WordPressでカスタムフォントを使用する方法
公開: 2022-10-07ほとんどのテーマには、フォント ディレクトリが含まれています。 そうでない場合は、作成できます。 フォントをディレクトリにアップロードするだけです。
次に、フォントをキューに入れる必要があります。
functions.php ファイルに以下を追加します。
関数 wp_enqueue_fonts(){
wp_enqueue_style( 'フォント名', get_template_directory_uri() . ' /fonts/フォント名.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
name-of-font をフォントの名前に置き換えます。
その後、CSS でフォントを使用できます。 たとえば、フォントの名前が「Open Sans」の場合、CSS に次を追加します。
font-family: 'Open Sans', sans-serif;
Easy Google Fonts プラグインを使用して、WordPress Web サイトにフォントを追加できます。 この方法を使用すると、美しいフォントのコレクションを作成できます。 タイポグラフィは、人々が環境とどのように相互作用するかに違いをもたらすことがわかっています。 Web サイトが読みやすく、使いやすいものであれば、お客様とのコミュニケーションが容易になります。 好みのフォントに CSS プロパティを追加することで、スタイルと配置を向上させることもできます。 WordPress プラグイン設定ページにアクセスして、独自のフォント コントロールを追加することもできます。 プラグインが不要な場合は、Adobe フォントの優れた代替手段となります。
Custom Adobe Fonts プラグインを使用すると、これらのフォントを WordPress Web サイトに簡単に埋め込むことができます。 プラグインをインストールした後、Adobe の広範なフォント ライブラリにアクセスして、サインインする必要があるフォントを見つけることができます。 必要なフォントを選択したら、それをクリックしてページの右上にある [Web プロジェクトに追加] ボタンを確認します。 フォント ペアでフォントの組み合わせをプレビューできるため、さまざまなフォントを自由に組み合わせることができます。 デザイナーは、多数の優れた Web サイトで販売されているカスタム フォントを作成します。 これらのフォントは、Font Squirrel ライブラリを使用して簡単に実装および保存できます。これには、大規模なフォント ライブラリと単純な形式が含まれています。 @Font-Face の Web フォント キットは、次の手順で入手できます。
WordPress Webサイトにインストールすることで使用できます。 キットには、フォント ファイルと、独自の CSS スタイルシートを作成するために必要なコードを含むスタイルシートが含まれています。 たとえば、OpenSans-ExtraBold-web フォントには次の CSS を使用する必要があります。 すべての形式のすべてのフォント ファイルが、選択した右側の適切なディレクトリにあることを確認してください。
WordPress ダッシュボードでは、新しいフォントを追加し、新しいフォントの名前を入力して、[フォント ソース] セクションで [自己ホスト型] を選択できます。 次に、[ファイルの追加またはアップロード] ボタンをクリックして、すべてのフォントをアップロードできます。
フォントを手動でインストールするにはどうすればよいですか?

コンピューターにフォントをインストールするには、いくつかの方法があります。 1 つの方法は、ダウンロードしたフォント ファイルをダブルクリックすることです。 これにより、Font Book アプリケーションでフォントが開きます。 ここから、「フォントのインストール」ボタンをクリックして、コンピューターにフォントをインストールできます。 フォントをインストールするもう 1 つの方法は、フォント ファイルを Fonts フォルダーにドラッグすることです。 通常、このフォルダーは Library フォルダーにあります。 フォント ファイルが Fonts フォルダにあると、コンピュータにインストールされます。
Windows 10 には、多数のフォント タイプがプリロードされています。 オンラインで利用できるフォント オプション(無料と有料の両方) が多数あります。 これらのフォントを Windows 10 PC にインストールする最も簡単な方法は、適切なフォント プレーヤーを使用することです。 ソフトウェアのインストールには数秒で十分です。 Windows 10 の 2018 年 4 月の更新で、設定アプリにフォントが追加されました。 コントロール パネルは、Windows 10 にフォントをインストールするためのもう 1 つのオプションです。完了したら、右上隅にある [フォントの追加] リンクをクリックし、使用するフォント ファイルをドラッグ アンド ドロップします。 インストールプロセスは数秒しかかかりません。
WordPressでカスタムフォントを変更するにはどうすればよいですか?

