Como incorporar um iframe no WordPress?
Publicados: 2021-09-06Ao escrever conteúdo na web, há muitas ocasiões em que você vê uma página da web com links para outro conteúdo. Seria problemático se você tivesse que reenviar vídeos grandes hospedando-os em seu site. No entanto, se você souber como incorporar um iframe no WordPress, obterá a solução para isso.
O que é WordPress iFrame?
iFrames ajuda você a incorporar e exibir vídeos e conteúdos de forma rápida e eficiente no WordPress. Em palavras simples, o WordPress iFrame facilita a exibição do vídeo hospedado em outro lugar.
Durante a incorporação, a URL da página externa, as tags HTML e os critérios de como o conteúdo incorporado aparece são importantes em qualquer iFrame.
Por que usar iFrames do WordPress?
Se você estiver usando conteúdo de outro site sem a permissão deles, isso é considerado um ato punível. Eles podem até reivindicar direitos autorais se não quiserem seu conteúdo em seu site. Portanto, copiar conteúdo diretamente para o site deve ser estritamente evitado. Se você deseja incluir o conteúdo de outras pessoas, pode aprender como incorporar um iFrame no WordPress e incorporar o conteúdo deles em seu site.
Quando você usa iFrames em seu site, conteúdo pesado, como vídeos e imagens de alta resolução, não consumirá espaço e recursos do servidor. Você não precisa de espaço adicional em seu host para essas peças adicionais. Por exemplo, se você enviar um vídeo no youtube ou no Vimeo e incorporar o iFrame em seu site, isso ajudará a economizar recursos do servidor e manterá a velocidade do site. Os iFrames são suportados por construtores de páginas, temas e são fáceis de configurar.
Como incorporar um iFrame no WordPress?
Existem vários métodos para incorporar conteúdo ao seu site. No entanto, vamos discutir os métodos mais comuns que ajudam na incorporação.
Usando o código de incorporação
Como você pode ter visto o conteúdo de vídeo que está sendo incorporado em um site, você precisa de um código incorporado para fazer isso.
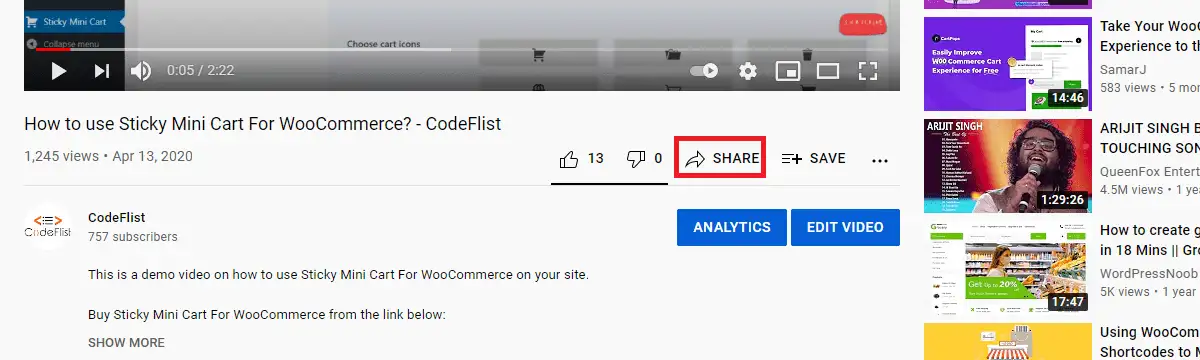
Então, como você obterá o código de incorporação necessário em seu site? Primeiro, abra qualquer vídeo que você deseja incorporar. Na parte inferior do vídeo, você verá o botão de compartilhamento.

