Wie binde ich einen Iframe in WordPress ein?
Veröffentlicht: 2021-09-06Beim Schreiben von Inhalten im Internet gibt es viele Gelegenheiten, bei denen Sie sehen, dass eine Webseite auf einen anderen Inhalt verlinkt. Es wäre problematisch, wenn Sie große Videos erneut hochladen müssten, indem Sie sie auf Ihrer Website hosten. Wenn Sie jedoch wissen, wie Sie einen Iframe in WordPress einbetten, erhalten Sie die Lösung dafür.
Was ist WordPress iFrame?
iFrames hilft Ihnen, Videos und Inhalte schnell und effizient in WordPress einzubetten und anzuzeigen. Mit einfachen Worten, WordPress iFrame macht es einfach, das Video anzuzeigen, das woanders gehostet wird.
Beim Einbetten sind die URL der externen Seite, HTML-Tags und Kriterien, wie der eingebettete Inhalt in jedem iFrame angezeigt wird, wichtig.
Warum WordPress iFrames verwenden?
Wenn Sie Inhalte einer anderen Website ohne deren Zustimmung verwenden, ist dies eine strafbare Handlung. Sie können sogar das Urheberrecht beanspruchen, wenn sie ihre Inhalte nicht auf Ihrer Website haben möchten. Das direkte Kopieren von Inhalten auf die Website sollte daher unbedingt vermieden werden. Wenn Sie die Inhalte anderer einbeziehen möchten, können Sie lernen, wie Sie einen iFrame in WordPress einbetten und deren Inhalt auf Ihrer Website einbetten.
Wenn Sie iFrames auf Ihrer Website verwenden, werden umfangreiche Inhalte wie Videos und Bilder mit hoher Auflösung Ihren Serverplatz und Ihre Ressourcen nicht beanspruchen. Sie benötigen für diese zusätzlichen Dinge keinen zusätzlichen Platz in Ihrem Host. Wenn Sie beispielsweise ein Video auf YouTube oder Vimeo hochladen und iFrame auf Ihrer Website einbetten, hilft dies, Ihre Serverressourcen zu schonen und die Geschwindigkeit der Website aufrechtzuerhalten. iFrames werden von Page Buildern und Themes unterstützt und sind einfach einzurichten.
Wie binde ich einen iFrame in WordPress ein?
Es gibt mehrere Methoden zum Einbetten von Inhalten in Ihre Website. Lassen Sie uns jedoch die gebräuchlichsten Methoden besprechen, die beim Einbetten helfen.
Einbettungscode verwenden
Wie Sie vielleicht Videoinhalte gesehen haben, die in eine Website eingebettet sind, benötigen Sie dazu einen eingebetteten Code.
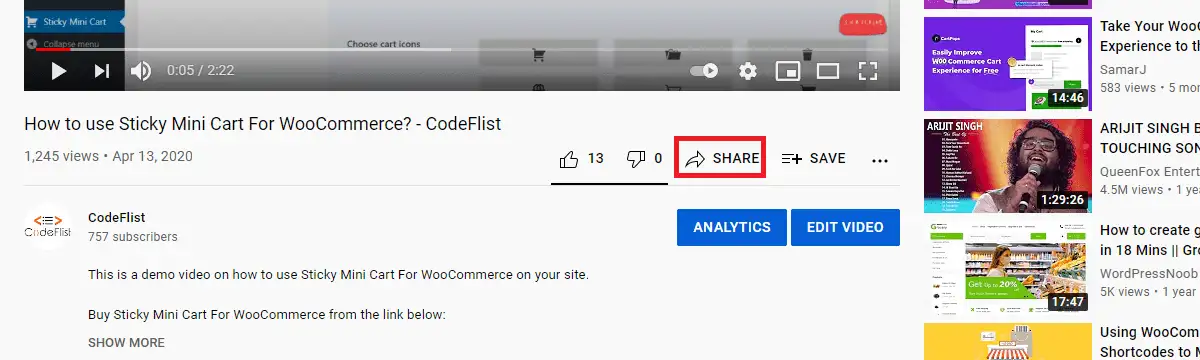
Wie erhalten Sie also den erforderlichen Einbettungscode auf Ihrer Website? Öffnen Sie zunächst ein beliebiges Video, das Sie einbetten möchten. Am unteren Rand des Videos sehen Sie die Schaltfläche „Teilen“.

