Comment intégrer une iframe dans WordPress ?
Publié: 2021-09-06Lors de la rédaction de contenu sur le Web, il arrive souvent que vous voyiez une page Web liée à un autre contenu. Ce serait gênant si vous deviez remettre en ligne des vidéos volumineuses en les hébergeant sur votre site. Cependant, si vous savez comment intégrer un iframe dans WordPress, vous obtiendrez la solution.
Qu'est-ce que WordPress iFrame ?
iFrames vous aide à intégrer et à afficher des vidéos et du contenu de manière rapide et efficace dans WordPress. En termes simples, WordPress iFrame facilite l'affichage de la vidéo hébergée ailleurs.
Lors de l'intégration, l'URL de la page externe, les balises HTML et les critères d'affichage du contenu intégré sont importants dans n'importe quel iFrame.
Pourquoi utiliser les iFrames WordPress ?
Si vous utilisez le contenu d'un autre site Web sans leur permission, cela est considéré comme un acte punissable. Ils peuvent même réclamer des droits d'auteur s'ils ne veulent pas que leur contenu soit sur votre site. Ainsi, la copie de contenu directement sur le site doit être strictement évitée. Si vous souhaitez inclure le contenu d'autres personnes, vous pouvez apprendre à intégrer un iFrame dans WordPress et à intégrer leur contenu sur votre site.
Lorsque vous utilisez des iFrames sur votre site, le contenu lourd comme les vidéos et les images à grande résolution ne consommera pas l'espace et les ressources de votre serveur. Vous n'avez pas besoin d'espace supplémentaire dans votre hôte pour ces éléments supplémentaires. Par exemple, si vous téléchargez une vidéo sur YouTube ou Vimeo et que vous intégrez iFrame sur votre site, cela permet d'économiser les ressources de votre serveur et de maintenir la vitesse du site. Les iFrames sont pris en charge par les constructeurs de pages, les thèmes et sont faciles à configurer.
Comment intégrer un iFrame dans WordPress ?
Il existe plusieurs méthodes pour intégrer du contenu à votre site. Cependant, discutons des méthodes les plus courantes qui aident à l'intégration.
Utilisation du code d'intégration
Comme vous avez peut-être vu du contenu vidéo intégré dans un site, vous avez besoin d'un code intégré pour le faire.
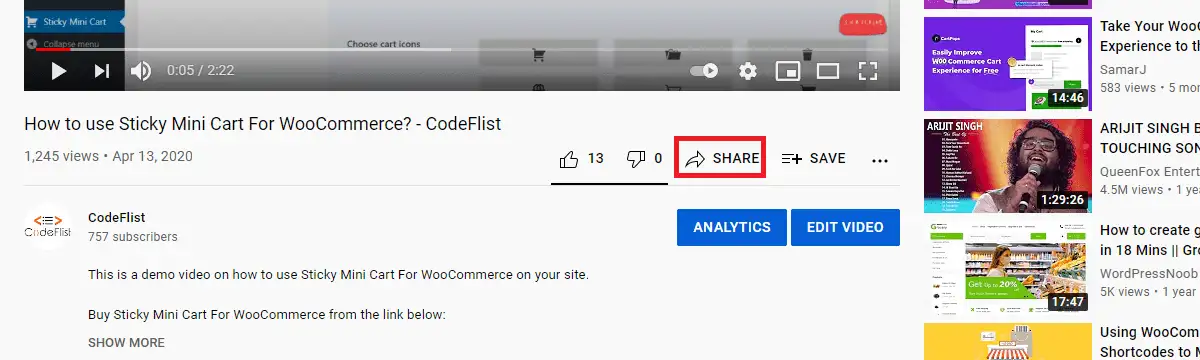
Alors, comment obtiendrez-vous le code d'intégration nécessaire sur votre site ? Tout d'abord, ouvrez n'importe quelle vidéo que vous souhaitez intégrer. Au bas de la vidéo, vous verrez le bouton de partage.

