Cum să utilizați fonturi personalizate în WordPress
Publicat: 2022-10-07Majoritatea temelor vor veni cu un director de fonturi în interiorul lor. Dacă nu, puteți crea unul. Pur și simplu încărcați fonturile în director.
Apoi, trebuie să puneți în coadă fonturile.
Adăugați următoarele în fișierul functions.php:
funcția wp_enqueue_fonts(){
wp_enqueue_style('name-of-font', get_template_directory_uri() . '/fonts/name-of-font.css');
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts');
Înlocuiți name-of-font cu numele fontului dvs.
Apoi puteți utiliza fontul în CSS. De exemplu, dacă numele fontului dvs. a fost „Open Sans”, ați adăuga următoarele la CSS:
familie de fonturi: „Open Sans”, sans-serif;
Puteți utiliza pluginul Easy Google Fonts pentru a adăuga fonturi pe site-ul dvs. WordPress. Veți putea crea o colecție frumoasă de fonturi folosind această metodă. S-a descoperit că tipografia poate face diferența în modul în care oamenii interacționează cu mediul lor. Clienților tăi le va fi mai ușor să comunice cu tine dacă site-ul tău web este ușor de citit și utilizat. Adăugarea proprietăților CSS la fontul dvs. preferat poate, de asemenea, crește stilul și poziționarea acestuia. De asemenea, puteți adăuga propriile controale pentru fonturi vizitând pagina de setări a pluginului WordPress. Este o alternativă excelentă la fontul Adobe dacă nu aveți nevoie de un plugin.
Folosind pluginul Custom Adobe Fonts, puteți încorpora cu ușurință aceste fonturi în site-ul dvs. WordPress. După instalarea pluginului, puteți găsi un font care vă va funcționa, vizitând biblioteca extinsă de fonturi Adobe, la care trebuie să vă conectați. După ce ați selectat fontul dorit, puteți face clic pe el și apoi priviți în partea dreaptă sus a paginii pentru a vedea butonul „Adăugați la proiectul web”. Puteți previzualiza o combinație de fonturi în Font Pair, permițându-vă să amestecați și să potriviți diferite fonturi după cum credeți de cuviință. Designerii creează fonturi personalizate care sunt vândute pe o serie de site-uri excelente. Este ușor să implementați și să stocați aceste fonturi cu biblioteca Font Squirrel, care include o bibliotecă mare de fonturi și un format simplu. Puteți obține setul de fonturi web al @Font-Face urmând acești pași.
Îl poți folosi instalându-l pe site-ul tău WordPress. Setul dvs. include un fișier de font, precum și o foaie de stil care conține codul necesar pentru a vă crea propria foaie de stil CSS. De exemplu, trebuie să folosim următorul CSS pentru fontul web OpenSans-ExtraBold. Asigurați-vă că toate fișierele cu fonturi din toate formatele se află în directorul corespunzător din dreapta la alegere.
Tabloul de bord WordPress vă permite să adăugați un font nou, să introduceți un nume pentru noul font și să selectați Auto-găzduit în secțiunea Sursă font. Apoi, puteți încărca toate fonturile făcând clic pe butonul Adăugați sau Încărcați fișiere.
Cum instalez manual un font?

Există câteva moduri diferite prin care puteți instala un font pe computer. O modalitate este să faceți dublu clic pe fișierul font pe care l-ați descărcat. Acest lucru va deschide fontul în aplicația Font Book. De aici, puteți face clic pe butonul „Instalare font” pentru a instala fontul pe computer. O altă modalitate de a instala un font este să trageți fișierul cu fonturi în folderul Fonturi. Acest folder se află de obicei în folderul Bibliotecă. Odată ce fișierul cu fonturi se află în folderul Fonturi, acesta va fi instalat pe computer.
Windows 10 include o serie de tipuri de fonturi preîncărcate. Există o multitudine de opțiuni de font (atât gratuite, cât și cu plată) disponibile online. Cel mai simplu mod de a instala aceste fonturi pe computerul tău cu Windows 10 este să folosești un player de fonturi adecvat. Câteva secunde vor fi suficiente pentru a instala software-ul. A adăugat fonturi în aplicația Setări în actualizarea Windows 10 din aprilie 2018. Panoul de control este o altă opțiune pentru instalarea fonturilor în Windows 10. Când ați terminat, faceți clic pe linkul Adăugați fonturi din colțul din dreapta sus și trageți și plasați fișierul cu fonturi pe care doriți să-l utilizați. Procesul de instalare durează doar câteva secunde.
Cum schimb un font personalizat în WordPress?

