كيفية استخدام الخطوط المخصصة في ووردبريس
نشرت: 2022-10-07تأتي معظم السمات مع دليل للخطوط بداخلها. إذا لم يكن كذلك ، يمكنك إنشاء واحدة. ببساطة قم بتحميل الخطوط الخاصة بك في الدليل.
بعد ذلك ، تحتاج إلى إدراج الخطوط في قائمة الانتظار.
أضف ما يلي إلى ملف jobs.php الخاص بك:
دالة wp_enqueue_fonts () {
wp_enqueue_style ('اسم الخط'، get_template_directory_uri (). '/fonts/name-of-font.css') ؛
}
add_action ('wp_enqueue_scripts'، 'wp_enqueue_fonts') ؛
استبدل اسم الخط باسم الخط الخاص بك.
يمكنك بعد ذلك استخدام الخط في CSS الخاص بك. على سبيل المثال ، إذا كان اسم الخط الخاص بك هو "Open Sans" ، فستضيف ما يلي إلى CSS:
عائلة الخطوط: "Open Sans"، sans-serif؛
يمكنك استخدام المكوّن الإضافي Easy Google Fonts لإضافة خطوط إلى موقع WordPress الخاص بك. ستتمكن من إنشاء مجموعة جميلة من الخطوط باستخدام هذه الطريقة. تم اكتشاف أن الطباعة يمكن أن تحدث فرقًا في كيفية تفاعل الناس مع بيئتهم. سيجد عملاؤك أنه من الأسهل التواصل معك إذا كان موقع الويب الخاص بك سهل القراءة والاستخدام. يمكن أن تؤدي إضافة خصائص CSS إلى الخط المفضل لديك أيضًا إلى زيادة التصميم والموضع. يمكنك أيضًا إضافة عناصر التحكم في الخطوط الخاصة بك من خلال زيارة صفحة إعدادات البرنامج المساعد WordPress. إنه بديل ممتاز لخط Adobe إذا كنت لا تحتاج إلى مكون إضافي.
باستخدام المكون الإضافي Custom Adobe Fonts ، يمكنك بسهولة تضمين هذه الخطوط في موقع WordPress الخاص بك. بعد تثبيت المكون الإضافي ، يمكنك العثور على خط يناسبك من خلال زيارة مكتبة خطوط Adobe الواسعة ، والتي يجب عليك تسجيل الدخول إليها. بمجرد تحديد الخط الذي تريده ، يمكنك النقر فوقه ثم النظر إلى أعلى يمين الصفحة لرؤية الزر "إضافة إلى مشروع الويب". يمكنك معاينة مجموعة الخطوط في Font Pair ، مما يسمح لك بمزج الخطوط المختلفة ومطابقتها كما تراه مناسبًا. ينشئ المصممون خطوطًا مخصصة تُباع على عدد من مواقع الويب الممتازة. من السهل تنفيذ هذه الخطوط وتخزينها باستخدام مكتبة Font Squirrel ، والتي تتضمن مكتبة خطوط كبيرة وتنسيقًا بسيطًا. يمكنك الحصول على مجموعة خطوط الويب الخاصة بـ @ Font-Face باتباع هذه الخطوات.
يمكنك استخدامه عن طريق تثبيته على موقع WordPress الخاص بك. تتضمن المجموعة الخاصة بك ملف خط بالإضافة إلى ورقة أنماط تحتوي على الكود المطلوب لإنشاء ورقة أنماط CSS الخاصة بك. على سبيل المثال ، يجب أن نستخدم CSS التالية لخط OpenSans-ExtraBold-web. تأكد من أن جميع ملفات الخطوط من جميع التنسيقات موجودة في الدليل المناسب على يمين اختيارك.
تسمح لك لوحة معلومات WordPress الخاصة بك بإضافة خط جديد ، وإدخال اسم للخط الجديد ، وتحديد Self-Hosted في قسم Font Source. يمكنك بعد ذلك تحميل جميع الخطوط الخاصة بك عن طريق النقر فوق الزر "إضافة أو تحميل ملفات".