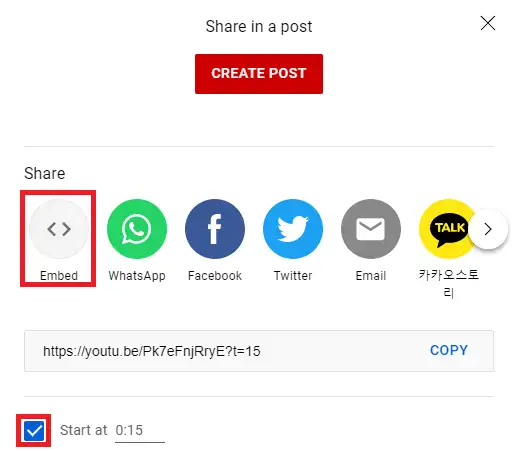
Lorsque vous cliquez sur partager, vous verrez le bouton Intégrer dans la fenêtre suivante.

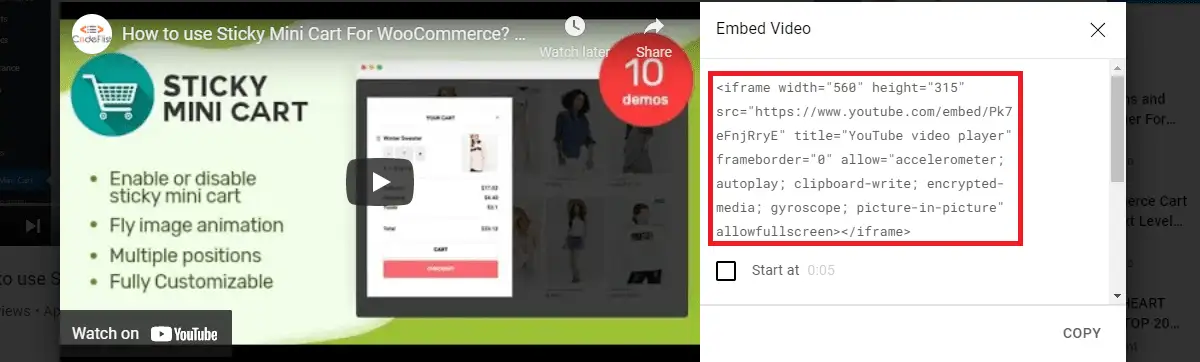
Lors de l'intégration, vous pouvez également ignorer la partie initiale de la vidéo en définissant l'heure de début initiale de la vidéo. Après avoir cliqué sur le bouton d'intégration, vous obtiendrez le code requis pour intégrer cette vidéo sur votre site.

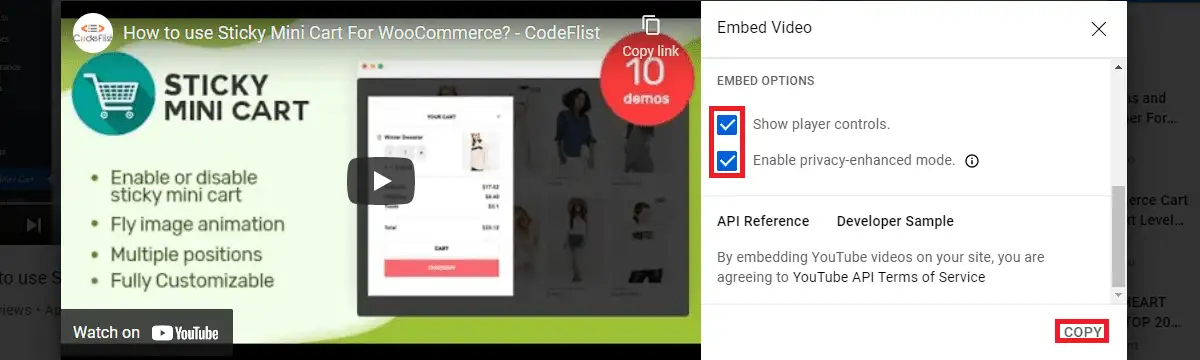
Si vous regardez les options d'intégration sur la page, vous verrez afficher les commandes du lecteur et le mode amélioré.

Le contrôle du lecteur est activé par défaut, mais le mode amélioré n'est pas activé au début. Activez ces deux options avant de copier le code.

