¿Cómo incrustar un iframe en WordPress?
Publicado: 2021-09-06Mientras escribe contenido en la web, hay muchas ocasiones en las que ve una página web con un enlace a otro contenido. Sería problemático si tiene que volver a cargar videos grandes alojándolos en su sitio. Sin embargo, si sabe cómo incrustar un iframe en WordPress, obtendrá la solución.
¿Qué es WordPress iFrame?
iFrames lo ayuda a incrustar y mostrar videos y contenidos de una manera rápida y eficiente en WordPress. En palabras simples, WordPress iFrame facilita la visualización del video alojado en otro lugar.
Durante la incrustación, la URL de la página externa, las etiquetas HTML y los criterios de cómo aparece el contenido incrustado son importantes en cualquier iFrame.
¿Por qué usar iFrames de WordPress?
Si está utilizando contenido de otro sitio web sin su permiso, se considera un acto punible. Incluso pueden reclamar derechos de autor si no quieren que su contenido esté en su sitio. Por lo tanto, debe evitarse estrictamente copiar contenido directamente en el sitio. Si desea incluir el contenido de otros, puede aprender cómo incrustar un iFrame en WordPress e incrustar su contenido en su sitio.
Cuando usa iFrames en su sitio, el contenido pesado como videos e imágenes de gran resolución no consumirá el espacio y los recursos de su servidor. No necesita espacio adicional en su host para estas piezas adicionales. Por ejemplo, si carga un video en youtube o Vimeo e incrusta iFrame en su sitio, esto ayuda a ahorrar los recursos de su servidor y mantiene la velocidad del sitio. Los iFrames son compatibles con los creadores de páginas, los temas y son fáciles de configurar.
¿Cómo incrustar un iFrame en WordPress?
Existen varios métodos para incrustar contenido en su sitio. Sin embargo, analicemos los métodos más comunes que ayudan a incrustar.
Uso del código de inserción
Como es posible que haya visto contenido de video que se está incrustando en un sitio, necesita un código incrustado para hacerlo.
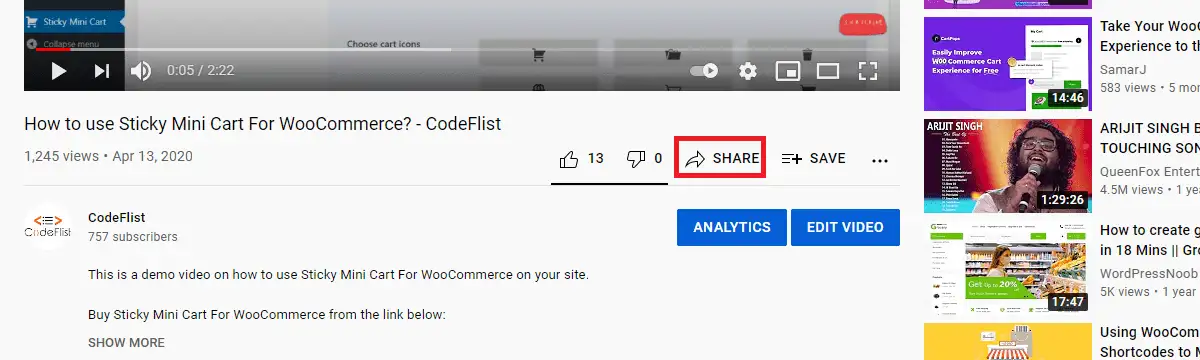
Entonces, ¿cómo obtendrá el código de inserción necesario en su sitio? En primer lugar, abra cualquier video que desee incrustar. En la parte inferior del video, verás el botón de compartir.