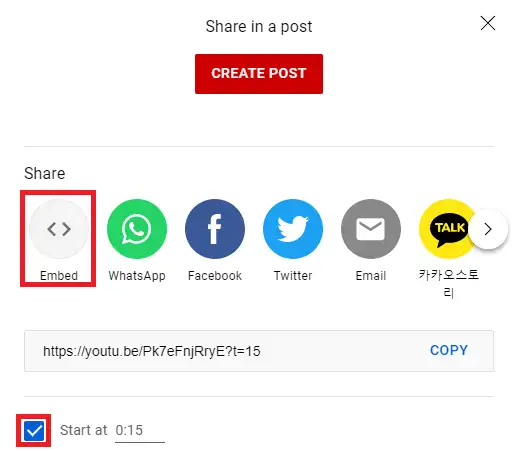
Ao clicar em compartilhar, você verá o botão Incorporar na próxima janela.

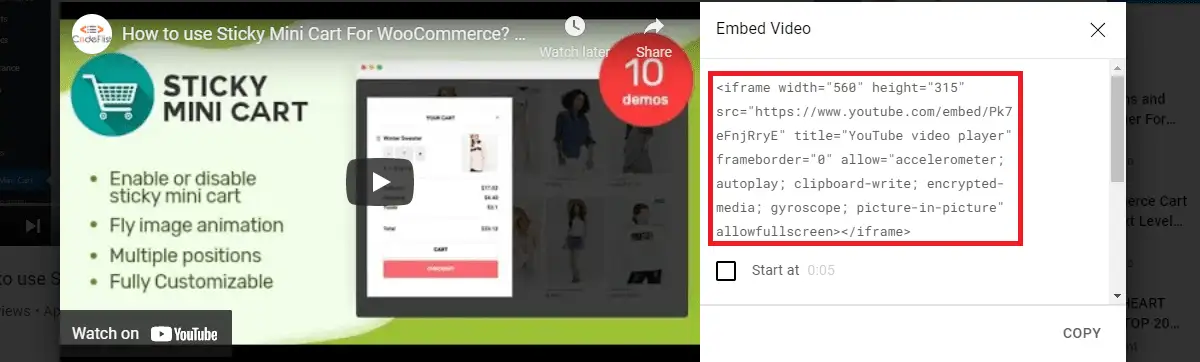
Ao incorporar, você também pode pular a parte inicial do vídeo definindo a hora de início inicial do vídeo. Depois de clicar no botão incorporar, você receberá o código necessário para incorporar esse vídeo em seu site.

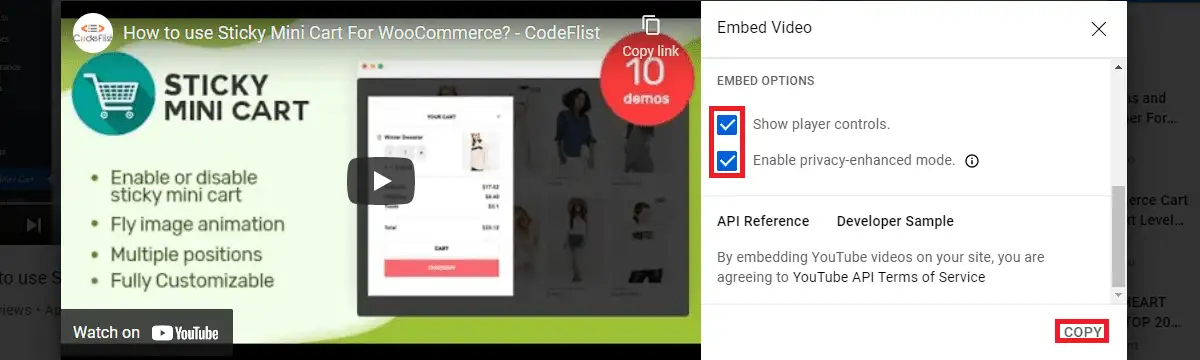
Se você der uma olhada nas opções de incorporação na página, verá os controles do player e o modo aprimorado.

O controle do jogador é ativado por padrão, mas o modo avançado não é ativado no início. Habilite ambas as opções antes de copiar o código.

