Cum să încorporați un iframe în WordPress?
Publicat: 2021-09-06În timp ce scrieți conținut pe web, există multe ocazii când vedeți o pagină web care trimite la un alt conținut. Ar fi supărător dacă trebuie să reîncărcați videoclipuri mari găzduindu-le pe site-ul dvs. Cu toate acestea, dacă știți cum să încorporați un iframe în WordPress, veți obține soluția pentru acesta.
Ce este WordPress iFrame?
iFrames vă ajută să încorporați și să afișați videoclipuri și conținut într-un mod rapid și eficient în WordPress. Cu cuvinte simple, WordPress iFrame facilitează afișarea videoclipului care este găzduit în altă parte.
În timpul încorporarii, adresa URL a paginii externe, etichetele HTML și criteriile privind modul în care apare conținutul încorporat sunt importante în orice iFrame.
De ce să folosiți WordPress iFrames?
Dacă utilizați conținut de pe un alt site web fără permisiunea acestuia, atunci acesta este considerat un act pedepsit. Ei pot chiar revendica drepturile de autor dacă nu doresc conținutul lor pe site-ul dvs. Deci, copierea conținutului direct pe site ar trebui să fie strict evitată. Dacă doriți să includeți conținutul altora, puteți afla cum să încorporați un iFrame în WordPress și să încorporați conținutul acestora pe site-ul dvs.
Când utilizați iFrame pe site-ul dvs., conținutul greu, cum ar fi videoclipurile și imaginile cu rezoluție mare, nu vă va consuma spațiul și resursele serverului. Nu aveți nevoie de spațiu suplimentar în gazdă pentru aceste lucruri suplimentare. De exemplu, dacă încărcați un videoclip pe YouTube sau Vimeo și încorporați iFrame pe site-ul dvs., acest lucru vă ajută să economisiți resursele serverului, precum și să mențineți viteza site-ului. iFrame-urile sunt acceptate de creatorii de pagini, teme și sunt ușor de configurat.
Cum să încorporați un iFrame în WordPress?
Există mai multe metode de încorporare a conținutului în site-ul dvs. Cu toate acestea, să discutăm despre cele mai comune metode care ajută la încorporare.
Utilizarea codului de încorporare
După cum este posibil să fi văzut conținut video care este încorporat într-un site, aveți nevoie de un cod încorporat pentru a face acest lucru.
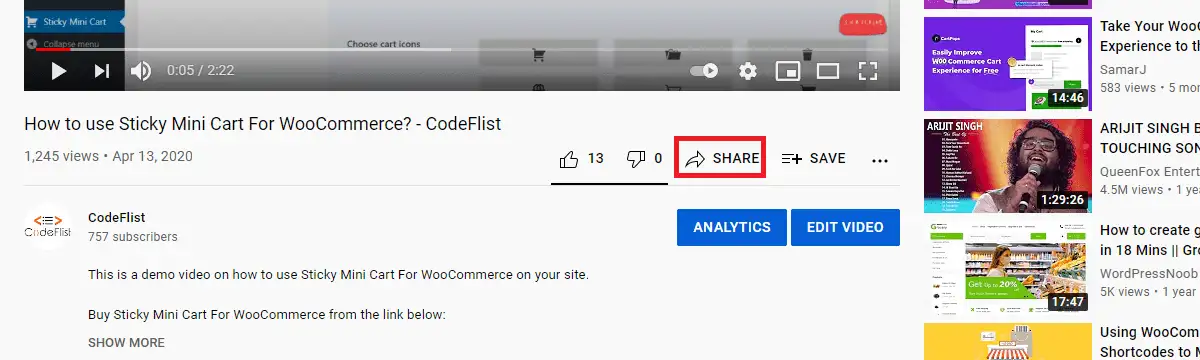
Deci, cum veți obține codul de încorporare necesar pe site-ul dvs.? Mai întâi de toate, deschideți orice videoclip pe care doriți să îl încorporați. În partea de jos a videoclipului, veți vedea butonul de distribuire.

