วิธีใช้แบบอักษรที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2022-10-07ธีมส่วนใหญ่จะมาพร้อมกับไดเร็กทอรีฟอนต์ภายใน ถ้าไม่คุณสามารถสร้างได้ เพียงอัปโหลดแบบอักษรของคุณลงในไดเร็กทอรี
จากนั้น คุณต้องจัดคิวแบบอักษร
เพิ่มสิ่งต่อไปนี้ในไฟล์ functions.php ของคุณ:
ฟังก์ชั่น wp_enqueue_fonts(){
wp_enqueue_style( 'ชื่อแบบอักษร', get_template_directory_uri() . ' /fonts/name-of-font.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
แทนที่ชื่อแบบอักษรด้วยชื่อแบบอักษรของคุณ
จากนั้นคุณสามารถใช้แบบอักษรใน CSS ของคุณได้ ตัวอย่างเช่น หากชื่อแบบอักษรของคุณคือ 'Open Sans' คุณจะต้องเพิ่มสิ่งต่อไปนี้ใน CSS ของคุณ:
ตระกูลแบบอักษร: 'Open Sans', sans-serif;
คุณสามารถใช้ปลั๊กอิน Easy Google Fonts เพื่อเพิ่มแบบอักษรลงในเว็บไซต์ WordPress ของคุณได้ คุณจะสามารถสร้างชุดแบบอักษรที่สวยงามได้โดยใช้วิธีนี้ มีการค้นพบว่าการออกแบบตัวอักษรสามารถสร้างความแตกต่างในการโต้ตอบกับสิ่งแวดล้อมของผู้คนได้ ลูกค้าของคุณจะสื่อสารกับคุณได้ง่ายขึ้นหากเว็บไซต์ของคุณอ่านและใช้งานง่าย การเพิ่มคุณสมบัติ CSS ให้กับแบบอักษรที่คุณต้องการยังช่วยเพิ่มสไตล์และการวางตำแหน่งได้อีกด้วย คุณสามารถเพิ่มการควบคุมแบบอักษรของคุณเองได้โดยไปที่หน้าการตั้งค่าปลั๊กอิน WordPress เป็นทางเลือกที่ยอดเยี่ยมสำหรับฟอนต์ Adobe หากคุณไม่ต้องการปลั๊กอิน
เมื่อใช้ปลั๊กอิน Custom Adobe Fonts คุณสามารถฝังแบบอักษรเหล่านี้ลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย หลังจากติดตั้งปลั๊กอิน คุณจะพบแบบอักษรที่เหมาะกับคุณโดยไปที่ไลบรารีแบบอักษรที่กว้างขวางของ Adobe ซึ่งคุณต้องลงชื่อเข้าใช้ เมื่อคุณเลือกแบบอักษรที่ต้องการแล้ว คุณสามารถคลิกที่แบบอักษรนั้นแล้วดูที่ด้านบนขวาของหน้าเพื่อดูปุ่ม 'เพิ่มไปยังโครงการเว็บ' คุณสามารถดูตัวอย่างชุดแบบอักษรในการจับคู่แบบอักษร ช่วยให้คุณผสมและจับคู่แบบอักษรต่างๆ ได้ตามที่เห็นสมควร นักออกแบบสร้างแบบอักษรที่กำหนดเองซึ่งขายในเว็บไซต์ที่ยอดเยี่ยมหลายแห่ง ง่ายต่อการใช้งานและจัดเก็บแบบอักษรเหล่านี้ด้วยไลบรารี Font Squirrel ซึ่งประกอบด้วยไลบรารีแบบอักษรขนาดใหญ่และรูปแบบที่เรียบง่าย คุณสามารถรับชุดแบบอักษรเว็บของ @ Font-Face โดยทำตามขั้นตอนเหล่านี้