Você pode colar esse código em qualquer página ou postagem em que deseja que esse conteúdo apareça. No nosso caso, vamos colar este código abaixo desta linha no bloco HTML personalizado.
Esta é a confirmação de que o vídeo foi incorporado em nosso post. Você pode pesquisar a opção de incorporação em várias mídias sociais para incorporar seu conteúdo em seu site. Se a incorporação for permitida, você precisa proceder como fizemos neste post. No entanto, alguns sites também podem impedir a incorporação de seu conteúdo se você não encontrar a incorporação em suas configurações.
Como incorporar um iFrame no WordPress manualmente?
Você também pode incorporar iFrames manualmente. Para incorporar a URL, siga o seguinte formato:
<iframe src="URL-Here"></iframe>
Coloque este código na página ou poste criando um bloco HTML. Ao colocar o código, substitua o URL de demonstração acima pelo URL do vídeo ou página que você deseja incorporar.
Ao definir o iFrame, você também pode incluir os atributos como tela cheia, largura, altura, etc.
Atributos do iFrame
- Altura/Largura – Contém o valor em pixels que determina o tamanho do quadro.
- src – Contém a URL com criptografia adequada (HTTP ou HTTPS) que deve ser incorporada.
- Frameborder – Definir seu valor como 0 não exibirá as bordas do iFrame. Se você deseja manter uma pequena borda nas bordas do iFrame, o valor da borda do quadro deve ser definido como 1.
- Align – Contém o valor de alinhamento do iFrame. Esses valores podem ser superior, inferior, central, esquerdo e direito.
- Rolagem – Contém a decisão se as barras de rolagem estarão presentes no iFrame ou não. Os valores possíveis são sim, não ou automático.
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
A linha acima incorpora o conteúdo fornecido com uma largura de 450 pixels e altura de 350 pixels, ativando a tela cheia enquanto exibe o conteúdo incorporado.
Como incorporar um iFrame no WordPress usando plugins?
Existem plugins disponíveis no repositório oficial do WordPress para incorporar iFrame no WordPress. Existem vários plugins nesta lista. Dê uma olhada em alguns dos plugins e instale qualquer um deles. Uma vez ativado, você pode seguir as configurações fornecidas no plug-in para incorporar o conteúdo em seu site.
Como evitar a incorporação de um iframe no WordPress?
Há também um recurso no WordPress onde você pode impedir que seu conteúdo seja exibido por outros sites na forma de iFrames. Isso também ajuda a evitar ataques de clickjacking em seu site. Para implementar isso, você precisa manter um destes códigos no arquivo .htaccess no servidor Apache:
<IfModule mod_headers.c> O cabeçalho sempre define X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> O cabeçalho sempre define X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY não permite que nenhuma página inclua o iFrame.
- SAMEORIGIN permite que as páginas incluam iFrame em frames com o mesmo nome de domínio.
Esta é uma precaução de segurança tomada pelos desenvolvedores para proteger seu site. Isso funcionará apenas se o módulo mod_headers estiver habilitado no servidor.
Conclusão
Se você souber como incorporar um iframe no WordPress, será útil incorporar conteúdo sem o incômodo de enfrentar violações de direitos autorais. Você pode incorporar um formulário pré-criado para coletar leads de suas páginas de destino. Principalmente, ele economiza os recursos do servidor quando seu site precisa publicar vários vídeos de grande porte.
Essa também é uma maneira eficaz de liberar algum espaço na biblioteca de mídia. Conforme discutido anteriormente no post, a incorporação de iframes pode ser feita manualmente ou com a ajuda de plugins e é uma obrigação quando seu site precisa ter conteúdo de vídeo.
No entanto, você deve ter cuidado ao incorporar conteúdo em seu site. Você só deve incorporar iframes confiáveis e deve ter certeza de que o site é confiável. Se você incorporar iframes de uma fonte não confiável, o código pode ser malicioso, o que permite que hackers entrem em seu site. Por esse motivo, existem hosts que bloqueiam o uso de iFrames.
Postagens relacionadas
- Como agendar postagem no WordPress
- Como alterar o tamanho máximo de upload no WordPress
- Como encontrar o nome de usuário e senha do WordPress no cPanel
