So finden Sie XML-Dateien in WordPress-Themes
Veröffentlicht: 2022-10-07Wenn Sie versuchen, eine XML-Datei in einem WordPress-Theme zu finden, ist dies am einfachsten mit einem Dateisuchprogramm wie Filezilla. Wenn Sie den gesuchten Themenordner gefunden haben, suchen Sie einfach nach „xml“ und das Programm sollte alle XML-Dateien anzeigen, die sich in diesem Ordner befinden.
Eine „Auszeichnungssprache“ ist eine Software, die als XML bekannt ist. Anders ausgedrückt werden Tags verwendet, um Informationen zu einer Datei hinzuzufügen.
Wie finde ich XML in WordPress?

Um XML in WordPress zu finden, gehen Sie zur Seite Einstellungen > Lesen. Suchen Sie unter „Formatierung“ nach der Einstellung „XML-Sitemap“ und aktivieren Sie das Kontrollkästchen daneben. Dadurch wird die XML-Sitemap-Funktion von WordPress aktiviert, mit der Sie XML-Dateien in Ihrer WordPress-Installation finden können.
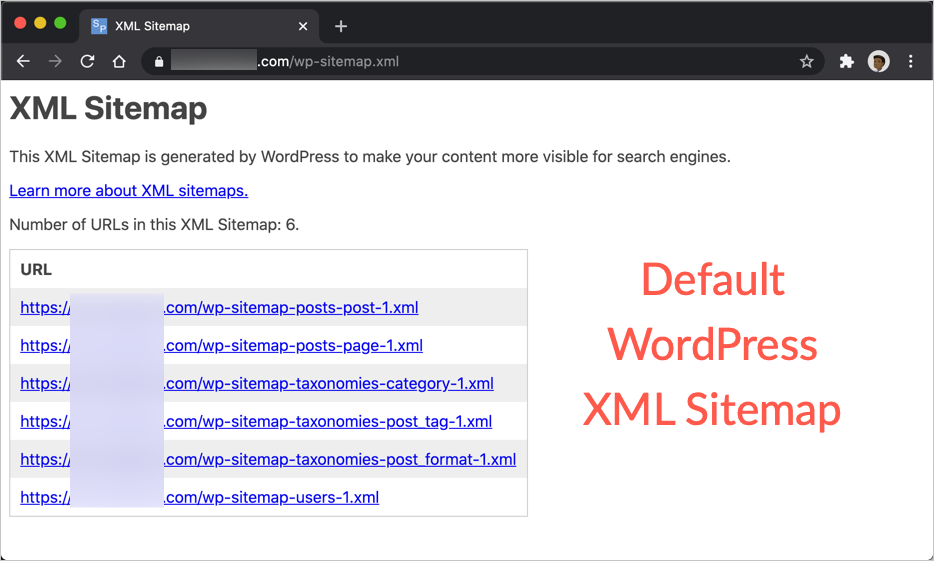
Auszeichnungssprache (XML) ist eine notwendige Komponente jeder Anwendung. Diese Software wird für eine Vielzahl von Zwecken verwendet, darunter Server, Websicherheit und Updates. Für Website-Eigentümer und -Entwickler kann es äußerst vorteilhaft sein, die Grundlagen von XML und seine Funktionsweise zu kennen. Wir zeigen Ihnen einige dieser Anwendungen in den nächsten Abschnitten. Die Sitemap ist eine Liste aller Seiten Ihrer Website, die auf irgendeine Weise verlinkt sind. Es kann auch zusätzliche Informationen enthalten, wie z. B. die zuletzt geänderte Seite der Seite. Wenn Sie WordPress verwenden, können Sie eine Sitemap mit dem WordPress-Sitemap-Plugin erstellen.