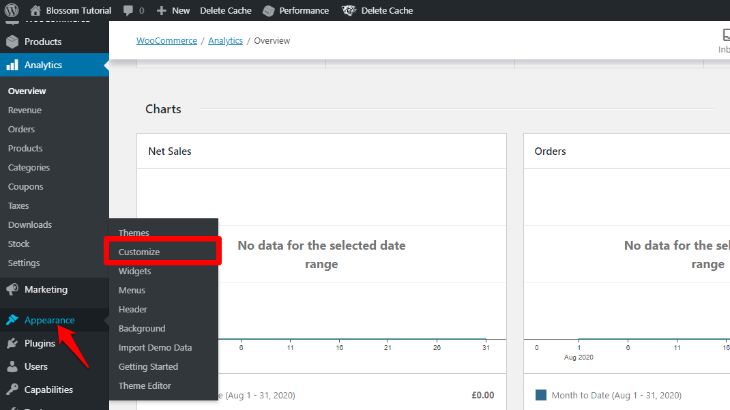
Pentru a schimba fonturile personalizate pe care le utilizați, accesați Aspect > Personalizare > Fonturi și schimbați antetul sau fontul de bază. Alternativ, puteți schimba fontul implicit al temei dvs. făcând clic pe X din mijlocul numelui fontului personalizat .
Tipografia corectă este unul dintre cele mai importante aspecte ale designului și brandingului site-ului web. Fonturile, cum ar fi culorile, imaginile și alte elemente, sunt importante în modul în care vizitatorii dvs. vă percep site-ul. Această caracteristică este unul dintre multele extrauri pe care WordPress le oferă. Veți dobândi toate cunoștințele necesare despre utilizarea fonturilor în WordPress dacă participați la acest curs. Cititorii dvs. sunt foarte influențați de designul fonturilor de pe site-ul dvs. Există numeroase servicii care oferă WordPress fonturi personalizate. Fonturile Google, care oferă peste 1.000 de fonturi diferite, este unul dintre cele mai cunoscute.
Există, de asemenea, opțiuni pentru a modifica dimensiunea fontului și a tasta propriul text personalizat. Fonturile personalizate sunt disponibile într-o varietate de formate pentru site-ul dvs. WordPress. Viteza site-ului dvs. va crește cel mai probabil dacă încărcați mai multe fonturi și stiluri. Există mai multe metode disponibile și fiecare are propriul său set de beneficii și dezavantaje. Un site WordPress poate fi personalizat cu fonturi personalizate într-o varietate de moduri. Fontul folosit pentru conținut, titluri și butoane/intrari poate fi schimbat. Modificările dvs. în WordPress sunt, de asemenea, traduse automat în acesta.
Dacă aveți probleme cu fonturile dvs. personalizate integrate într-un site WordPress, puteți găsi soluții în Depanare. Fonturile personalizate pot fi adăugate și cu o serie de pluginuri WordPress. Din cauza preocupărilor legate de GDPR, importarea fonturilor de pe serverele Google poate să nu fie cea mai bună opțiune. În schimb, căutați opțiunile care vă permit să stocați fonturile local. Cu software-ul potrivit, puteți găzdui propriile fonturi și puteți permite vizitatorilor să le acceseze. Pentru a realiza acest lucru, trebuie mai întâi să obțineți fontul în cauză. Alte fonturi pot fi, de asemenea, descărcate folosind unul dintre ceilalți furnizori.
Este o idee bună să le păstrați într-un director numit fonturi asociate cu tema copilului dumneavoastră. În WordPress, puteți adăuga fonturi personalizate utilizând una dintre funcțiile temei. Unul este pentru scripturi, iar celălalt este pentru foile de stil. Tipul de fonturi personalizate pe care le alegeți determină pe care să le utilizați. WordPress folosește acum o nouă sintaxă pentru conectarea la fonturile Google. Vizitatorii Google vor primi o notificare că adresa lor IP va fi partajată automat cu Google și cel mai probabil redirecționată către serverele din SUA. Acest lucru nu este acceptabil în ochii noului Regulament general privind protecția datelor (GDPR) al UE (UE).
Aceasta este o situație dificilă de rezolvat; sunt trei variante. Editorul trebuie să fie, de asemenea, pregătit pentru o foaie de stil. Fișierul style-editor.css din acest exemplu se află în directorul rădăcină al folderului temei active. Cea mai importantă parte este să includeți un fișier care conține același nume în locația specificată. Până acum, aveți control complet asupra tipografiei site-ului dvs. WordPress.
Schimbați fontul WordPress
Dacă doriți să schimbați fontul pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să utilizați WordPress Customizer, care vă permite să previzualizați modificările site-ului dvs. înainte de a le publica. O altă modalitate este să utilizați un plugin precum Easy Google Fonts, care vă oferă o mare varietate de fonturi din care să alegeți.