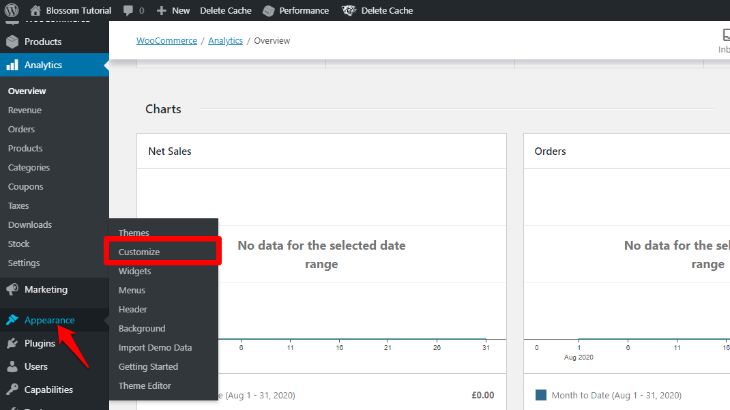
使用するカスタム フォントを変更するには、[外観] > [カスタマイズ] > [フォント] に移動し、ヘッダーまたはベース フォントを変更します。 または、カスタム フォント名の中央にある X をクリックして、テーマのデフォルト フォントを変更することもできます。
適切なタイポグラフィは、ウェブサイトのデザインとブランディングの最も重要な側面の 1 つです。 色、画像、その他の要素などのフォントは、訪問者がサイトをどのように認識するかにおいて重要です。 この機能は、WordPress が提供する多くの追加機能の 1 つです。 このコースに参加すると、WordPress でフォントを使用するために必要なすべての知識が得られます。 読者は、サイトの書体のデザインに大きく影響されます。 WordPress にカスタムフォントを提供するサービスは数多くあります。 1,000 を超えるさまざまなフォントを提供する Google フォントは、最もよく知られているフォントの 1 つです。
フォント サイズを変更し、独自のカスタム テキストを入力するオプションもあります。 カスタム フォントは、WordPress サイト用にさまざまな形式で利用できます。 より多くのフォントとスタイルを読み込むと、サイトの速度が向上する可能性が高くなります。 利用可能な方法はいくつかあり、それぞれに独自の利点と欠点があります。 WordPress サイトは、さまざまな方法でカスタム フォントを使用してカスタマイズできます。 コンテンツ、見出し、ボタン/入力に使用するフォントを変更できます。 WordPress への変更も自動的に変換されます。
カスタム フォントを WordPress サイトに統合する際に問題が発生した場合は、デバッグで解決策を見つけることができます。 カスタム フォントは、多数の WordPress プラグインで追加することもできます。 GDPR の懸念により、Google のサーバーからフォントをインポートすることは最善の選択肢ではない場合があります。 代わりに、フォントをローカルに保存できるオプションを検討してください。 適切なソフトウェアを使用すると、独自のフォントをホストして、訪問者がそれらにアクセスできるようにすることができます。 これを行うには、まず問題となっているフォントを取得する必要があります。 他のプロバイダーのいずれかを使用して、他のフォントをダウンロードすることもできます。
子テーマに関連付けられた fonts という名前のディレクトリにそれらを保持することをお勧めします。 WordPress では、テーマの機能の 1 つを使用してカスタム フォントを追加できます。 1 つはスクリプト用で、もう 1 つはスタイル シート用です。 選択したカスタム フォントの種類によって、使用するフォントが決まります。 WordPress は、Google フォントへのリンクに新しい構文を使用するようになりました。 Google への訪問者には、IP アドレスが自動的に Google と共有され、おそらく米国のサーバーに転送されるという通知が表示されます。 これは、EU (EU) の新しい一般データ保護規則 (GDPR) の観点からは受け入れられません。
これは対処が難しい状況です。 3 つのオプションがあります。 エディターは、スタイル シートにも対応する必要があります。 この例の style-editor.css ファイルは、アクティブなテーマのフォルダーのルート ディレクトリにあります。 最も重要な部分は、指定された場所に同じ名前を含むファイルを含めることです。 これで、WordPress サイトのタイポグラフィを完全に制御できるようになりました。
ワードプレスのフォントを変更する
WordPress サイトのフォントを変更したい場合は、いくつかの方法があります。 1 つの方法は、WordPress カスタマイザーを使用することです。これにより、サイトへの変更を公開する前にプレビューできます。 もう 1 つの方法は、さまざまなフォントから選択できる Easy Google Fonts などのプラグインを使用することです。

テーマの各セクションのフォントを選択するのは、WordPress テーマのデザイナー次第です。 WordPress テーマのフォントを追加または変更する場合は、特定の領域 (本文、フッター、ヘッダーなど) のテキスト フォントをレンダリングするスクリプトが必要です。 テーマのグローバル フォントを変更するには、1 行のコードを挿入するだけです。 コーディングが彼らにとって新しい概念であることに人々が気付いたとき、WordPress は優れた代替手段になる可能性があります。 独自のフォントをデザインする場合は、WordPress プラグイン ディレクトリにある無料のフォントを使用できます。 Easy Google フォントを使用して、独自の Google フォントを任意の WordPress テーマにアップロードするだけです。 [任意のフォントを使用] を使用すると、使用している形式に適した任意のフォントを使用できます。
