كيفية تحديد موقع ملفات XML في سمات WordPress
نشرت: 2022-10-07إذا كنت تحاول تحديد موقع ملف XML في قالب WordPress ، فإن أسهل طريقة للقيام بذلك هي باستخدام برنامج بحث عن الملفات مثل Filezilla. بمجرد العثور على مجلد السمات الذي تبحث عنه ، ما عليك سوى البحث عن "xml" ويجب أن يعرض البرنامج أي ملفات XML موجودة داخل هذا المجلد.
لغة A'markup هي جزء من البرنامج يعرف باسم XML. لوضعها بطريقة أخرى ، يتم استخدام العلامات لإضافة معلومات إلى ملف.
كيف أجد Xml في WordPress؟

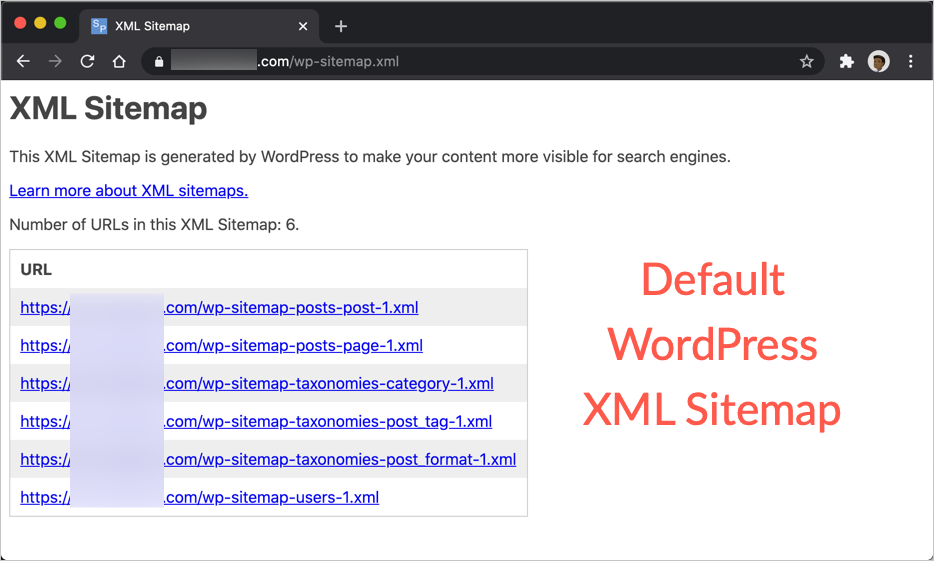
للعثور على XML في WordPress ، انتقل إلى صفحة الإعدادات> القراءة. ضمن "التنسيق" ، ابحث عن إعداد "XML sitemap" وحدد المربع المجاور له. سيؤدي ذلك إلى تمكين ميزة خريطة موقع WordPress XML ، والتي ستسمح لك بالعثور على ملفات XML في تثبيت WordPress الخاص بك.
لغة الترميز (XML) هي عنصر ضروري في أي تطبيق. يستخدم هذا البرنامج لمجموعة متنوعة من الأغراض ، بما في ذلك الخوادم وأمان الويب والتحديثات. بالنسبة لمالكي ومطوري مواقع الويب ، فإن معرفة أساسيات XML وكيفية عملها يمكن أن يكون مفيدًا للغاية. سنعرض لك بعض هذه التطبيقات في الأقسام القليلة التالية. خريطة الموقع عبارة عن قائمة بجميع الصفحات الموجودة على موقع الويب الخاص بك والمرتبطة بطريقة ما. قد تتضمن أيضًا معلومات إضافية ، مثل أحدث صفحة تم تعديلها في الصفحة. إذا كنت تستخدم WordPress ، فيمكنك إنشاء خريطة موقع باستخدام البرنامج المساعد لخريطة موقع WordPress.
