WordPress에서 사용자 정의 글꼴을 사용하는 방법
게시 됨: 2022-10-07대부분의 테마는 그 안에 글꼴 디렉토리와 함께 제공됩니다. 그렇지 않은 경우 하나를 만들 수 있습니다. 글꼴을 디렉토리에 업로드하기만 하면 됩니다.
그런 다음 글꼴을 대기열에 넣어야 합니다.
functions.php 파일에 다음을 추가하십시오.
함수 wp_enqueue_fonts(){
wp_enqueue_style( '글꼴 이름', get_template_directory_uri() . ' /fonts/글꼴 이름.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
name-of-font를 글꼴 이름으로 바꿉니다.
그런 다음 CSS에서 글꼴을 사용할 수 있습니다. 예를 들어 글꼴 이름이 'Open Sans'인 경우 CSS에 다음을 추가합니다.
font-family: 'Open Sans', sans-serif;
Easy Google Fonts 플러그인을 사용하여 WordPress 웹사이트에 글꼴을 추가할 수 있습니다. 이 방법을 사용하여 아름다운 글꼴 모음을 만들 수 있습니다. 타이포그래피가 사람들이 환경과 상호 작용하는 방식에 차이를 만들 수 있다는 것이 발견되었습니다. 귀하의 웹사이트가 읽고 사용하기 간편하면 고객이 귀하와 더 쉽게 의사소통할 수 있습니다. 선호하는 글꼴에 CSS 속성을 추가하면 스타일과 위치를 높일 수도 있습니다. WordPress 플러그인 설정 페이지를 방문하여 자신만의 글꼴 컨트롤을 추가할 수도 있습니다. 플러그인이 필요하지 않은 경우 Adobe 글꼴에 대한 훌륭한 대안입니다.
사용자 정의 Adobe 글꼴 플러그인을 사용하면 이러한 글꼴을 WordPress 웹 사이트에 쉽게 포함할 수 있습니다. 플러그인을 설치한 후 로그인해야 하는 Adobe의 광범위한 글꼴 라이브러리를 방문하여 적합한 글꼴을 찾을 수 있습니다. 원하는 글꼴을 선택했으면 해당 글꼴을 클릭한 다음 페이지 오른쪽 상단을 보면 '웹 프로젝트에 추가' 버튼이 표시됩니다. 글꼴 쌍에서 글꼴 조합을 미리 볼 수 있으므로 원하는 대로 다른 글꼴을 혼합하고 일치시킬 수 있습니다. 디자이너는 여러 우수한 웹 사이트에서 판매되는 사용자 정의 글꼴을 만듭니다. 큰 글꼴 라이브러리와 간단한 형식이 포함된 Font Squirrel 라이브러리를 사용하면 이러한 글꼴을 쉽게 구현하고 저장할 수 있습니다. 다음 단계에 따라 @Font-Face의 웹 글꼴 키트를 얻을 수 있습니다.
WordPress 웹 사이트에 설치하여 사용할 수 있습니다. 키트에는 글꼴 파일과 CSS 스타일시트를 만드는 데 필요한 코드가 포함된 스타일시트가 포함되어 있습니다. 예를 들어 OpenSans-ExtraBold-web 글꼴에는 다음 CSS를 사용해야 합니다. 모든 형식의 모든 글꼴 파일 이 선택한 오른쪽의 적절한 디렉토리에 있는지 확인하십시오.
WordPress 대시보드를 사용하면 새 글꼴을 추가하고 새 글꼴의 이름을 입력하고 글꼴 소스 섹션에서 자체 호스팅을 선택할 수 있습니다. 그런 다음 파일 추가 또는 업로드 버튼을 클릭하여 모든 글꼴을 업로드할 수 있습니다.
글꼴을 수동으로 설치하려면 어떻게 합니까?

컴퓨터에 글꼴을 설치할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 다운로드한 글꼴 파일을 두 번 클릭하는 것입니다. 그러면 서체 관리자 응용 프로그램에서 서체가 열립니다. 여기에서 "글꼴 설치" 버튼을 클릭하여 컴퓨터에 글꼴을 설치할 수 있습니다. 글꼴을 설치하는 또 다른 방법은 글꼴 파일을 글꼴 폴더로 드래그하는 것입니다. 이 폴더는 일반적으로 Library 폴더에 있습니다. 글꼴 파일이 Fonts 폴더에 있으면 컴퓨터에 설치됩니다.