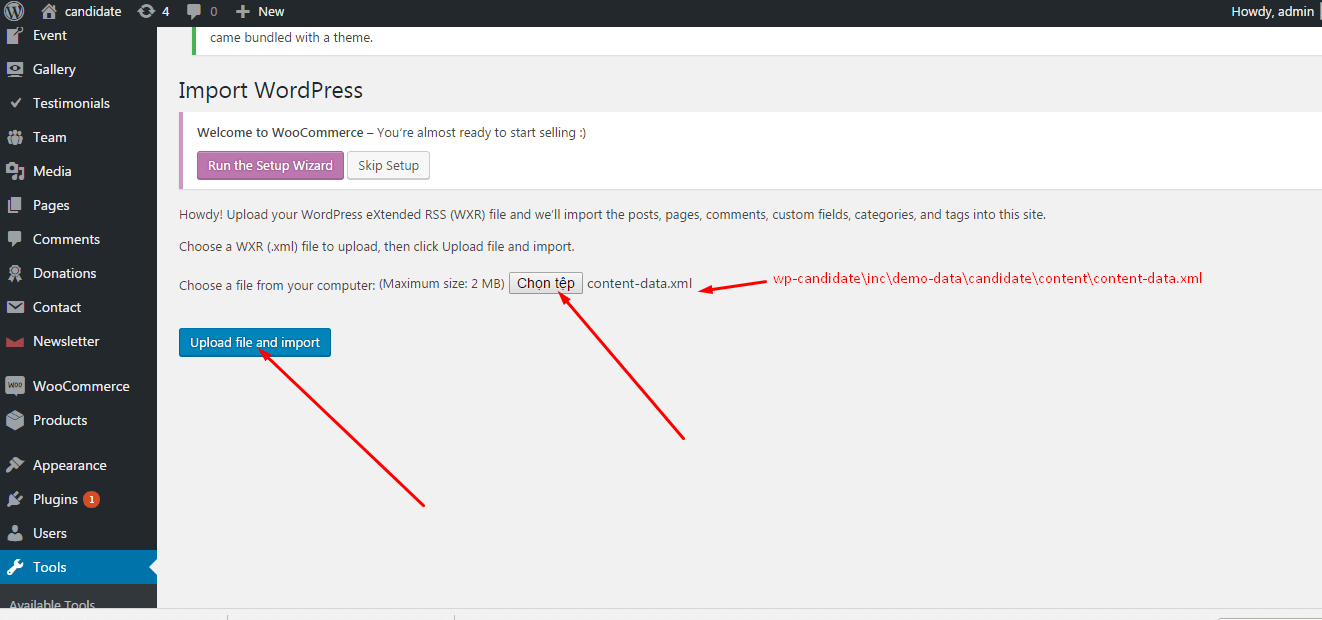
Wenn Sie andere Website-Inhalte in das System importieren und mit Dummy-Daten testen, kann es sein, dass es sich wie erwartet verhält. Sie sollten den Vorgang in nicht mehr als ein paar Minuten abgeschlossen haben, und Sie werden wissen, ob Sie ihn nutzen möchten. Mit XML können Sie Informationen schnell und einfach so ausdrücken, dass sie sowohl von Menschen als auch von Computern verstanden werden können. XML ist die Sprache, die den Schlüssel zu dieser Rolle enthält, obwohl es mehrere Sprachen gibt, die dies tun können. Um XML in WordPress zu verwenden, gehen Sie zum Abschnitt Tools und klicken Sie auf die Registerkarte Export.
Wo ist Demo-Content-XML aus einem Designordner?

Die XML-Datei mit dem Demo-Inhalt befindet sich im Themenordner.
Wie finde ich meine WordPress-Theme-Dateien?
Suchen Sie den WordPress-Theme-Ordner in Ihrem WordPress-Verzeichnis . Nur in diesem Ordner können Sie etwas ändern. Sie können auf den Themenordner zugreifen, indem Sie zu WP-content/themes/your-theme-name gehen. Ihr Design enthält alle seine Dateien in diesem Ordner.
Hier sind Schritte, die Ihnen beim Bearbeiten und Anzeigen Ihrer WordPress-Designdateien helfen. GreenGeek-Designs, auch als Vorlagen bekannt, sind Skins, mit denen Sie das Aussehen Ihrer WordPress-Site ändern können. Die Dateien im Theme können weiter modifiziert werden, um WordPress-Websites noch individueller zu gestalten. Das Ändern von Schriftfarben, das Hinzufügen von Bildplatzierungen und eine Vielzahl anderer Aufgaben können direkt im Editor ausgeführt werden. Meistens nehmen Sie kleinere Änderungen an Ihrem Design vor, basierend auf dem von Ihnen verwendeten Design. Ihre Codeänderungen können jetzt zum Anpassen Ihrer Website verwendet werden. Bevor Sie manuelle Codierungsänderungen vornehmen, stellen Sie sicher, dass Sie eine Sicherungskopie Ihrer WordPress-Website haben.