MW Font Changer は、さまざまなペルシャ語のアラビア語およびラテン語のテキスト フォントをサポートしています。 Tiny MCE Advanced を使用して、ビジュアル エディターのツールバーに表示されるボタンを追加、削除、および配置できます。 CSS コードを使用して、テーマの段落のフォント サイズを調整できます。 独自の書体を作成したり、WordPress サイト用のカスタム フォントを購入したりできます。必要に応じてシンプルにも複雑にもできます。 フォント プラグインを使用すると、WordPress にフォントを簡単に追加できます。 次に、a.woff、a.wof2、a.ttf、an.eot、a.svg などのファイル タイプを選択します。
WordPressでテキストのフォントとサイズを簡単に変更する
WordPress は、Web サイトやブログを簡単に作成できる、人気のあるコンテンツ管理システムです。 WordPress を使用すると、投稿やページのテキストのフォントとサイズを簡単に変更できます。 「外観」タブの下に、「タイポグラフィ」セクションがあります。 ドロップダウン メニューから選択して、フォント サイズを変更できます。 WordPress は、ドロップダウン メニューから選択して、指定したサイズに一致するようにフォント サイズを自動的に調整します。
WordPress Elementor にフォントを追加する方法
WordPress Elementor にカスタム フォントを追加するのは簡単です。 Elementor > マイ ライブラリ > 新規追加 > Typekit に移動し、追加するフォントを選択します。 その後、「公開」ボタンをクリックするだけで完了です。
Elementor カスタム フォント機能を使用して、カスタム フォント スタイル、サイズ、バリエーションを作成できます。 デフォルトまたは通常のフォントを使用するだけでなく、より多くの機能を簡単に作成、編集、または調整できます。 EUが法律に新しい規則を追加するため、WebサイトでGoogleフォントを使用する人は誰でもGDPRの法律に違反することになります. Elementorには強力なフォントカスタマイズ機能があります。 Elementor (無料) と Elementor Pro プラグインの両方が Web サイトにインストールされ、アクティブ化されていることを確認する必要があります。 このカスタム フォントは、デザイン パネルから任意の Elementor ページを選択することで見つけて使用できます。 Happy Addons のアニメーション テキスト ウィジェットを使用すると、退屈に見えるフォントやテキストを簡単に管理できます。
労力と時間を削減するのに役立つ、事前に設計された 10 のレイアウトがあります。 Elementor デザイン パネルに追加したら、適切なデザイン レイアウトを選択するだけです。 フォントでアニメーション テキスト ウィジェットを構成すると、最終的な出力を確認できます。 フォントがまだ読み込まれていない場合は、代替フォントを使用して表示します。 ブロッキング テキストは、既定のフォントで表示される前に、短時間非表示のままになります。 使用しているフォントに何か異常があることに気付いた場合は、それらを無効にする必要があります。 タイポグラフィ設定は、これを前例として使用できます。
このチュートリアルは、WordPress サイトでカスタム フォントをスマートに使用する方法を学ぶのに役立ちます。 カスタム フォントは、企業、デザイナー、および Web サイトの所有者にとって優れたツールです。独自のブランド アイデンティティを作成し、新しい顧客を引き付け、売り上げを伸ばすのに役立つからです。 Happy Addons のアニメーション テキスト ウィジェットを使用すると、テキストを次のレベルに簡単かつエレガントに変更し、Web サイトに付加価値を加えることができます。
カスタムフォントを Elemento にアップロードする方法