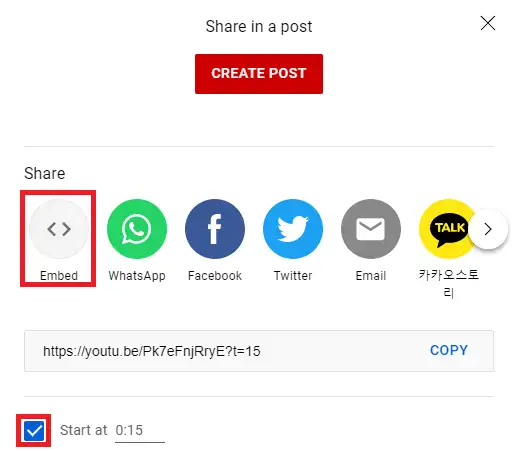
Wenn Sie auf „Teilen“ klicken, sehen Sie im nächsten Fenster die Schaltfläche „Einbetten“.

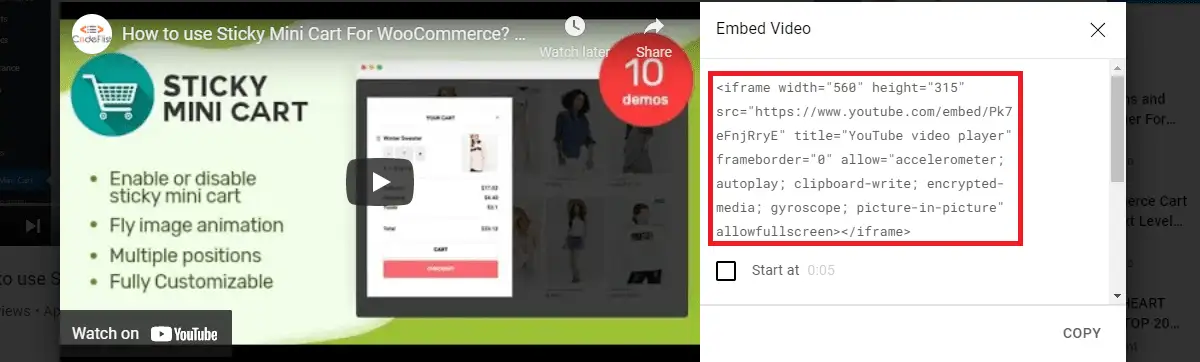
Während des Einbettens können Sie auch den ersten Teil des Videos überspringen, indem Sie die anfängliche Startzeit des Videos festlegen. Nachdem Sie auf die Schaltfläche zum Einbetten geklickt haben, erhalten Sie den Code, der zum Einbetten dieses Videos auf Ihrer Website erforderlich ist.

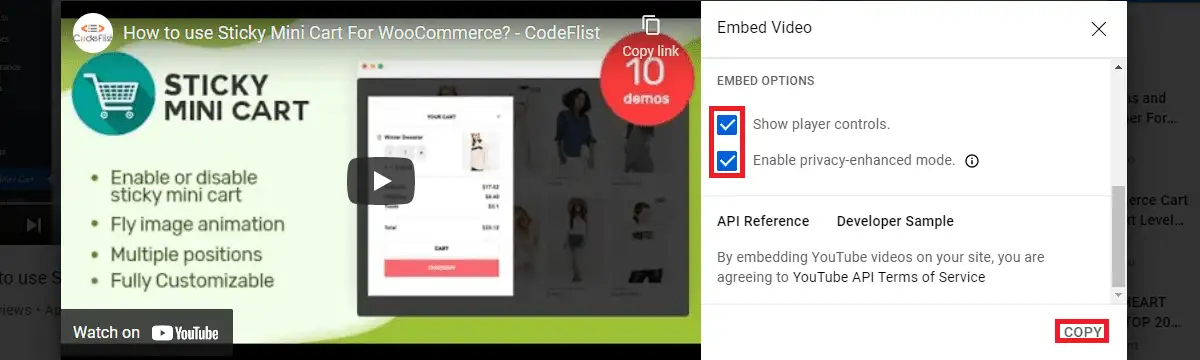
Wenn Sie sich die Einbettungsoptionen auf der Seite ansehen, sehen Sie Player-Steuerelemente und den erweiterten Modus anzeigen.

Die Player-Steuerung ist standardmäßig aktiviert, der erweiterte Modus ist jedoch anfangs nicht aktiviert. Aktivieren Sie diese beiden Optionen, bevor Sie den Code kopieren.