كيف أقوم بتثبيت خط يدويًا؟

هناك عدة طرق مختلفة يمكنك من خلالها تثبيت خط على جهاز الكمبيوتر الخاص بك. إحدى الطرق هي النقر نقرًا مزدوجًا فوق ملف الخط الذي قمت بتنزيله. سيؤدي هذا إلى فتح الخط في تطبيق Font Book. من هنا ، يمكنك النقر فوق الزر "تثبيت الخط" لتثبيت الخط على جهاز الكمبيوتر الخاص بك. هناك طريقة أخرى لتثبيت الخط وهي سحب ملف الخط إلى مجلد الخطوط. يوجد هذا المجلد عادةً في مجلد المكتبة. بمجرد أن يكون ملف الخط في مجلد الخطوط ، سيتم تثبيته على جهاز الكمبيوتر الخاص بك.
يتضمن Windows 10 عددًا من أنواع الخطوط المحملة مسبقًا. هناك عدد كبير من خيارات الخطوط (المجانية والمدفوعة) المتاحة عبر الإنترنت. أسهل طريقة لتثبيت هذه الخطوط على جهاز الكمبيوتر الذي يعمل بنظام Windows 10 هي استخدام مشغل خطوط مناسب. يكفي بضع ثوان لتثبيت البرنامج. أضافت خطوطًا إلى تطبيق الإعدادات في تحديث Windows 10 في أبريل 2018. لوحة التحكم هي خيار آخر لتثبيت الخطوط في Windows 10. عند الانتهاء ، انقر فوق الارتباط Add Fonts في الزاوية العلوية اليمنى واسحب ملف الخط الذي تريد استخدامه وأفلته. تستغرق عملية التثبيت بضع ثوانٍ فقط.
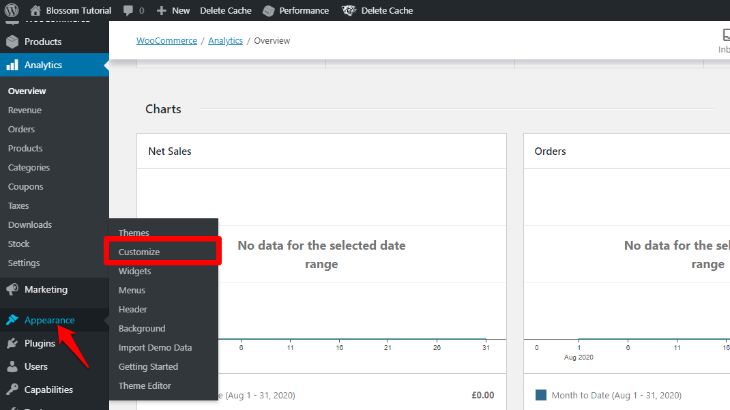
كيف يمكنني تغيير خط مخصص في WordPress؟

لتغيير الخطوط المخصصة التي تستخدمها ، انتقل إلى المظهر> تخصيص> الخطوط وقم بتغيير الرأس أو الخط الأساسي. بدلاً من ذلك ، يمكنك تغيير الخط الافتراضي لموضوعك بالنقر فوق X في منتصف اسم الخط المخصص .
يعد أسلوب الطباعة الصحيح أحد أهم جوانب تصميم مواقع الويب والعلامات التجارية. تعتبر الخطوط ، مثل الألوان والصور والعناصر الأخرى ، مهمة في كيفية إدراك الزائرين لموقعك. هذه الميزة هي واحدة من العديد من الإضافات التي يوفرها WordPress. ستكتسب كل المعرفة اللازمة حول استخدام الخطوط في WordPress إذا شاركت في هذه الدورة. يتأثر قرائك بشكل كبير بتصميم الخطوط على موقعك. هناك العديد من الخدمات التي تزود WordPress بخطوط مخصصة. تعد خطوط Google ، التي تقدم أكثر من 1000 خط مختلف ، واحدة من أكثر الخطوط شهرة.
هناك أيضًا خيارات لتغيير حجم الخط وكتابة النص المخصص الخاص بك. تتوفر الخطوط المخصصة في مجموعة متنوعة من التنسيقات لموقع WordPress الخاص بك. ستزداد سرعة موقعك على الأرجح إذا قمت بتحميل المزيد من الخطوط والأنماط. هناك العديد من الطرق المتاحة ، ولكل منها مجموعة من المزايا والعيوب الخاصة بها. يمكن تخصيص موقع WordPress بخطوط مخصصة بعدة طرق. يمكن تغيير الخط المستخدم للمحتوى والعناوين والأزرار / المدخلات. يتم أيضًا ترجمة التغييرات التي أجريتها على WordPress إليه تلقائيًا.
