animado de Happy Addons, puede cambiar el texto al siguiente nivel de manera fácil y elegante, así como agregar valor adicional a su sitio web.
Cómo subir fuentes personalizadas a Elemento
Para agregar fuentes personalizadas a Elementor, primero debe cargar los archivos de fuentes al sitio. El proceso es el siguiente: haga clic en el botón CARGAR junto a la URL de cada fuente, luego haga clic en el botón Eliminar junto a cada fuente una vez que se haya cargado. En la configuración de Elementor, deberá cambiar la estrategia de carga de fuentes. Al ir a la pestaña Avanzado en Elementor, puede seleccionar cualquiera de las siguientes opciones. El navegador le ha asignado una estrategia de visualización de fuentes. El bloque ocultará el texto hasta que esté completamente cargado. Una vez que haya realizado estos cambios, sus fuentes personalizadas estarán listas para usar en Elementor.
Cómo agregar una fuente personalizada en un tema destacado
Para agregar una fuente personalizada en el tema Salient, deberá seguir estos pasos: 1. Descargue la fuente deseada de una fuente confiable. 2. Descomprima la carpeta que contiene los archivos de fuentes. 3. En su tablero de WordPress, vaya a Opciones destacadas > Tipografía. 4. En la sección "Fuentes personalizadas", haga clic en el botón "Agregar nueva fuente". 5. Ingrese el nombre de la fuente y luego haga clic en el botón " Cargar archivos de fuentes ". 6. Seleccione los archivos de fuente que descargó en el Paso 1 y luego haga clic en el botón "Instalar fuente". 7. ¡Eso es todo! La fuente personalizada ahora estará disponible para su uso en el tema Salient.
¿Cómo agrego fuentes personalizadas a Salient?
Su tablero de WordPress (yourdomain.com/wp-account) es donde debe iniciar sesión. Luego, en la barra lateral izquierda, haga clic en el enlace Tipografía para ver la muestra. Asegúrese de que el mensaje ¿Usar fuentes personalizadas? se selecciona la opción.
¿Cómo agrego fuentes al tema Enfold?
La forma más sencilla de agregar cualquier fuente de Google a cualquier elemento del tema de Enfold es visitar el sitio web de fuentes de Google y seleccionar su familia de fuentes. Al hacer clic en el enlace "Familias seleccionadas" en la parte inferior, puede copiar las familias de fuentes. Si la fuente de su navegador no cambia, es posible que deba actualizar el caché o agregar la palabra.
¿Cómo uso fuentes personalizadas en Astra?
Astra puede funcionar con fuentes personalizadas si instala el complemento de fuentes personalizadas de la tienda de WordPress. Puede cambiar la fuente usando Fuentes personalizadas, que está disponible en Apariencia. Primero debe cargar un archivo de fuente en esta ubicación.
Agregue fuentes personalizadas a WordPress sin complemento
Puede buscar y arrastrar el archivo de fuente que descargó al panel de FileZilla buscándolo en el panel inferior derecho. Su carga comenzará cuando haga clic en este botón. Podrá encontrarlo en el directorio en cuestión de segundos.
La flexibilidad de usar fuentes personalizadas le permite mezclar y combinar diferentes fuentes en su sitio web. Una estrategia de SEO puede ayudarlo a mejorar la funcionalidad de su sitio web, crear una imagen de marca y aumentar el tiempo dedicado por los usuarios. Aprenderá cómo agregar fuentes personalizadas a WordPress utilizando las fuentes de Google, TypeKit y el método CSS3 @Font-Face. Después de su activación, se le dará la opción de recibir la guía oficial de inicio rápido por correo electrónico. Luego, en la barra lateral de administración, seleccione el complemento Fuentes Personalizar fuentes . También puede cambiar el color y el tamaño de la fuente de su tema de WordPress de esta manera. Puede agregar el código de incrustación de Google Font a su sitio web de WordPress de dos maneras.
Para editar el archivo header.php de tu tema, agrega el código antes de la etiqueta >body>. Si es nuevo en WordPress, puede usar un complemento para agregar este código. Puede obtener más información sobre las fuentes de Google y cómo agregarlas a los temas de WordPress leyendo nuestra guía. Las fuentes personalizadas se pueden agregar directamente a WordPress usando el método @font-face de CSS3. Tiene la capacidad de usar cualquier fuente que desee para su sitio web utilizando este método. Si no tiene un formato web para su fuente, puede usar el generador de fuentes web FontSquirrel para convertirlo.
