如何在 WordPress 中使用自定义字体
已发表: 2022-10-07大多数主题都会在其中附带一个字体目录。 如果没有,您可以创建一个。 只需将您的字体上传到目录中。
然后,您需要将字体排入队列。
将以下内容添加到您的 functions.php 文件中:
函数 wp_enqueue_fonts(){
wp_enqueue_style('字体名称',get_template_directory_uri()。'/fonts/name-of-font.css');
}
add_action('wp_enqueue_scripts','wp_enqueue_fonts');
将 name-of-font 替换为您的字体名称。
然后,您可以在 CSS 中使用该字体。 例如,如果您的字体名称是“Open Sans”,您可以在 CSS 中添加以下内容:
font-family: 'Open Sans', sans-serif;
您可以使用 Easy Google Fonts 插件将字体添加到您的 WordPress 网站。 使用此方法,您将能够创建漂亮的字体集合。 已经发现,排版可以改变人们与环境互动的方式。 如果您的网站易于阅读和使用,您的客户会发现与您交流更容易。 将 CSS 属性添加到您的首选字体也可以增加其样式和定位。 您还可以通过访问 WordPress 插件设置页面添加自己的字体控件。 如果您不需要插件,它是 Adobe 字体的绝佳替代品。
使用自定义 Adobe 字体插件,您可以轻松地将这些字体嵌入到您的 WordPress 网站中。 安装插件后,您可以通过访问 Adobe 广泛的字体库找到适合您的字体,您必须登录该库。 选择所需字体后,您可以单击它,然后查看页面右上角以查看“添加到 Web 项目”按钮。 您可以在 Font Pair 中预览字体组合,允许您混合和匹配您认为合适的不同字体。 设计师创建了在许多优秀网站上出售的自定义字体。 使用 Font Squirrel 库很容易实现和存储这些字体,该库包括一个大型字体库和一个简单的格式。 您可以按照以下步骤获取@Font-Face 的网络字体工具包。
您可以通过将其安装在您的 WordPress 网站上来使用它。 您的工具包包括一个字体文件以及一个样式表,其中包含创建您自己的 CSS 样式表所需的代码。 例如,我们必须为 OpenSans-ExtraBold-web 字体使用以下 CSS。 确保所有格式的所有字体文件都位于您选择的正确目录中。
您的 WordPress 仪表板允许您添加新字体,输入新字体的名称,然后在“字体源”部分选择“自托管”。 然后,您可以通过单击添加或上传文件按钮上传所有字体。
如何手动安装字体?

有几种不同的方法可以在计算机上安装字体。 一种方法是双击您下载的字体文件。 这将在 Font Book 应用程序中打开字体。 从这里,您可以单击“安装字体”按钮在您的计算机上安装字体。 安装字体的另一种方法是将字体文件拖到 Fonts 文件夹中。 此文件夹通常位于 Library 文件夹中。 一旦字体文件位于 Fonts 文件夹中,它将安装在您的计算机上。
Windows 10 包括许多预加载的字体类型。 在线提供大量字体选项(免费和付费)。 在 Windows 10 PC 上安装这些字体的最简单方法是使用适当的字体播放器。 几秒钟就足以安装软件。 它在 Windows 10 的 2018 年 4 月更新中为“设置”应用添加了字体。 控制面板是在 Windows 10 中安装字体的另一个选项。完成后,单击右上角的添加字体链接,然后拖放要使用的字体文件。 安装过程只需几秒钟。
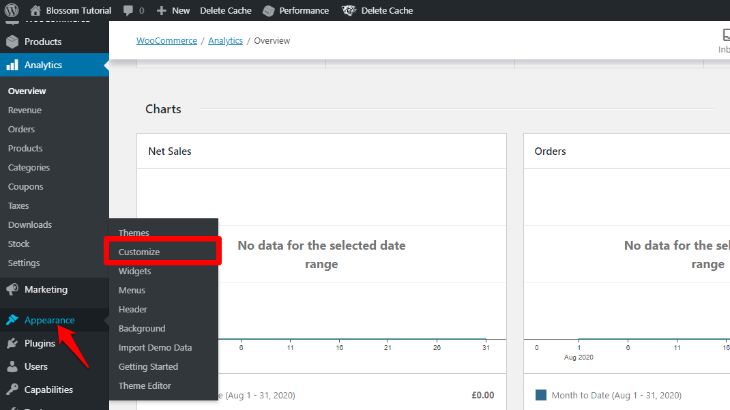
如何在 WordPress 中更改自定义字体?