คุณสามารถนำไปใช้โดยการติดตั้งบนเว็บไซต์ WordPress ของคุณ ชุดเครื่องมือของคุณมีไฟล์ฟอนต์และสไตล์ชีตที่มีโค้ดที่จำเป็นในการสร้างสไตล์ชีต CSS ของคุณเอง ตัวอย่างเช่น เราต้องใช้ CSS ต่อไปนี้สำหรับฟอนต์ OpenSans-ExtraBold-web ตรวจสอบให้แน่ใจว่า ไฟล์ฟอนต์ทั้งหมด จากทุกรูปแบบอยู่ในไดเร็กทอรีที่เหมาะสมทางด้านขวาที่คุณเลือก
แดชบอร์ด WordPress ของคุณช่วยให้คุณสามารถเพิ่มแบบอักษรใหม่ ป้อนชื่อแบบอักษรใหม่ และเลือก Self-Hosted ในส่วนแหล่งที่มาของแบบอักษร จากนั้นคุณสามารถอัปโหลดแบบอักษรทั้งหมดของคุณได้โดยคลิกปุ่มเพิ่มหรืออัปโหลดไฟล์
ฉันจะติดตั้งแบบอักษรด้วยตนเองได้อย่างไร

คุณสามารถติดตั้งแบบอักษรบนคอมพิวเตอร์ของคุณได้หลายวิธี วิธีหนึ่งคือการดับเบิลคลิกที่ไฟล์ฟอนต์ที่คุณดาวน์โหลด ซึ่งจะเป็นการเปิดแบบอักษรในแอปพลิเคชัน Font Book จากที่นี่ คุณสามารถคลิกที่ปุ่ม "ติดตั้งแบบอักษร" เพื่อติดตั้งแบบอักษรบนคอมพิวเตอร์ของคุณ อีกวิธีในการติดตั้งฟอนต์คือการลากไฟล์ฟอนต์ไปไว้ในโฟลเดอร์ฟอนต์ โฟลเดอร์นี้มักจะอยู่ในโฟลเดอร์ไลบรารี เมื่อไฟล์ฟอนต์อยู่ในโฟลเดอร์ Fonts ไฟล์นั้นจะถูกติดตั้งบนคอมพิวเตอร์ของคุณ
Windows 10 มีฟอนต์หลายประเภทที่โหลดไว้ล่วงหน้า มี ตัวเลือกแบบอักษรมากมาย (ทั้งแบบฟรีและมีค่าใช้จ่าย) ทางออนไลน์ วิธีที่ง่ายที่สุดในการติดตั้งแบบอักษรเหล่านี้บนพีซี Windows 10 ของคุณคือการใช้โปรแกรมเล่นแบบอักษรที่เหมาะสม ไม่กี่วินาทีก็เพียงพอที่จะติดตั้งซอฟต์แวร์ เพิ่มแบบอักษรให้กับแอปการตั้งค่าในการอัปเดตเดือนเมษายน 2018 ของ Windows 10 แผงควบคุมเป็นอีกตัวเลือกหนึ่งในการติดตั้งแบบอักษรใน Windows 10 เมื่อเสร็จแล้ว ให้คลิกลิงก์ เพิ่มแบบอักษร ที่มุมขวาบน แล้วลากและวางไฟล์แบบอักษรที่คุณต้องการใช้ ขั้นตอนการติดตั้งใช้เวลาเพียงไม่กี่วินาที
ฉันจะเปลี่ยนแบบอักษรที่กำหนดเองใน WordPress ได้อย่างไร

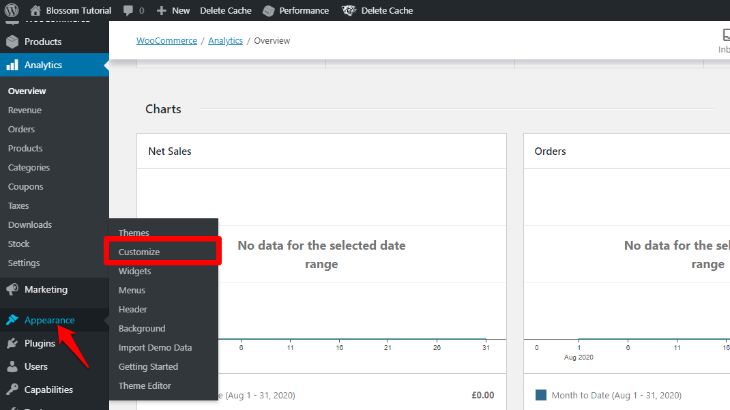
หากต้องการเปลี่ยนฟอนต์แบบกำหนดเองที่คุณใช้ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ฟอนต์ แล้วเปลี่ยนฟอนต์ส่วนหัวหรือฟอนต์พื้นฐาน หรือเปลี่ยนฟอนต์เริ่มต้นของธีมได้ด้วยการคลิก X ตรงกลางชื่อ ฟอนต์ที่กำหนดเอง