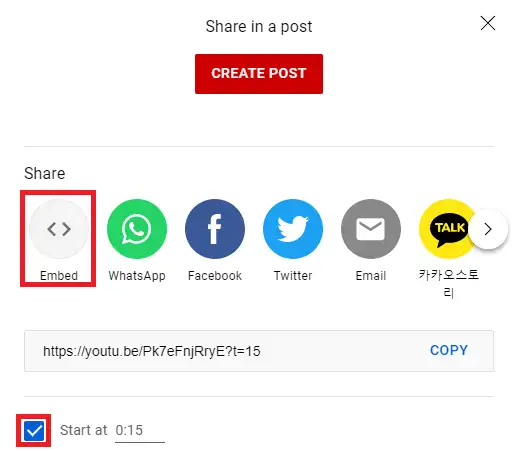
Cuando haga clic en compartir, verá el botón Incrustar en la siguiente ventana.

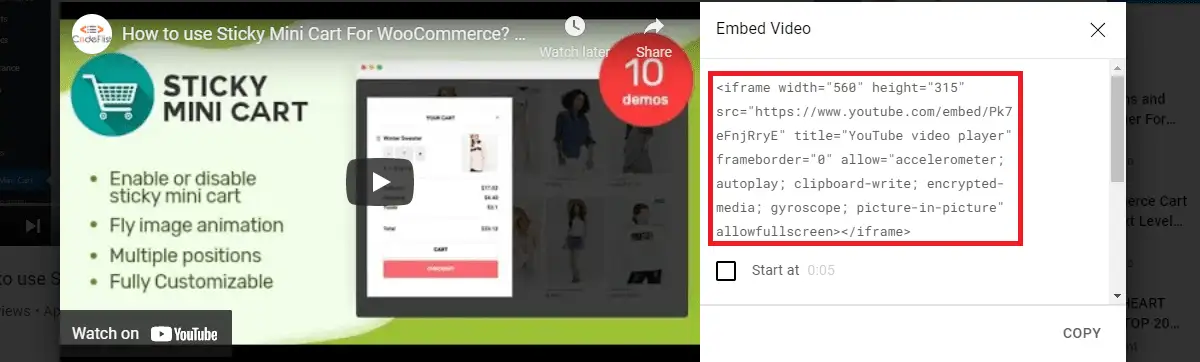
Durante la incrustación, también puede omitir la parte inicial del video configurando la hora de inicio inicial del video. Después de hacer clic en el botón de inserción, obtendrá el código necesario para insertar ese video en su sitio.

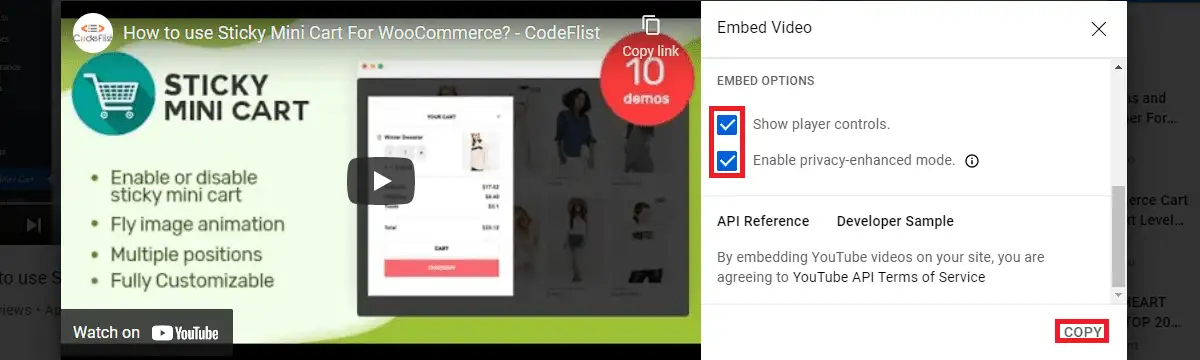
Si observa las opciones de inserción en la página, verá los controles del reproductor y el modo mejorado.

El control del jugador está habilitado de forma predeterminada, sin embargo, el modo mejorado no está activado al principio. Habilite ambas opciones antes de copiar el código.
Puede pegar este código en cualquier página o publicación donde desee que aparezca este contenido. En nuestro caso, pegaremos este código debajo de esta línea en el bloque HTML personalizado.