إذا كنت تواجه مشكلات في دمج الخطوط المخصصة في موقع WordPress ، فيمكنك العثور على حلول ضمن تصحيح الأخطاء. يمكن أيضًا إضافة الخطوط المخصصة مع عدد من مكونات WordPress الإضافية. بسبب مخاوف القانون العام لحماية البيانات (GDPR) ، قد لا يكون استيراد الخطوط من خوادم Google هو الخيار الأفضل. بدلاً من ذلك ، ابحث عن الخيارات التي تتيح لك تخزين الخطوط محليًا. باستخدام البرنامج المناسب ، يمكنك استضافة الخطوط الخاصة بك والسماح للزوار بالوصول إليها. لتحقيق ذلك ، يجب عليك أولاً الحصول على الخط محل المشكلة. يمكن أيضًا تنزيل الخطوط الأخرى باستخدام أحد الموفرين الآخرين.
من الجيد الاحتفاظ بها في دليل يسمى الخطوط المرتبطة بالموضوع الفرعي الخاص بك. في WordPress ، يمكنك إضافة خطوط مخصصة باستخدام إحدى وظائف السمة. أحدهما للنصوص والآخر لأوراق الأنماط. يحدد نوع الخطوط المخصصة التي تختارها أي الخطوط تريد استخدامها. يستخدم WordPress الآن بنية جديدة للربط بخطوط Google. سيتم إعطاء زوار Google إشعارًا بأنه ستتم مشاركة عنوان IP الخاص بهم تلقائيًا مع Google ومن المرجح إعادة توجيهه إلى خوادم الولايات المتحدة. هذا غير مقبول في نظر اللائحة العامة الجديدة لحماية البيانات (GDPR) للاتحاد الأوروبي.
هذا وضع صعب للتعامل معه ؛ هناك ثلاثة خيارات. يجب أيضًا أن يكون المحرر جاهزًا لورقة أنماط. يوجد ملف style-editor.css الخاص بهذا المثال في الدليل الجذر لمجلد النسق النشط. الجزء الأكثر أهمية هو تضمين ملف يحتوي على نفس الاسم في الموقع المحدد. الآن ، لديك سيطرة كاملة على طباعة موقع WordPress الخاص بك.
تغيير خط وورد
إذا كنت ترغب في تغيير الخط على موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. إحدى الطرق هي استخدام أداة تخصيص WordPress ، والتي تتيح لك معاينة التغييرات على موقعك قبل نشرها. هناك طريقة أخرى وهي استخدام مكون إضافي مثل Easy Google Fonts ، والذي يمنحك مجموعة متنوعة من الخطوط للاختيار من بينها.
الأمر متروك لمصممي قوالب ووردبريس لاختيار خط لكل قسم من الموضوع. مطلوب خط نص عرض البرنامج النصي لتلك المنطقة المحددة (مثل النص الأساسي أو التذييل أو الرأس) عند إضافة أو تغيير الخطوط لموضوع WordPress. لتغيير الخط العام في المظهر الخاص بك ، ما عليك سوى إدخال سطر واحد من التعليمات البرمجية. عندما يكتشف الناس أن البرمجة هي مفهوم جديد بالنسبة لهم ، يمكن أن يكون WordPress بديلاً ممتازًا. إذا كنت تريد تصميم الخط الخاص بك ، فيمكنك استخدام الخطوط المجانية الموجودة في دليل البرنامج المساعد WordPress. ما عليك سوى تحميل خطوط Google الخاصة بك إلى أي سمة WordPress باستخدام خطوط Easy Google. يتيح لك استخدام أي خط استخدام أي خط صحيح بالتنسيق الذي تستخدمه.

يدعم MW Font Changer مجموعة متنوعة من خطوط النص العربية الفارسية واللاتينية. يمكنك إضافة وإزالة وترتيب الأزرار المعروضة على شريط أدوات المحرر المرئي باستخدام Tiny MCE Advanced. يمكن استخدام كود CSS لضبط حجم خط الفقرات في نسختك. يمكنك إنشاء الخطوط الخاصة بك أو شراء خط مخصص لموقع WordPress الخاص بك ، ويمكن أن يكون بسيطًا أو معقدًا كما تريد. يمكنك بسهولة إضافة الخطوط إلى WordPress باستخدام البرنامج المساعد للخطوط. بعد ذلك ، حدد نوع ملف ، مثل a.woff أو a.wof2 أو a.ttf أو.eot أو a.svg.
