如何在 WordPress 中嵌入 iframe?
已發表: 2021-09-06在網絡上編寫內容時,有很多情況下您會看到鏈接到另一個內容的網頁。 如果您必須通過將大型視頻託管在您的網站上來重新上傳它們,那將會很麻煩。 但是,如果您知道如何在 WordPress 中嵌入 iframe,您將獲得解決方案。
什麼是 WordPress iFrame?
iFrames 可幫助您在 WordPress 中以快速有效的方式嵌入和顯示視頻和內容。 簡而言之,WordPress iFrame 可以輕鬆顯示在其他地方託管的視頻。
嵌入時,外部頁面的 URL、HTML 標記和嵌入內容的顯示標准在任何 iFrame 中都很重要。
為什麼使用 WordPress iFrame?
如果您在未經他們許可的情況下使用來自其他網站的內容,那麼這將被視為應受懲罰的行為。 如果他們不希望他們的內容出現在您的網站上,他們甚至可以要求版權。 因此,應嚴格避免將內容直接複製到網站。 如果您想包含其他人的內容,那麼您可以學習如何在 WordPress 中嵌入 iFrame 並將他們的內容嵌入您的網站。
當您在網站上使用 iFrame 時,視頻和大分辨率圖片等大量內容不會佔用您的服務器空間和資源。 您不需要主機中的額外空間來存放這些額外的東西。 例如,如果您在 youtube 或 Vimeo 上上傳視頻並將 iFrame 嵌入您的網站,這有助於節省您的服務器資源並保持網站速度。 頁面構建器、主題支持 iFrame,並且易於設置。
如何在 WordPress 中嵌入 iFrame?
有多種方法可將內容嵌入您的網站。 但是,讓我們討論有助於嵌入的最常用方法。
使用嵌入代碼
您可能已經看到嵌入網站的視頻內容,您需要嵌入代碼來執行此操作。
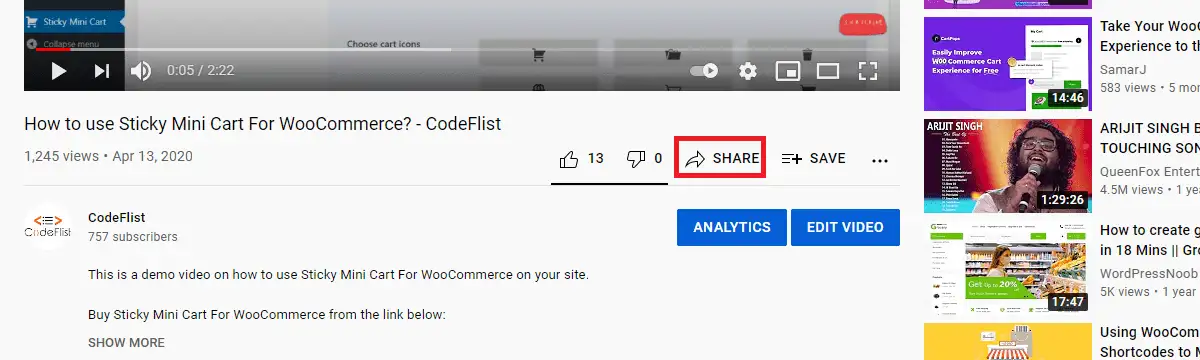
那麼您將如何在您的網站上獲得必要的嵌入代碼呢? 首先打開您要嵌入的任何視頻。 在視頻的底部,您將看到分享按鈕。

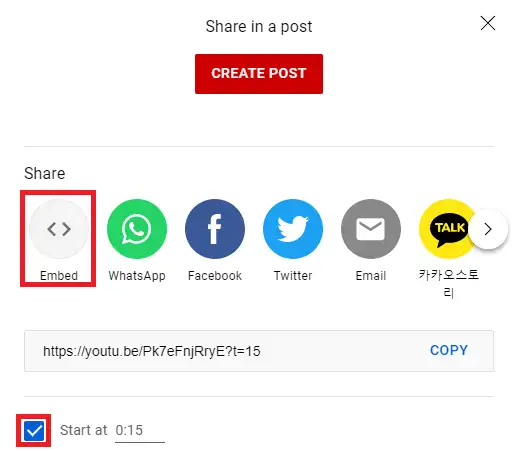
單擊共享時,您將在下一個窗口中看到嵌入按鈕。

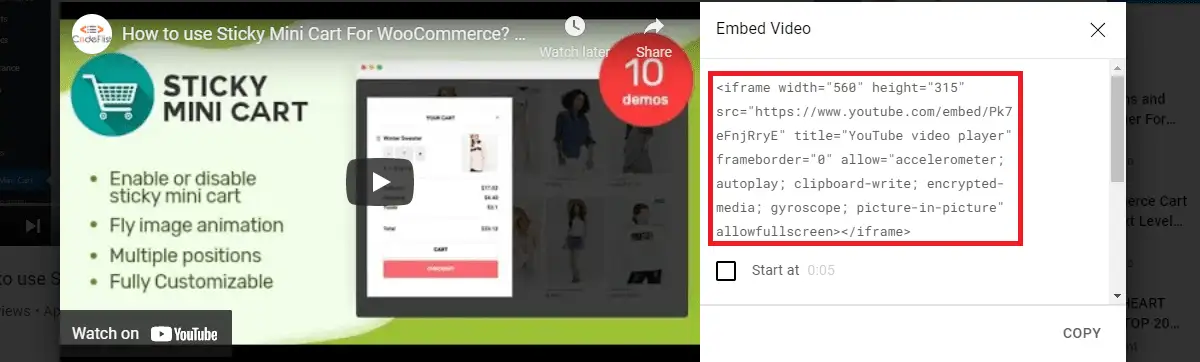
在嵌入時,您還可以通過設置視頻的初始開始時間來跳過視頻的初始部分。 單擊嵌入按鈕後,您將獲得在您的網站上嵌入該視頻所需的代碼。