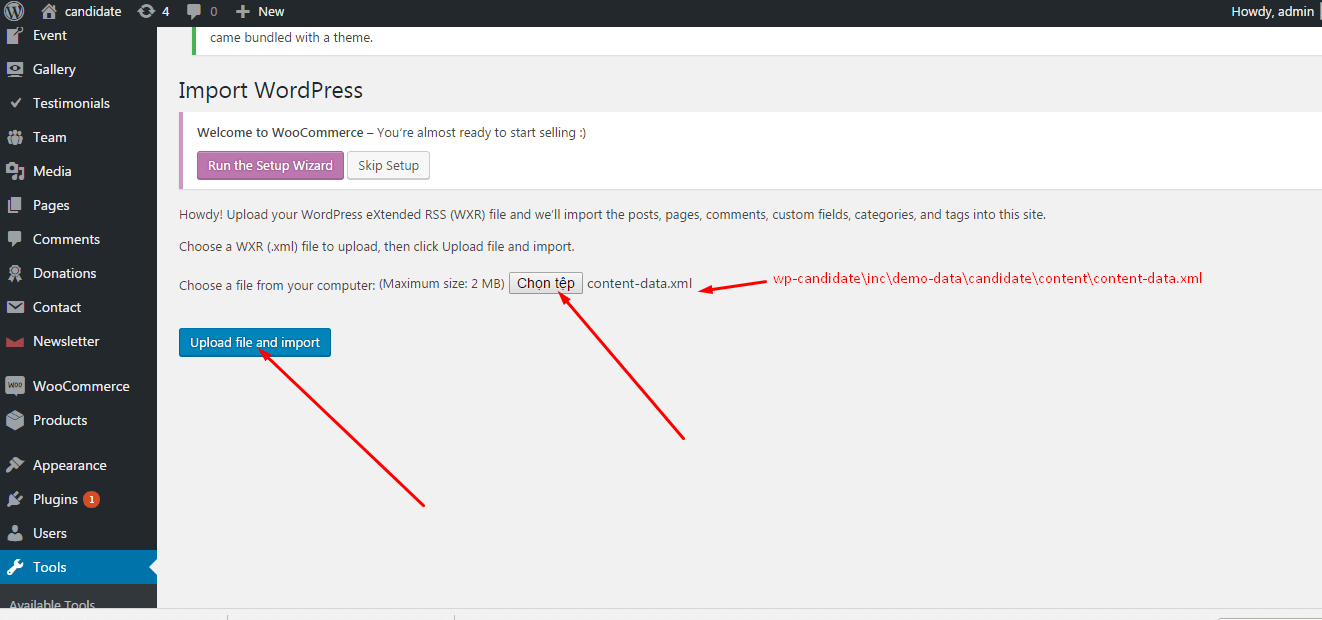
إذا قمت باستيراد محتوى موقع ويب آخر إلى النظام واختبرته باستخدام بيانات وهمية ، فقد يتصرف كما هو متوقع. يجب أن تكتمل العملية في مدة لا تزيد عن بضع دقائق ، وستعرف ما إذا كنت تريد الاستفادة منها. يسمح لك XML بالتعبير عن المعلومات بسرعة وسهولة بطريقة يستطيع كل من الأشخاص وأجهزة الكمبيوتر فهمها. XML هي اللغة التي تحمل مفتاح هذا الدور ، على الرغم من حقيقة أن هناك عدة لغات يمكنها القيام بذلك. لاستخدام XML في WordPress ، انتقل إلى قسم الأدوات وانقر على علامة التبويب تصدير.
أين يوجد محتوى العرض التوضيحي بتنسيق Xml من مجلد النسق؟

يمكن العثور على ملف XML للمحتوى التجريبي في مجلد النسق.
كيف يمكنني العثور على ملفات سمات WordPress الخاصة بي؟
ابحث عن مجلد سمة WordPress ، في دليل WordPress الخاص بك. فقط في هذا المجلد يمكنك تغيير أي شيء. يمكنك الوصول إلى مجلد السمة بالانتقال إلى WP-content / theme / your-theme-name. يحتوي نسقك على كافة ملفاته في هذا المجلد.
فيما يلي خطوات لمساعدتك في تحرير وعرض ملفات سمة WordPress الخاصة بك. تعد سمات GreenGeek ، المعروفة أيضًا باسم القوالب ، أشكالًا يمكنك استخدامها لتغيير مظهر موقع WordPress الخاص بك. يمكن تعديل الملفات الموجودة في السمة بشكل أكبر من أجل جعل مواقع WordPress أكثر تخصيصًا. يمكن إجراء تغيير ألوان الخط وإضافة مواضع للصور ومجموعة متنوعة من المهام الأخرى مباشرةً من المحرر. في معظم الأوقات ، ستقوم بإجراء تعديلات طفيفة على المظهر الخاص بك بناءً على المظهر الذي تستخدمه. يمكن الآن استخدام تغييرات التعليمات البرمجية لتخصيص موقعك. قبل إجراء أي تغييرات يدوية في الترميز ، تأكد من أن لديك نسخة احتياطية من موقع WordPress الخاص بك.