Vous pouvez coller ce code sur n'importe quelle page ou publication où vous souhaitez que ce contenu apparaisse. Dans notre cas, nous collerons ce code sous cette ligne dans le bloc HTML personnalisé.
Ceci est la confirmation que la vidéo a été intégrée dans notre message. Vous pouvez rechercher l'option d'intégration dans divers médias sociaux pour intégrer leur contenu sur votre site. Si l'intégration est autorisée, vous devez procéder comme nous l'avons fait dans cet article. Cependant, certains sites peuvent également empêcher l'intégration de leur contenu si vous ne trouvez pas l'intégration dans leurs paramètres.
Comment intégrer manuellement un iFrame dans WordPress ?
Vous pouvez également intégrer des iFrames manuellement. Pour intégrer l'URL, suivez le format suivant :
<iframe src="URL-Here"></iframe>
Placez ce code sur la page ou publiez en créant un bloc HTML. Lorsque vous placez le code, remplacez l'URL de démonstration ci-dessus par l'URL de la vidéo ou de la page que vous souhaitez intégrer.
Lors de la définition de l'iFrame, vous pouvez également inclure les attributs tels que plein écran, largeur, hauteur, etc.
Attributs iFrame
- Hauteur/Largeur – Il contient la valeur en pixels qui détermine la taille du cadre.
- src - Il contient l'URL avec le cryptage approprié (HTTP ou HTTPS) qui doit être intégré.
- Frameborder - Définir sa valeur sur 0 n'affichera pas les bords de l'iFrame. Si vous souhaitez conserver une petite bordure sur les bords de l'iFrame, la valeur frameborder doit être définie sur 1.
- Aligner - Il contient la valeur d'alignement de l'iFrame. Ces valeurs peuvent être le haut, le bas, le milieu, la gauche et la droite.
- Défilement - Il contient la décision si les barres de défilement seront présentes ou non dans l'iFrame. Les valeurs possibles sont oui, non ou auto.
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
La ligne ci-dessus intègre le contenu donné avec une largeur de 450 pixels et une hauteur de 350 pixels en activant le plein écran lors de l'affichage du contenu intégré.
Comment intégrer un iFrame dans WordPress à l'aide de plugins ?
Il existe des plugins disponibles dans le référentiel WordPress officiel pour intégrer iFrame dans WordPress. Il existe plusieurs plugins dans cette liste. Jetez un œil à quelques-uns des plugins et installez l'un d'entre eux. Une fois activé, vous pouvez suivre les paramètres indiqués dans le plugin pour intégrer le contenu sur votre site.
Comment empêcher l'intégration d'une iframe dans WordPress ?
Il existe également une fonctionnalité dans WordPress qui vous permet d'empêcher l'affichage de votre contenu par d'autres sites Web sous la forme d'iFrames. Cela aide également à prévenir les attaques de détournement de clic sur votre site. Pour implémenter cela, vous devez conserver l'un de ces codes dans le fichier .htaccess du serveur Apache :
<IfModule mod_headers.c> L'en-tête est toujours défini sur X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> L'en-tête est toujours défini sur X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY n'autorise aucune page à inclure l'iFrame.
- SAMEORIGIN permet aux pages d'inclure des iFrame aux cadres avec le même nom de domaine.
Il s'agit d'une mesure de sécurité prise par les développeurs pour protéger leur site. Cela ne fonctionnera que si le module mod_headers est activé sur le serveur.
Conclusion
Si vous savez comment intégrer un iframe dans WordPress, il sera utile d'intégrer du contenu sans avoir à faire face à des violations de droits d'auteur. Vous pouvez intégrer un formulaire prédéfini pour collecter des prospects à partir de vos pages de destination. Généralement, cela économise les ressources du serveur lorsque votre site doit publier plusieurs vidéos de grande taille.
C'est aussi un moyen efficace de libérer de l'espace dans la médiathèque. Comme indiqué précédemment dans l'article, l'intégration d'iframes peut être effectuée manuellement ou à l'aide de plugins et est indispensable lorsque votre site Web doit avoir du contenu vidéo.
Cependant, vous devez être prudent lorsque vous intégrez du contenu sur votre site. Vous ne devez intégrer que des iframes fiables et vous devez vous assurer que le site est digne de confiance. Si vous intégrez des iframes provenant d'une source non fiable, le code peut être malveillant, ce qui permet aux pirates d'accéder à votre site. Pour cette raison, certains hôtes bloquent l'utilisation d'iFrames.
Articles Similaires
- Comment planifier une publication sur WordPress
- Comment changer la taille de téléchargement maximale dans WordPress
- Comment trouver le nom d'utilisateur et le mot de passe WordPress dans cPanel