要更改您使用的自定义字体,请转到外观 > 自定义 > 字体并更改标题或基本字体。 或者,您可以通过单击自定义字体名称中间的 X 来更改主题的默认字体。
正确的排版是网站设计和品牌推广最重要的方面之一。 字体,如颜色、图像和其他元素,对于访问者如何看待您的网站非常重要。 此功能是 WordPress 提供的众多附加功能之一。 如果您参加本课程,您将获得有关在 WordPress 中使用字体的所有必要知识。 您的读者受到网站字体设计的极大影响。 有许多服务为 WordPress 提供自定义字体。 谷歌字体提供超过 1000 种不同的字体,是最著名的字体之一。
还有一些选项可以更改字体大小和键入您自己的自定义文本。 为您的 WordPress 网站提供多种格式的自定义字体。 如果您加载更多字体和样式,您的网站速度很可能会提高。 有几种方法可用,每种方法都有自己的一组优点和缺点。 可以通过多种方式使用自定义字体自定义 WordPress 网站。 可以更改用于内容、标题和按钮/输入的字体。 您对 WordPress 的更改也会自动翻译成它。
如果您在将自定义字体集成到 WordPress 网站时遇到问题,可以在调试下找到解决方案。 还可以使用许多 WordPress 插件添加自定义字体。 由于 GDPR 问题,从 Google 的服务器导入字体可能不是最佳选择。 相反,请查看允许您在本地存储字体的选项。 使用正确的软件,您可以托管自己的字体并允许访问者访问它们。 为此,您必须首先获取有问题的字体。 也可以使用其他提供商之一下载其他字体。
最好将它们保存在与您的子主题相关联的名为 fonts 的目录中。 在 WordPress 中,您可以使用主题的功能之一添加自定义字体。 一个用于脚本,另一个用于样式表。 您选择的自定义字体类型决定了使用哪一种。 WordPress 现在使用新语法链接到 Google 字体。 Google 的访问者将收到通知,告知他们的 IP 地址将自动与 Google 共享,并且很可能会转发到美国服务器。 这在欧盟 (EU) 新的通用数据保护条例 (GDPR) 看来是不可接受的。
这是一个难以处理的情况; 有三个选项。 编辑器还必须为样式表做好准备。 此示例的 style-editor.css 文件位于活动主题文件夹的根目录中。 最重要的部分是在指定位置包含一个包含相同名称的文件。 到目前为止,您已经完全控制了 WordPress 网站的排版。
更改字体 WordPress
如果您想更改 WordPress 网站上的字体,有几种不同的方法可以做到。 一种方法是使用 WordPress 定制器,它允许您在发布之前预览对站点的更改。 另一种方法是使用 Easy Google Fonts 之类的插件,它为您提供多种字体供您选择。

由 WordPress 主题设计者为主题的每个部分选择一种字体。 在为 WordPress 主题添加或更改字体时,需要为该特定区域(例如正文、页脚或页眉)呈现文本字体的脚本。 要更改主题的全局字体,只需插入一行代码。 当人们发现编码对他们来说是一个新概念时,WordPress 可能是一个很好的选择。 如果您想设计自己的字体,可以使用 WordPress 插件目录中的免费字体。 只需使用 Easy Google 字体将您自己的 Google 字体上传到任何 WordPress 主题。 使用任何字体允许您使用在您使用的格式中正确的任何字体。
MW Font Changer 支持多种波斯阿拉伯语和拉丁文本字体。 您可以使用 Tiny MCE Advanced 添加、删除和排列 Visual Editor 工具栏上显示的按钮。 CSS 代码可用于调整主题中段落的字体大小。 您可以为您的 WordPress 网站创建自己的字体或购买自定义字体,它可以根据您的需要简单或复杂。 您可以使用字体插件轻松地将字体添加到 WordPress。 然后,选择文件类型,例如 a.woff、a.wof2、a.ttf、an.eot 或 a.svg。
在 WordPress 中轻松更改文本的字体和大小
WordPress 是一种流行的内容管理系统,可让您轻松创建网站和博客。 使用 WordPress,您可以轻松更改帖子和页面上文本的字体和大小。 在“外观”选项卡下,有一个“排版”部分。 您可以通过从下拉菜单中选择来更改字体大小。 WordPress 将通过从下拉菜单中选择来自动调整字体大小以匹配您指定的大小。
如何将字体添加到 WordPress Elementor
向 WordPress Elementor 添加自定义字体轻而易举。 只需导航到 Elementor > My Library > Add New > Typekit,然后选择您要添加的字体。 之后,只需单击“发布”按钮即可完成!