يعد File Manager أداة مضمنة في نظام الاستضافة الخاص بك ويسمح لك بتحرير الملفات. يتضمن إطار عمل WordPress محرر كود بسيط. بهذه الطريقة ، ستتمكن من مراجعة ملفات السمات وتعديلها مباشرةً. جميع الملفات المرتبطة بالقالب مرئية في المحرر. يجب تعديل الملفات الأخرى خارج السمة عبر File Manager أو FTP. تسمح لك برامج FTP بالوصول مباشرة إلى ملفات استضافة الويب الخاصة بك. يعد FileZilla أحد أكثر برامج FTP شيوعًا. لإنشاء حساب اتصال وكلمة مرور ، يجب عليك أولاً إنشاء اتصال FTP. إذا كان هناك عدد كبير جدًا من المكونات الإضافية المضافة ، أو إذا لم يتم اتباع ممارسات الترميز بشكل صحيح ، فقد يتعرض موقع الويب للاختراق.
من الممكن إنشاء سمة WordPress عن طريق تنزيل سمة من مستودع قوالب WordPress أو عن طريق إنشاء سمة جديدة تمامًا. هناك عدة طرق لإنشاء سمات جديدة ، ولكن الأكثر شيوعًا هو استخدام إطار عمل قوالب WordPress. هناك العديد من أطر عمل سمات WordPress المتاحة ، بما في ذلك Divi و Genesis و Twenty Fifteen. يمكنك استخدام هذه الأطر لإنشاء سمة من البداية أو لاستخدام القوالب التي تم إنشاؤها بالفعل. يجب عليك اختيار سمة بعد اختيار إطار عمل سمة WordPress. باستخدام هذا المظهر ، يمكنك جعل موقع الويب الخاص بك يظهر ويعمل بالطريقة التي تريدها من خلال دمج كل HTML وعلامات القوالب وكود PHP الذي يجعل ذلك ممكنًا. قبل تثبيت النسق ، من الضروري تنزيل ملفاته. توجد ملفات السمات عادةً في جذر مجال موقع الويب الخاص بك (على سبيل المثال ، إذا كان موقع الويب الخاص بك هو website.com ، فإن ملفات السمات موجودة في website.com/themes). بمجرد تنزيل ملفات السمات ، يجب عليك تحميلها على موقع الويب الخاص بك. يجب عليك إنشاء مجلد يسمى السمات على مستوى جذر الموقع ثم تحميل ملفات النسق هناك. بمجرد تحميل ملفات السمات ، يمكنك البدء في استخدامها. يجب اتباع الخطوات التالية من أجل القيام بذلك: - إنشاء دليل سمة WordPress جديد وتنشيطه باستخدام وظيفة WordPress_theme (). بعد تنشيط السمة ، يمكنك البدء في تحرير الملفات. نظرًا لأن ملفات السمات تحتوي على HTML وعلامات القوالب وكود PHP ، يمكن تغيير كل تعديل بعدة طرق. أفضل طريقة لتحرير سمة هي استخدام محرر السمات. Themeroller Ultimate و Themeroller هما أكثر محرري السمات شيوعًا. يمكنك تغيير ملفات السمات بعدة طرق في هؤلاء المحررين ، ولكنها تسمح لك أيضًا بمعاينة التغييرات التي تجريها قبل تحميلها على موقع الويب الخاص بك. إذا قمت بتحرير ملفات السمات ، فستحتاج إلى تحميلها على موقع الويب الخاص بك بعد ذلك. لإنجاز ذلك ، استخدم الدالة wp_update_theme () لتمرير اسم ملف النسق باعتباره المعلمة الوحيدة. للقيام بذلك ، يجب عليك أولاً تنشيط السمة عبر وظيفة WP_activate_theme () ثم اتباع نفس الخطوات مرة أخرى.
كيفية تفعيل موضوع في موودل
يمكن الوصول إلى دليل السمات بالانتقال إلى الإعدادات ثم السمات.
لتنشيط سمة ، انتقل إلى نافذة Theme Manager وحدد رابط التنشيط للموضوع الذي تريد استخدامه.