Sie können diesen Code auf jeder Seite oder jedem Post einfügen, auf der dieser Inhalt erscheinen soll. In unserem Fall fügen wir diesen Code unterhalb dieser Zeile in den benutzerdefinierten HTML-Block ein.
Dies ist die Bestätigung, dass das Video in unseren Beitrag eingebettet wurde. Sie können die Einbettungsoption in verschiedenen sozialen Medien durchsuchen, um deren Inhalte auf Ihrer Website einzubetten. Wenn die Einbettung erlaubt ist, müssen Sie wie in diesem Beitrag vorgehen. Einige Websites können jedoch auch das Einbetten ihrer Inhalte verhindern, wenn Sie Einbetten nicht in ihren Einstellungen finden.
Wie bettet man einen iFrame manuell in WordPress ein?
Sie können iFrames auch manuell einbetten. Um die URL einzubetten, folgen Sie dem folgenden Format:
<iframe src="URL-Hier"></iframe>
Platzieren Sie diesen Code auf der Seite oder posten Sie, indem Sie einen HTML-Block erstellen. Ersetzen Sie beim Platzieren des Codes die obige Demo-URL durch die URL des Videos oder der Seite, die Sie einbetten möchten.
Beim Einstellen des iFrames können Sie auch die Attribute wie Vollbild, Breite, Höhe usw. angeben.
iFrame-Attribute
- Höhe/Breite – Enthält den Wert in Pixeln, der die Größe des Rahmens bestimmt.
- src – Enthält die URL mit der richtigen Verschlüsselung (HTTP oder HTTPS), die eingebettet werden soll.
- Frameborder – Wenn Sie den Wert auf 0 setzen, werden die Ränder des iFrame nicht angezeigt. Wenn Sie einen schmalen Rand über die Ränder von iFrame behalten möchten, muss der frameborder-Wert auf 1 gesetzt werden.
- Ausrichten – Enthält den Ausrichtungswert des iFrame. Diese Werte können oben, unten, Mitte, links und rechts sein.
- Scrolling – Es enthält die Entscheidung, ob Scrollbars im iFrame vorhanden sind oder nicht. Mögliche Werte sind yes, no oder auto.
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
Die obige Zeile bettet den angegebenen Inhalt mit einer Breite von 450 Pixel und einer Höhe von 350 Pixel ein, indem der Vollbildmodus aktiviert wird, während der eingebettete Inhalt angezeigt wird.
Wie binde ich einen iFrame mit Plugins in WordPress ein?
Im offiziellen WordPress-Repository sind Plugins verfügbar, um iFrame in WordPress einzubetten. Es gibt mehrere Plugins in dieser Liste. Schauen Sie sich einige der Plugins an und installieren Sie eines davon. Nach der Aktivierung können Sie den im Plugin angegebenen Einstellungen folgen, um den Inhalt auf Ihrer Website einzubetten.
Wie verhindert man das Einbetten eines Iframes in WordPress?
Es gibt auch eine Funktion in WordPress, mit der Sie verhindern können, dass Ihre Inhalte von anderen Websites in Form von iFrames angezeigt werden. Dies trägt auch dazu bei, Clickjacking-Angriffe auf Ihrer Website zu verhindern. Um dies zu implementieren, müssen Sie einen dieser Codes in der .htaccess-Datei im Apache-Server aufbewahren:
<IfModul mod_headers.c> Header immer gesetzt X-FRAME-OPTIONS "DENY" </WennModul>
<IfModul mod_headers.c> Header immer gesetzt X-FRAME-OPTIONS "SAMEORIGIN" </WennModul>
- DENY erlaubt keiner Seite, den iFrame einzuschließen.
- SAMEORIGIN ermöglicht es Seiten, iFrame in Frames mit demselben Domainnamen einzufügen.
Dies ist eine Sicherheitsvorkehrung, die von den Entwicklern getroffen wurde, um ihre Website zu schützen. Dies funktioniert nur, wenn das Modul mod_headers auf dem Server aktiviert ist.
Fazit
Wenn Sie wissen, wie man einen Iframe in WordPress einbettet, ist es hilfreich, Inhalte einzubetten, ohne sich mit Urheberrechtsverletzungen auseinandersetzen zu müssen. Sie können ein vorgefertigtes Formular einbetten, um Leads von Ihren Zielseiten zu sammeln. Meistens spart es Serverressourcen, wenn Ihre Website mehrere große Videos veröffentlichen muss.
Dies ist auch eine effektive Methode, um Speicherplatz in der Mediathek freizugeben. Wie bereits in diesem Beitrag besprochen, kann das Einbetten von Iframes manuell oder mit Hilfe von Plugins erfolgen und ist ein Muss, wenn Ihre Website Videoinhalte enthalten muss.
Sie sollten jedoch beim Einbetten von Inhalten auf Ihrer Website vorsichtig sein. Sie sollten nur zuverlässige iFrames einbetten und müssen sicher sein, dass die Seite vertrauenswürdig ist. Wenn Sie Iframes aus einer unzuverlässigen Quelle einbetten, kann der Code bösartig sein und Hackern den Zugriff auf Ihre Website ermöglichen. Aus diesem Grund gibt es Hosts, die die Verwendung von iFrames blockieren.
zusammenhängende Posts
- So planen Sie Beiträge in WordPress
- So ändern Sie die maximale Upload-Größe in WordPress
- So finden Sie den WordPress-Benutzernamen und das Passwort in cPanel