การออกแบบตัวอักษรที่ถูกต้องเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของการออกแบบเว็บไซต์และการสร้างแบรนด์ แบบอักษร เช่น สี รูปภาพ และองค์ประกอบอื่นๆ มีความสำคัญต่อวิธีที่ผู้เยี่ยมชมเข้าใจไซต์ของคุณ คุณลักษณะนี้เป็นหนึ่งในคุณสมบัติพิเศษมากมายที่ WordPress มีให้ คุณจะได้รับความรู้ที่จำเป็นทั้งหมดเกี่ยวกับการใช้แบบอักษรใน WordPress หากคุณเข้าร่วมในหลักสูตรนี้ ผู้อ่านของคุณได้รับอิทธิพลอย่างมากจากการออกแบบแบบอักษรบนไซต์ของคุณ มีบริการมากมายที่มอบแบบอักษรที่กำหนดเองให้กับ WordPress แบบอักษร Google ซึ่งมีแบบอักษรต่างๆ มากกว่า 1,000 แบบ เป็นหนึ่งในแบบอักษรที่เป็นที่รู้จักมากที่สุด
นอกจากนี้ยังมีตัวเลือกในการเปลี่ยนขนาดแบบอักษรและพิมพ์ข้อความที่คุณกำหนดเอง แบบอักษรที่กำหนดเองมีให้ใช้งานในหลากหลายรูปแบบสำหรับไซต์ WordPress ของคุณ ความเร็วของไซต์ของคุณมักจะเพิ่มขึ้นหากคุณโหลดแบบอักษรและสไตล์มากขึ้น มีหลายวิธีที่ใช้ได้ และแต่ละวิธีก็มีข้อดีและข้อเสียต่างกันไป ไซต์ WordPress สามารถปรับแต่งด้วยแบบอักษรที่กำหนดเองได้หลายวิธี แบบอักษรที่ใช้สำหรับเนื้อหา หัวเรื่อง และปุ่ม/อินพุตสามารถเปลี่ยนแปลงได้ การเปลี่ยนแปลงของคุณใน WordPress จะได้รับการแปลโดยอัตโนมัติเช่นกัน
หากคุณกำลังมีปัญหากับการผสานรวมแบบอักษรที่กำหนดเองของคุณเข้ากับไซต์ WordPress คุณสามารถค้นหาวิธีแก้ไขได้ภายใต้การดีบัก แบบอักษรที่กำหนดเองสามารถเพิ่มได้ด้วยปลั๊กอิน WordPress จำนวนหนึ่ง เนื่องจากข้อกังวลของ GDPR การนำเข้าแบบอักษรจากเซิร์ฟเวอร์ของ Google อาจไม่ใช่ตัวเลือกที่ดีที่สุด ให้มองหาตัวเลือกที่อนุญาตให้คุณจัดเก็บแบบอักษรไว้ในเครื่องแทน ด้วยซอฟต์แวร์ที่เหมาะสม คุณสามารถโฮสต์แบบอักษรของคุณเองและอนุญาตให้ผู้เยี่ยมชมเข้าถึงได้ ในการดำเนินการนี้ คุณต้องรับแบบอักษรที่เป็นประเด็นก่อน ฟอนต์อื่นๆ สามารถดาวน์โหลดได้โดยใช้ผู้ให้บริการรายอื่น
เป็นความคิดที่ดีที่จะเก็บไว้ในไดเร็กทอรีชื่อฟอนต์ที่เกี่ยวข้องกับธีมลูกของคุณ ใน WordPress คุณสามารถเพิ่มแบบอักษรที่กำหนดเองได้โดยใช้หนึ่งในฟังก์ชันของธีม หนึ่งสำหรับสคริปต์และอีกอันสำหรับสไตล์ชีต ประเภทของฟอนต์แบบกำหนดเองที่คุณเลือกจะเป็นตัวกำหนดว่าจะใช้ฟอนต์ใด ตอนนี้ WordPress ใช้รูปแบบใหม่สำหรับเชื่อมโยงไปยังแบบอักษรของ Google ผู้เยี่ยมชม Google จะได้รับการแจ้งเตือนว่าที่อยู่ IP ของพวกเขาจะถูกแบ่งปันโดยอัตโนมัติกับ Google และมีแนวโน้มว่าจะส่งต่อไปยังเซิร์ฟเวอร์ของสหรัฐอเมริกา สิ่งนี้ไม่เป็นที่ยอมรับในสายตาของกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) ฉบับใหม่ของสหภาพยุโรป (EU)
