Come utilizzare i caratteri personalizzati in WordPress
Pubblicato: 2022-10-07La maggior parte dei temi verrà fornita con una directory di caratteri al loro interno. In caso contrario, puoi crearne uno. Carica semplicemente i tuoi caratteri nella directory.
Quindi, è necessario accodare i caratteri.
Aggiungi quanto segue al tuo file functions.php:
funzione wp_enqueue_fonts(){
wp_enqueue_style( 'nome-font', get_template_directory_uri() . ' /fonts/nome-font.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
Sostituisci il nome del carattere con il nome del tuo carattere.
Puoi quindi utilizzare il carattere nel tuo CSS. Ad esempio, se il nome del tuo font fosse "Open Sans", aggiungeresti quanto segue al tuo CSS:
famiglia di caratteri: 'Open Sans', sans-serif;
Puoi utilizzare il plug-in Easy Google Fonts per aggiungere caratteri al tuo sito Web WordPress. Sarai in grado di creare una bellissima raccolta di caratteri usando questo metodo. È stato scoperto che la tipografia può fare la differenza nel modo in cui le persone interagiscono con il loro ambiente. I tuoi clienti troveranno più facile comunicare con te se il tuo sito web è semplice da leggere e utilizzare. L'aggiunta di proprietà CSS al tuo font preferito può anche aumentarne lo stile e il posizionamento. Puoi anche aggiungere i tuoi controlli dei caratteri visitando la pagina delle impostazioni del plugin di WordPress. È un'ottima alternativa al font Adobe se non hai bisogno di un plug-in.
Utilizzando il plug-in Custom Adobe Fonts, puoi facilmente incorporare questi caratteri nel tuo sito Web WordPress. Dopo aver installato il plug-in, puoi trovare un font che funzioni per te visitando l'ampia libreria di font di Adobe, a cui devi accedere. Dopo aver selezionato il carattere che desideri, puoi fare clic su di esso e quindi guardare in alto a destra nella pagina per vedere il pulsante "Aggiungi al progetto web". Puoi visualizzare in anteprima una combinazione di caratteri in Coppia di caratteri, consentendoti di combinare e abbinare diversi tipi di carattere come meglio credi. I designer creano caratteri personalizzati che vengono venduti su numerosi siti Web eccellenti. È facile implementare e archiviare questi caratteri con la libreria Font Squirrel, che include un'ampia libreria di caratteri e un formato semplice. Puoi ottenere il kit di font web di @Font-Face seguendo questi passaggi.
Puoi metterlo in uso installandolo sul tuo sito Web WordPress. Il tuo kit include un file di font e un foglio di stile contenente il codice necessario per creare il tuo foglio di stile CSS. Ad esempio, dobbiamo utilizzare il seguente CSS per il font OpenSans-ExtraBold-web. Assicurati che tutti i file di font di tutti i formati si trovino nella directory appropriata a destra di tua scelta.
La dashboard di WordPress ti consente di aggiungere un nuovo font, inserire un nome per il nuovo font e selezionare Self-hosted nella sezione Font Source. Puoi quindi caricare tutti i tuoi caratteri facendo clic sul pulsante Aggiungi o Carica file.
Come installo manualmente un carattere?

Esistono diversi modi per installare un font sul tuo computer. Un modo è fare doppio clic sul file del carattere che hai scaricato. Questo aprirà il carattere nell'applicazione Libro Font. Da qui, puoi fare clic sul pulsante "Installa carattere" per installare il carattere sul tuo computer. Un altro modo per installare un font è trascinare il file del font nella cartella Fonts. Questa cartella si trova in genere nella cartella Libreria. Una volta che il file del font si trova nella cartella Fonts, verrà installato sul tuo computer.
Windows 10 include una serie di tipi di carattere precaricati. Ci sono una miriade di opzioni di font (sia gratuite che a pagamento) disponibili online. Il modo più semplice per installare questi caratteri sul tuo PC Windows 10 è utilizzare un lettore di caratteri appropriato. Pochi secondi saranno sufficienti per installare il software. Ha aggiunto i caratteri all'app Impostazioni nell'aggiornamento di aprile 2018 di Windows 10. Il Pannello di controllo è un'altra opzione per l'installazione dei caratteri in Windows 10. Al termine, fai clic sul collegamento Aggiungi caratteri nell'angolo in alto a destra e trascina e rilascia il file del carattere che desideri utilizzare. Il processo di installazione richiede solo pochi secondi.
Come posso modificare un carattere personalizzato in WordPress?