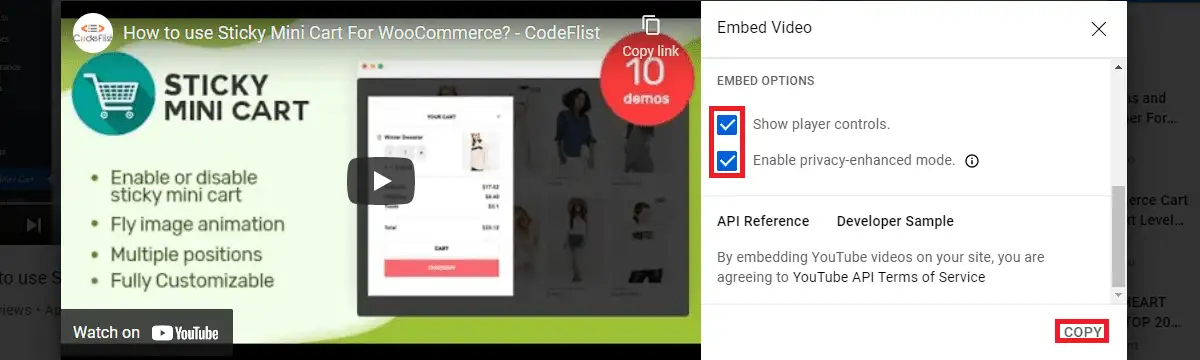
如果您查看頁面上的嵌入選項,您將看到顯示播放器控件和增強模式。


默認情況下啟用播放器控制,但一開始並未激活增強模式。 在復制代碼之前啟用這兩個選項。
您可以將此代碼粘貼到您希望此內容出現的任何頁面或帖子中。 在我們的例子中,我們將把這段代碼粘貼到自定義 HTML 塊中這一行的下方。
這是確認視頻已嵌入我們的帖子中。 您可以在各種社交媒體中搜索嵌入選項,以將其內容嵌入您的網站。 如果允許嵌入,您需要像我們在這篇文章中所做的那樣繼續。 但是,如果您未在其設置中找到嵌入,某些網站也可能會阻止嵌入其內容。
如何在 WordPress 中手動嵌入 iFrame?
您也可以手動嵌入 iFrame。 要嵌入 URL,請遵循以下格式:
<iframe src="URL-Here"></iframe>
將此代碼放置在頁面上或通過創建 HTML 塊發布。 放置代碼時,將上面的演示 URL 替換為您要嵌入的視頻或頁面的 URL。
在設置 iFrame 時,您還可以包括全屏、寬度、高度等屬性。
iFrame 屬性
- 高度/寬度 - 它包含確定幀大小的像素值。
- src – 它包含要嵌入的具有適當加密(HTTP 或 HTTPS)的 URL。
- Frameborder – 將其值設置為 0 將不會顯示 iFrame 的邊緣。 如果要在 iFrame 的邊緣保留小邊框,則必須將 frameborder 值設置為 1。
- Align – 它包含 iFrame 的對齊值。 這些值可以是頂部、底部、中間、左側和右側。
- 滾動 - 它包含滾動條是否將出現在 iFrame 中的決定。 可能的值為 yes、no 或 auto。
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
上面的行通過在顯示嵌入內容時啟用全屏來嵌入寬度為 450 像素、高度為 350 像素的給定內容。
如何使用插件在 WordPress 中嵌入 iFrame?
官方 WordPress 存儲庫中有一些插件可用於在 WordPress 中嵌入 iFrame。 此列表中有幾個插件。 查看一些插件並安裝其中任何一個。 激活後,您可以按照插件中提供的設置將內容嵌入您的網站。
如何防止在 WordPress 中嵌入 iframe?
WordPress 中還有一個功能,您可以在其中阻止您的內容以 iFrame 的形式被其他網站顯示。 這也有助於防止對您的網站進行點擊劫持攻擊。 要實現這一點,您需要在 Apache 服務器的 .htaccess 文件中保留以下代碼之一:
<IfModule mod_headers.c> 標頭始終設置 X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> 標頭始終設置 X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY 不允許任何頁麵包含 iFrame。
- SAMEORIGIN 允許頁面將 iFrame 包含到具有相同域名的框架中。
這是開發人員為保護其網站而採取的安全預防措施。 這只有在服務器中啟用了 mod_headers 模塊時才有效。
結論
如果您知道如何在 WordPress 中嵌入 iframe,那麼嵌入內容而無需面對侵犯版權的麻煩將會很有幫助。 您可以嵌入一個預先構建的表單以從您的登錄頁面收集潛在客戶。 大多數情況下,當您的網站需要發布多個大型視頻時,它可以節省服務器資源。
這也是釋放媒體庫中一些空間的有效方法。 正如文章前面所討論的,嵌入 iframe 可以手動完成,也可以藉助插件完成,當您的網站需要包含視頻內容時,這是必須的。
但是,在您的網站上嵌入內容時應該小心。 您應該只嵌入可靠的 iframe,並且必須確保該站點是可信任的。 如果您從不可靠的來源嵌入 iframe,則代碼可能是惡意的,允許黑客進入您的網站。 由於這個原因,有些主機會阻止使用 iFrame。
相關文章
- 如何在 WordPress 上安排帖子
- 如何在 WordPress 中更改最大上傳大小
- 如何在 cPanel 中查找 WordPress 用戶名和密碼