นี่เป็นสถานการณ์ที่ท้าทายในการจัดการ มีสามตัวเลือก ตัวแก้ไขจะต้องเตรียมสำหรับสไตล์ชีตด้วย ไฟล์ style-editor.css ของตัวอย่างนี้อยู่ในไดเร็กทอรีรากของโฟลเดอร์ของธีมที่ใช้งานอยู่ ส่วนที่สำคัญที่สุดคือการรวมไฟล์ที่มีชื่อเดียวกันในตำแหน่งที่ระบุ ถึงตอนนี้ คุณสามารถควบคุมรูปแบบตัวอักษรของไซต์ WordPress ของคุณได้อย่างสมบูรณ์
เปลี่ยนแบบอักษร WordPress
หากคุณต้องการเปลี่ยนแบบอักษรบนไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือใช้ WordPress Customizer ซึ่งช่วยให้คุณดูตัวอย่างการเปลี่ยนแปลงในเว็บไซต์ของคุณก่อนเผยแพร่ อีกวิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Google Fonts อย่างง่าย ซึ่งให้คุณมีแบบอักษรให้เลือกมากมาย
ขึ้นอยู่กับผู้ออกแบบธีม WordPress ที่จะเลือกแบบอักษรสำหรับแต่ละส่วนของธีม ต้องใช้แบบอักษรข้อความที่แสดงสคริปต์สำหรับพื้นที่เฉพาะนั้น (เช่น เนื้อหา ส่วนท้าย หรือส่วนหัว) เมื่อเพิ่มหรือเปลี่ยนแบบอักษรสำหรับธีม WordPress หากต้องการเปลี่ยนฟอนต์ส่วนกลางในธีมของคุณ เพียงแค่ใส่โค้ดหนึ่งบรรทัด เมื่อผู้คนค้นพบว่าการเขียนโค้ดเป็นแนวคิดใหม่สำหรับพวกเขา WordPress อาจเป็นทางเลือกที่ยอดเยี่ยม หากคุณต้องการออกแบบฟอนต์ของคุณเอง คุณสามารถใช้ฟอนต์ฟรีที่พบในไดเร็กทอรีปลั๊กอิน WordPress เพียงอัปโหลดฟอนต์ Google ของคุณเองไปยังธีม WordPress ด้วยฟอนต์ Easy Google ใช้ฟอนต์ใดก็ได้ ให้คุณใช้ฟอนต์ที่ถูกต้องในรูปแบบที่คุณใช้

MW Font Changer รองรับฟอนต์ข้อความภาษาเปอร์เซียอารบิกและละตินที่หลากหลาย คุณสามารถเพิ่ม ลบ และจัดเรียงปุ่มที่แสดงบนแถบเครื่องมือ Visual Editor โดยใช้ Tiny MCE Advanced สามารถใช้โค้ด CSS เพื่อปรับขนาดฟอนต์ของย่อหน้าในธีมของคุณได้ คุณสามารถสร้างแบบอักษรของคุณเองหรือซื้อแบบอักษรที่กำหนดเองสำหรับไซต์ WordPress ของคุณได้ และสามารถทำได้ง่ายหรือซับซ้อนเท่าที่คุณต้องการ คุณสามารถเพิ่มแบบอักษรลงใน WordPress ได้อย่างง่ายดายโดยใช้ปลั๊กอินแบบอักษร จากนั้นเลือกประเภทไฟล์ เช่น a.woff, a.wof2, a.ttf, an.eot หรือ a.svg