Este la latitudinea designerilor de teme WordPress să selecteze un font pentru fiecare secțiune a temei. Un font de text pentru redarea unui script pentru acea zonă specifică (cum ar fi corpul, subsolul sau antetul) este necesar atunci când adăugați sau schimbați fonturi pentru o temă WordPress. Pentru a schimba fontul global pe tema dvs., introduceți pur și simplu o linie de cod. Când oamenii descoperă că codarea este un concept nou pentru ei, WordPress poate fi o alternativă excelentă. Dacă doriți să vă creați propriul font, puteți utiliza fonturile gratuite găsite în directorul de pluginuri WordPress. Pur și simplu încărcați propriile fonturi Google pe orice temă WordPress cu fonturi Easy Google. Utilizați orice font vă permite să utilizați orice font care este corect în formatul pe care îl utilizați.

MW Font Changer acceptă o varietate de fonturi de text persană arabă și latină. Puteți adăuga, elimina și aranja butoanele afișate în bara de instrumente Visual Editor utilizând Tiny MCE Advanced. Codul CSS poate fi folosit pentru a ajusta dimensiunea fontului paragrafelor din tema dvs. Puteți să vă creați propriile fonturi sau să achiziționați un font personalizat pentru site-ul dvs. WordPress și poate fi atât de simplu sau complex pe cât doriți. Puteți adăuga cu ușurință fonturi la WordPress utilizând un plugin pentru fonturi. Apoi, selectați un tip de fișier, cum ar fi a.woff, a.wof2, a.ttf, an.eot sau a.svg.
Schimbați cu ușurință fontul și dimensiunea textului în WordPress
WordPress este un sistem popular de gestionare a conținutului care vă permite să creați cu ușurință site-uri web și bloguri. Folosind WordPress, puteți schimba cu ușurință fontul și dimensiunea textului de pe postările și paginile dvs. Sub fila „Aspect”, există o secțiune „Tipografie”. Puteți modifica dimensiunea fontului selectând-o dintr-un meniu derulant. WordPress va ajusta automat dimensiunea fontului pentru a se potrivi cu dimensiunea pe care o specificați, selectând-o din meniul derulant.
Cum să adăugați font la WordPress Elementor
Adăugarea fonturilor personalizate la WordPress Elementor este o ușoară. Pur și simplu navigați la Elementor > Biblioteca mea > Adăugați nou > Typekit și selectați fontul pe care doriți să îl adăugați. După aceea, faceți clic pe butonul „Publicați” și ați terminat!
Stilurile, dimensiunile și variațiile de font personalizate pot fi create folosind funcția de font personalizat Elementor. Vă permite să creați, editați sau ajustați cu ușurință mai multe funcții decât pur și simplu folosind fonturile implicite sau obișnuite. Oricine folosește fonturi Google pe site-ul său web va încălca legea din GDPR, deoarece UE adaugă o nouă regulă în lege. Elementor are o funcție puternică de personalizare a fonturilor. Trebuie să vă asigurați că atât pluginurile Elementor (gratuit) cât și Elementor Pro sunt instalate și activate pe site-ul dvs. web. Acest font personalizat poate fi găsit și utilizat selectând oricare dintre paginile dvs. Elementor din panoul de design. Widgetul Text animat din Happy Addons facilitează moderarea fonturilor și textului cu aspect plictisitor.
Există zece layout-uri pre-proiectate pentru a vă ajuta să vă reduceți eforturile și timpul. Odată ce l-ați adăugat în panoul de design Elementor, trebuie doar să alegeți aspectul de design potrivit. După ce ați configurat widgetul Text animat pe font, puteți vedea rezultatul final. Dacă fontul nu a fost încă încărcat, utilizați un font alternativ pentru a-l afișa. Textul de blocare va rămâne ascuns pentru o perioadă scurtă de timp înainte de a fi afișat în fontul implicit. Dacă observați ceva neobișnuit cu fonturile pe care le utilizați, ar trebui să le dezactivați. Setările Tipografie ar putea folosi acest lucru ca precedent.
Acest tutorial vă va ajuta să învățați cum să utilizați inteligent fonturi personalizate pe site-ul dvs. WordPress. Fonturile personalizate sunt un instrument excelent pentru companii, designeri și proprietari de site-uri web, deoarece vă ajută să creați o identitate de marcă distinctă, să atrageți noi clienți și să creșteți vânzările. Cu widgetul de text animat al lui Happy Addons, puteți schimba cu ușurință și elegant textul la nivelul următor, precum și să adăugați un plus de valoare site-ului dvs.