Esta es la confirmación de que el video ha sido incrustado en nuestra publicación. Puede buscar la opción de inserción en varias redes sociales para insertar su contenido en su sitio. Si se permite la incrustación, debe proceder como lo hicimos en esta publicación. Sin embargo, algunos sitios también pueden impedir la incrustación de su contenido si no encuentra incrustar en su configuración.
¿Cómo incrustar un iFrame en WordPress manualmente?
También puede incrustar iFrames manualmente. Para incrustar la URL, siga el siguiente formato:
<iframe src="URL-Aquí"></iframe>
Coloque este código en la página o publicación creando un bloque HTML. Mientras coloca el código, reemplace la URL de demostración anterior con la URL del video o la página que desea incrustar.
Al configurar el iFrame, también puede incluir atributos como pantalla completa, ancho, alto, etc.
Atributos de iFrame
- Alto/Ancho: contiene el valor en píxeles que determina el tamaño del marco.
- src: contiene la URL con el cifrado adecuado (HTTP o HTTPS) que se va a incrustar.
- Frameborder: establecer su valor en 0 no mostrará los bordes del iFrame. Si desea mantener un borde pequeño a lo largo de los bordes de iFrame, el valor del borde del marco debe establecerse en 1.
- Alinear: contiene el valor de alineación del iFrame. Estos valores pueden ser la parte superior, inferior, media, izquierda y derecha.
- Desplazamiento: contiene la decisión de si las barras de desplazamiento estarán presentes en el iFrame o no. Los valores posibles son sí, no o automático.
<iframe src="URL-Aquí" ancho="450" altura="350" allow="pantalla completa"></iframe>
La línea anterior incrusta el contenido dado con un ancho de 450 píxeles y una altura de 350 píxeles al habilitar la pantalla completa mientras se muestra el contenido incrustado.
¿Cómo incrustar un iFrame en WordPress usando complementos?
Hay complementos disponibles en el repositorio oficial de WordPress para incrustar iFrame en WordPress. Hay varios complementos en esta lista. Eche un vistazo a algunos de los complementos e instale cualquiera de ellos. Una vez activado, puede seguir la configuración proporcionada en el complemento para incrustar el contenido en su sitio.
¿Cómo evitar incrustar un iframe en WordPress?
También hay una función en WordPress en la que puede bloquear su contenido para que otros sitios web no lo muestren en forma de iFrames. Esto también ayuda a prevenir ataques de secuestro de clics en su sitio. Para implementar esto, debe mantener uno de estos códigos en el archivo .htaccess en el servidor Apache:
<IfModule mod_headers.c> El encabezado siempre establece X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> El encabezado siempre establece X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY no permite que ninguna página incluya el iFrame.
- SAMEORIGIN permite que las páginas incluyan iFrame en marcos con el mismo nombre de dominio.
Esta es una precaución de seguridad tomada por los desarrolladores para salvaguardar su sitio. Esto funcionará solo si el módulo mod_headers está habilitado en el servidor.
Conclusión
Si sabe cómo incrustar un iframe en WordPress, será útil para incrustar contenido sin la molestia de enfrentar violaciones de derechos de autor. Puede incrustar un formulario prediseñado para recopilar clientes potenciales de sus páginas de destino. Principalmente, ahorra los recursos del servidor cuando su sitio necesita publicar varios videos de gran tamaño.
Esta también es una forma efectiva de liberar espacio en la biblioteca de medios. Como se discutió anteriormente en la publicación, la incrustación de iframes se puede hacer manualmente o con la ayuda de complementos y es imprescindible cuando su sitio web necesita contenido de video.
Sin embargo, debe tener cuidado al incrustar contenido en su sitio. Solo debe incrustar iframes confiables y debe asegurarse de que el sitio sea confiable. Si incrusta iframes de una fuente no confiable, el código puede ser malicioso y permitir que los piratas informáticos ingresen a su sitio. Por este motivo, existen hosts que bloquean el uso de iFrames.
Artículos Relacionados
- Cómo programar publicaciones en WordPress
- Cómo cambiar el tamaño máximo de carga en WordPress
- Cómo encontrar el nombre de usuario y la contraseña de WordPress en cPanel