Elementor にカスタム フォントを追加するには、まずフォント ファイルをサイトにアップロードする必要があります。 プロセスは次のとおりです。各フォントの URL の横にある [アップロード] ボタンをクリックし、アップロードが完了したら、各フォントの横にある [削除] ボタンをクリックします。 Elementor の設定で、フォントの読み込み方法を変更する必要があります。 Elementor の [詳細設定] タブに移動すると、次のオプションのいずれかを選択できます。 ブラウザはそれにフォント表示戦略を割り当てました。 ブロックは、完全に読み込まれるまでテキストを非表示にします。 これらの変更を行った後、カスタム フォントを Elementor で使用できるようになります。
顕著なテーマにカスタム フォントを追加する方法
Salient テーマにカスタム フォントを追加するには、次の手順に従う必要があります。 1. 信頼できるソースから目的のフォントをダウンロードします。 2. フォント ファイルを含むフォルダーを解凍します。 3. WordPress ダッシュボードで、Salient Options > Typography に移動します。 4. [カスタム フォント] セクションで、[新しいフォントの追加] ボタンをクリックします。 5. フォントの名前を入力し、[フォント ファイルのアップロード] ボタンをクリックします。 6. 手順 1 でダウンロードしたフォント ファイルを選択し、[フォントのインストール] ボタンをクリックします。 7. それだけです! カスタム フォントは、Salient テーマで使用できるようになります。
カスタム フォントを Salient に追加するにはどうすればよいですか?
WordPress ダッシュボード (yourdomain.com/wp-account) にログインする必要があります。次に、左側のサイドバーで、[タイポグラフィ] リンクをクリックしてサンプルを表示します。 [カスタム フォントを使用しますか?] オプションが選択されています。
Enfold テーマにフォントを追加するにはどうすればよいですか?
Enfold テーマ要素にGoogle フォントを追加する最も簡単な方法は、Google のフォント Web サイトにアクセスして、フォント ファミリーを選択することです。 下部にある「選択したファミリ」リンクをクリックすると、フォント ファミリをコピーできます。 ブラウザのフォントが変わらない場合は、キャッシュを更新するか、単語を追加する必要があります。
Astra でカスタム フォントを使用するにはどうすればよいですか?
WordPress ストアからカスタム フォント プラグインをインストールすると、Astra はカスタム フォントを利用できます。 [外観] の下にある [カスタム フォント] を使用してフォントを変更できます。 最初にフォント ファイルをこの場所にアップロードする必要があります。
プラグインなしで WordPress にカスタム フォントを追加する
ダウンロードしたフォント ファイルを見つけて、右下のペインで検索することにより、FileZilla ペインにドラッグできます。 このボタンをクリックすると、アップロードが開始されます。 ほんの数秒で、ディレクトリ内でそれを見つけることができます。
カスタム フォントを使用する柔軟性により、Web サイトでさまざまなフォントを組み合わせることができます。 SEO 戦略は、Web サイトの機能を改善し、ブランド イメージを作成し、ユーザーが費やす時間を増やすのに役立ちます。 Google フォント、TypeKit、および CSS3 @Font-Face メソッドを使用して、WordPress にカスタム フォントを追加する方法を学習します。 アクティベーションが完了すると、公式のクイックスタート ガイドを電子メールで受け取るオプションが表示されます。 次に、管理サイドバーで Fonts プラグインCustomize Fontsを選択します。 この方法で、WordPress テーマのフォントの色とサイズを変更することもできます。 Google フォントの埋め込みコードを WordPress Web サイトに追加するには、2 つの方法があります。
テーマの header.php ファイルを編集するには、>body> タグの前にコードを追加します。 WordPress を初めて使用する場合は、プラグインを使用してこのコードを追加できます。 Google フォントの詳細と、WordPress テーマに追加する方法については、ガイドをご覧ください。 カスタム フォントは、CSS3 の @font-face メソッドを使用して WordPress に直接追加できます。 この方法を使用して、Web サイトに好きなフォントを使用することができます。 フォントの Web 形式がない場合は、FontSquirrel Web フォント ジェネレーターを使用して変換できます。