Cum să încărcați fonturi personalizate în Elemento
Pentru a adăuga fonturi personalizate la Elementor, trebuie mai întâi să încărcați fișierele cu fonturi pe site. Procesul este următorul: faceți clic pe butonul ÎNCĂRCARE de lângă adresa URL a fiecărui font, apoi faceți clic pe butonul de ștergere de lângă fiecare font după ce acesta a fost încărcat. În setările Elementor, va trebui să schimbați strategia de încărcare a fonturilor. Accesând fila Avansat din Elementor, puteți selecta oricare dintre următoarele opțiuni. Browserul i-a atribuit o strategie de afișare a fonturilor. Blocul va ascunde textul până când este complet încărcat. După ce ați făcut aceste modificări, fonturile dvs. personalizate vor fi gata de utilizare în Elementor.
Cum să adăugați font personalizat în tema Salient
Pentru a adăuga un font personalizat în tema Salient, va trebui să urmați acești pași: 1. Descărcați fontul dorit dintr-o sursă de încredere. 2. Dezarhivați folderul care conține fișierele cu fonturi. 3. În tabloul de bord WordPress, accesați Opțiuni importante > Tipografie. 4. În secțiunea „Fonturi personalizate”, faceți clic pe butonul „Adăugați un font nou”. 5. Introduceți numele fontului, apoi faceți clic pe butonul „ Încărcați fișiere cu font ”. 6. Selectați fișierele de font pe care le-ați descărcat la Pasul 1, apoi faceți clic pe butonul „Instalare font”. 7. Asta e! Fontul personalizat va fi acum disponibil pentru utilizare în tema Salient.
Cum adaug fonturi personalizate la Salient?
Tabloul dvs. de bord WordPress (domeniul dumneavoastră.com/wp-account) este locul în care ar trebui să vă conectați. Apoi, în bara laterală din stânga, faceți clic pe linkul Tipografie pentru a vedea eșantionul. Asigurați-vă că Folosiți fonturi personalizate? este selectată opțiunea.
Cum adaug fonturi la tema Enfold?
Cel mai simplu mod de a adăuga orice font Google la orice element de temă Enfold este să vizitați site-ul web de fonturi Google și să vă selectați familia de fonturi. Făcând clic pe linkul „Familii selectate” din partea de jos, puteți copia familiile de fonturi. Dacă fontul browserului dvs. nu se schimbă, poate fi necesar să reîmprospătați memoria cache sau să adăugați cuvântul.
Cum folosesc fonturi personalizate pe Astra?
Astra poate fi alimentat cu fonturi personalizate dacă instalați pluginul Fonturi personalizate din magazinul WordPress. Puteți schimba fontul folosind Fonturi personalizate, care este disponibil sub Aspect. Mai întâi trebuie să încărcați un fișier cu font în această locație.
Adăugați fonturi personalizate la WordPress fără plugin
Puteți găsi și trage fișierul cu font pe care l-ați descărcat în panoul FileZilla căutându-l în panoul din dreapta jos. Încărcarea dvs. va începe când faceți clic pe acest buton. Îl vei putea găsi în director în câteva secunde.
Flexibilitatea utilizării fonturilor personalizate vă permite să amestecați și să potriviți diferite fonturi pe site-ul dvs. O strategie SEO vă poate ajuta să vă îmbunătățiți funcționalitatea site-ului, să creați o imagine de marcă și să creșteți timpul petrecut de utilizatori. Veți învăța cum să adăugați fonturi personalizate la WordPress utilizând fonturile Google, TypeKit și metoda CSS3 @Font-Face. După activare, vi se va oferi opțiunea de a primi ghidul oficial de pornire rapidă prin e-mail. Apoi, pe bara laterală admin, selectați pluginul Fonturi Personalizare fonturi . De asemenea, puteți schimba culoarea și dimensiunea fontului temei dvs. WordPress în acest fel. Puteți adăuga codul de încorporare a fontului Google pe site-ul dvs. WordPress în două moduri.
Pentru a edita fișierul header.php al temei, adăugați codul înainte de eticheta >body>. Dacă sunteți nou în WordPress, puteți utiliza un plugin pentru a adăuga acest cod. Puteți afla mai multe despre fonturile Google și despre cum să le adăugați la temele WordPress citind ghidul nostru. Fonturile personalizate pot fi adăugate direct la WordPress folosind metoda @font-face a CSS3. Aveți posibilitatea de a utiliza orice font doriți pentru site-ul dvs. folosind această metodă. Dacă nu aveți format web pentru fontul dvs., puteți utiliza generatorul FontSquirrel Web Font pentru a-l converti.