เปลี่ยนแบบอักษรและขนาดของข้อความใน WordPress ได้อย่างง่ายดาย
WordPress เป็นระบบจัดการเนื้อหายอดนิยมที่ช่วยให้คุณสามารถสร้างเว็บไซต์และบล็อกได้อย่างง่ายดาย เมื่อใช้ WordPress คุณสามารถเปลี่ยนแบบอักษรและขนาดของข้อความในบทความและหน้าของคุณได้อย่างง่ายดาย ใต้แท็บ 'ลักษณะที่ปรากฏ' มีส่วน 'ตัวพิมพ์' คุณสามารถเปลี่ยนขนาดแบบอักษรได้โดยเลือกจากเมนูแบบเลื่อนลง WordPress จะปรับขนาดแบบอักษรโดยอัตโนมัติเพื่อให้ตรงกับขนาดที่คุณระบุโดยเลือกจากเมนูแบบเลื่อนลง
วิธีเพิ่มแบบอักษรให้กับ WordPress Elementor
การเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress Elementor นั้นง่ายมาก เพียงไปที่ Elementor > My Library > Add New > Typekit แล้วเลือกแบบอักษรที่คุณต้องการเพิ่ม หลังจากนั้น เพียงคลิกปุ่ม "เผยแพร่" เท่านี้ก็เรียบร้อย!
สามารถสร้างรูปแบบ ขนาด และรูปแบบฟอนต์แบบกำหนดเองได้โดยใช้คุณสมบัติฟอนต์แบบกำหนดเองของ Elementor ช่วยให้คุณสร้าง แก้ไข หรือปรับเปลี่ยนฟังก์ชันต่างๆ ได้ง่ายกว่าการใช้แบบอักษรเริ่มต้นหรือปกติ ใครก็ตามที่ใช้แบบอักษร Google บนเว็บไซต์จะถือเป็นการละเมิดกฎหมายใน GDPR เนื่องจากสหภาพยุโรปได้เพิ่มกฎใหม่ให้กับกฎหมาย Elementor มีคุณสมบัติการปรับแต่งแบบอักษรที่แข็งแกร่ง คุณต้องตรวจสอบให้แน่ใจว่ามีการติดตั้งและเปิดใช้งานปลั๊กอินทั้ง Elementor (ฟรี) และ Elementor Pro บนเว็บไซต์ของคุณ แบบอักษรที่กำหนดเองนี้สามารถพบและใช้งานได้โดยการเลือกหน้า Elementor ใดๆ ของคุณจากแผงการออกแบบ วิดเจ็ตข้อความเคลื่อนไหวใน Happy Addons ช่วยให้คุณดูแลแบบอักษรและข้อความที่ดูน่าเบื่อได้ง่ายขึ้น
มีเลย์เอาต์ที่ออกแบบไว้ล่วงหน้าสิบแบบเพื่อช่วยคุณในการลดความพยายามและเวลาของคุณ เมื่อคุณเพิ่มลงในแผงการออกแบบ Elementor แล้ว คุณเพียงแค่ต้องเลือกเค้าโครงการออกแบบที่เหมาะสม หลังจากที่คุณได้กำหนดค่าวิดเจ็ตข้อความเคลื่อนไหวบนแบบอักษรของคุณแล้ว คุณจะเห็นผลลัพธ์สุดท้าย ถ้ายังไม่ได้โหลดฟอนต์ ให้ใช้ฟอนต์สำรองเพื่อแสดง ข้อความบล็อกจะยังคงซ่อนอยู่ในช่วงเวลาสั้นๆ ก่อนที่จะแสดงในแบบอักษรเริ่มต้น หากคุณสังเกตเห็นสิ่งผิดปกติกับแบบอักษรที่คุณใช้ คุณควรปิดการใช้งาน การตั้งค่า Typography อาจใช้เป็นแบบอย่างได้
บทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธี ใช้แบบอักษรที่กำหนดเอง อย่างชาญฉลาดบนไซต์ WordPress ของคุณ แบบอักษรที่กำหนดเองเป็นเครื่องมือที่ยอดเยี่ยมสำหรับธุรกิจ นักออกแบบ และเจ้าของเว็บไซต์ เนื่องจากช่วยให้คุณสร้างเอกลักษณ์ของแบรนด์ที่แตกต่าง ดึงดูดลูกค้าใหม่ และเพิ่มยอดขาย ด้วยวิดเจ็ตข้อความเคลื่อนไหวของ Happy Addons คุณสามารถเปลี่ยนข้อความเป็นระดับถัดไปได้อย่างง่ายดายและสวยงาม รวมทั้งเพิ่มมูลค่าเพิ่มเติมให้กับเว็บไซต์ของคุณ
วิธีอัปโหลดแบบอักษรที่กำหนดเองไปยัง Elemento
ในการเพิ่มแบบอักษรที่กำหนดเองให้กับ Elementor คุณต้องอัปโหลดไฟล์แบบอักษรไปยังไซต์ก่อน ขั้นตอนมีดังนี้: คลิกปุ่ม UPLOAD ถัดจาก URL ของแบบอักษรแต่ละอัน จากนั้นคลิกปุ่มลบที่อยู่ถัดจากแบบอักษรแต่ละแบบเมื่ออัปโหลดแล้ว ในการตั้งค่า Elementor คุณจะต้องเปลี่ยนกลยุทธ์การโหลดแบบอักษร โดยไปที่แท็บขั้นสูงใน Elementor คุณสามารถเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้ เบราว์เซอร์ได้กำหนดกลยุทธ์การแสดงแบบอักษรไว้ บล็อกจะซ่อนข้อความจนกว่าจะโหลดเต็ม หลังจากที่คุณทำการเปลี่ยนแปลงเหล่านี้แล้ว แบบอักษรที่กำหนดเองของคุณจะพร้อมใช้งานใน Elementor
วิธีเพิ่มแบบอักษรที่กำหนดเองในธีมเด่น
ในการเพิ่มฟอนต์แบบกำหนดเองในธีม Salient คุณจะต้องทำตามขั้นตอนเหล่านี้: 1. ดาวน์โหลดฟอนต์ที่ต้องการจากแหล่งที่เชื่อถือได้ 2. เปิดเครื่องรูดโฟลเดอร์ที่มีไฟล์ฟอนต์ 3. ในแดชบอร์ด WordPress ของคุณ ไปที่ ตัวเลือกเด่น > วิชาการพิมพ์ 4. ในส่วน "แบบอักษรที่กำหนดเอง" ให้คลิกปุ่ม "เพิ่มแบบอักษรใหม่" 5. ป้อนชื่อฟอนต์ จากนั้นคลิกที่ปุ่ม “ อัพโหลดไฟล์ฟอนต์ ” 6. เลือกไฟล์ฟอนต์ที่คุณดาวน์โหลดมาในขั้นตอนที่ 1 จากนั้นคลิกที่ปุ่ม “Install Font” 7. แค่นั้นแหละ! แบบอักษรที่กำหนดเองจะพร้อมใช้งานในธีม Salient
ฉันจะเพิ่มแบบอักษรที่กำหนดเองให้โดดเด่นได้อย่างไร
แดชบอร์ด WordPress ของคุณ (yourdomain.com/wp-account) คือที่ที่คุณควรเข้าสู่ระบบ จากนั้นในแถบด้านข้างทางซ้าย ให้คลิกที่ลิงก์ Typography เพื่อดูตัวอย่าง ตรวจสอบให้แน่ใจว่าใช้แบบอักษรที่กำหนดเอง? ได้เลือกตัวเลือก
ฉันจะเพิ่มแบบอักษรให้กับชุดรูปแบบได้อย่างไร