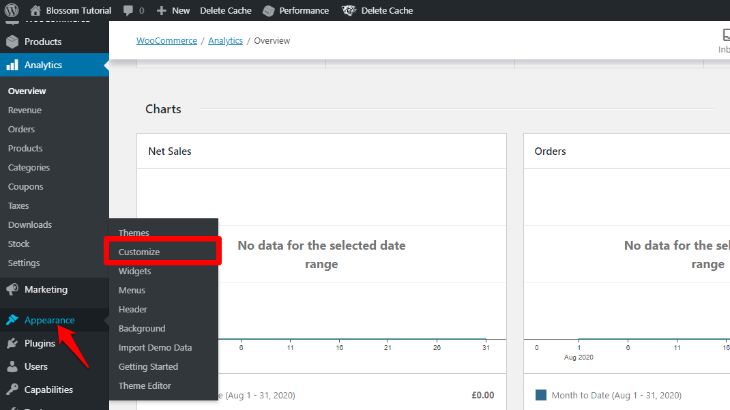
Per modificare i caratteri personalizzati che utilizzi, vai su Aspetto > Personalizza > Caratteri e cambia l'intestazione o il carattere di base. In alternativa, puoi modificare il carattere predefinito del tuo tema facendo clic sulla X al centro del nome del carattere personalizzato .
La corretta tipografia è uno degli aspetti più importanti del design e del branding del sito web. I caratteri, come colori, immagini e altri elementi, sono importanti nel modo in cui i visitatori percepiscono il tuo sito. Questa funzione è uno dei tanti extra forniti da WordPress. Se partecipi a questo corso, acquisirai tutte le conoscenze necessarie sull'utilizzo dei caratteri in WordPress. I tuoi lettori sono fortemente influenzati dal design dei caratteri tipografici sul tuo sito. Esistono numerosi servizi che forniscono a WordPress font personalizzati. I caratteri di Google, che offre oltre 1.000 caratteri diversi, è uno dei più noti.
Ci sono anche opzioni per cambiare la dimensione del carattere e digitare il tuo testo personalizzato. I caratteri personalizzati sono disponibili in una varietà di formati per il tuo sito WordPress. Molto probabilmente la velocità del tuo sito aumenterà se carichi più font e stili. Esistono diversi metodi disponibili e ognuno ha la propria serie di vantaggi e svantaggi. Un sito WordPress può essere personalizzato con caratteri personalizzati in vari modi. È possibile modificare il carattere utilizzato per il contenuto, i titoli e i pulsanti/input. Anche le tue modifiche a WordPress vengono tradotte automaticamente in esso.
Se riscontri problemi con l'integrazione dei tuoi caratteri personalizzati in un sito WordPress, puoi trovare soluzioni in Debug. I caratteri personalizzati possono anche essere aggiunti con una serie di plugin di WordPress. A causa delle preoccupazioni relative al GDPR, l'importazione di caratteri dai server di Google potrebbe non essere l'opzione migliore. Invece, esamina le opzioni che ti consentono di archiviare i caratteri localmente. Con il software giusto, puoi ospitare i tuoi caratteri e consentire ai visitatori di accedervi. A tal fine, è necessario prima ottenere il carattere in questione. È anche possibile scaricare altri font utilizzando uno degli altri provider.
È una buona idea tenerli in una directory denominata fonts associata al tema figlio. In WordPress, puoi aggiungere caratteri personalizzati utilizzando una delle funzioni del tema. Uno è per gli script e l'altro è per i fogli di stile. Il tipo di caratteri personalizzati che scegli determina quale utilizzare. WordPress ora utilizza una nuova sintassi per il collegamento ai caratteri di Google. I visitatori di Google riceveranno una notifica che il loro indirizzo IP verrà automaticamente condiviso con Google e molto probabilmente inoltrato ai server statunitensi. Ciò non è accettabile agli occhi del nuovo regolamento generale sulla protezione dei dati (GDPR) dell'UE (UE).
Questa è una situazione difficile da affrontare; ci sono tre opzioni. L'editor deve anche essere preparato per un foglio di stile. Il file style-editor.css di questo esempio si trova nella directory principale della cartella del tema attivo. La parte più importante è includere un file contenente lo stesso nome nella posizione specificata. Ormai hai il controllo completo sulla tipografia del tuo sito WordPress.
Cambia carattere WordPress
Se desideri cambiare il carattere sul tuo sito WordPress, ci sono diversi modi per farlo. Un modo è utilizzare il Personalizzatore di WordPress, che ti consente di visualizzare in anteprima le modifiche al tuo sito prima di pubblicarle. Un altro modo è utilizzare un plug-in come Easy Google Fonts, che ti offre un'ampia varietà di caratteri tra cui scegliere.