Windows 10에는 사전 로드된 다양한 글꼴 유형이 포함되어 있습니다. 온라인에서 사용할 수 있는 수많은 글꼴 옵션 (무료 및 유료)이 있습니다. Windows 10 PC에 이러한 글꼴을 설치하는 가장 쉬운 방법은 적절한 글꼴 플레이어를 사용하는 것입니다. 소프트웨어를 설치하는 데 몇 초면 충분합니다. Windows 10의 2018년 4월 업데이트에서 설정 앱에 글꼴을 추가했습니다. 제어판은 Windows 10에서 글꼴을 설치하기 위한 또 다른 옵션입니다. 완료되면 오른쪽 상단 모서리에 있는 글꼴 추가 링크를 클릭하고 사용하려는 글꼴 파일을 끌어다 놓습니다. 설치 프로세스는 몇 초 밖에 걸리지 않습니다.
WordPress에서 사용자 정의 글꼴을 어떻게 변경합니까?

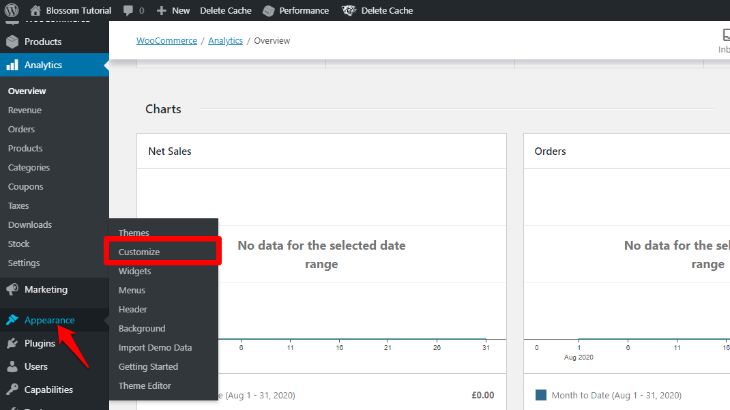
사용하는 사용자 정의 글꼴을 변경하려면 모양 > 사용자 정의 > 글꼴로 이동하여 헤더 또는 기본 글꼴을 변경하십시오. 또는 사용자 정의 글꼴 이름 중간에 있는 X를 클릭하여 테마의 기본 글꼴을 변경할 수 있습니다.
올바른 타이포그래피는 웹사이트 디자인과 브랜딩의 가장 중요한 측면 중 하나입니다. 색상, 이미지 및 기타 요소와 같은 글꼴은 방문자가 사이트를 인식하는 방식에 중요합니다. 이 기능은 WordPress가 제공하는 많은 추가 기능 중 하나입니다. 이 과정에 참여하면 WordPress에서 글꼴을 사용하는 데 필요한 모든 지식을 얻을 수 있습니다. 독자는 사이트의 서체 디자인에 큰 영향을 받습니다. WordPress에 사용자 정의 글꼴을 제공하는 수많은 서비스가 있습니다. 1,000가지가 넘는 다양한 글꼴을 제공하는 Google 글꼴은 가장 잘 알려진 글꼴 중 하나입니다.
글꼴 크기를 변경하고 사용자 정의 텍스트를 입력하는 옵션도 있습니다. 사용자 정의 글꼴은 WordPress 사이트에 대해 다양한 형식으로 제공됩니다. 더 많은 글꼴과 스타일을 로드하면 사이트 속도가 향상될 가능성이 큽니다. 여러 가지 방법을 사용할 수 있으며 각 방법에는 고유한 장점과 단점이 있습니다. WordPress 사이트는 다양한 방법으로 사용자 정의 글꼴로 사용자 정의할 수 있습니다. 콘텐츠, 제목 및 버튼/입력에 사용되는 글꼴을 변경할 수 있습니다. WordPress에 대한 변경 사항도 자동으로 번역됩니다.