يمكنك بسهولة تغيير الخط وحجم النص في WordPress
WordPress هو نظام إدارة محتوى شائع يسمح لك بإنشاء مواقع الويب والمدونات بسهولة. باستخدام WordPress ، يمكنك بسهولة تغيير خط وحجم النص في منشوراتك وصفحاتك. ضمن علامة التبويب "المظهر" ، يوجد قسم "الطباعة". يمكنك تغيير حجم الخط عن طريق تحديده من القائمة المنسدلة. سيقوم WordPress تلقائيًا بضبط حجم الخط ليلائم الحجم الذي تحدده عن طريق تحديده من القائمة المنسدلة.
كيفية إضافة خط إلى WordPress Elementor
تعد إضافة خطوط مخصصة إلى WordPress Elementor أمرًا سهلاً. ما عليك سوى الانتقال إلى Elementor> My Library> Add New> Typekit وتحديد الخط الذي ترغب في إضافته. بعد ذلك ، ما عليك سوى النقر فوق الزر "نشر" وبذلك تكون قد انتهيت!
يمكن إنشاء أنماط وأحجام وأشكال الخطوط المخصصة باستخدام ميزة الخط المخصص Elementor. يمكّنك من إنشاء أو تحرير أو ضبط وظائف أكثر من مجرد استخدام الخطوط الافتراضية أو العادية. أي شخص يستخدم خطوط Google على موقعه على الويب سوف يخالف القانون في اللائحة العامة لحماية البيانات ، حيث يضيف الاتحاد الأوروبي قاعدة جديدة إلى القانون. يحتوي Elementor على ميزة تخصيص خط قوية. يجب عليك التأكد من تثبيت وتفعيل المكونات الإضافية Elementor (Free) و Elementor Pro على موقع الويب الخاص بك. يمكن العثور على هذا الخط المخصص واستخدامه عن طريق تحديد أي من صفحات Elementor الخاصة بك من لوحة التصميم. تعمل أداة النص المتحرك في Happy Addons على تسهيل تنسيق الخطوط والنصوص ذات المظهر الممل.
هناك عشرة تخطيطات مصممة مسبقًا لمساعدتك في تقليل جهودك ووقتك. بمجرد إضافته إلى لوحة تصميم Elementor ، تحتاج فقط إلى اختيار تخطيط التصميم المناسب. بعد تكوين عنصر واجهة مستخدم النص المتحرك على الخط الخاص بك ، يمكنك رؤية الناتج النهائي. إذا لم يتم تحميل الخط بعد ، فاستخدم خطًا احتياطيًا لعرضه. سيبقى نص الحظر مخفيًا لفترة قصيرة من الوقت قبل عرضه بالخط الافتراضي. إذا لاحظت أي شيء غير عادي في الخطوط التي تستخدمها ، فيجب عليك تعطيلها. يمكن أن تستخدم إعدادات أسلوب الطباعة هذا كسابقة.
سيساعدك هذا البرنامج التعليمي على تعلم كيفية استخدام الخطوط المخصصة بذكاء على موقع WordPress الخاص بك. تعد الخطوط المخصصة أداة رائعة للشركات والمصممين ومالكي مواقع الويب ، لأنها تساعدك في إنشاء هوية مميزة للعلامة التجارية وجذب عملاء جدد وزيادة المبيعات. باستخدام عنصر واجهة المستخدم للنص المتحرك في Happy Addons ، يمكنك بسهولة وبأناقة تغيير النص إلى المستوى التالي ، بالإضافة إلى إضافة قيمة إضافية إلى موقع الويب الخاص بك.
كيفية تحميل الخطوط المخصصة إلى Elemento
لإضافة خطوط مخصصة إلى Elementor ، يجب عليك أولاً تحميل ملفات الخطوط إلى الموقع. العملية كالتالي: انقر فوق الزر UPLOAD بجوار عنوان URL الخاص بكل خط ، ثم انقر فوق الزر حذف بجوار كل خط بمجرد تحميله. في إعدادات Elementor ، ستحتاج إلى تغيير استراتيجية تحميل الخط. بالانتقال إلى علامة التبويب خيارات متقدمة في Elementor ، يمكنك تحديد أي من الخيارات التالية. قام المستعرض بتعيين استراتيجية عرض الخط له. ستخفي الكتلة النص حتى يتم تحميله بالكامل. بعد إجراء هذه التغييرات ، ستكون الخطوط المخصصة الخاصة بك جاهزة للاستخدام في Elementor.