Spetta ai designer di temi di WordPress selezionare un carattere per ogni sezione del tema. Quando si aggiungono o si modificano i caratteri per un tema WordPress, è necessario uno script per il rendering di un carattere di testo per quell'area specifica (come il corpo, il piè di pagina o l'intestazione). Per cambiare il carattere globale sul tuo tema, inserisci semplicemente una riga di codice. Quando le persone scoprono che la codifica è un nuovo concetto per loro, WordPress può essere un'ottima alternativa. Se vuoi progettare il tuo font, puoi utilizzare i font gratuiti che si trovano nella directory dei plugin di WordPress. Carica semplicemente i tuoi caratteri Google su qualsiasi tema WordPress con i caratteri Easy Google. Usa qualsiasi carattere consente di utilizzare qualsiasi carattere corretto nel formato in uso.

MW Font Changer supporta una varietà di caratteri di testo persiani arabi e latini. Puoi aggiungere, rimuovere e disporre i pulsanti visualizzati sulla barra degli strumenti di Visual Editor utilizzando Tiny MCE Advanced. Il codice CSS può essere utilizzato per regolare la dimensione del carattere dei paragrafi nel tuo tema. Puoi creare i tuoi caratteri tipografici o acquistare un carattere personalizzato per il tuo sito WordPress e può essere semplice o complesso come desideri. Puoi facilmente aggiungere font a WordPress utilizzando un plug-in di font. Quindi, seleziona un tipo di file, come a.woff, a.wof2, a.ttf, an.eot o a.svg.
Cambia facilmente carattere e dimensione del testo in WordPress
WordPress è un popolare sistema di gestione dei contenuti che ti consente di creare facilmente siti Web e blog. Usando WordPress, puoi facilmente cambiare il carattere e la dimensione del testo dei tuoi post e delle tue pagine. Nella scheda "Aspetto", c'è una sezione "Tipografia". Puoi modificare la dimensione del carattere selezionandolo da un menu a discesa. WordPress regolerà automaticamente la dimensione del carattere in modo che corrisponda alla dimensione specificata selezionandola dal menu a discesa.
Come aggiungere un carattere a WordPress Elementor
L'aggiunta di caratteri personalizzati a WordPress Elementor è un gioco da ragazzi. Vai semplicemente su Elementor > La mia libreria > Aggiungi nuovo > Typekit e seleziona il carattere che desideri aggiungere. Dopodiché, fai semplicemente clic sul pulsante "Pubblica" e il gioco è fatto!
È possibile creare stili, dimensioni e variazioni dei caratteri personalizzati utilizzando la funzione dei caratteri personalizzati di Elementor. Ti consente di creare, modificare o regolare facilmente più funzioni rispetto al semplice utilizzo dei caratteri predefiniti o normali. Chiunque utilizzi i caratteri di Google sul proprio sito Web infrange la legge nel GDPR, poiché l'UE aggiunge una nuova regola alla legge. Elementor ha una forte funzione di personalizzazione dei caratteri. Devi assicurarti che entrambi i plug-in Elementor (gratuito) ed Elementor Pro siano installati e attivati sul tuo sito web. Questo font personalizzato può essere trovato e utilizzato selezionando una qualsiasi delle tue pagine Elementor dal pannello di progettazione. Il widget Testo animato in Happy Addons semplifica la moderazione dei caratteri e del testo dall'aspetto noioso.
Ci sono dieci layout pre-progettati per aiutarti a ridurre i tuoi sforzi e il tuo tempo. Dopo averlo aggiunto al pannello di progettazione di Elementor, devi solo scegliere il layout di progettazione giusto. Dopo aver configurato il widget di testo animato sul tuo carattere, puoi vedere l'output finale. Se il carattere non è stato ancora caricato, utilizza un carattere di riserva per visualizzarlo. Il testo di blocco rimarrà nascosto per un breve periodo di tempo prima di essere visualizzato con il carattere predefinito. Se noti qualcosa di insolito con i caratteri che usi, dovresti disabilitarli. Le impostazioni Tipografia potrebbero usarlo come precedente.
Questo tutorial ti aiuterà a imparare come utilizzare in modo intelligente i caratteri personalizzati sul tuo sito WordPress. I caratteri personalizzati sono un ottimo strumento per aziende, designer e proprietari di siti Web, perché ti aiutano a creare un'identità di marca distinta, attirare nuovi clienti e aumentare le vendite. Con il widget di testo animato di Happy Addons, puoi cambiare facilmente ed elegantemente il testo al livello successivo, oltre ad aggiungere valore extra al tuo sito web.