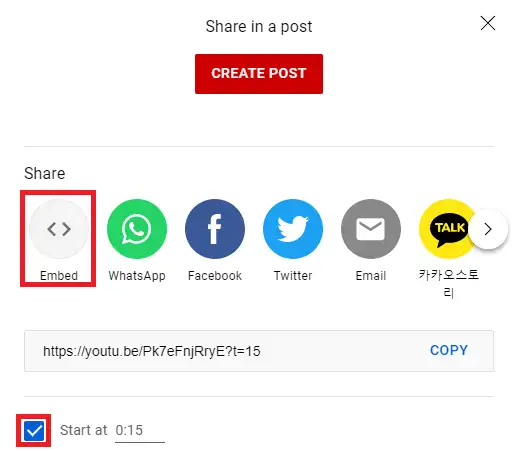
Când faceți clic pe Partajare, veți vedea butonul Încorporați în fereastra următoare.

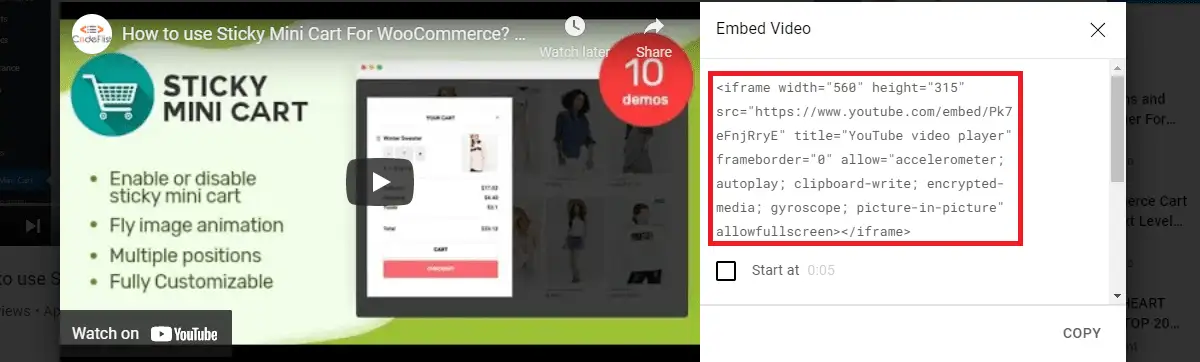
În timpul încorporarii, puteți sări peste partea inițială a videoclipului setând ora inițială de începere a videoclipului. După ce faceți clic pe butonul de încorporare, veți obține codul necesar pentru a încorpora acel videoclip pe site-ul dvs.

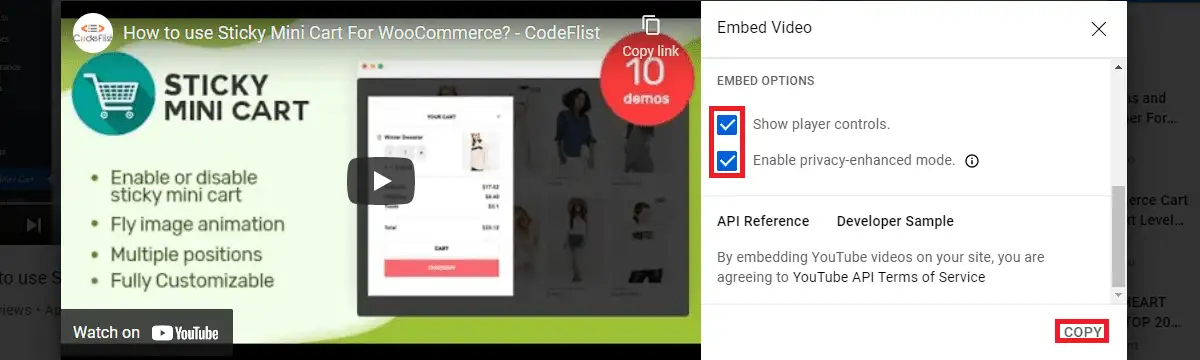
Dacă aruncați o privire la opțiunile de încorporare de pe pagină, veți vedea afișarea comenzilor jucătorului și a modului îmbunătățit.

Controlul jucătorului este activat implicit, dar modul îmbunătățit nu este activat la început. Activați ambele opțiuni înainte de a copia codul.