كيفية إضافة خط مخصص في السمة البارزة
لإضافة خط مخصص في السمة البارزة ، ستحتاج إلى اتباع الخطوات التالية: 1. قم بتنزيل الخط المطلوب من مصدر موثوق. 2. قم بفك ضغط المجلد الذي يحتوي على ملفات الخط. 3. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الخيارات البارزة> الطباعة. 4. ضمن قسم "الخطوط المخصصة" ، انقر فوق الزر "إضافة خط جديد". 5. أدخل اسم الخط ، ثم انقر فوق الزر " تحميل ملفات الخطوط ". 6. حدد ملفات الخط التي قمت بتنزيلها في الخطوة 1 ، ثم انقر فوق الزر "تثبيت الخط". 7. هذا كل شيء! سيكون الخط المخصص متاحًا الآن للاستخدام في السمة البارزة.
كيف أضيف خطوطًا مخصصة إلى الخطوط البارزة؟
لوحة معلومات WordPress الخاصة بك (yourdomain.com/wp-account) هي المكان الذي يجب عليك تسجيل الدخول إليه. ثم ، في الشريط الجانبي الأيسر ، انقر فوق ارتباط الطباعة لعرض النموذج. تأكد من استخدام الخطوط المخصصة؟ تم تحديد الخيار.
كيف يمكنني إضافة خطوط إلى سمة Enfold؟
إن أبسط طريقة لإضافة أي خط من خطوط Google إلى أي عنصر سمة Enfold هي زيارة موقع ويب خطوط Google وتحديد عائلة الخطوط الخاصة بك. بالنقر على رابط "العائلات المختارة" في الأسفل ، يمكنك نسخ عائلات الخطوط. إذا لم يتغير خط المستعرض الخاص بك ، فقد تحتاج إلى تحديث ذاكرة التخزين المؤقت أو إضافة الكلمة.
كيف يمكنني استخدام الخطوط المخصصة في Astra؟
يمكن تشغيل Astra بواسطة الخطوط المخصصة إذا قمت بتثبيت المكون الإضافي Custom Fonts من متجر WordPress. يمكنك تغيير الخط باستخدام Custom Fonts ، المتوفر ضمن Appearance. يجب عليك أولاً تحميل ملف الخط إلى هذا الموقع.
أضف خطوطًا مخصصة إلى WordPress بدون البرنامج المساعد
يمكنك العثور على ملف الخط الذي قمت بتنزيله وسحبه إلى جزء FileZilla من خلال البحث عنه في الجزء السفلي الأيمن. سيبدأ التحميل عند النقر فوق هذا الزر. ستتمكن من العثور عليه في الدليل في غضون ثوانٍ.
تسمح لك مرونة استخدام الخطوط المخصصة بمزج الخطوط المختلفة ومطابقتها على موقع الويب الخاص بك. يمكن أن تساعدك إستراتيجية تحسين محركات البحث على تحسين وظائف موقع الويب الخاص بك ، وإنشاء صورة للعلامة التجارية ، وزيادة الوقت الذي يقضيه المستخدمون. ستتعلم كيفية إضافة خطوط مخصصة إلى WordPress باستخدام خطوط Google و TypeKit وطريقة CSS3 @ Font-Face. بعد التنشيط ، سيتم منحك خيار تلقي دليل البدء السريع الرسمي عبر البريد الإلكتروني. بعد ذلك ، في الشريط الجانبي للمسؤول ، حدد المكون الإضافي Fonts Customize Fonts . يمكنك أيضًا تغيير لون الخط وحجمه في قالب WordPress الخاص بك بهذه الطريقة. يمكنك إضافة رمز تضمين خط Google إلى موقع الويب الخاص بك على WordPress بطريقتين.
لتحرير ملف header.php الخاص بالسمة ، أضف الكود قبل العلامة> body>. إذا كنت جديدًا في WordPress ، فيمكنك استخدام مكون إضافي لإضافة هذا الرمز. يمكنك معرفة المزيد حول خطوط Google وكيفية إضافتها إلى سمات WordPress من خلال قراءة دليلنا. يمكن إضافة الخطوط المخصصة مباشرة إلى WordPress باستخدام طريقة @ font-face في CSS3. لديك القدرة على استخدام أي خط تريده لموقع الويب الخاص بك باستخدام هذه الطريقة. إذا لم يكن لديك تنسيق ويب للخط الخاص بك ، فيمكنك استخدام FontSquirrel Web Font منشئ لتحويله.