사용자 정의 글꼴을 WordPress 사이트에 통합하는 데 문제가 있는 경우 디버깅에서 솔루션을 찾을 수 있습니다. 다양한 WordPress 플러그인을 사용하여 사용자 정의 글꼴을 추가할 수도 있습니다. GDPR 문제로 인해 Google 서버에서 글꼴을 가져오는 것이 최선의 선택이 아닐 수 있습니다. 대신 글꼴을 로컬에 저장할 수 있는 옵션을 살펴보십시오. 적절한 소프트웨어를 사용하면 자신의 글꼴을 호스팅하고 방문자가 글꼴에 액세스할 수 있습니다. 이를 수행하려면 먼저 문제가 되는 글꼴을 가져와야 합니다. 다른 글꼴은 다른 공급자 중 하나를 사용하여 다운로드할 수도 있습니다.
자식 테마와 관련된 fonts라는 디렉토리에 보관하는 것이 좋습니다. WordPress에서 테마의 기능 중 하나를 사용하여 사용자 정의 글꼴을 추가할 수 있습니다. 하나는 스크립트용이고 다른 하나는 스타일 시트용입니다. 선택한 사용자 정의 글꼴 유형에 따라 사용할 글꼴이 결정됩니다. WordPress는 이제 Google 글꼴에 연결하기 위해 새로운 구문을 사용합니다. Google 방문자는 IP 주소가 자동으로 Google과 공유되고 미국 서버로 전달될 가능성이 높다는 알림을 받게 됩니다. 이는 EU(EU)의 새로운 GDPR(일반 데이터 보호 규정)에 따라 허용되지 않습니다.
이것은 다루기 어려운 상황입니다. 세 가지 옵션이 있습니다. 편집자는 스타일 시트도 준비해야 합니다. 이 예제의 style-editor.css 파일은 활성 테마 폴더의 루트 디렉터리에 있습니다. 가장 중요한 부분은 지정된 위치에 동일한 이름을 포함하는 파일을 포함하는 것입니다. 지금쯤이면 WordPress 사이트의 타이포그래피를 완벽하게 제어할 수 있습니다.
글꼴 변경 WordPress
WordPress 사이트에서 글꼴을 변경하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 게시하기 전에 사이트의 변경 사항을 미리 볼 수 있는 WordPress 사용자 지정 프로그램을 사용하는 것입니다. 또 다른 방법은 선택할 수 있는 다양한 글꼴을 제공하는 Easy Google Fonts와 같은 플러그인을 사용하는 것입니다.
테마의 각 섹션에 대한 글꼴을 선택하는 것은 WordPress 테마 디자이너에게 달려 있습니다. WordPress 테마의 글꼴을 추가하거나 변경할 때 해당 특정 영역(예: 본문, 바닥글 또는 머리글)에 대한 스크립트 렌더링 텍스트 글꼴이 필요합니다. 테마의 전역 글꼴을 변경하려면 한 줄의 코드를 삽입하기만 하면 됩니다. 사람들이 코딩이 그들에게 새로운 개념이라는 것을 알게 되면 WordPress가 훌륭한 대안이 될 수 있습니다. 나만의 글꼴을 디자인하고 싶다면 워드프레스 플러그인 디렉토리에 있는 무료 글꼴을 사용할 수 있습니다. Easy Google 글꼴을 사용하여 WordPress 테마에 자신의 Google 글꼴을 업로드하기만 하면 됩니다. 모든 글꼴 사용을 사용하면 사용 중인 형식에 맞는 모든 글꼴을 사용할 수 있습니다.

MW 글꼴 체인저는 다양한 페르시아어 아랍어 및 라틴 텍스트 글꼴을 지원합니다. Tiny MCE Advanced를 사용하여 Visual Editor 도구 모음에 표시된 버튼을 추가, 제거 및 정렬할 수 있습니다. CSS 코드를 사용하여 테마 단락의 글꼴 크기를 조정할 수 있습니다. 자신만의 서체를 만들거나 WordPress 사이트용 사용자 정의 글꼴을 구입할 수 있으며 원하는 만큼 간단하거나 복잡할 수 있습니다. 글꼴 플러그인을 사용하여 WordPress에 글꼴을 쉽게 추가할 수 있습니다. 그런 다음, 파일 형식(예: .woff, a.wof2, a.ttf, an.eot 또는 a.svg)을 선택합니다.