Come caricare caratteri personalizzati su Elemento
Per aggiungere caratteri personalizzati a Elementor, devi prima caricare i file dei caratteri sul sito. La procedura è la seguente: fai clic sul pulsante CARICA accanto all'URL di ciascun carattere, quindi fai clic sul pulsante Elimina accanto a ciascun carattere una volta che è stato caricato. Nelle impostazioni di Elementor, dovrai modificare la strategia di caricamento dei caratteri. Andando alla scheda Avanzate in Elementor, puoi selezionare una delle seguenti opzioni. Il browser gli ha assegnato una strategia di visualizzazione dei caratteri. Il blocco nasconderà il testo fino a quando non sarà completamente caricato. Dopo aver apportato queste modifiche, i tuoi caratteri personalizzati saranno pronti per l'uso in Elementor.
Come aggiungere un carattere personalizzato nel tema saliente
Per aggiungere un carattere personalizzato nel tema Salient, dovrai seguire questi passaggi: 1. Scarica il carattere desiderato da una fonte affidabile. 2. Decomprimere la cartella contenente i file dei font. 3. Nella dashboard di WordPress, vai su Opzioni salienti > Tipografia. 4. Nella sezione "Caratteri personalizzati", fai clic sul pulsante "Aggiungi nuovo carattere". 5. Immettere il nome del carattere, quindi fare clic sul pulsante " Carica file carattere ". 6. Seleziona i file dei caratteri che hai scaricato nel passaggio 1, quindi fai clic sul pulsante "Installa carattere". 7. Ecco fatto! Il carattere personalizzato sarà ora disponibile per l'uso nel tema saliente.
Come aggiungo caratteri personalizzati a Salient?
La dashboard di WordPress (tuodominio.com/wp-account) è il punto in cui dovresti accedere. Quindi, nella barra laterale sinistra, fai clic sul collegamento Tipografia per visualizzare l'esempio. Assicurati che l'utilizzo di caratteri personalizzati? l'opzione è selezionata.
Come aggiungo caratteri al tema Enfold?
Il modo più semplice per aggiungere qualsiasi carattere Google a qualsiasi elemento del tema Enfold è visitare il sito Web dei caratteri di Google e selezionare la famiglia di caratteri. Cliccando sul link “Famiglie selezionate” in basso, puoi copiare le famiglie di caratteri. Se il carattere del browser non cambia, potrebbe essere necessario aggiornare la cache o aggiungere la parola.
Come si utilizzano i caratteri personalizzati su Astra?
Astra può essere alimentato da caratteri personalizzati se installi il plug-in Caratteri personalizzati dal negozio di WordPress. Puoi modificare il carattere utilizzando i caratteri personalizzati, disponibile in Aspetto. Devi prima caricare un file di font in questa posizione.
Aggiungi caratteri personalizzati a WordPress senza plug-in
Puoi trovare e trascinare il file del carattere che hai scaricato nel riquadro FileZilla cercandolo nel riquadro in basso a destra. Il tuo caricamento inizierà quando fai clic su questo pulsante. Sarai in grado di trovarlo nella directory in pochi secondi.
La flessibilità dell'utilizzo di caratteri personalizzati ti consente di combinare e abbinare diversi tipi di carattere sul tuo sito web. Una strategia SEO può aiutarti a migliorare le funzionalità del tuo sito web, creare un'immagine di marca e aumentare il tempo trascorso dagli utenti. Imparerai come aggiungere caratteri personalizzati a WordPress utilizzando i caratteri Google, TypeKit e il metodo CSS3 @Font-Face. Dopo la tua attivazione, ti verrà data la possibilità di ricevere la guida rapida ufficiale via e-mail. Quindi, nella barra laterale dell'amministratore, seleziona il plug-in Caratteri Personalizza caratteri . Puoi anche cambiare il colore del carattere e la dimensione del tuo tema WordPress in questo modo. Puoi aggiungere il codice di incorporamento di Google Font al tuo sito Web WordPress in due modi.
Per modificare il file header.php del tuo tema, aggiungi il codice prima del tag >body>. Se non conosci WordPress, puoi utilizzare un plug-in per aggiungere questo codice. Puoi saperne di più sui caratteri di Google e su come aggiungerli ai temi di WordPress leggendo la nostra guida. I caratteri personalizzati possono essere aggiunti direttamente a WordPress utilizzando il metodo @font-face di CSS3. Hai la possibilità di utilizzare qualsiasi tipo di carattere che ti piace per il tuo sito Web utilizzando questo metodo. Se non disponi di un formato web per il tuo font, puoi utilizzare il generatore di font Web FontSquirrel per convertirlo.