Puteți lipi acest cod în orice pagină sau postare în care doriți să apară acest conținut. În cazul nostru, vom lipi acest cod sub această linie în blocul HTML personalizat.
Aceasta este confirmarea că videoclipul a fost încorporat în postarea noastră. Puteți căuta opțiunea de încorporare în diverse rețele sociale pentru a încorpora conținutul acestora pe site-ul dvs. Dacă încorporarea este permisă, trebuie să continuați așa cum am făcut în această postare. Cu toate acestea, unele site-uri pot împiedica încorporarea conținutului lor dacă nu găsiți încorporare în setările lor.
Cum să încorporați manual un iFrame în WordPress?
De asemenea, puteți încorpora iFrame manual. Pentru a încorpora adresa URL, urmați următorul format:
<iframe src="URL-Here"></iframe>
Plasați acest cod pe pagină sau postare prin crearea unui bloc HTML. În timp ce plasați codul, înlocuiți adresa URL demonstrativă de mai sus cu adresa URL a videoclipului sau a paginii pe care doriți să o încorporați.
Când setați iFrame, puteți include și atribute precum ecran complet, lățime, înălțime etc.
Atributele iFrame
- Height/Width – Conține valoarea în pixeli care determină dimensiunea cadrului.
- src – Conține adresa URL cu criptare adecvată (HTTP sau HTTPS) care urmează să fie încorporată.
- Frameborder – Setarea valorii sale la 0 nu va afișa marginile iFrame-ului. Dacă doriți să păstrați un chenar mic peste marginile iFrame, valoarea frameborder trebuie setată la 1.
- Align – Conține valoarea de aliniere a iFrame-ului. Aceste valori pot fi sus, jos, mijloc, stânga și dreapta.
- Derulare – Conține decizia dacă barele de defilare vor fi prezente sau nu în iFrame. Valorile posibile sunt da, nu sau automat.
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
Linia de mai sus încorporează conținutul dat cu o lățime de 450 de pixeli și o înălțime de 350 de pixeli, activând ecranul complet în timp ce se afișează conținutul încorporat.
Cum să încorporați un iFrame în WordPress folosind pluginuri?
Există pluginuri disponibile în depozitul oficial WordPress pentru a încorpora iFrame în WordPress. Există mai multe plugin-uri în această listă. Aruncă o privire la câteva dintre pluginuri și instalează oricare dintre ele. Odată activat, puteți urma setările date în plugin pentru a încorpora conținutul pe site-ul dvs.
Cum să preveniți încorporarea unui iframe în WordPress?
Există, de asemenea, o funcție în WordPress prin care puteți bloca conținutul dvs. pentru a nu fi afișat de alte site-uri web sub formă de iFrame. Acest lucru ajută, de asemenea, la prevenirea atacurilor de tip clickjacking pe site-ul dvs. Pentru a implementa acest lucru, trebuie să păstrați unul dintre aceste coduri în fișierul .htaccess de pe serverul Apache:
<IfModule mod_headers.c> Antetul setat întotdeauna X-FRAME-OPTIONS „DENY” </IfModule>
<IfModule mod_headers.c> Antetul setat întotdeauna X-FRAME-OPTIONS „SAMEORIGIN” </IfModule>
- DENY nu permite ca nicio pagină să includă iFrame.
- SAMEORIGIN permite paginilor să includă iFrame în cadre cu același nume de domeniu.
Aceasta este o măsură de securitate luată de dezvoltatori pentru a-și proteja site-ul. Acest lucru va funcționa numai dacă modulul mod_headers este activat pe server.
Concluzie
Dacă știți cum să încorporați un iframe în WordPress, va fi util să încorporați conținut fără bătaia de cap de a vă confrunta cu încălcări ale drepturilor de autor. Puteți încorpora un formular predefinit pentru a colecta clienți potențiali de pe paginile dvs. de destinație. În mare parte, salvează resursele serverului atunci când site-ul dvs. trebuie să publice mai multe videoclipuri de dimensiuni mari.
Aceasta este, de asemenea, o modalitate eficientă de a elibera spațiu în biblioteca media. După cum sa discutat mai devreme în postare, încorporarea cadrelor iframe se poate face manual sau cu ajutorul pluginurilor și este o necesitate atunci când site-ul dvs. trebuie să aibă conținut video.
Cu toate acestea, ar trebui să fiți atenți când încorporați conținut pe site-ul dvs. Ar trebui să încorporați numai cadre iframe de încredere și trebuie să vă asigurați că site-ul este de încredere. Dacă încorporați cadre iframe dintr-o sursă nesigură, codul poate fi rău intenționat, ceea ce permite hackerilor să intre pe site-ul dvs. Din acest motiv, există gazde care blochează utilizarea iFrame-urilor.
postări asemănatoare
- Cum să programați postarea pe WordPress
- Cum se schimbă dimensiunea maximă de încărcare în WordPress
- Cum să găsiți numele de utilizator și parola WordPress în cPanel