WordPress에서 텍스트의 글꼴과 크기를 쉽게 변경
WordPress는 웹사이트와 블로그를 쉽게 만들 수 있는 인기 있는 콘텐츠 관리 시스템입니다. WordPress를 사용하면 게시물과 페이지의 텍스트 글꼴과 크기를 쉽게 변경할 수 있습니다. '외모' 탭 아래에 '타이포그래피' 섹션이 있습니다. 드롭다운 메뉴에서 글꼴 크기를 선택하여 변경할 수 있습니다. WordPress는 드롭다운 메뉴에서 선택하여 지정한 크기와 일치하도록 글꼴 크기를 자동으로 조정합니다.
WordPress Elementor에 글꼴을 추가하는 방법
WordPress Elementor에 사용자 정의 글꼴을 추가하는 것은 아주 쉽습니다. Elementor > 내 라이브러리 > 새로 추가 > Typekit으로 이동하여 추가하려는 글꼴을 선택하기만 하면 됩니다. 그런 다음 "게시" 버튼을 클릭하기만 하면 됩니다.
Elementor 사용자 정의 글꼴 기능을 사용하여 사용자 정의 글꼴 스타일, 크기 및 변형을 만들 수 있습니다. 단순히 기본 또는 일반 글꼴을 사용하는 것보다 더 많은 기능을 쉽게 생성, 편집 또는 조정할 수 있습니다. EU가 법률에 새로운 규칙을 추가함에 따라 웹사이트에서 Google 글꼴을 사용하는 사람은 누구나 GDPR의 법률을 위반하게 됩니다. Elementor에는 강력한 글꼴 사용자 정의 기능이 있습니다. Elementor(무료) 및 Elementor Pro 플러그인이 웹사이트에 설치 및 활성화되어 있는지 확인해야 합니다. 이 사용자 정의 글꼴은 디자인 패널에서 Elementor 페이지를 선택하여 찾아 사용할 수 있습니다. Happy Addons의 애니메이션 텍스트 위젯을 사용하면 지루해 보이는 글꼴과 텍스트를 쉽게 조정할 수 있습니다.
노력과 시간을 줄이는 데 도움이 되도록 미리 설계된 10가지 레이아웃이 있습니다. Elementor 디자인 패널에 추가했으면 올바른 디자인 레이아웃을 선택하기만 하면 됩니다. 글꼴에 애니메이션 텍스트 위젯을 구성한 후 최종 출력을 볼 수 있습니다. 글꼴이 아직 로드되지 않은 경우 대체 글꼴을 사용하여 표시합니다. 차단 텍스트는 기본 글꼴로 표시되기 전에 잠시 동안 숨겨져 있습니다. 사용하는 글꼴에 이상한 점이 있으면 비활성화해야 합니다. 타이포그래피 설정은 이것을 선례로 사용할 수 있습니다.
이 튜토리얼은 WordPress 사이트에서 사용자 정의 글꼴을 현명하게 사용 하는 방법을 배우는 데 도움이 될 것입니다. 사용자 정의 글꼴은 고유한 브랜드 아이덴티티를 만들고 새로운 고객을 유치하며 판매를 늘리는 데 도움이 되기 때문에 비즈니스, 디자이너 및 웹 사이트 소유자에게 훌륭한 도구입니다. Happy Addons의 애니메이션 텍스트 위젯을 사용하면 텍스트를 다음 단계로 쉽고 우아하게 변경할 수 있을 뿐만 아니라 웹사이트에 가치를 더할 수 있습니다.
Elemento에 사용자 정의 글꼴을 업로드하는 방법
Elementor에 사용자 정의 글꼴을 추가하려면 먼저 글꼴 파일을 사이트에 업로드해야 합니다. 프로세스는 다음과 같습니다. 각 글꼴의 URL 옆에 있는 UPLOAD 버튼을 클릭한 다음 업로드된 각 글꼴 옆에 있는 삭제 버튼을 클릭합니다. Elementor 설정에서 글꼴 로드 전략을 변경해야 합니다. Elementor의 고급 탭으로 이동하여 다음 옵션 중 하나를 선택할 수 있습니다. 브라우저는 글꼴 표시 전략을 할당했습니다. 블록은 완전히 로드될 때까지 텍스트를 숨깁니다. 이러한 변경을 수행하면 사용자 정의 글꼴을 Elementor에서 사용할 준비가 됩니다.