可以使用 Elementor 自定义字体功能创建自定义字体样式、大小和变体。 它使您能够轻松创建、编辑或调整更多功能,而不仅仅是使用默认或常规字体。 任何在其网站上使用 Google 字体的人都将违反 GDPR 中的法律,因为欧盟在法律中添加了新规则。 Elementor 具有强大的字体自定义功能。 您必须确保在您的网站上安装并激活了 Elementor(免费)和 Elementor Pro 插件。 通过从设计面板中选择任何 Elementor 页面,可以找到并使用此自定义字体。 Happy Addons 中的 Animated Text 小部件可以更轻松地调节您无聊的字体和文本。
有十种预先设计的布局可帮助您减少工作量和时间。 将其添加到 Elementor 设计面板后,您只需选择正确的设计布局。 在字体上配置动画文本小部件后,您可以看到最终输出。 如果字体尚未加载,请使用备用字体来显示它。 在以默认字体显示之前,阻止文本将保持隐藏一小段时间。 如果您发现您使用的字体有任何异常,您应该禁用它们。 排版设置可以将此作为先例。
本教程将帮助您学习如何在 WordPress 网站上巧妙地使用自定义字体。 自定义字体是企业、设计师和网站所有者的绝佳工具,因为它们可以帮助您创建独特的品牌标识、吸引新客户并增加销售额。 使用 Happy Addons 的动画文本小部件,您可以轻松优雅地将文本更改为新的水平,并为您的网站增加额外的价值。
如何将自定义字体上传到 Elemento
要将自定义字体添加到 Elementor,您必须首先将字体文件上传到站点。 过程如下:单击每个字体 URL 旁边的 UPLOAD 按钮,然后在上传后单击每个字体旁边的删除按钮。 在 Elementor 设置中,您需要更改字体加载策略。 通过转到 Elementor 中的“高级”选项卡,您可以选择以下任何选项。 浏览器已为其分配了字体显示策略。 该块将隐藏文本,直到它完全加载。 进行这些更改后,您的自定义字体就可以在 Elementor 中使用了。
如何在突出主题中添加自定义字体
为了在突出主题中添加自定义字体,您需要按照以下步骤操作: 1. 从可靠来源下载所需字体。 2. 解压包含字体文件的文件夹。 3. 在您的 WordPress 仪表板中,转到显着选项 > 排版。 4. 在“自定义字体”部分下,单击“添加新字体”按钮。 5. 输入字体名称,然后点击“上传字体文件”按钮。 6. 选择您在步骤 1 中下载的字体文件,然后单击“安装字体”按钮。 7.就是这样! 自定义字体现在可用于突出主题。
如何将自定义字体添加到显着?
您应该登录您的 WordPress 仪表板 (yourdomain.com/wp-account)。然后,在左侧边栏中,单击 Typography 链接以查看示例。 确保使用自定义字体? 选项被选中。
如何添加字体以包含主题?
将任何Google 字体添加到任何 Enfold 主题元素的最简单方法是访问 Google 的字体网站并选择您的字体系列。 通过单击底部的“选定系列”链接,您可以复制字体系列。 如果您的浏览器字体没有改变,您可能需要刷新缓存或添加单词。
如何在 Astra 上使用自定义字体?
如果您从 WordPress 商店安装自定义字体插件,Astra 可以使用自定义字体。 您可以使用“外观”下的“自定义字体”更改字体。 您必须首先将字体文件上传到此位置。
在没有插件的情况下向 WordPress 添加自定义字体
您可以通过在右下角的窗格中搜索来找到下载的字体文件并将其拖到 FileZilla 窗格中。 当您单击此按钮时,您的上传将开始。 您将能够在几秒钟内在目录中找到它。
使用自定义字体的灵活性允许您在网站上混合和匹配不同的字体。 SEO 策略可以帮助您改善网站的功能、创建品牌形象并增加用户花费的时间。 您将学习如何使用 Google 字体、TypeKit 和 CSS3 @Font-Face 方法将自定义字体添加到 WordPress。 激活后,您可以选择通过电子邮件接收官方快速入门指南。 然后,在管理侧边栏上,选择字体插件Customize Fonts 。 您还可以通过这种方式更改 WordPress 主题的字体颜色和大小。 您可以通过两种方式将 Google 字体嵌入代码添加到您的 WordPress 网站。
要编辑主题的 header.php 文件,请在 >body> 标记之前添加代码。 如果您是 WordPress 新手,可以使用插件添加此代码。 您可以通过阅读我们的指南了解有关 Google 字体以及如何将它们添加到 WordPress 主题的更多信息。 自定义字体可以使用 CSS3 的 @font-face 方法直接添加到 WordPress。 您可以使用此方法为您的网站使用您喜欢的任何字体。 如果您的字体没有 Web 格式,您可以使用 FontSquirrel Web 字体生成器进行转换。