Der Dateimanager ist ein in Ihre Hosting-Plattform integriertes Tool, mit dem Sie Dateien bearbeiten können. Das Framework für WordPress enthält einen einfachen Code-Editor. Auf diese Weise können Sie die Designdateien direkt überprüfen und ändern. Alle mit der Vorlage verknüpften Dateien sind im Editor sichtbar. Andere Dateien außerhalb des Themas müssen über den Dateimanager oder FTP geändert werden. Mit FTP-Programmen können Sie direkt auf Ihre Webhosting-Dateien zugreifen. FileZilla ist eines der beliebtesten FTP-Programme. Um ein Verbindungskonto und ein Kennwort zu erstellen, müssen Sie zuerst eine FTP-Verbindung erstellen. Wenn zu viele Plugins hinzugefügt werden oder wenn die Codierungspraktiken nicht richtig befolgt werden, kann die Website kompromittiert werden.
Es ist möglich, ein WordPress-Design zu erstellen, indem Sie ein Design aus dem WordPress-Design-Repository herunterladen oder ein komplett neues Design erstellen. Es gibt mehrere Methoden zum Erstellen neuer Designs, aber die gebräuchlichste ist die Verwendung des WordPress-Design-Frameworks. Es sind mehrere WordPress-Design-Frameworks verfügbar, darunter Divi, Genesis und Twenty Fifteen. Sie können diese Frameworks verwenden, um ein Thema von Grund auf neu zu erstellen oder bereits erstellte Vorlagen zu verwenden. Sie müssen ein Design auswählen, nachdem Sie ein WordPress-Theme-Framework ausgewählt haben. Mit diesem Thema können Sie Ihre Website so darstellen und funktionieren lassen, wie Sie es möchten, indem Sie alle HTML-, Vorlagen-Tags und PHP-Codes integrieren, die dies ermöglichen. Vor der Installation eines Themes müssen dessen Dateien heruntergeladen werden. Designdateien befinden sich normalerweise im Stammverzeichnis der Domain Ihrer Website (wenn Ihre Website beispielsweise website.com ist, befinden sich die Designdateien unter website.com/themes). Nachdem Sie die Designdateien heruntergeladen haben, müssen Sie sie auf Ihre Website hochladen. Sie müssen auf der Root-Ebene der Website einen Ordner mit dem Namen „Themes“ erstellen und dann die Designdateien dort hochladen. Nachdem Sie die Designdateien hochgeladen haben, können Sie mit der Verwendung beginnen. Dazu müssen folgende Schritte befolgt werden: – Erstellen Sie ein neues WordPress-Theme-Verzeichnis und aktivieren Sie es mit der Funktion WordPress_theme(). Nachdem das Design aktiviert wurde, können Sie mit der Bearbeitung der Dateien beginnen. Da die Designdateien HTML, Vorlagen-Tags und PHP-Code enthalten, kann jede Bearbeitung auf verschiedene Weise geändert werden. Der beste Weg, ein Design zu bearbeiten, ist die Verwendung des Design-Editors. Themeroller Ultimate und Themeroller sind die am häufigsten verwendeten Theme-Editoren. Sie können die Designdateien in diesen Editoren auf verschiedene Weise ändern, aber sie ermöglichen Ihnen auch eine Vorschau der vorgenommenen Änderungen, bevor Sie sie auf Ihre Website hochladen. Wenn Sie die Designdateien bearbeitet haben, müssen Sie sie danach auf Ihre Website hochladen. Verwenden Sie dazu die Funktion wp_update_theme(), um den Namen der Designdatei als einzigen Parameter zu übergeben. Dazu müssen Sie zunächst das Theme über die Funktion WP_activate_theme() aktivieren und dann die gleichen Schritte erneut ausführen.
So aktivieren Sie ein Thema in Moodle
Auf das Themenverzeichnis kann zugegriffen werden, indem Sie zu Einstellungen und dann zu Themen gehen.
Um ein Design zu aktivieren, gehen Sie zum Fenster Design-Manager und wählen Sie den Link Aktivieren für das Design, das Sie verwenden möchten.