두드러진 테마에 사용자 정의 글꼴을 추가하는 방법
Salient 테마에 사용자 정의 글꼴을 추가하려면 다음 단계를 따라야 합니다. 1. 신뢰할 수 있는 소스에서 원하는 글꼴을 다운로드합니다. 2. 글꼴 파일이 포함된 폴더의 압축을 풉니다. 3. WordPress 대시보드에서 두드러진 옵션 > 타이포그래피로 이동합니다. 4. "사용자 정의 글꼴" 섹션에서 "새 글꼴 추가" 버튼을 클릭합니다. 5. 글꼴 이름을 입력하고 " 글꼴 파일 업로드 " 버튼을 클릭합니다. 6. 1단계에서 다운로드한 글꼴 파일을 선택한 다음 "글꼴 설치" 버튼을 클릭합니다. 7. 그게 다야! 이제 사용자 정의 글꼴을 돌출 테마에서 사용할 수 있습니다.
Salient에 사용자 정의 글꼴을 어떻게 추가합니까?
WordPress 대시보드(yourdomain.com/wp-account)에서 로그인해야 합니다. 그런 다음 왼쪽 사이드바에서 Typography 링크를 클릭하여 샘플을 봅니다. 사용자 정의 글꼴을 사용하시겠습니까? 옵션이 선택됩니다.
Enfold 테마에 글꼴을 어떻게 추가합니까?
Enfold 테마 요소에 Google 글꼴 을 추가하는 가장 간단한 방법은 Google 글꼴 웹사이트를 방문하여 글꼴 모음을 선택하는 것입니다. 하단의 "선택된 패밀리" 링크를 클릭하여 글꼴 패밀리를 복사할 수 있습니다. 브라우저의 글꼴이 변경되지 않으면 캐시를 새로 고치거나 단어를 추가해야 할 수 있습니다.
Astra에서 사용자 정의 글꼴을 어떻게 사용합니까?
Astra는 WordPress 스토어에서 Custom Fonts 플러그인을 설치하면 Custom fonts로 구동할 수 있습니다. 모양에서 사용할 수 있는 사용자 정의 글꼴을 사용하여 글꼴을 변경할 수 있습니다. 먼저 이 위치에 글꼴 파일을 업로드해야 합니다.
플러그인 없이 WordPress에 사용자 정의 글꼴 추가
오른쪽 하단 창에서 검색하여 다운로드한 글꼴 파일을 찾아 FileZilla 창으로 끌어다 놓을 수 있습니다. 이 버튼을 클릭하면 업로드가 시작됩니다. 몇 초 만에 디렉토리에서 찾을 수 있습니다.
사용자 정의 글꼴을 사용할 수 있는 유연성을 통해 웹사이트에서 다양한 글꼴을 혼합하고 일치시킬 수 있습니다. SEO 전략은 웹사이트의 기능을 개선하고, 브랜드 이미지를 만들고, 사용자가 보내는 시간을 늘리는 데 도움이 될 수 있습니다. Google 글꼴, TypeKit 및 CSS3 @Font-Face 메서드를 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법을 배웁니다. 활성화 후 이메일을 통해 공식 빠른 시작 가이드를 수신할 수 있는 옵션이 제공됩니다. 그런 다음 관리자 사이드바에서 글꼴 플러그인 글꼴 사용자 정의 를 선택합니다. 이 방법으로 WordPress 테마의 글꼴 색상과 크기를 변경할 수도 있습니다. 두 가지 방법으로 WordPress 웹사이트에 Google 글꼴 내장 코드를 추가할 수 있습니다.
테마의 header.php 파일을 편집하려면 >body> 태그 앞에 코드를 추가하세요. WordPress를 처음 사용하는 경우 플러그인을 사용하여 이 코드를 추가할 수 있습니다. 가이드를 읽고 Google 글꼴과 WordPress 테마에 추가하는 방법에 대해 자세히 알아볼 수 있습니다. CSS3의 @font-face 메서드를 사용하여 사용자 정의 글꼴을 WordPress에 직접 추가할 수 있습니다. 이 방법을 사용하여 웹사이트에 원하는 글꼴을 사용할 수 있습니다. 글꼴에 대한 웹 형식이 없는 경우 FontSquirrel 웹 글꼴 생성기를 사용하여 변환할 수 있습니다.