วิธีที่ง่ายที่สุดในการเพิ่ม แบบอักษร Google ลงในองค์ประกอบชุดรูปแบบ Enfold คือไปที่เว็บไซต์แบบอักษรของ Google และเลือกตระกูลแบบอักษรของคุณ เมื่อคลิกลิงก์ "ตระกูลที่เลือก" ที่ด้านล่าง คุณจะคัดลอกตระกูลแบบอักษรได้ หากแบบอักษรของเบราว์เซอร์ของคุณไม่เปลี่ยนแปลง คุณอาจต้องรีเฟรชแคชหรือเพิ่มคำ
ฉันจะใช้แบบอักษรที่กำหนดเองบน Astra ได้อย่างไร
Astra สามารถขับเคลื่อนด้วยแบบอักษรที่กำหนดเองได้หากคุณติดตั้งปลั๊กอิน Custom Fonts จากร้าน WordPress คุณสามารถเปลี่ยนแบบอักษรได้โดยใช้แบบอักษรที่กำหนดเอง ซึ่งอยู่ภายใต้ลักษณะที่ปรากฏ คุณต้องอัปโหลดไฟล์ฟอนต์ไปยังตำแหน่งนี้ก่อน
เพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
คุณสามารถค้นหาและลากไฟล์ฟอนต์ที่คุณดาวน์โหลดมาลงในบานหน้าต่าง FileZilla ได้โดยค้นหาในบานหน้าต่างด้านขวาล่าง การอัปโหลดของคุณจะเริ่มขึ้นเมื่อคุณคลิกปุ่มนี้ คุณจะพบมันในไดเร็กทอรีในไม่กี่วินาที
ความยืดหยุ่นของการใช้แบบอักษรที่กำหนดเองทำให้คุณสามารถผสมและจับคู่แบบอักษรต่างๆ บนเว็บไซต์ของคุณได้ กลยุทธ์ SEO สามารถช่วยคุณปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ สร้างภาพลักษณ์ของแบรนด์ และเพิ่มเวลาที่ผู้ใช้ใช้ คุณจะได้เรียนรู้วิธีเพิ่มแบบอักษรที่กำหนดเองใน WordPress โดยใช้แบบอักษร Google, TypeKit และวิธีการ CSS3 @Font-Face หลังจากเปิดใช้งาน คุณจะได้รับตัวเลือกในการรับคู่มือการเริ่มต้นฉบับย่ออย่างเป็นทางการทางอีเมล จากนั้น บนแถบด้านข้างของผู้ดูแลระบบ ให้เลือกปลั๊กอิน Fonts ปรับแต่งแบบอักษร คุณยังสามารถเปลี่ยนสีฟอนต์และขนาดของธีม WordPress ได้ด้วยวิธีนี้ คุณสามารถเพิ่มโค้ดสำหรับฝังฟอนต์ Google ลงในเว็บไซต์ WordPress ของคุณได้สองวิธี
หากต้องการแก้ไขไฟล์ header.php ของธีม ให้เพิ่มโค้ดหน้าแท็ก >body> หากคุณเพิ่งเริ่มใช้ WordPress คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มโค้ดนี้ได้ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแบบอักษร Google และวิธีเพิ่มลงในธีม WordPress ได้โดยอ่านคำแนะนำของเรา คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ได้โดยตรงโดยใช้วิธี @font-face ของ CSS3 คุณสามารถใช้แบบอักษรใดก็ได้ที่คุณต้องการสำหรับเว็บไซต์ของคุณโดยใช้วิธีนี้ หากคุณไม่มีรูปแบบเว็บสำหรับแบบอักษรของคุณ คุณสามารถใช้ตัวสร้าง FontSquirrel Web Font เพื่อแปลงได้
